本篇文章的导出表格:没有合并列,把所有数据放到一个数组中,这个数组叫list,把一行数据放在一个数组map中。代码分为vue前端和java后端。
一、前端代码的导出按钮及导出方法。
1、导出按钮
<Button @click="exportHandle" type="primary" size="mini">导出表格</Button>2、导出方法
(1)引入接口
import { exportTable } from '@/api/sys/table'(2)导出方法
exportHandle(){
exportTable({
multipleSelection: this.rows
}).then((res) => {
let url = window.URL.createObjectURL(new Blob([res]))
let link = document.createElement('a')
link.style.display = 'none'
link.href = url
// 获取文件名
// download 属性定义了下载链接的地址而不是跳转路径
let date = new Date()
let year = date.getFullYear()
let month = date.getMonth() + 1
let day = date.getDate()
let now = year + '-' + month + '-' + day
link.setAttribute('download', this.title + '(' + now + ')' + '.xlsx')
document.body.appendChild(link)
link.click()
})
},二、后端表格模板及导出接口
1、后端表格模板
(1)模板命名为:****表.xlsx
(2)模板放在src/main/resources/templates/flt/excel目录下面

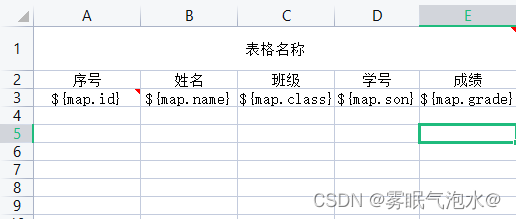
(3)模板

图1 模板样式

图2 表格名称插入批注

图3 表头下的一行的第一个单元格添加批注
注:
(1)表的标题上插入的批注,是指数据所占的最大行数;
(2)表头的第一个单元格的批注:list是指列(也就是所有数据),map是指行(也就是这一行的所有字段),E3是所建表格的最后一个单元格;
2、后端service代码
通过勾选多条数据来导出相应的表格
public void exportTable(Map<String, Object> map, HttpServletResponse response) throws Exception {
//从前端获取勾选多选框的多个数据
ArrayList<Map> multipleSelection = (ArrayList) map.get("multipleSelection");
// 2021/5/21 数据填充
Map<String, Object> dataMap = new HashMap<>();
//objects 为导出数据
dataMap.put("list", multipleSelection);
// 将数据进行分类整理 (按类别分类)
String templateName = "会议议定事项汇总表.xlsx";
response.setContentType("application/x-download;charset=UTF-8");
JxlsUtil.exportExcel(templateName, response.getOutputStream(), dataMap);
response.getOutputStream().close();
}3、后端controll代码
@RequestMapping(value = "/exportTrack", method = RequestMethod.POST)
public void exportTrack(@RequestBody Map<String, Object> map, HttpServletResponse response) throws Exception {
ytshService.exportTrack(map, response);
}

























 2683
2683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








