目录
1、web服务器和tcp服务器

- web服务器
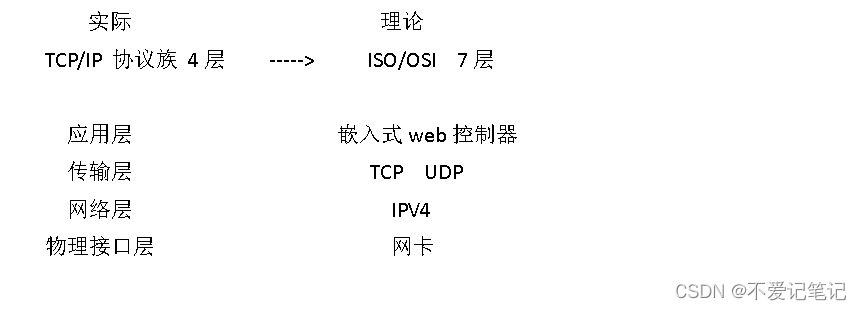
本身就是一个tcp服务器,但在应用层的数据格式处理上采用了http的协议标准 - 本项目使用的开源的web服务器
BOA:功能简单、代码量少、但停止维护了 - netstat
观察传输层的工具 netstat -t/uan 含义: t:tcp u:udp
2、安装BOA服务器
针对目标机器性能特性进行配置(configure脚本)
工具的指定 (修改makefile)
生成可执行文件 (make)
2.1、下载源码


- 点download下载 文件名boa-0.94.13.tar.gz 大概大小120k
- 解压
上传到虚拟机,然后解压
$ tar -zxvf boa-0.94.13.tar.gz -C xxx目录
2.2、 生成Makefile
进入到解压后的src目录 boa-0.94.13/src 然后再进行下面的步骤
- 运行configur脚本
$ ./configure
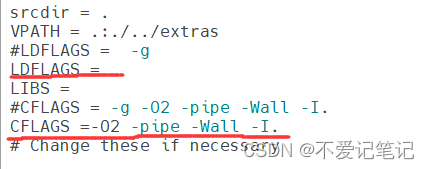
- 配置Makefile
$ vim Makefile
取消调试( -g选项)(为了保险,先备份再取消)
也可以不取消,直接在后面剔除符号表

2.3、生成boa程序
$ make
期间可能会出现一些工具未安装,直接安装对应工具再执行make
所有的警告可以不管
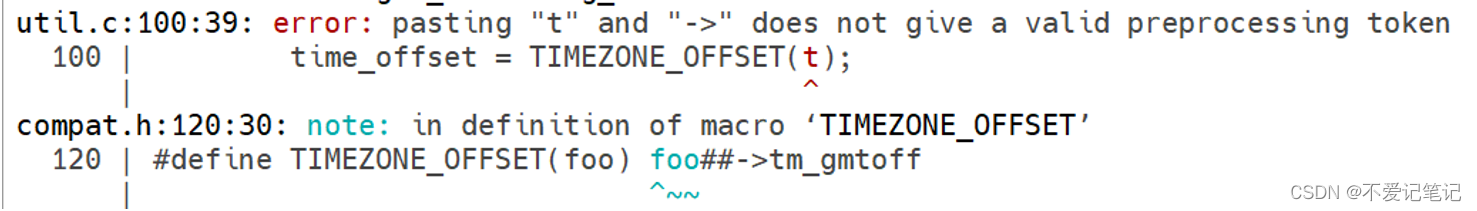
最后会出现下面的错误,因为这里用了一个比较老的语法

-
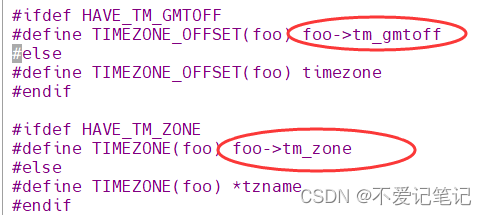
编辑 compat.h 文件,直接输入121 G 定位到出错行,将所有foo##中的##删除

-
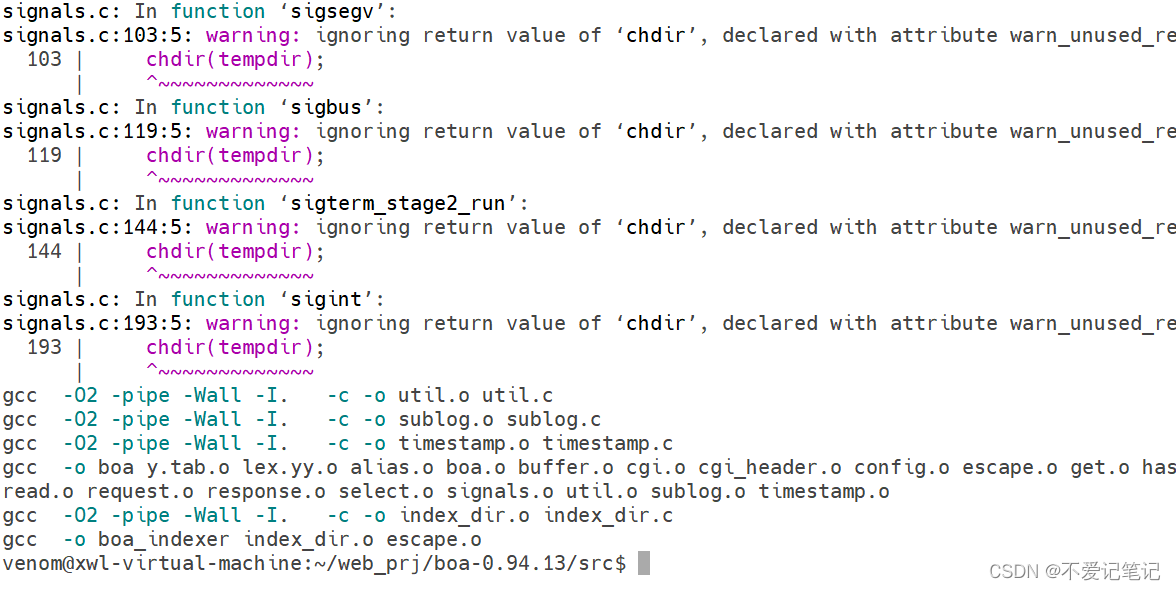
保存后再次执行make

-
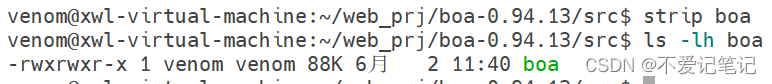
剔除符号表
$ strip boa
最终生成的文件大概80多k(不一定是88k)

3、修改配置文件
boa 配置文件:告诉boa程序如何进行工作(/etc/boa/boa.conf)
3.1、备份与新建
-
回到上级目录 也就是boa-0.94.13这个目录
-
为了方便,先备份boa.conf文件
-
在/etc下新建配置文件
$ sudo mkdir /etc/boa
$ sudo cp boa.conf /etc/boa/
3.2、修改
$ sudo vim /etc/boa/boa.conf
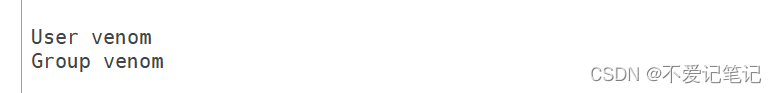
- 修改用户和组

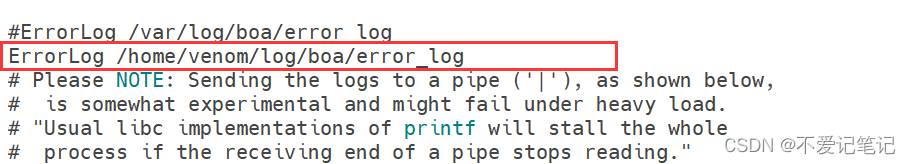
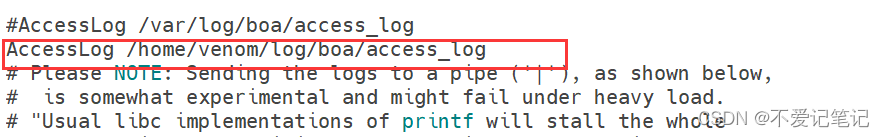
- 修改日志文件的输出到自定义目录


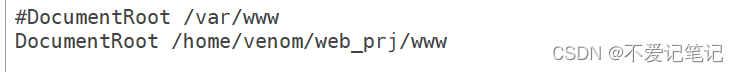
- 修改下面的目录为自定义目录
以后浏览器访问的就是这个文件夹

3.3、新建上面的自定义目录
4、测试BOA
4.1、运行boa
进入 boa-0.94.13/src目录然后将boa拷贝到/bin下,然后执行
$ sudo cp boa /bin/
$ sudo boa
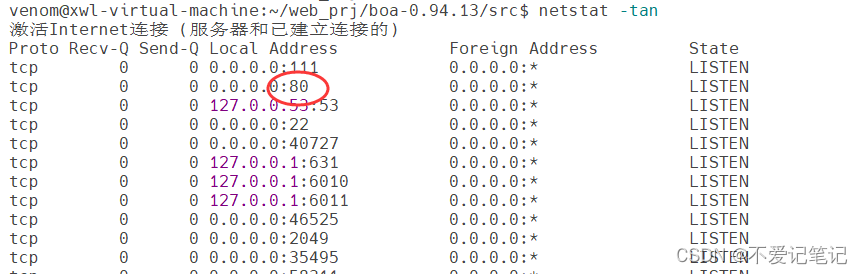
- netstat查看
$ netstat -tan
可以看到80端口

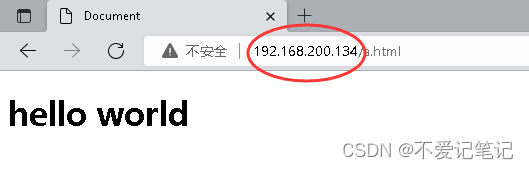
4.2、浏览器测试
- 在之前自定义的www文件夹里新建一个a.html文本文件
- 在a.html文件添加测试代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>hello world</h1>
</body>
</html>
- 保存后在windows的浏览器里搜索

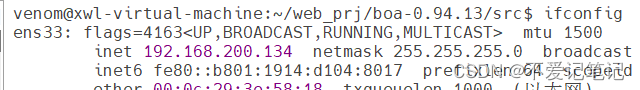
红圈里为虚拟机的地址

后续:
CGI的引入:嵌入式web – CGI
前后端分离引入:嵌入式web – 前后端分离
CGI案例:嵌入式web – CGI案例
综合参考:嵌入式web – 综合参考案例






















 639
639











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








