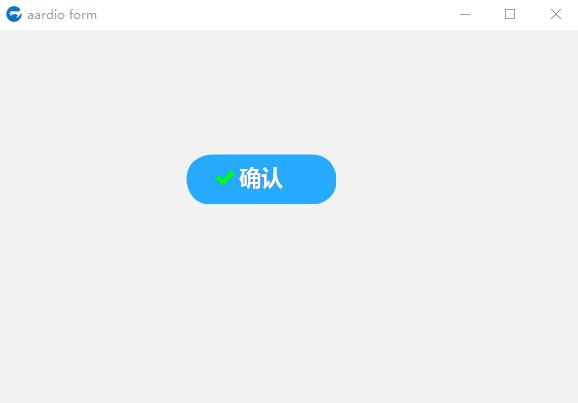
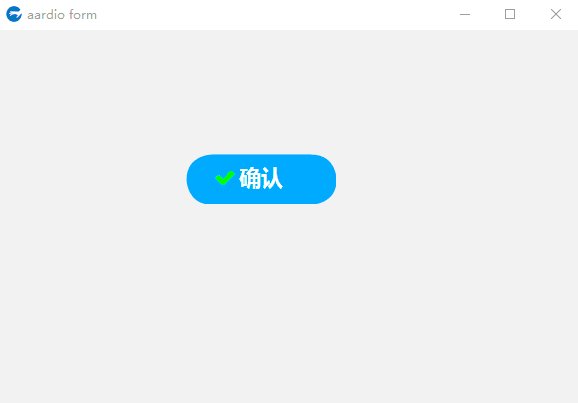
plus高级图像控件,加上字体图标制作漂亮的按钮非常方便,先看看效果图
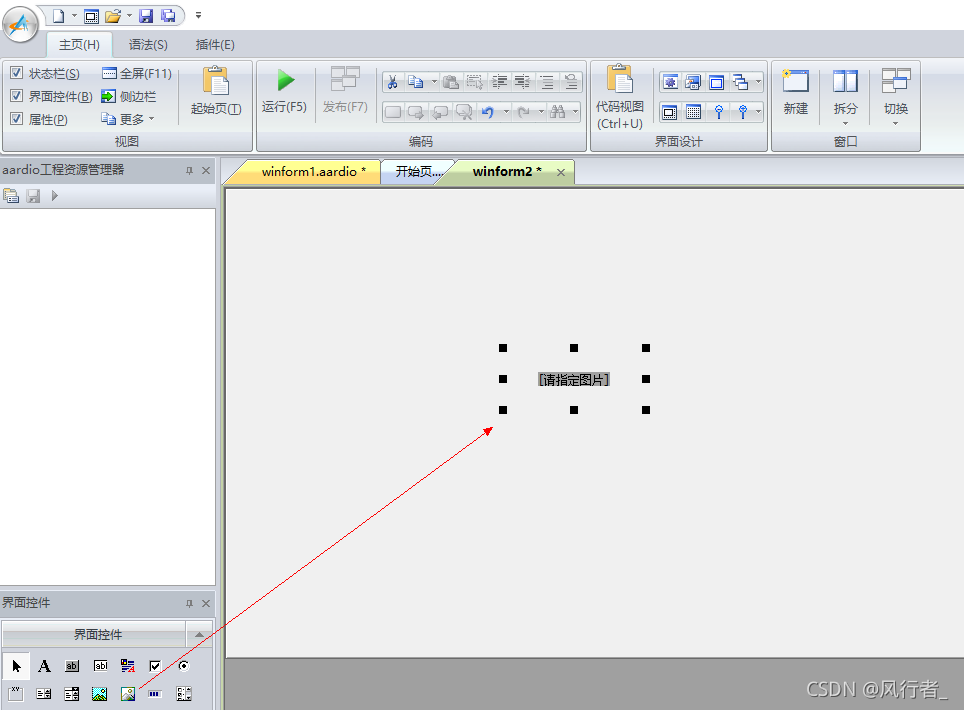
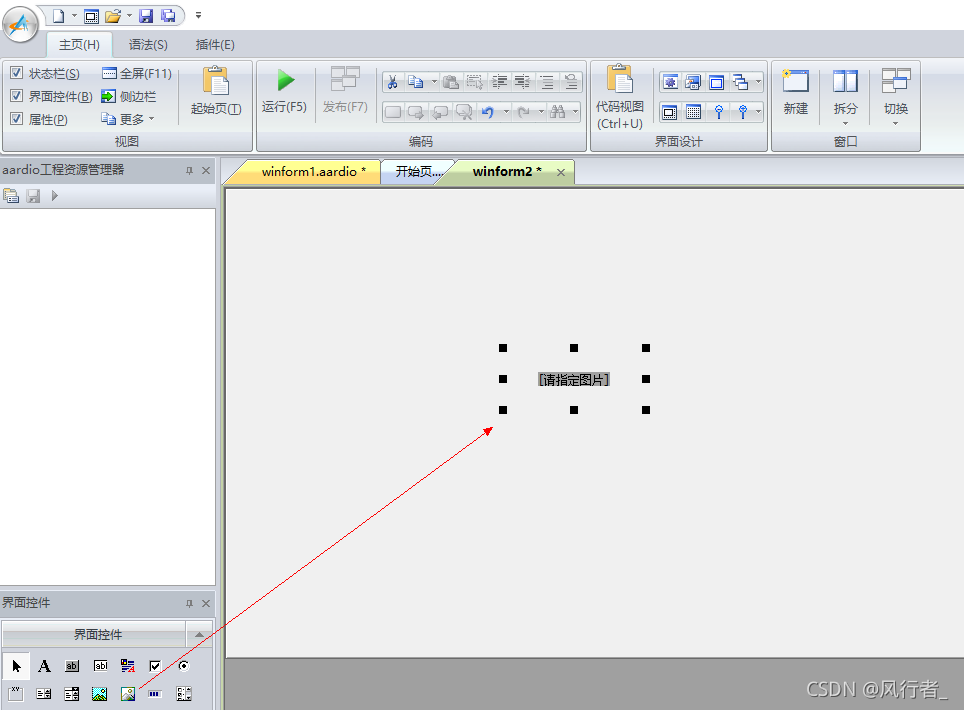
步骤1:新建一个空白窗口,将plus控件拖放到窗口中

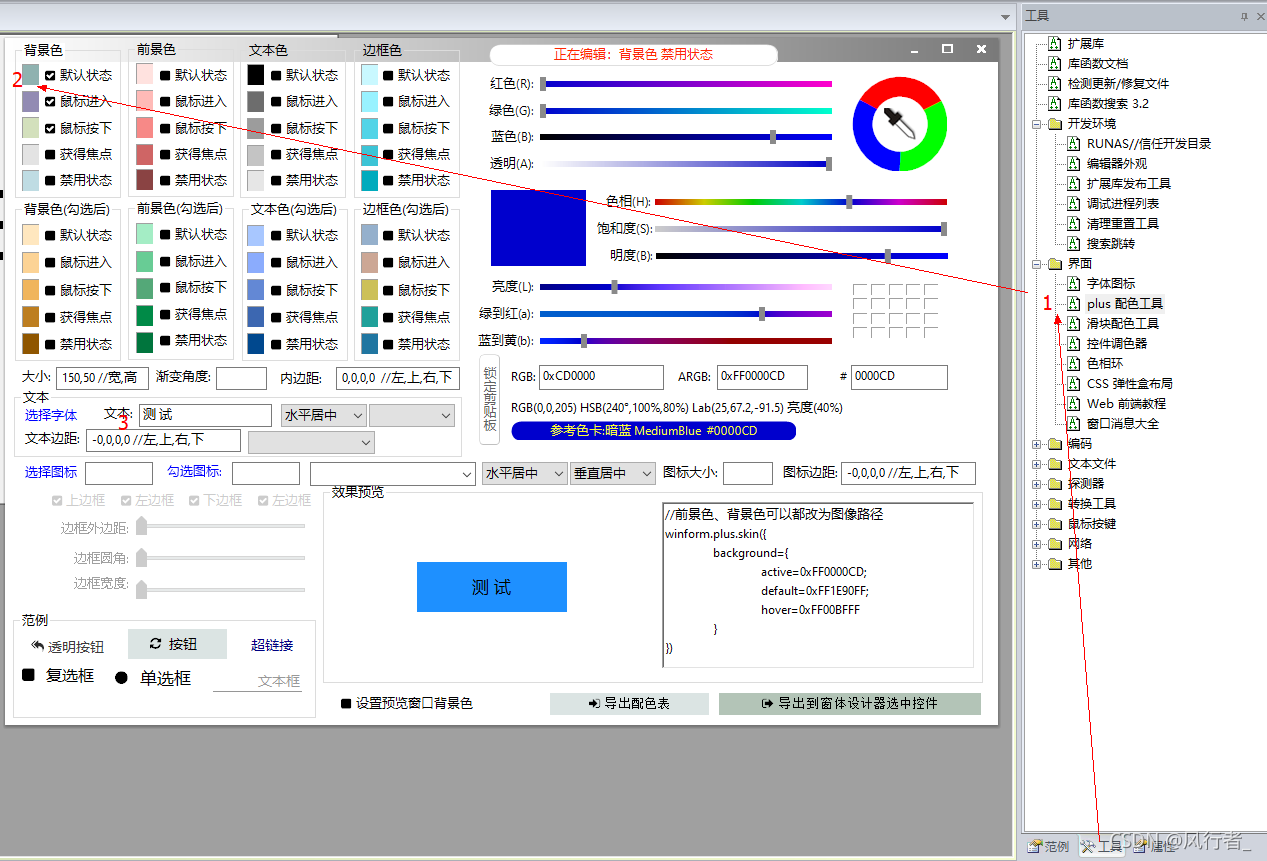
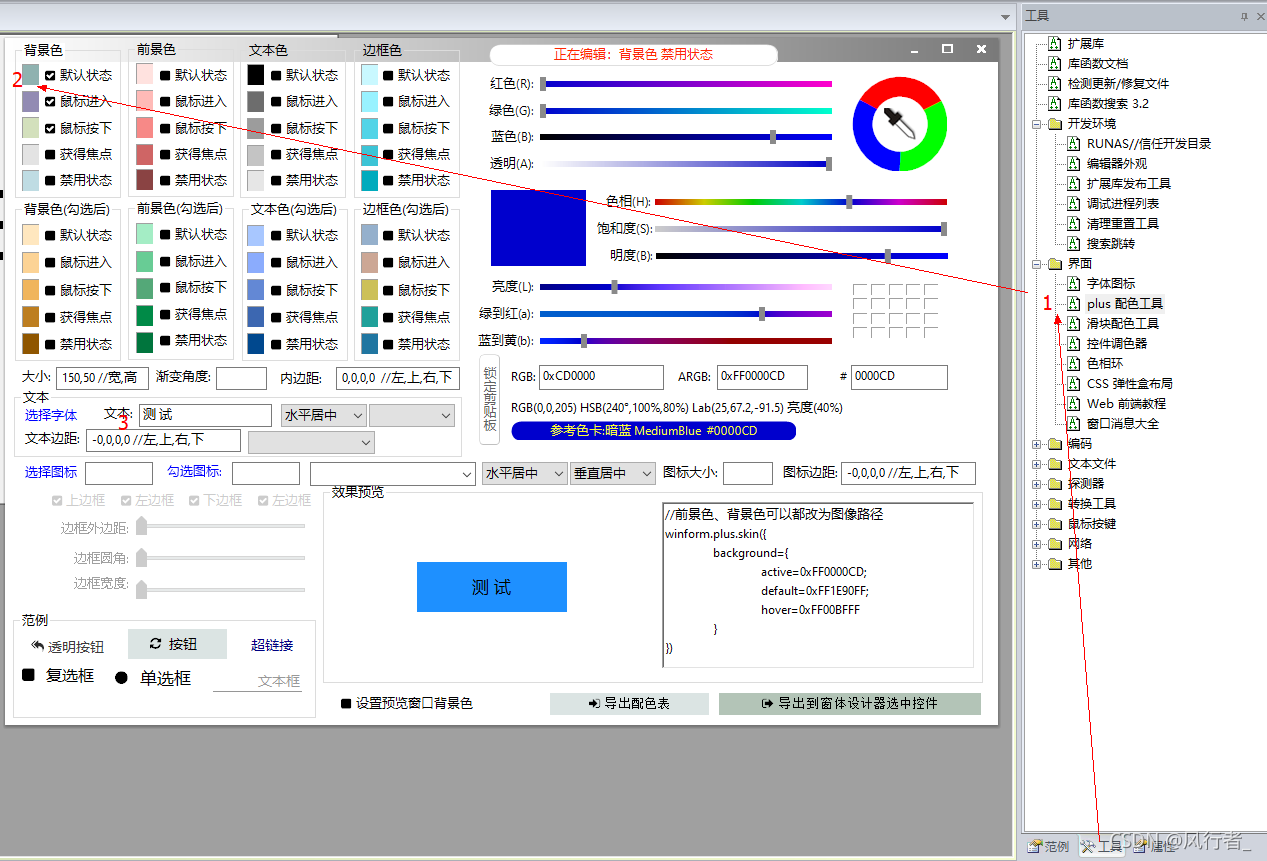
步骤2:打开工具-》界面-》plus配色工具,设置按钮默认状态的背景颜色,鼠标进入的背景颜色和鼠标按下的背景颜色,按钮显示文字等

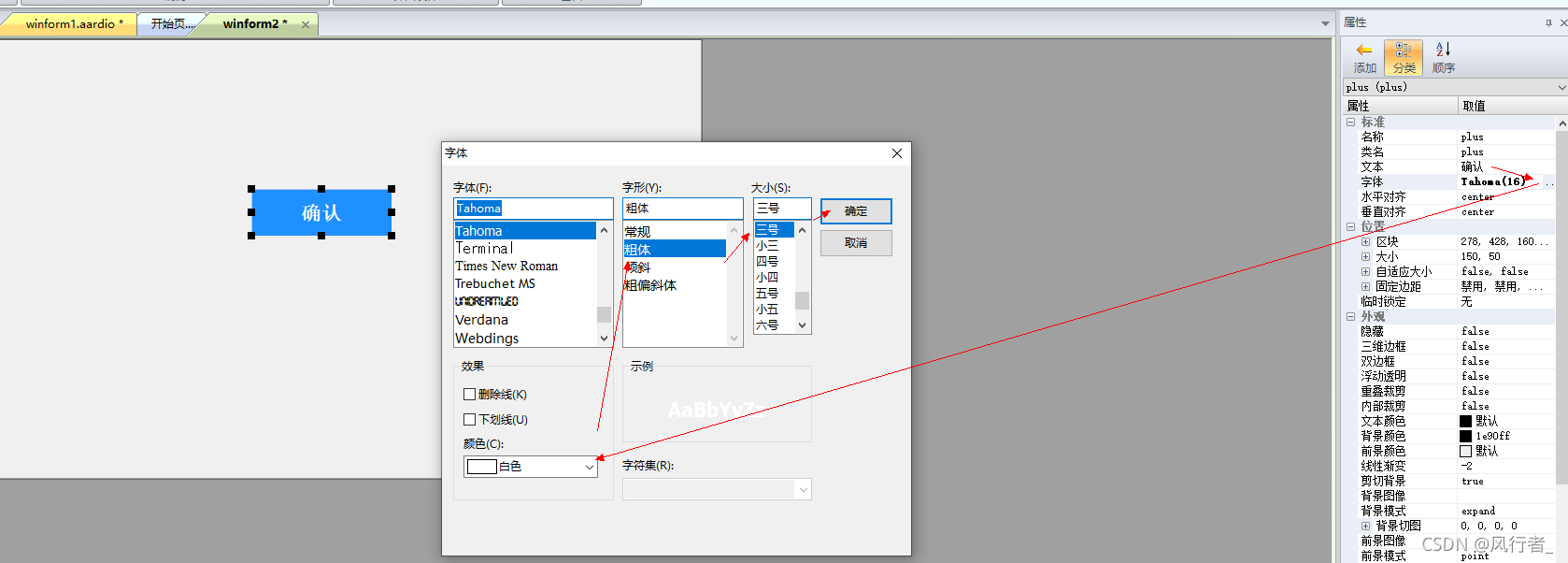
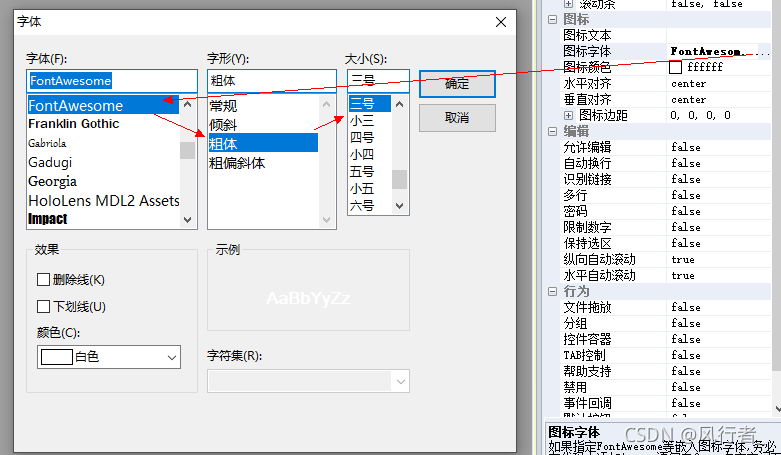
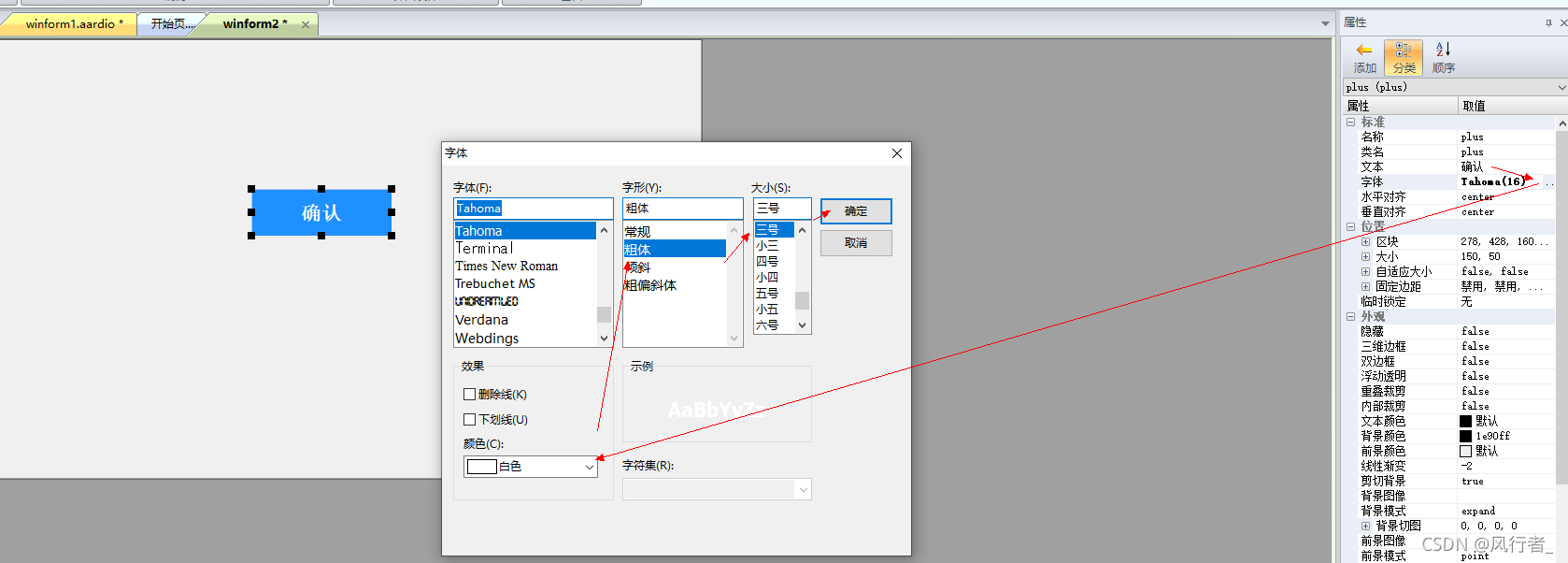
回到设计视图,将字体的颜色设置为白色,大小是三号字并加粗这里将文字改为确认,效果如下

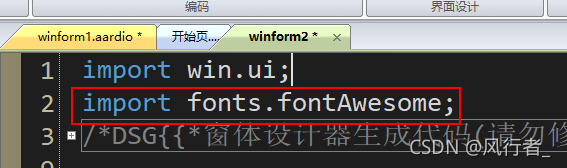
步骤3:要使用字体图标,先导入字体文件,在代码视图里简单加一句就可以,这里使用的是fontAwesome字体图标

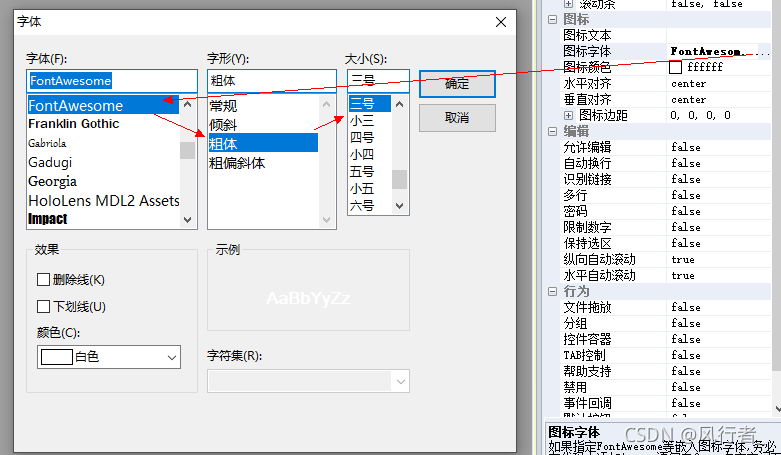
在设计视图中选择按钮,在右边属性找到“图标”,设置字体为fontAwesome,粗体,三号大小

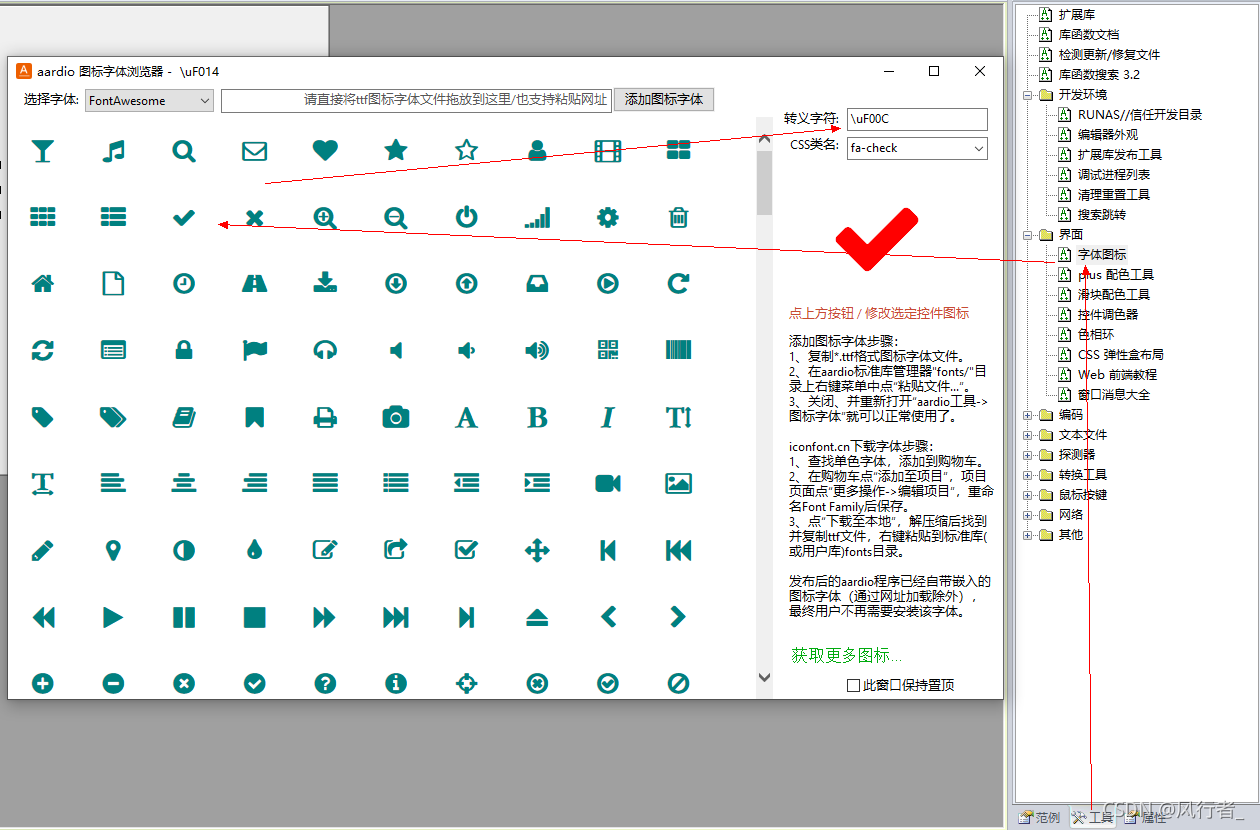
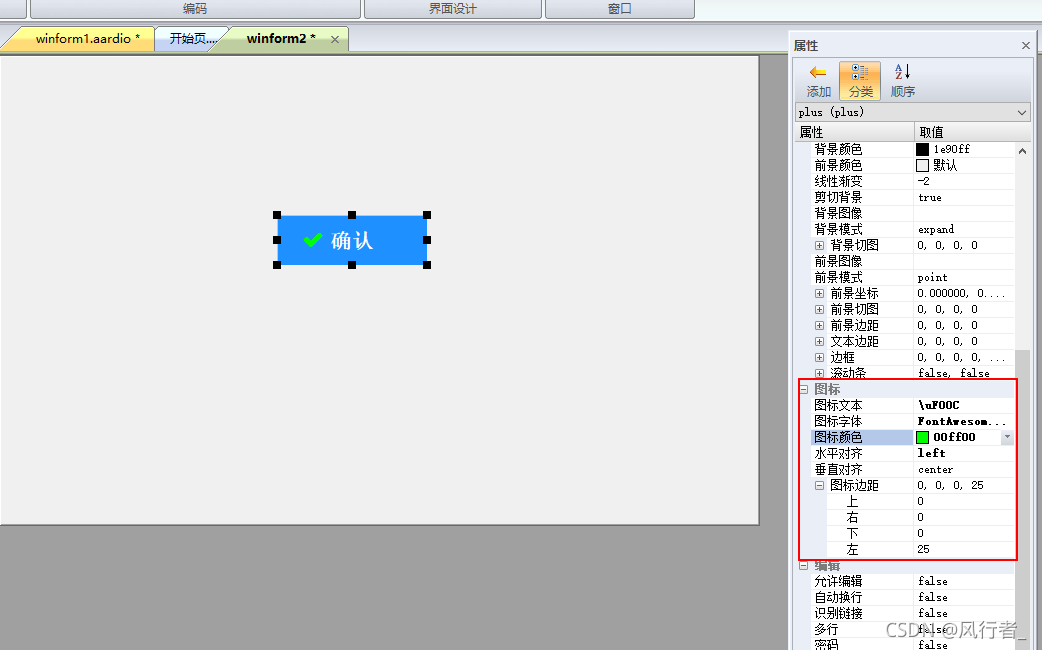
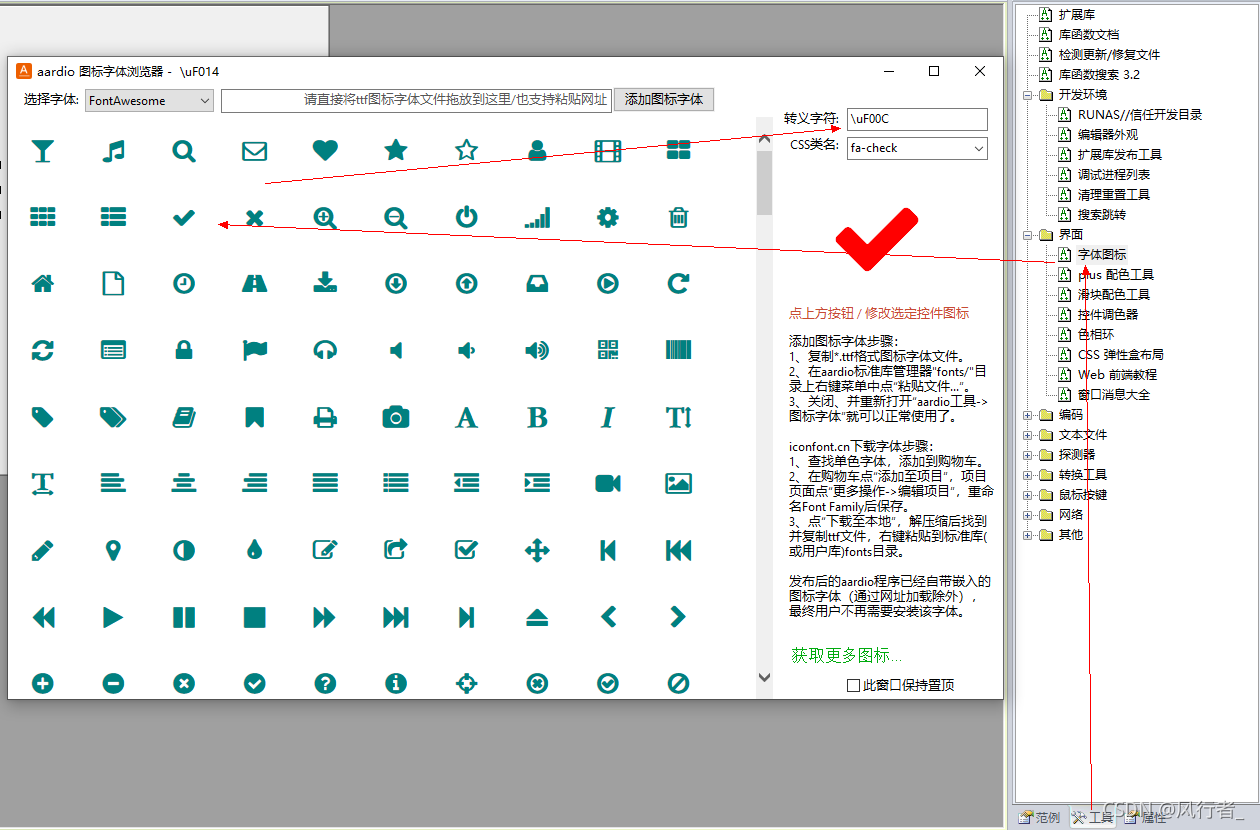
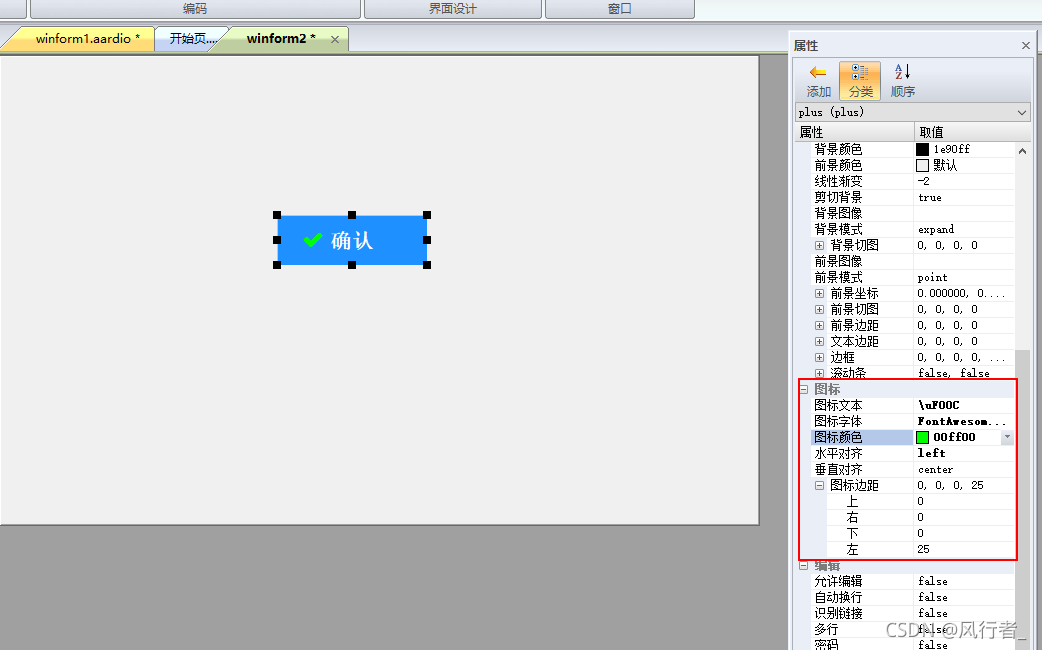
这时我们打开工具-》界面-》字体图标,双击打开,选择自己想要的字体图标,将转义字符复制到”图标文本“,这里选择了\uF00C图标

将字体图标的对齐方式为left,图标边距左设置为25,图标颜色设置为绿色

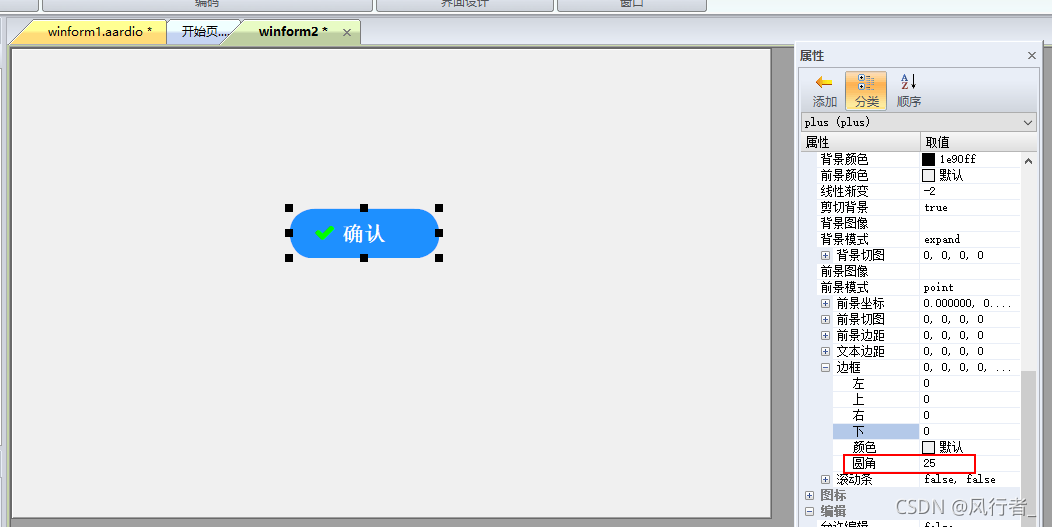
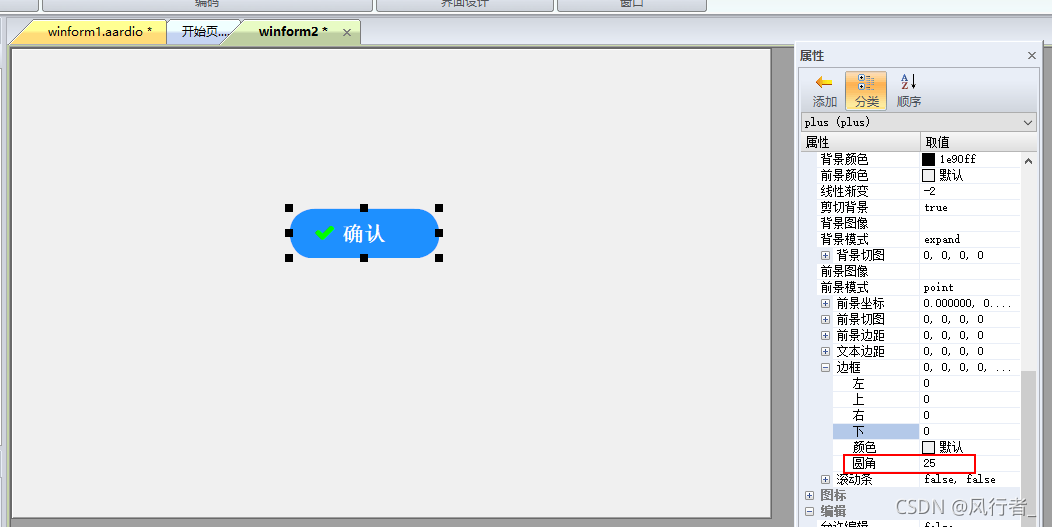
步骤4:最后将边框的圆角属性设置为25,漂亮的按钮就完成了

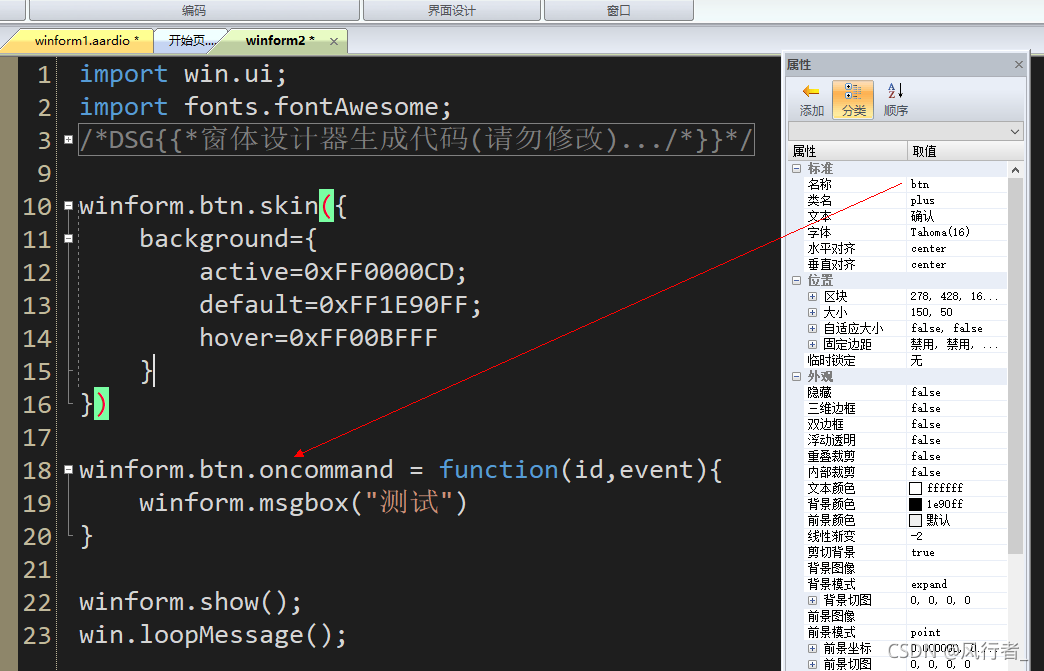
最后修改名称为btn,双击控件生成点击事件代码(跟按钮控件一样)

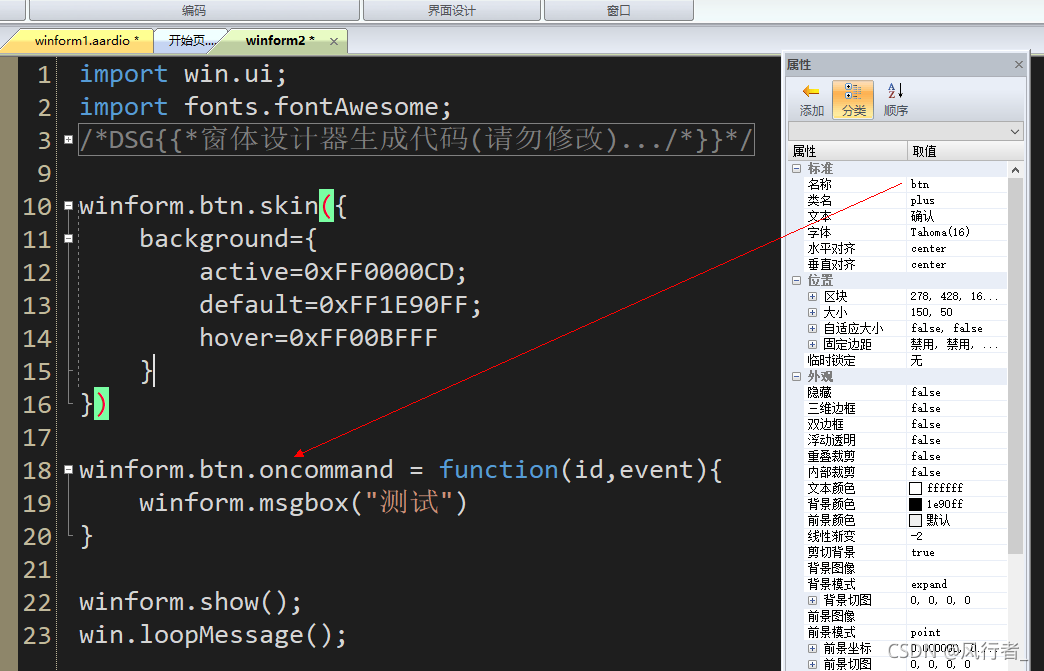
以下是全部代码:
import win.ui;
import fonts.fontAwesome;
/*DSG{{*/
var winform = win.form(text="aardio form";right=759;bottom=469)
winform.add(
btn={cls="plus";text="确认";left=278;top=160;right=428;bottom=210;bgcolor=-28642;border={radius=25};color=16777215;font=LOGFONT(h=-21;weight=700);iconColor=65280;iconStyle={align="left";font=LOGFONT(h=-21;name='FontAwesome';weight=700);padding={left=25}};iconText='\uF00C';notify=1;z=1}
)
/*}}*/
winform.btn.skin({
background={
active=0xFF0000CD;
default=0xFF1E90FF;
hover=0xFF00BFFF
}
})
winform.btn.oncommand = function(id,event){
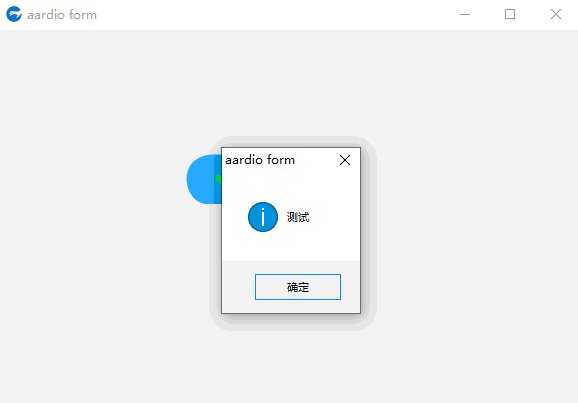
winform.msgbox("测试")
}
winform.show();
win.loopMessage();


































 205
205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








