return {};
},
methods: {
move(e) {
e.preventDefault();
let odiv = e.target; //获取目标元素
//算出鼠标相对元素的位置
let disX = e.clientX - odiv.offsetLeft;
let disY = e.clientY - odiv.offsetTop;
console.log(“x======” + disX, “y======” + disY);
console.log(
“offsetLeft======” + odiv.offsetLeft,
“offsetTop======” + odiv.offsetTop
);
console.log(window.innerWidth,window.innerHeight);//可视区域的宽高,但是宽度包含了纵向滚动条的宽度
console.log(document.documentElement.clientWidth);//可视区域的宽高,但是宽度不包含了纵向滚动条的宽度
console.log(odiv.offsetWidth, odiv.offsetHeight); //元素宽高
document.onmousemove = (e) => {
//鼠标事件
//鼠标按下并移动的事件
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
if (left < 0) {
left = 0;
}
if (left >document.documentElement.clientWidth - odiv.offsetWidth) { //如果元素移动宽度超过屏幕可视高度则为屏幕高度
left = document.documentElement.clientWidth - odiv.offsetWidth;
}//判断与左边的距离不能超出屏幕可见区域外
if (top <0) {
top = 0;
}
if (top >document.documentElement.clientHeight - odiv.offsetHeight) { //如果元素移动高度超过屏幕可视高度则为屏幕高度
top =document.documentElement.clientHeight - odiv.offsetHeight;
}
console.log(“left======” + left, “top======” + top);
//移动当前元素
odiv.style.left = left + “px”;
odiv.style.top = top + “px”;
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
},
},
};
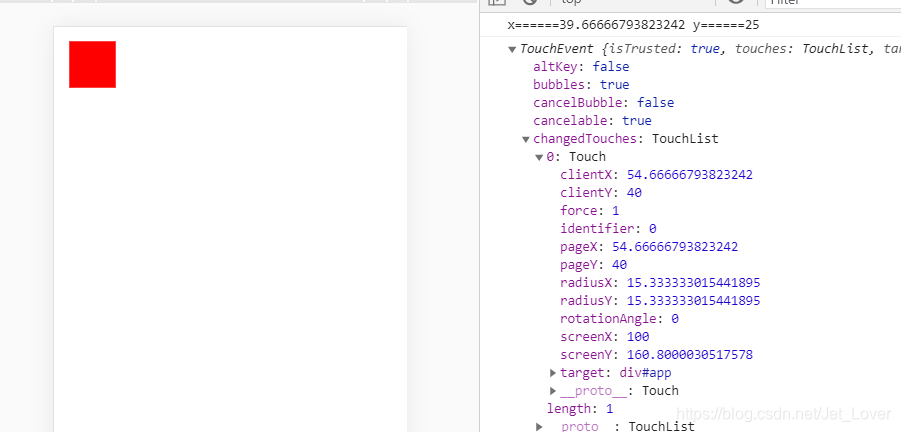
移动端的拖拽事件有点特殊,点击元素获取可视左边的位置的方法不是e.clientX而是e.changedTouches[0].pageX
按下、拖动、松开事件也改变了,接下来上代码
id=“app”
@touchstart=“touchStart”
@touchmove=“touchMove”
@touchend=“touchEnd”
TouchEvent事件

综合起来的代码
id=“app”
@mousedown=“move”
@touchstart=“touchStart”
@touchmove=“touchMove”
@touchend=“touchEnd”
==========5.20号跟新
上面的版本虽然能实现拖动,但是假如给元素加个比如子元素比如像这样
id=“app”
@mousedown=“move”
@touchstart=“touchStart”
@touchmove=“touchMove”
@touchend=“touchEnd”
我爱我的祖国
请不要点到我了
用之前的办法取到的e.target是你点到哪个元素就是哪个元素的dom节点,显然这样是不对的,甚至你点击到子元素会使父元素失效。
那么就要用jq来获取元素节点
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
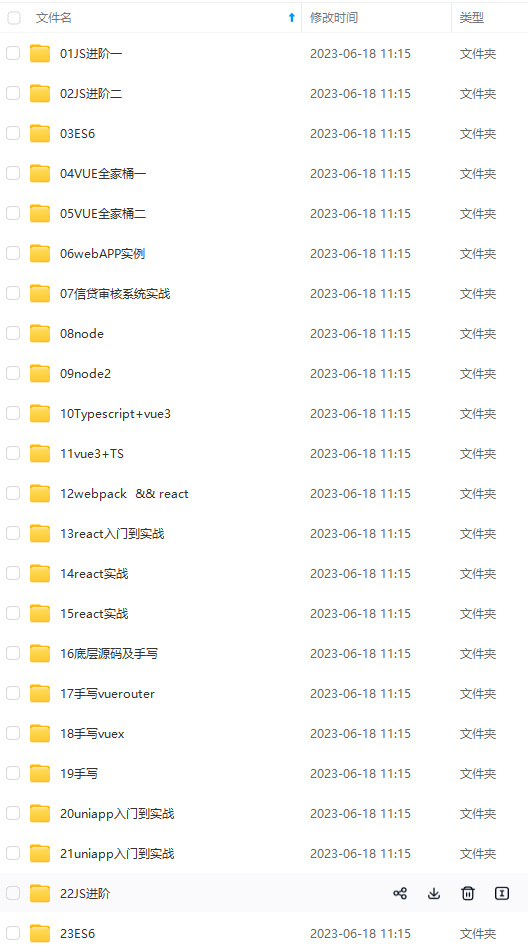
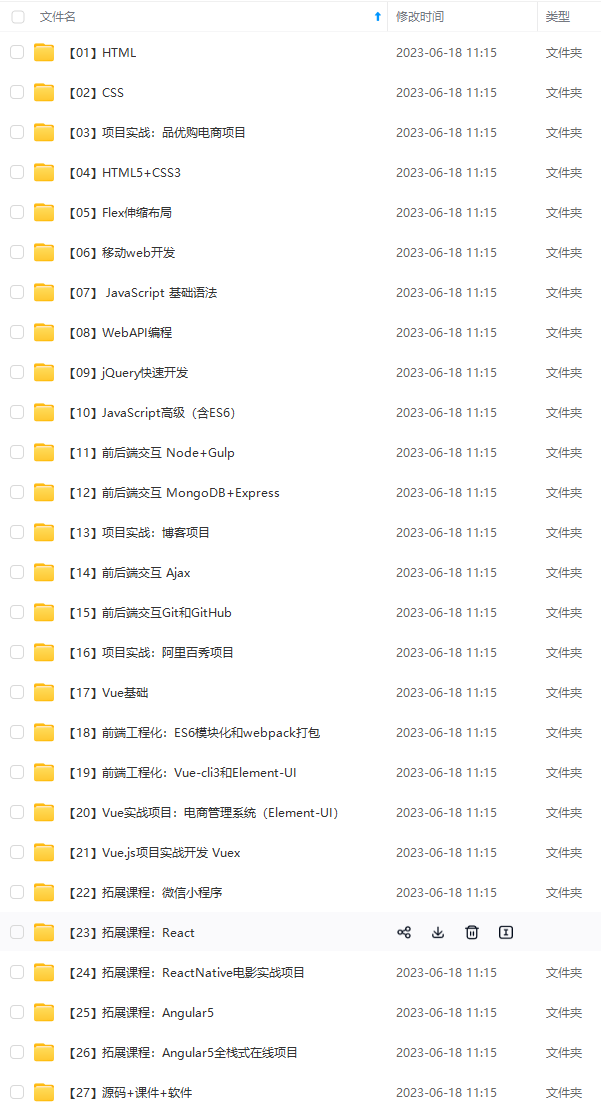
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

❤️ 谢谢支持
喜欢的话别忘了 关注、点赞哦~。
《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**
[外链图片转存中…(img-fhrm4lGO-1712038598397)]
[外链图片转存中…(img-kSm8UK0S-1712038598398)]
[外链图片转存中…(img-YCo5RH8a-1712038598399)]
[外链图片转存中…(img-sE0vVGPD-1712038598399)]
[外链图片转存中…(img-95LThsZp-1712038598399)]
[外链图片转存中…(img-U8mMBCrE-1712038598400)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-mC1zfyap-1712038598400)]
❤️ 谢谢支持
喜欢的话别忘了 关注、点赞哦~。
[外链图片转存中…(img-4KpJ7Z8W-1712038598401)]























 3438
3438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








