在将<a></a>标签换到<router-link></router-link>的时候出现No match for {"name":"home","params":{}}这样的错误,其中格式并无错误,
<router-link class="navbar-brand active" :to="{ name: 'home' }">推荐</router-link>
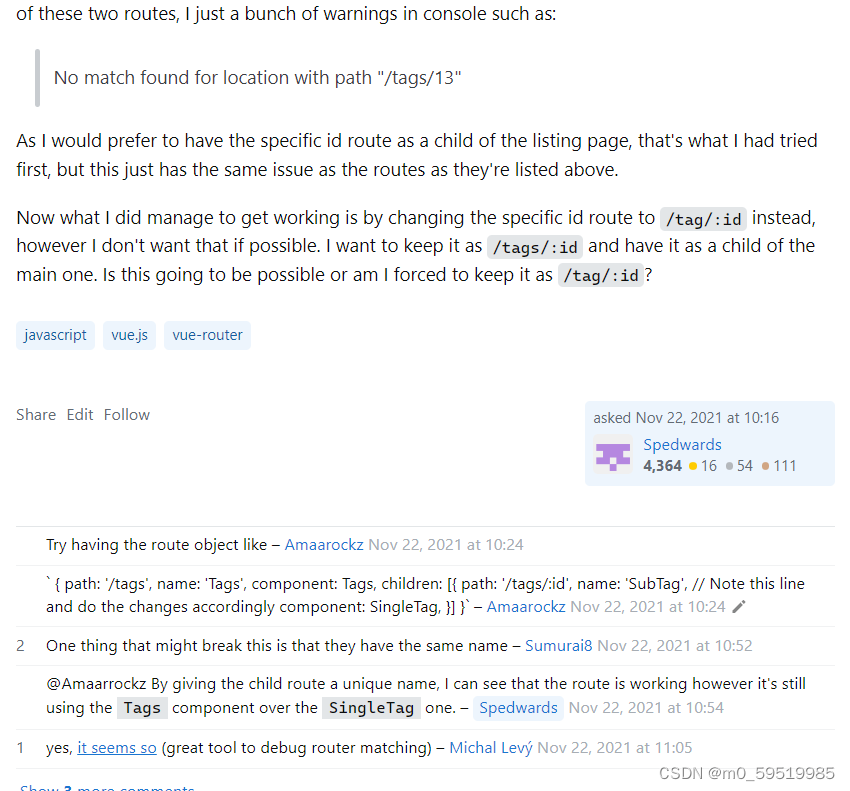
在Stack Overflow - Where Developers Learn, Share, & Build Careers上有一篇文章
javascript - Vue Router reporting no match found - Stack Overflow可以给大家一个启示
可是玄学的是:当我另起一行写<router-link>,并把<a>中的内容复制到<router-link>时,错误却消失了,百思不得其解,有没有懂的佬可以分享一下
补充:点击页面不刷新用router-link
单页面:单页面是指一个网页或应用程序只有一个页面的设计风格。在单页面中,所有的内容和功能都在同一个页面中展示,用户通过滚动或点击页面上的链接进行导航。与传统的多页面应用不同,单页面应用可以实现快速的页面加载和无刷新的页面更新,提供更流畅的用户体验。

























 1270
1270

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








