创建uni-app项目:
# 创建用ts开发的uni-app
npx degit dcloudio/uni-preset-vue#vite-ts 项目名称
# 创建用js开发的uni-app
npx degit dcloudio/uni-preset-vue#vite 项目名称
VS Code 配置
为什么选择 VS Code ?
- HbuilderX 对 TS 类型支持暂不完善
- VS Code 对 TS 类型支持友好,熟悉的编辑器
1.将创建好的项目用vscode打开
2.安装uni-app插件:

安装 uni-ui 组件库:
pnpm i @dcloudio/uni-ui
配置自动导入组件:
// pages.json
{
// 组件自动导入
"easycom": {
"autoscan": true,
"custom": {
// uni-ui 规则如下配置 // [!code ++]
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue" // [!code ++]
}
},
"pages": [
// …省略
]
}
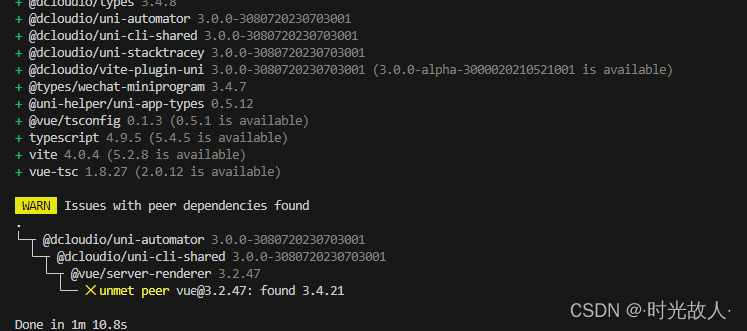
3.安装类型声明文件
pnpm i -D @types/wechat-miniprogram @uni-helper/uni-app-types
如下表示安装完成:

4.配置tsconfig.json
{
"extends": "@vue/tsconfig/tsconfig.json",
"compilerOptions": {
"sourceMap": true,
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
},
"lib": ["esnext", "dom"],
"types": ["@dcloudio/types",
"@types/wechat-miniprogram", // 配置1
"@uni-helper/uni-app-types"] // 配置2
},
"vueCompilerOptions": {
"nativeTags": ["block", "component", "template", "slot"] // 配置3
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}
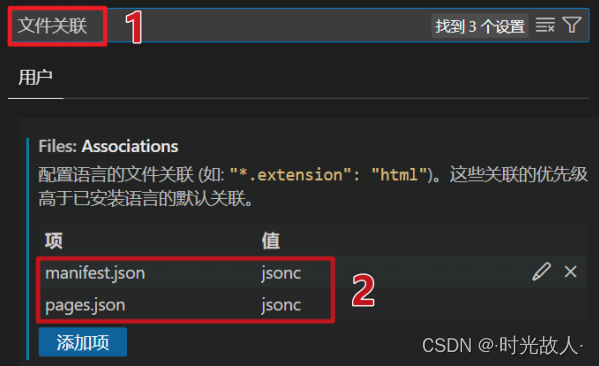
5.解决vscode中json文件注释报错问题
在vscode设置中搜索文件关联,点击添加项,然后配置如下两项

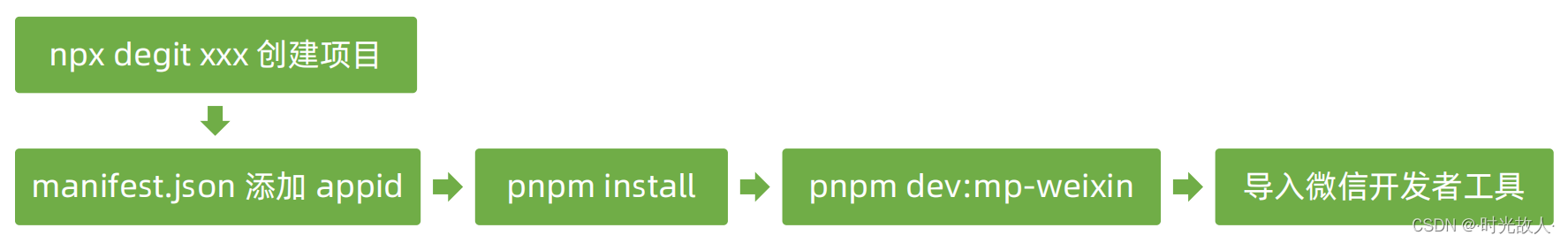
编译和运行 uni-app 项目

1.在manifest.json中添加微信小程序appid
/* 小程序特有相关 */
"mp-weixin" : {
"appid" : "XXXXXX",
"setting" : {
"urlCheck" : false
},
"usingComponents" : true
},
2.安装依赖
pnpm install
3.编译
pnpm dev:mp-weixin
编译完成后项目中多了一个dist目录
4.导入微信开发者工具
打开 微信开发者工具, 导入 dist\dev\mp-weixin 运行。
其他配置
小程序端 Pinia 持久化
说明:Pinia 用法与 Vue3 项目完全一致,uni-app 项目仅需解决持久化插件兼容性问题。
持久化存储插件:
pnpm i pinia-plugin-persistedstate
插件默认使用 localStorage 实现持久化,小程序端不兼容,需要替换持久化 API。










 本文详细介绍了如何使用TypeScript开发uni-app项目,包括设置VSCode环境、配置自动导入组件、安装类型声明文件、处理json注释错误,以及在微信小程序中集成Pinia的持久化存储。
本文详细介绍了如何使用TypeScript开发uni-app项目,包括设置VSCode环境、配置自动导入组件、安装类型声明文件、处理json注释错误,以及在微信小程序中集成Pinia的持久化存储。














 1417
1417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








