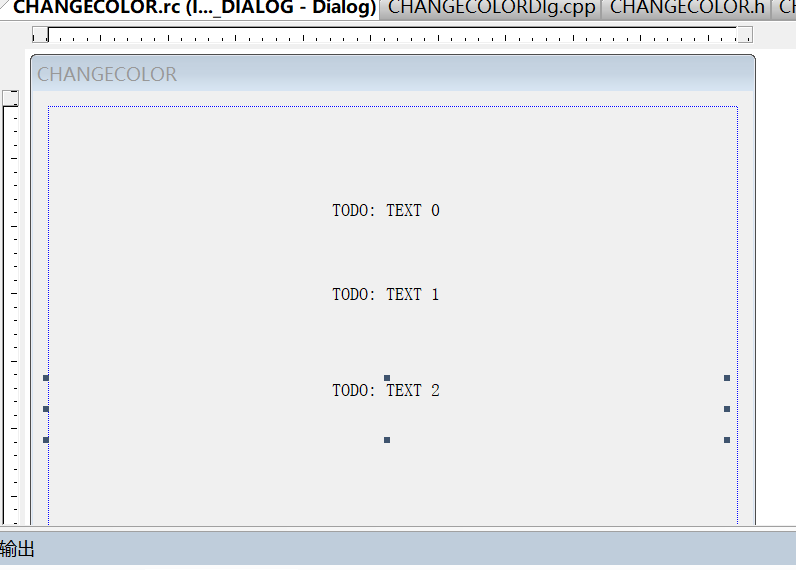
建立一个MFC工程CHANGECOLOR,在窗体中放三个测试文本控件

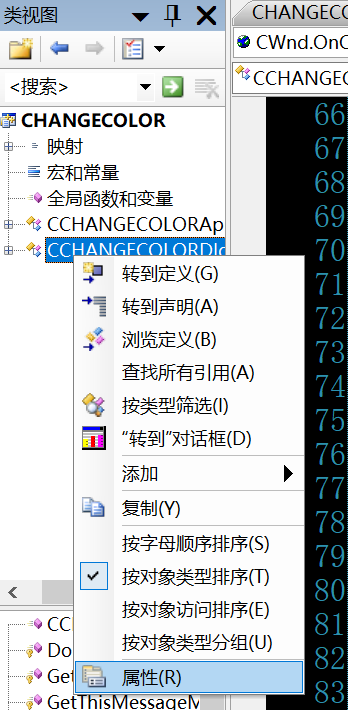
对于需要改变控件文本颜色的窗体,切换到类视图,对于窗体类,右键,属性

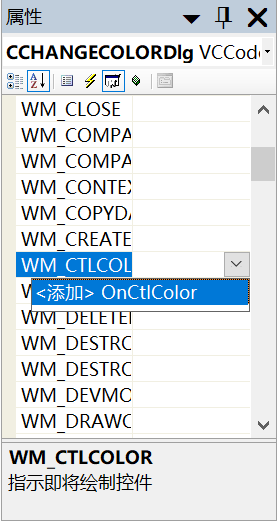
在属性中找到消息,添加WM_CTLCOLOR消息的事件处理程序

OnCtlColor函数中对控件的颜色进行设置
HBRUSH CCHANGECOLORDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
{
HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);
// TODO: 在此更改 DC 的任何属性
//设置不同控件的颜色
switch (pWnd->GetDlgCtrlID())
{
case IDC_STATIC1:
pDC->SetTextColor(RGB(222, 111, 0));//设置字体颜色
pDC->SetBkColor(RGB(0, 111, 222));//设置背景颜色
//pDC->SetBkMode(TRANSPARENT);//设置背景透明属性
break;
case IDC_STATIC2:
pDC->SetTextColor(RGB(123, 111, 213));//设置字体颜色
//pDC->SetBkColor(RGB(11, 111, 222));//设置背景颜色
pDC->SetBkMode(TRANSPARENT);//设置背景透明属性
break;
case IDC_STATIC3:
pDC->SetTextColor(RGB(44, 44, 88));//设置字体颜色
pDC->SetBkColor(RGB(88, 88, 88));//设置背景颜色
//pDC->SetBkMode(TRANSPARENT);//设置背景透明属性
break;
default:
break;
}
if (nCtlColor == CTLCOLOR_STATIC)//对于文本控件实现背景透明
{
return (HBRUSH)::GetStockObject(NULL_BRUSH);
}
// TODO: 如果默认的不是所需画笔,则返回另一个画笔
return hbr;
}
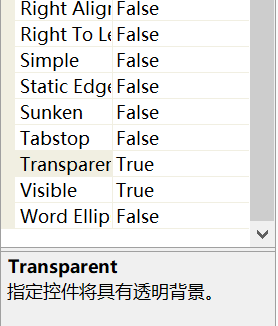
并且在资源视图中对于控件也要设置透明属性

透明字体会导致多次改变并显示后文本重叠的问题,解决办法是刷新区域显示
RECT rect;
GetDlgItem(IDC_STATIC1)->GetClientRect(&rect);
InvalidateRect(&rect);//设置无效区域(意味着需要重绘)
//Invalidate();//设置整个窗口无效
UpdateWindow();//立刻重绘
对于字体以及大小的设置要在窗体的OnPaint函数中进行设置
void CCHANGECOLORDlg::OnPaint()
{
if (IsIconic())
{
CPaintDC dc(this); // 用于绘制的设备上下文
SendMessage(WM_ICONERASEBKGND, reinterpret_cast<WPARAM>(dc.GetSafeHdc()), 0);
// 使图标在工作矩形中居中
int cxIcon = GetSystemMetrics(SM_CXICON);
int cyIcon = GetSystemMetrics(SM_CYICON);
CRect rect;
GetClientRect(&rect);
int x = (rect.Width() - cxIcon + 1) / 2;
int y = (rect.Height() - cyIcon + 1) / 2;
// 绘制图标
dc.DrawIcon(x, y, m_hIcon);
}
else
{
CDialog::OnPaint();
}
//设置控件字体和大小
CFont font_0,font_1,font_2;
font_0.CreatePointFont(180, _T("Bradley Hand ITC"));
GetDlgItem(IDC_STATIC1)->SetFont(&font_0);
font_1.CreatePointFont(180, _T("Yu Gothic"));
GetDlgItem(IDC_STATIC2)->SetFont(&font_1);
font_2.CreatePointFont(180, _T("Terminal"));
GetDlgItem(IDC_STATIC3)->SetFont(&font_2);
font_0.DeleteObject();
font_1.DeleteObject();
font_2.DeleteObject();
}
一开始,我在OnInitDialog中函数进行设置字体,只会显示一次之后被原字体覆盖,因此对于窗体,背景和字体都要在OnPaint中设置
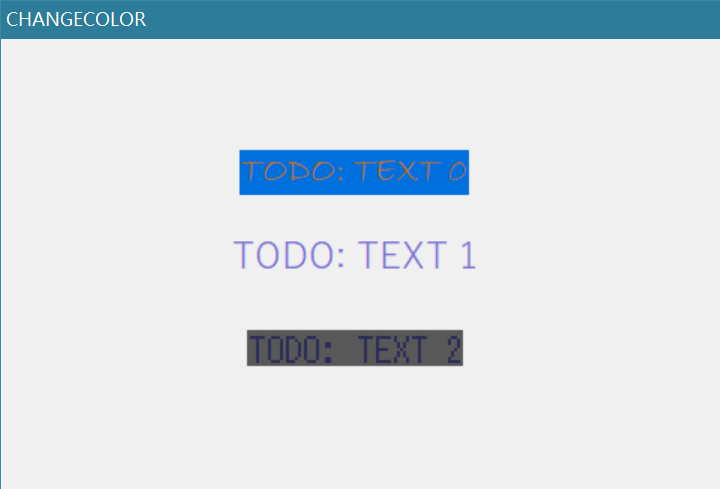
效果:

对于OnCtlColor支持更改的控件:
CTLCOLOR_BTN 按钮控件
CTLCOLOR_DLG 对话框
CTLCOLOR_EDIT 编辑框
CTLCOLOR_LISTBOX 列表控件
CTLCOLOR_MSGBOX 消息控件
CTLCOLOR_SCROLLBAR 滚动条控件
CTLCOLOR_STATIC 静态控件























 332
332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










