border-top-right-radius: 30px 35px;
border-bottom-right-radius: 40px 45px;
border-bottom-left-radius: 50px 55px;
/* 相当于: */
border-radius: 20px 30px 40px 50px/25px 35px 45px 55px;

参数:
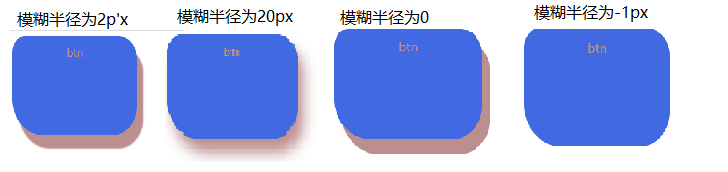
box-shadow:x y [模糊半径][阴影拓展半径][阴影颜色][投影方式]
x:代表阴影相对于原box向右偏移的像素值,正代表向右,负代表向左
y:代表阴影相对于原box向下偏移的像素值,正代表向下,负代表向上
模糊半径:可选,影子的模糊程度,模糊半径越大,越模糊,如果是负数,影子消失
阴影拓展半径:可选,数值越大则影子越大,数值为负,则影子缩小
阴影颜色:可以直接写#xxx,或者rgba(r,g,b,a)
投影方式:默认是outset,向外投影;也可以设置inset,向内投影



可以既向内投影,又向外投影,用逗号隔开即可
box-shadow: 10px 20px 4px 4px,10px 20px 4px 4px inset;

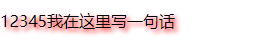
阴影不会把盒子撑开:

所以在box后面加一个p标签,会与阴影重合
先把默认的margin取消掉
body,p {
margin: 0;
}
12345我在这里写一句话
可以看到p标签在阴影内:

参数:
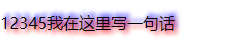
text-shadow:x y [模糊半径][阴影颜色]
向右下投影,颜色为红色:
p {
text-shadow: 3px 3px 4px red;
}

也可以多方位投影,用逗号隔开:
既向右下,又向右上投影
text-shadow: 3px 3px 4px red,3px -3px 4px pink;

与透明度opacity区别
rgba的最后一个参数是透明度
外部
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

(img-qx0vLmxa-1710918985900)]
[外链图片转存中…(img-lVd7ZdSw-1710918985900)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)
[外链图片转存中…(img-VygxmXP6-1710918985901)]





















 4937
4937











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








