前言
esp32环境下使用lvgl的Spinner环形加载器控件,关于lvgl的移植网上已经有很多的教程,可以参考下面的链接:
【esp32&lvgl】-2.2 # esp32移植lvgl8驱动st7789屏幕(ESP-IDF框架)
创建spinner
2.1 函数lv_spinner_create创建一个环形器,lv_style_set_arc_color配置圆弧的颜色,lv_style_set_arc_width设置圆弧arc的宽度,lv_obj_add_style将创建的圆弧样式添加到spinner中,如果不配置圆弧样式,spinner将是默认的样式。演示代码如下,效果如第3节所示:
void create_preloader_demo(){
//lv_arc_set_angles
static lv_style_t style; //创建样式
static lv_style_t bc_style;
lv_style_init(&style); //初始化样式
lv_style_set_arc_color(&style, lv_palette_main(LV_PALETTE_RED)); //设置圆弧颜色
lv_style_set_arc_width(&style, 20); //设置圆弧宽度;
lv_style_init(&bc_style); //初始化样式
lv_style_set_arc_color(&bc_style, lv_palette_main(LV_PALETTE_YELLOW)); //设置背景圆环颜色
lv_style_set_arc_width(&bc_style, 20); //设置背景圆环宽度
lv_obj_t * preload = lv_spinner_create(lv_scr_act(), 1000, 45);
lv_obj_add_style(preload, &style, LV_PART_INDICATOR);//应用到圆弧部分;
lv_obj_add_style(preload, &bc_style, LV_PART_MAIN);//应用到背景圆环部分;
//lv_obj_t * preload = lv_spinner_create(lv_scr_act(),1000,100);
lv_obj_set_size(preload, 200, 200);
lv_obj_align(preload, LV_ALIGN_CENTER, 0, 0);
//lv_obj_center(preload);
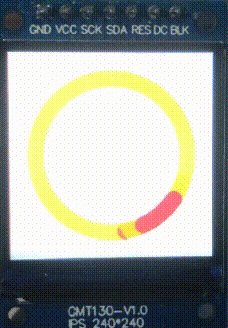
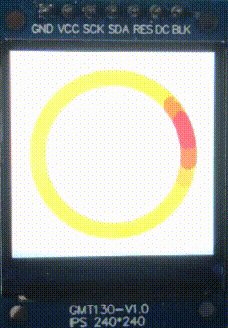
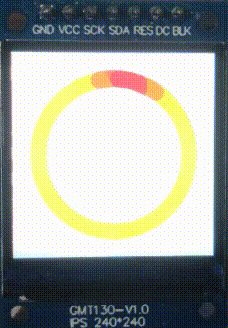
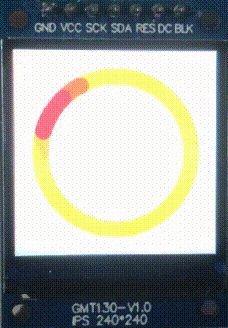
}实现效果





















 2189
2189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








