html标签
br 换行标签
英文标签空格
  中文标签
表格标签
table 表格标签
属性 width 调整宽度
height 调整高度
border 添加边框
cellspacing 边框与边框之间的距离
cellpadding 单元格中字体与边框的距离
th 表头 字体加粗居中
tr 行
td 单元格
align 调整文本的水平位置
简便写法
table>tr>td Tab键
table*10>tr*20>td*10 创建10个框,每个框里面有20行,每行被分成10个单元格
合并单元格
横向合并 colspan
纵向合并 rowspan
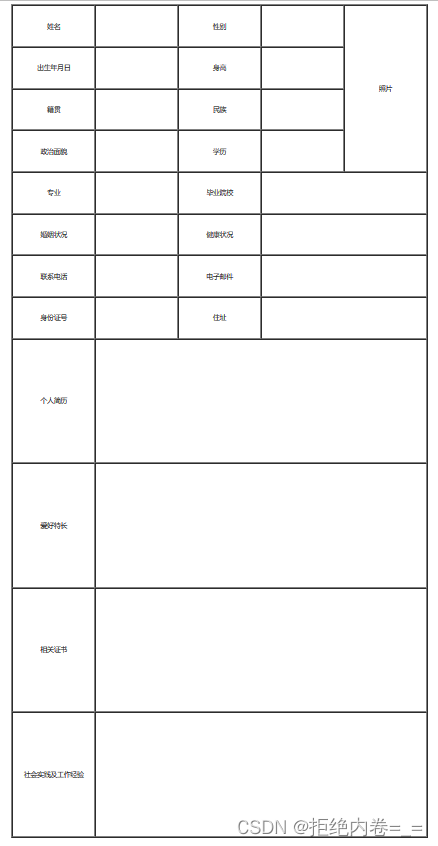
表格样例:申请表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table align="center" border="1" width="1000px" height="2000px" cellspacing="0" >
<tr align="center" height="100px" cellspacing="0">
<td width="200px">姓名</td>
<td width="200px"></td>
<td width="200px" >性别</td>
<td width="200px"></td>
<td width="200px"rowspan="4">照片</td>
</tr>
<tr align="center" height="100px" >
<td >出生年月日</td>
<td ></td>
<td >身高</td>
<td ></td>
</tr>
<tr align="center" height="100px">
<td >籍贯</td>
<td ></td>
<td >民族</td>
<td ></td>
</tr>
<tr align="center"height="100px">
<td >政治面貌</td>
<td ></td>
<td >学历</td>
<td ></td>
</tr>
<tr align="center"height="100px">
<td>专业</td>
<td></td>
<td>毕业院校</td>
<td colspan="2"></td>
</tr>
<tr align="center"height="100px">
<td>婚姻状况</td>
<td></td>
<td>健康状况</td>
<td colspan="2"></td>
</tr>
<tr align="center" height="100px">
<td>联系电话</td>
<td></td>
<td>电子邮件</td>
<td colspan="2"></td>
</tr>
<tr align="center" height="100px">
<td>身份证号</td>
<td></td>
<td>住址</td>
<td colspan="2"></td>
</tr>
<tr rowspan="4" align="center" >
<td >个人简历</td>
<td colspan="4"></td>
</tr>
<tr align="center" rowspan="2" >
<td>爱好特长</td>
<td colspan="4"></td>
</tr>
<tr rowspan="2" align="center" >
<td>相关证书</td>
<td colspan="4"></td>
</tr>
<tr rowspan="4" align="center" >
<td>社会实践及工作经验</td>
<td colspan="4"></td>
</tr>
</table>
</body>
</html>效果展示:

表单标签
form 接收用户输入的信息并传递到服务器 action 表单控件 控制输入信息
input 输入端
属性 placeholder 提示 value
属性 type=“ ”
text 普通文本输入框
password 密码输入
radio 单选按钮 可命名相同的name= 使其达到多选一
checkbox 多选按钮
submit 提交按钮
reset 重置按钮
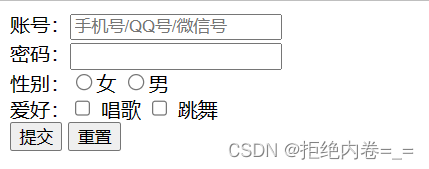
表单样例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.taobao.com">
账号:<input type="text" placeholder="手机号/QQ号/微信号">
<br>
密码:<input type="password">
<br>
性别:<input type="radio" name="sex">女 <input type="radio" name="sex">男
<br>
爱好:<input type="checkbox"> 唱歌 <input type="checkbox"> 跳舞
<br>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
</body>
</html>效果展示:























 7935
7935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








