Item的属性
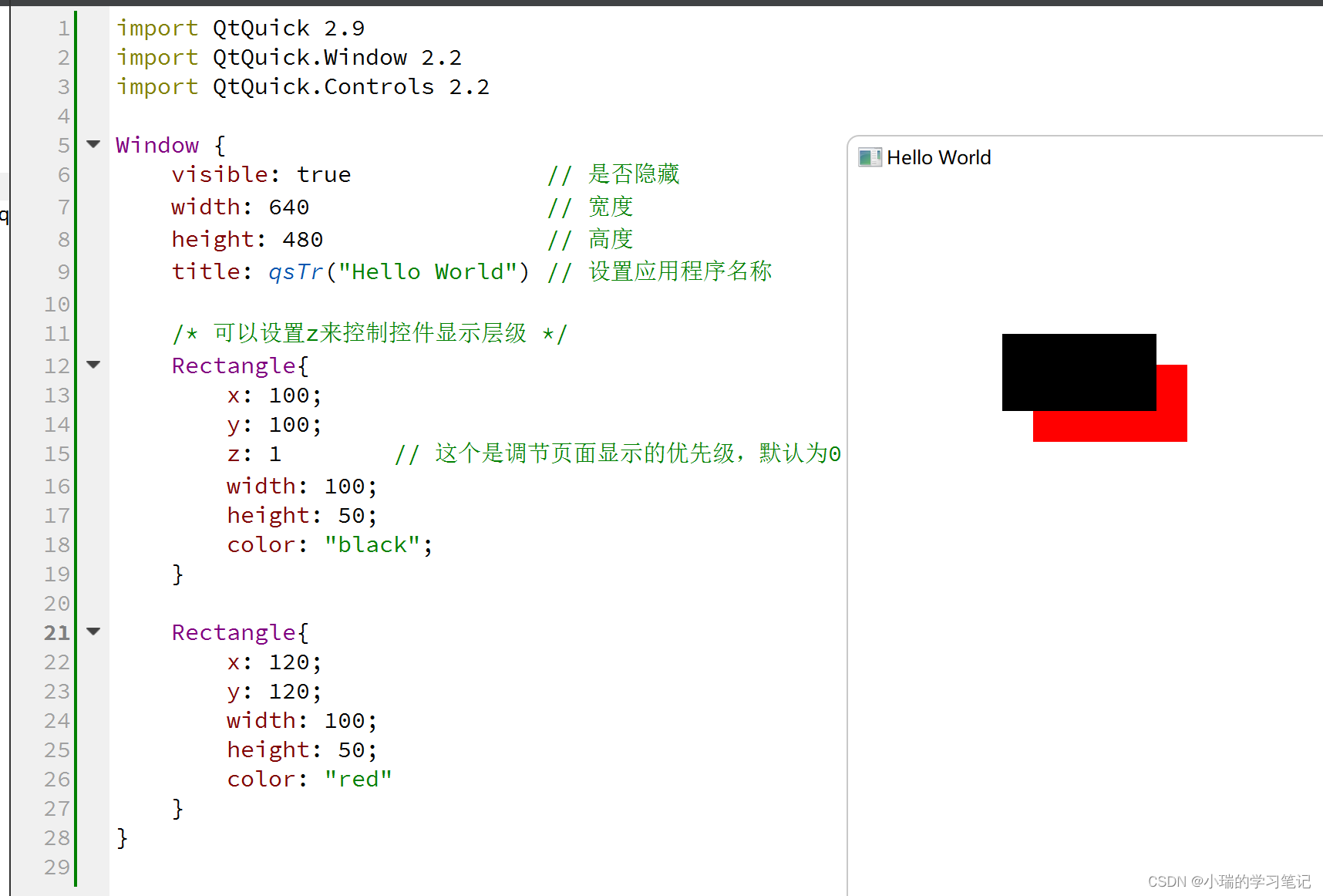
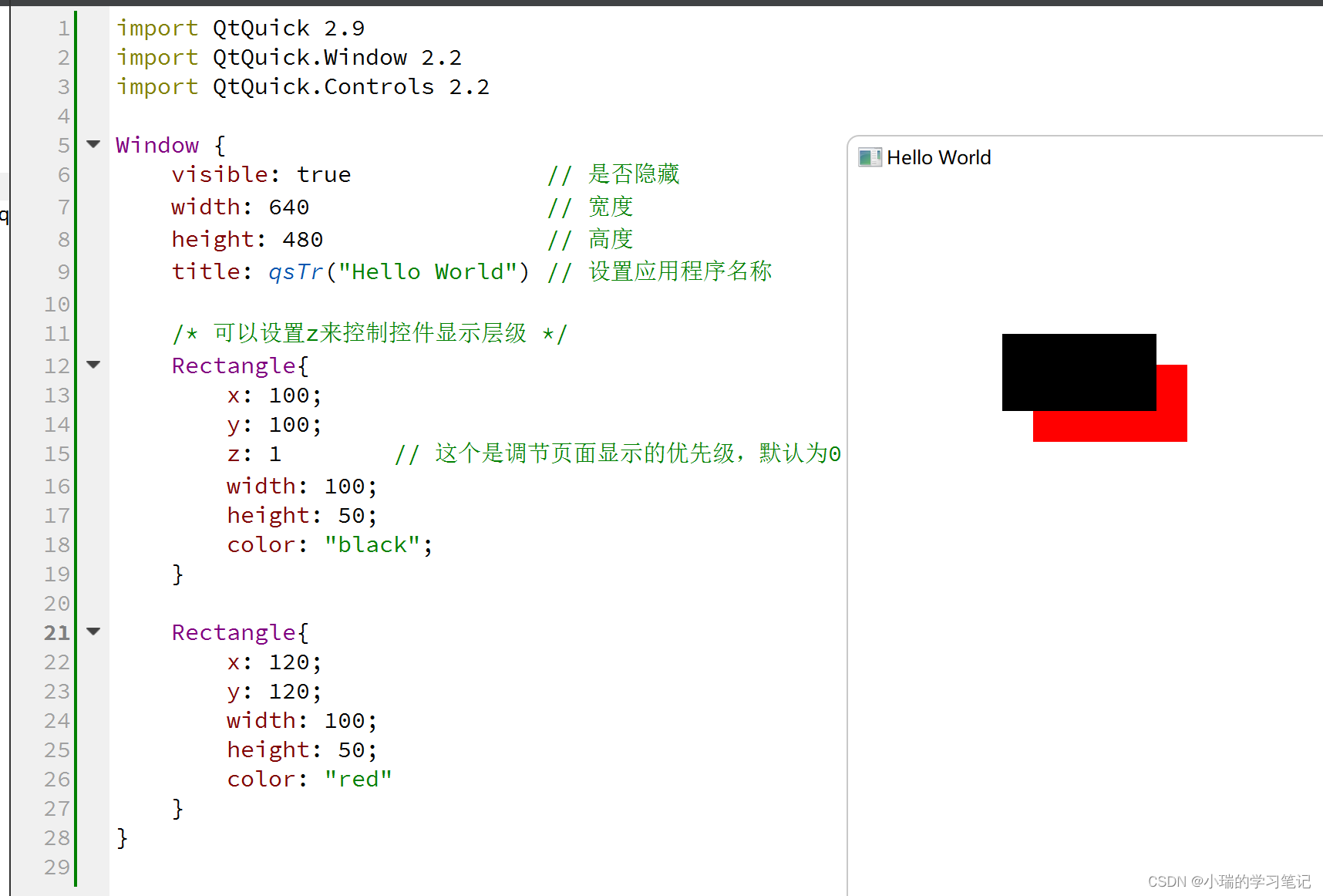
设置z来控制控件显示

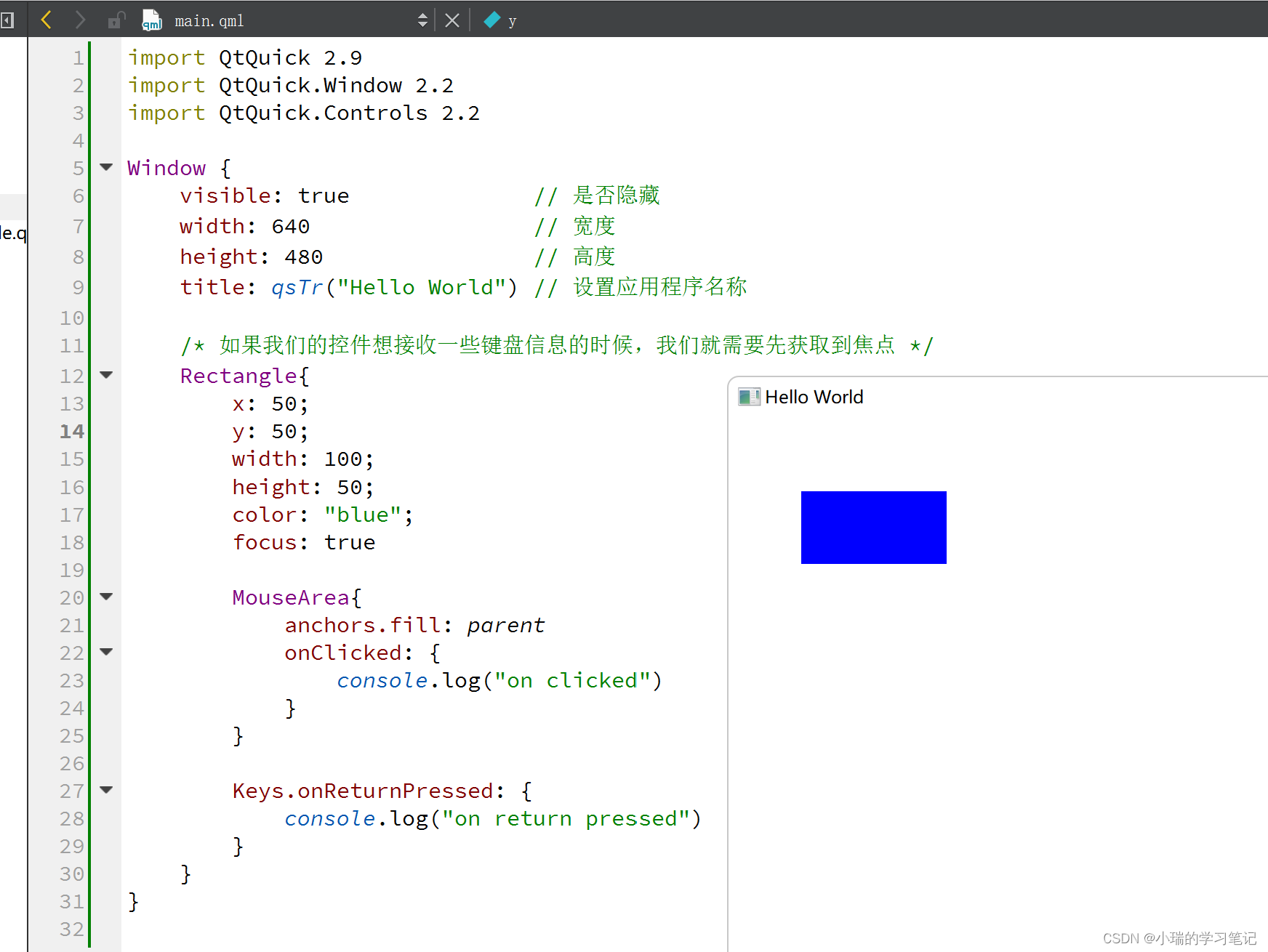
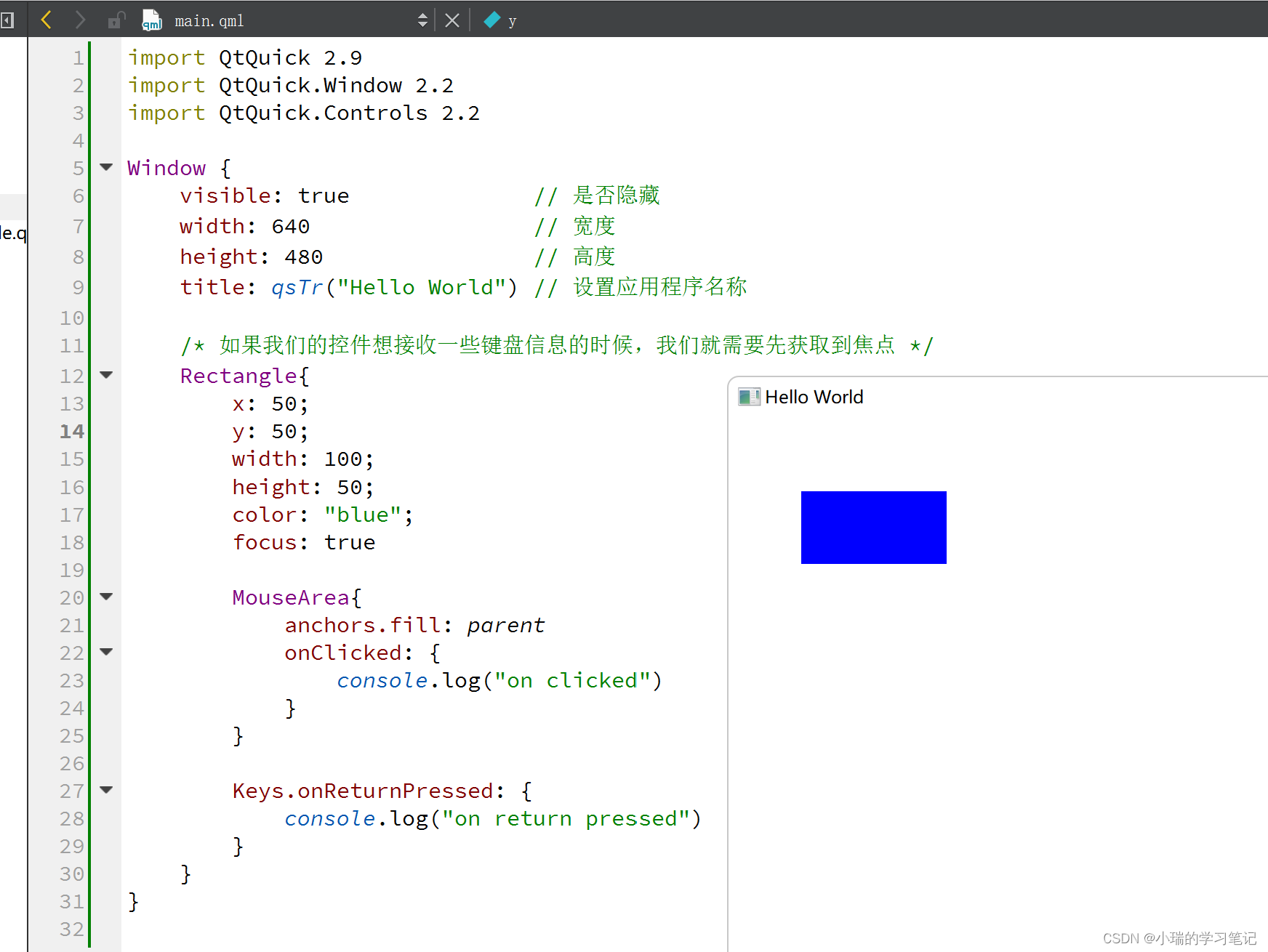
接收键盘信息(回车键)

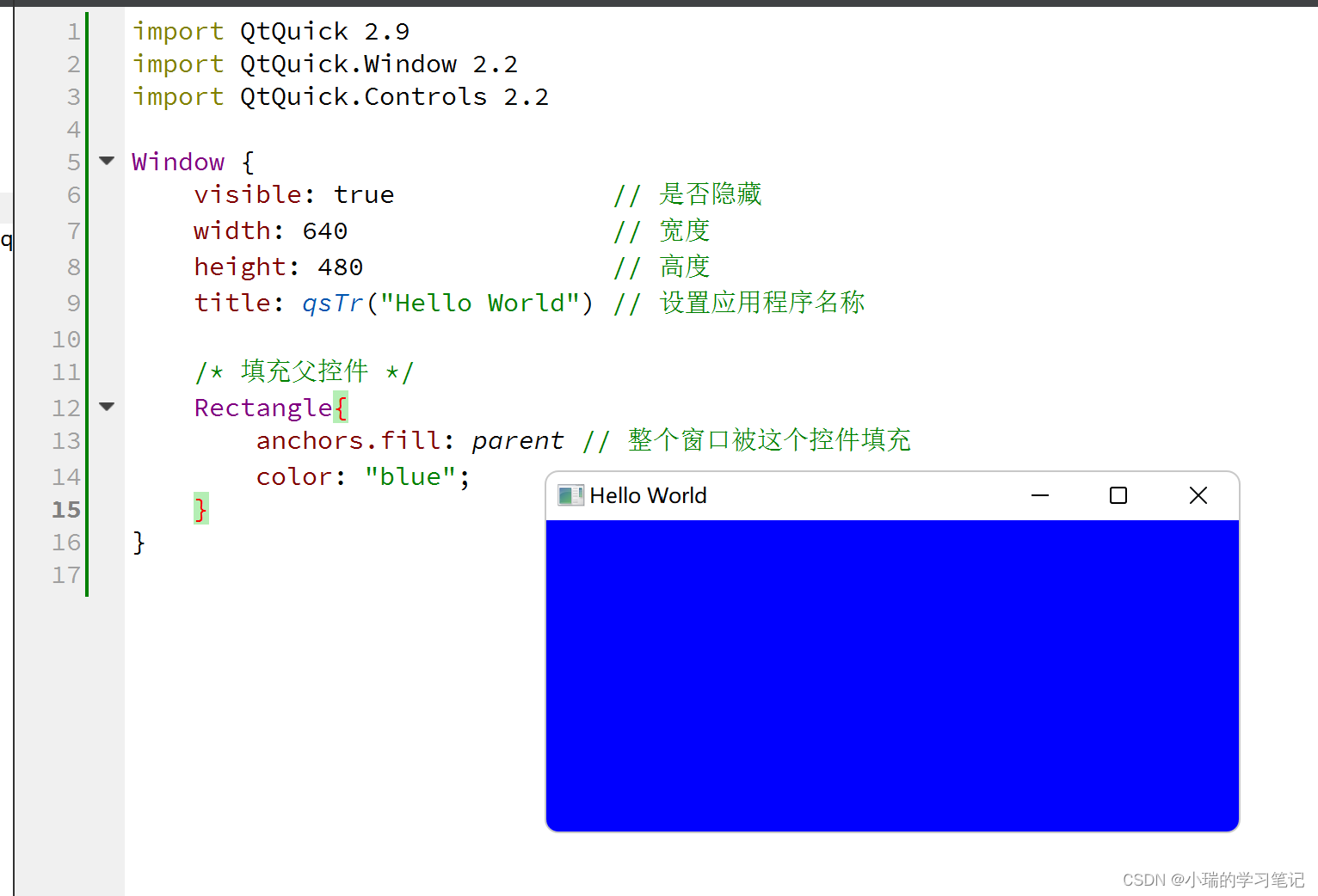
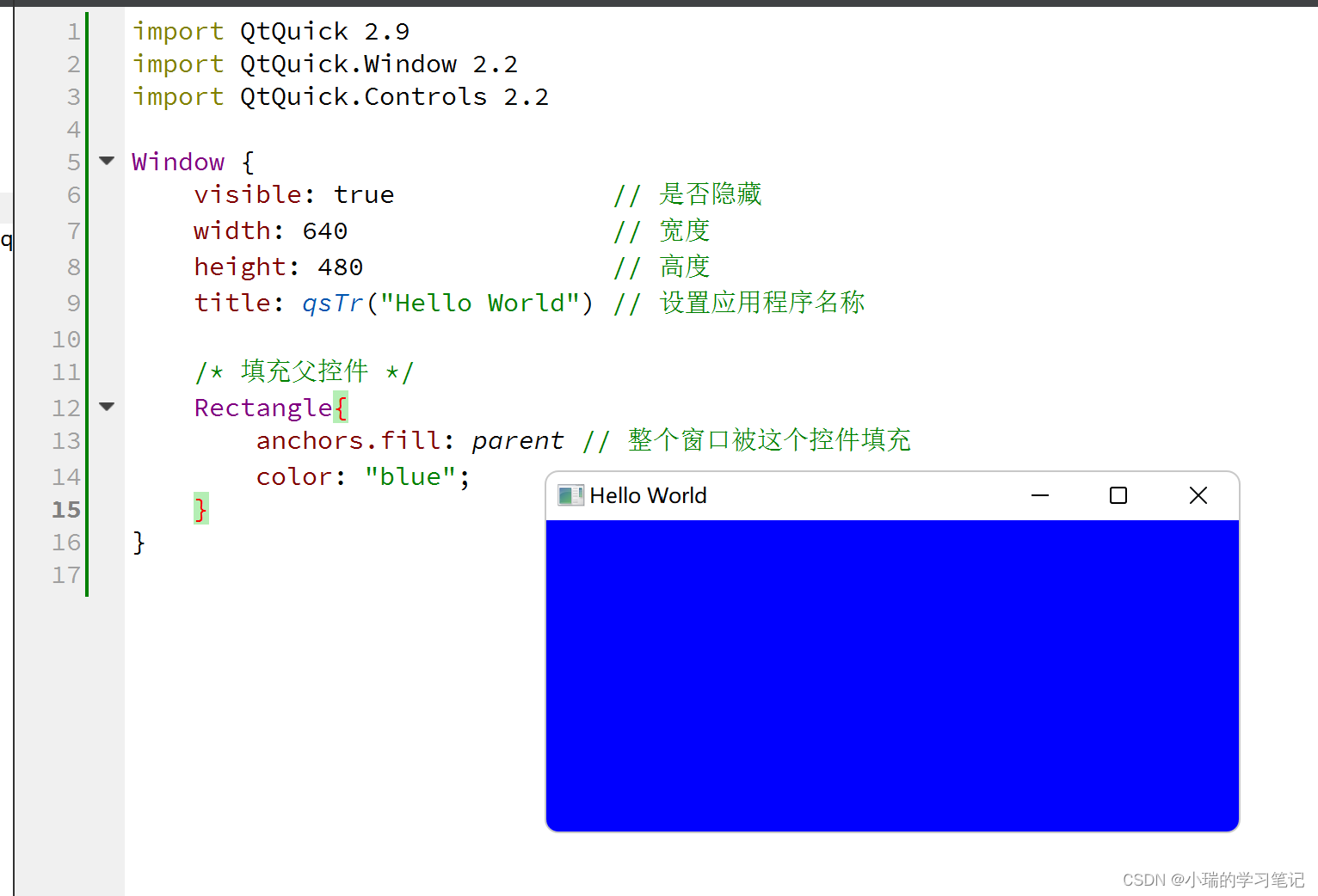
填充父控件

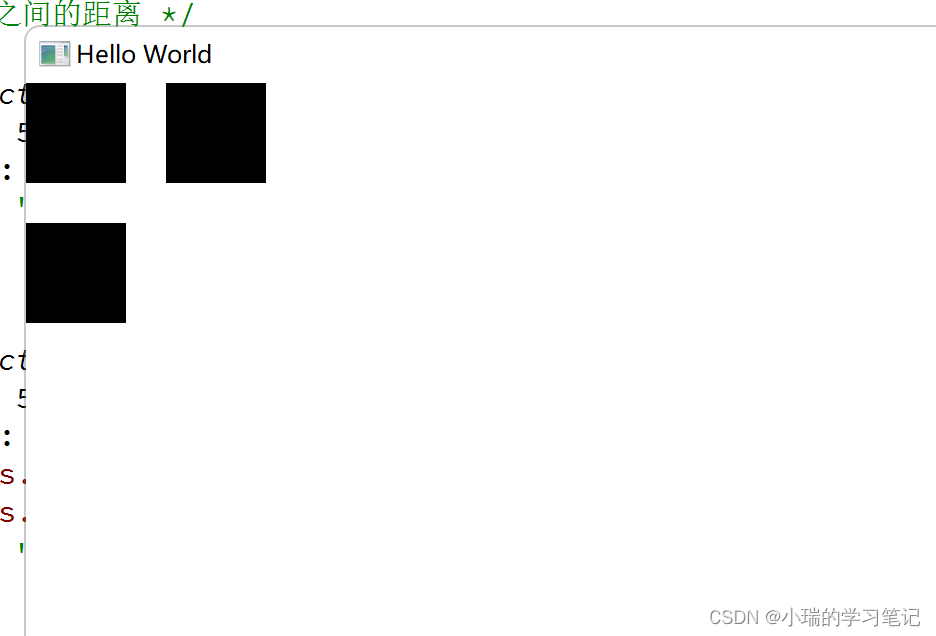
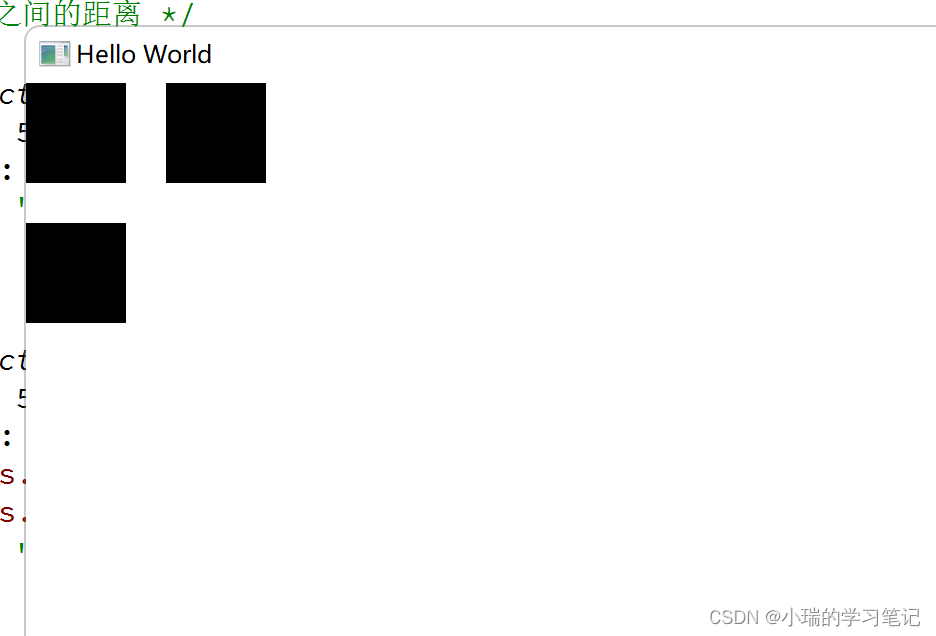
设置控件之间的距离
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Rectangle{
id: rect1
width: 50;
height: 50;
color: "black"
}
Rectangle{
id: rect2
width: 50;
height: 50;
anchors.left: rect1.right
anchors.leftMargin: 20
color: "black"
}
Rectangle{
id: rect3
width: 50;
height: 50;
anchors.top: rect1.bottom
anchors.topMargin: 20
color: "black"
}
}

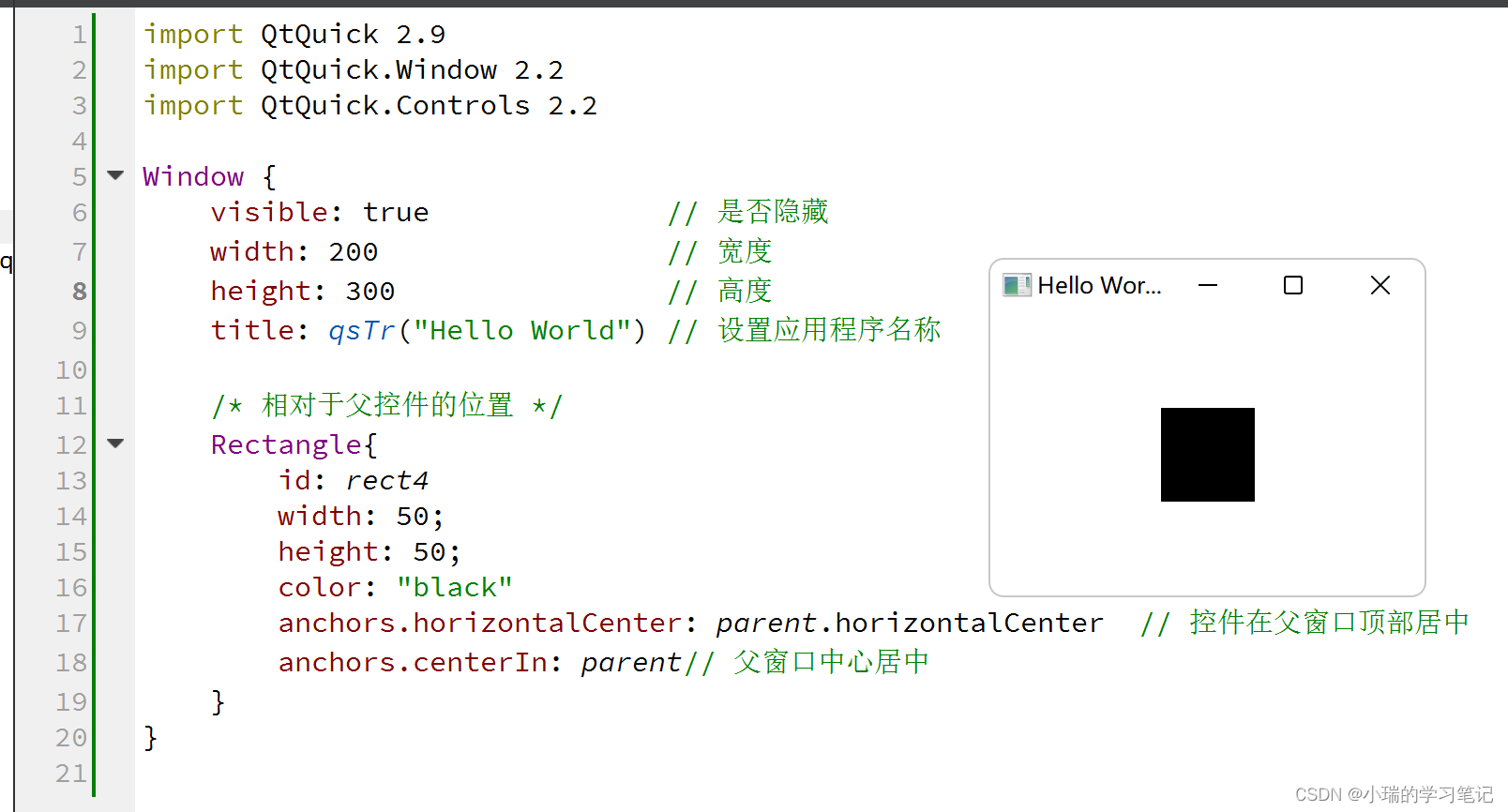
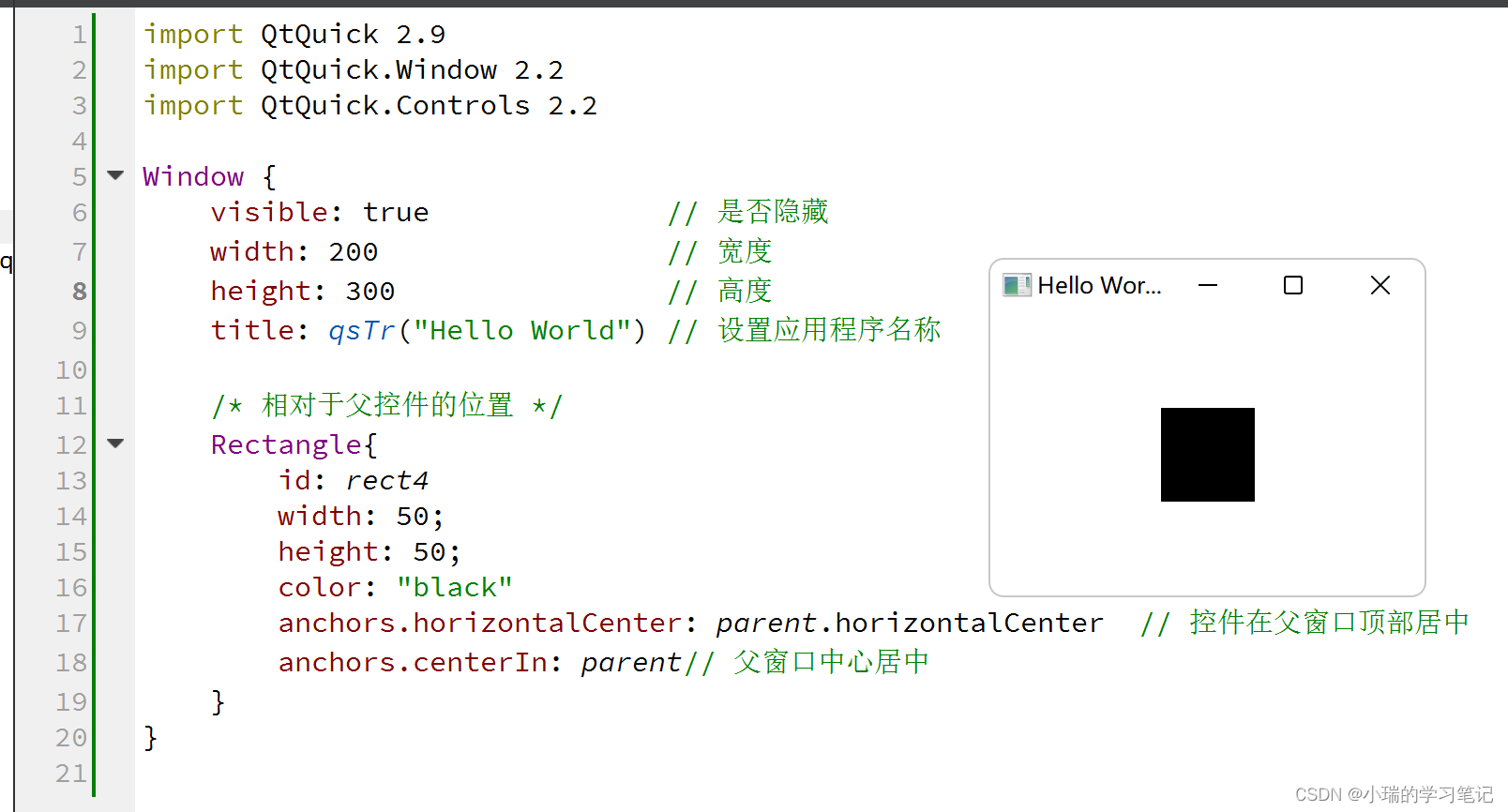
相对于父控件的位置

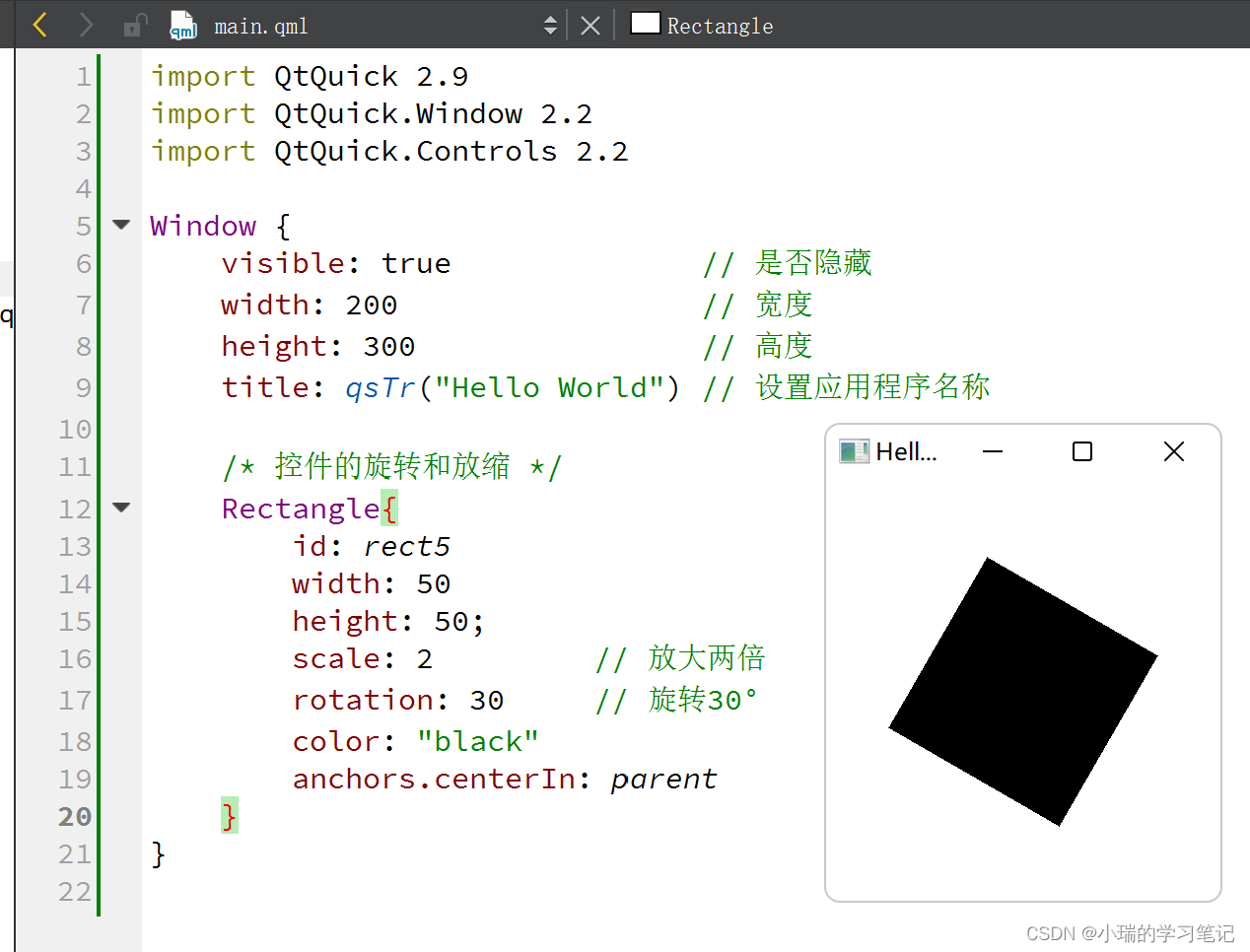
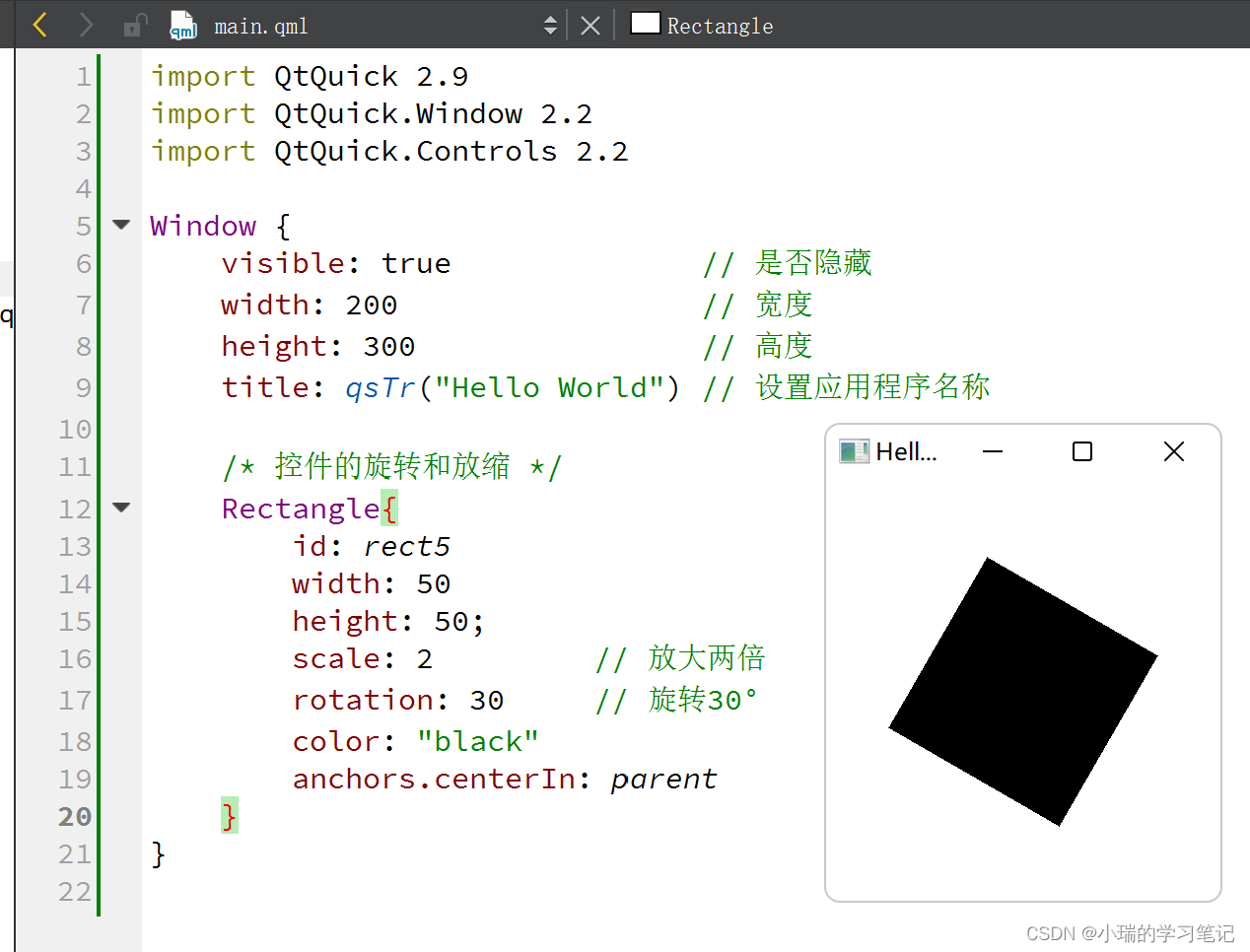
控件的旋转和放缩

Rectangle属性
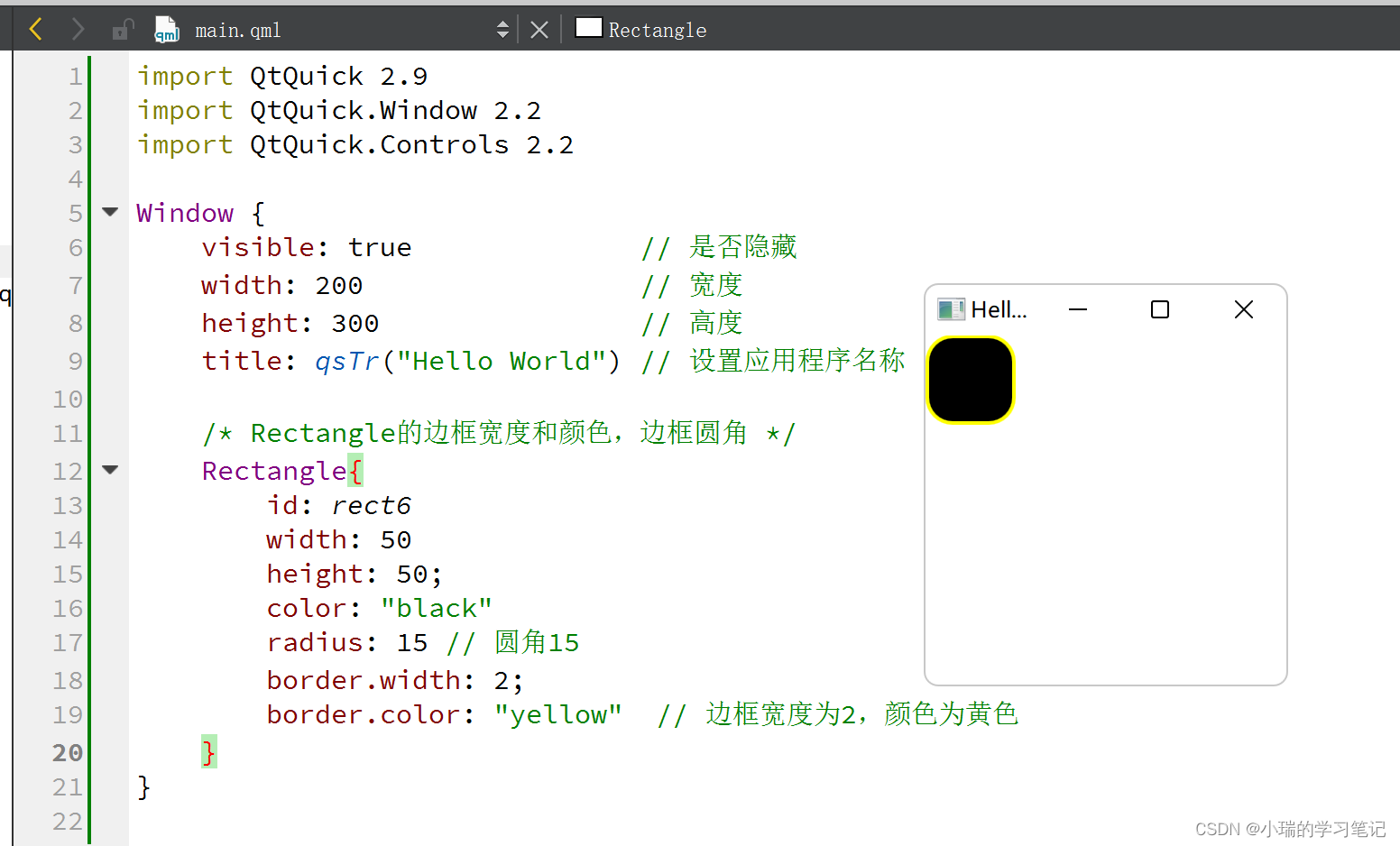
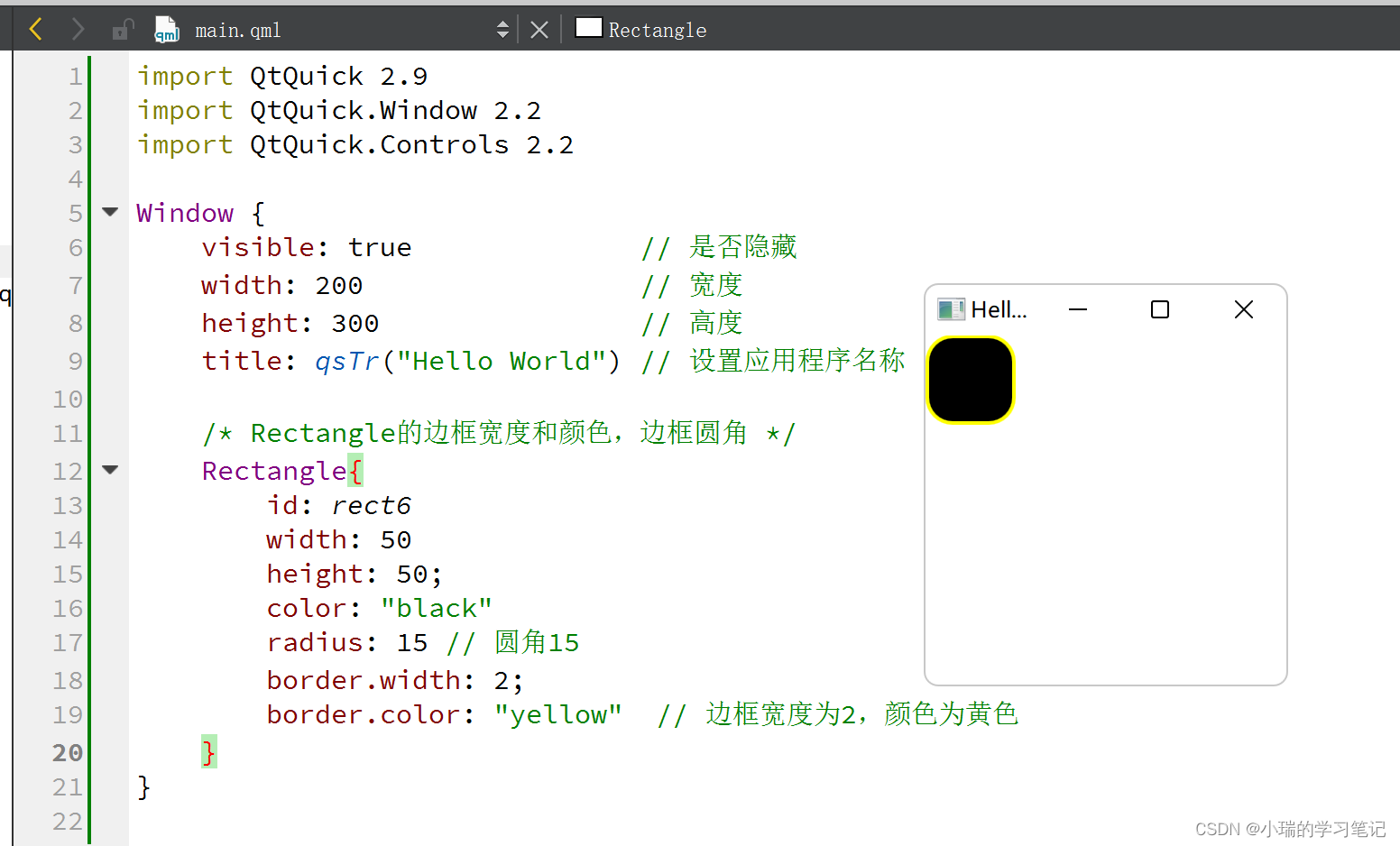
Rectangle的边框宽度和颜色,边框圆角

全部代码
import QtQuick 2.9
import QtQuick.Window 2.2
import QtQuick.Controls 2.2
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Rectangle{
x: 100;
y: 100;
z: 1
width: 100;
height: 50;
color: "black";
}
Rectangle{
x: 120;
y: 120;
width: 100;
height: 50;
color: "red"
}
Rectangle{
x: 200;
y: 200;
width: 100;
height: 50;
color: "blue";
focus: true
MouseArea{
anchors.fill: parent
onClicked: {
console.log("on clicked")
}
}
Keys.onReturnPressed: {
console.log("on return pressed")
}
}
Rectangle{
anchors.fill: parent
color: "blue";
}
Rectangle{
id: rect1
width: 50;
height: 50;
color: "black"
}
Rectangle{
id: rect2
width: 50;
height: 50;
anchors.left: rect1.right
anchors.leftMargin: 20
color: "black"
}
Rectangle{
id: rect3
width: 50;
height: 50;
anchors.top: rect1.bottom
anchors.topMargin: 20
color: "black"
}
Rectangle{
id: rect4
width: 50;
height: 50;
color: "black"
anchors.horizontalCenter: parent.horizontalCenter
anchors.centerIn: parent
}
Rectangle{
id: rect5
width: 50
height: 50;
scale: 2
rotation: 30
color: "black"
anchors.centerIn: parent
}
Rectangle{
id: rect6
width: 50
height: 50;
color: "black"
radius: 15
border.width: 2;
border.color: "yellow"
}
}






























 2532
2532

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








