一 、通过云开发平台快速创建初始化应用
1.创建相关应用模版请参考链接:彻底学会快速部署vue框架,一篇就够了
2.完成创建后就可以在github中查看到新增的Vue.js 仓库

二 、 本地编写《开发跨平台桌面应用》项目
1.将应用模版克隆到本地
● 首先假定你已经安装了Git、node,没有安装请移步node官网进行安装。克隆项目:
git clone + 项目地址● 进入项目文件
cd Vue.js● 切换到feature/1.0.0 分支上
git checkout feature/1.0.0● 使用一下命令全局安装 Vue CLI :
npm install -g @vue/cli ● 安装 Vue CLI Plugin Electron Builder
vue add electron-builder过程中会提示你选择Electron的版本,选择最新版本即可。
在这个过程中,由于网络的原因,Electron可能会安装失败,这时候如果node_modules文件夹中已经有electron文件夹(该文件夹是不完整的electron包,不能运行),那么删除这个文件夹,然后可以使用cnpm重新安装electron。
cnpm i electron --S注意,如果上面不是选择的最新版本,这里安装的时候需要指定版本安装,如cnpm i electron@xx.x.x --S
● 安装依赖包
npm install● 启动服务
npm run electron:serve这里打开浏览器8080端口,并出现默认页面。
2.案例效果预览、功能分析与项目架构
● 效果预览



● 功能分析
1、记录待完成任务和已完成任务
2、通过新建,添加待完成任务,并设置时间
3、点击完成任务,跳转到已完成界面;点击删除,可以删除任务
4、点击右上角的 × 按钮,可以关闭主界面,要再次打开主界面,可以通过系统托盘
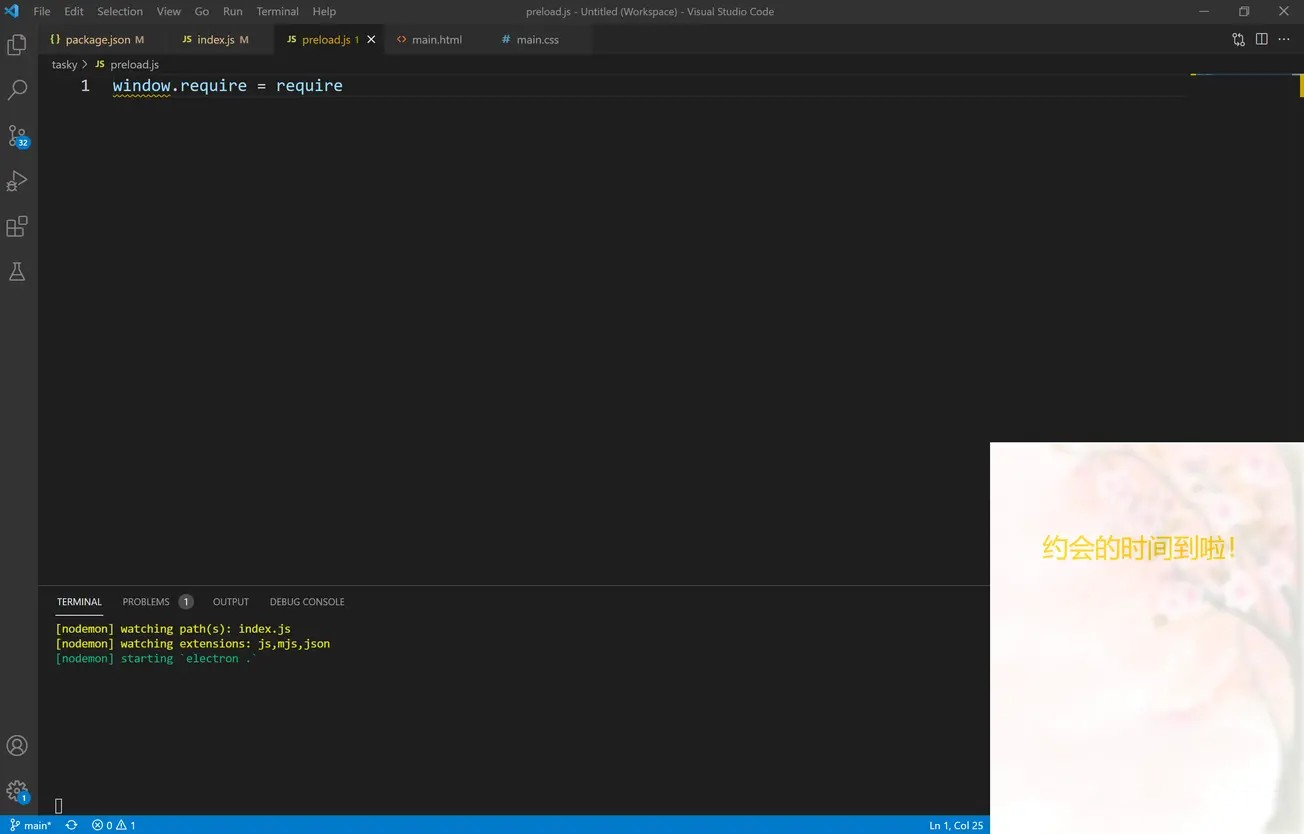
5、设定的时间到了,会在右下角弹出提醒框,如下图所示。

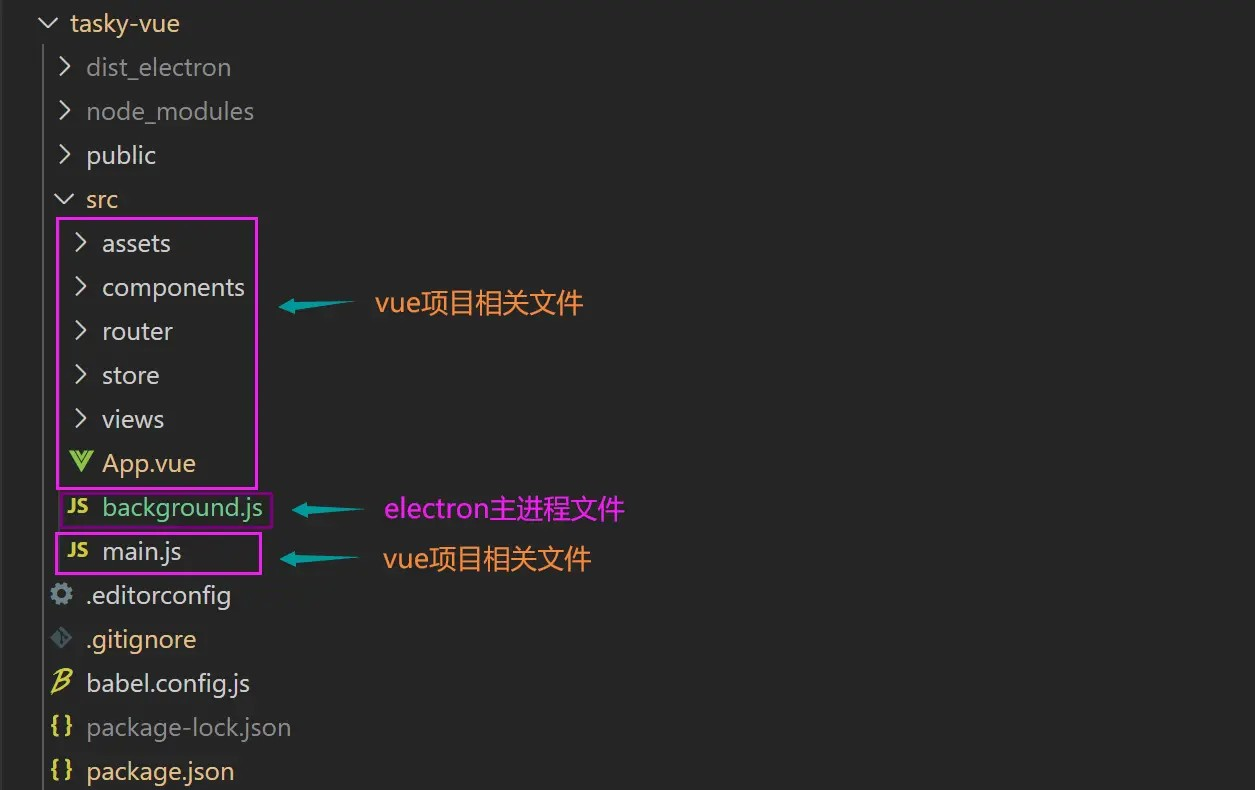
● 项目架构
如果你有过vue开发经验,会发现整个项目目录还是熟悉的配方,业务代码放在了src文件夹下。
渲染进程的页面交给了vue进行渲染,开发过程和我们平时使用vue开发web页面相差无几。而electron主进程的代码是放在background.js中。

项目支持热更新,修改代码后不用再手动刷新,比之前从零DIY要方便很多,我们可以更专注于业务逻辑的开发,下面就进入coding阶段~~
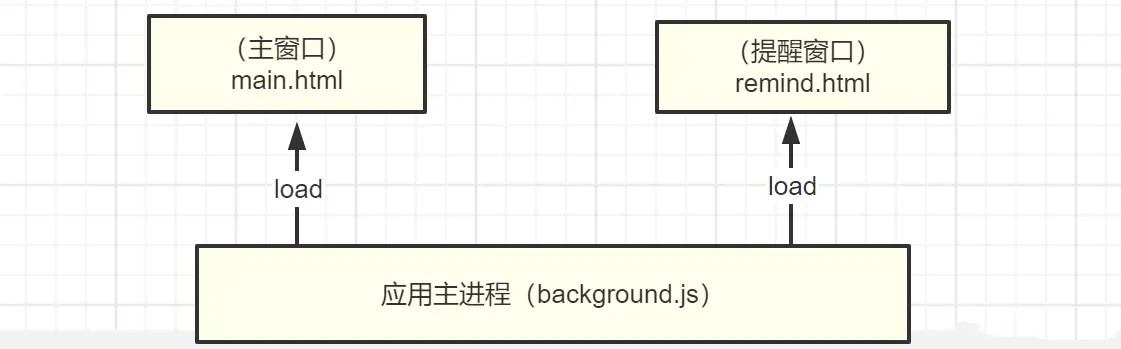
● 项目架构分析

项目主要有两个渲染进程,对应两个页面(main和remind),因此,这里我们采用多页面打包的方式。
vue-cli构建的包默认是单页面打包,所以,我们在vue.config.js中进行改造:
module.exports = { //多页面打包
pages: {
main: {
// 入口js
entry: 'src/modules/main/main.js',
// 模板来源
template: 'public/main







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5801
5801











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








