简单演示了一个带动画边框的按钮例程。
本例使用了 godking.paint 库。
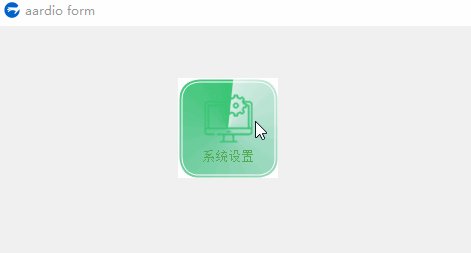
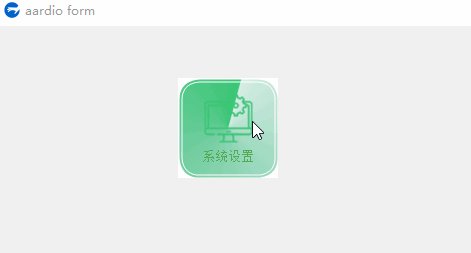
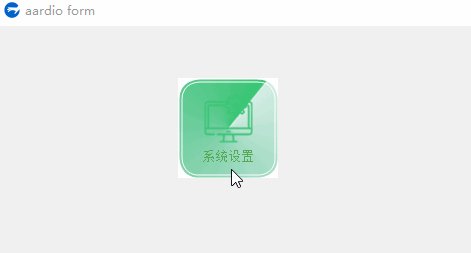
效果:






代码1(一直显示动画):
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=759;bottom=469)
winform.add(
plus={cls="plus";left=182;top=52;right=282;bottom=152;z=1}
)
/*}}*/
winform.show();
//预生成动画序列,避免重复生成占用CPU资源
var pngs = {};
import godking.paint
var p = godking.paint(100,100,0xFFFFFFFF);
var rect = ::RECT(1,1,100,100);
var rect1 = ::RECT(1,1,100,100).inflate(-3,-3);
var path = ..gdip.path(1/*_FillModeWinding*/);
var path1 = ..gdip.path(1/*_FillModeWinding*/);
path.addRoundRect(rect,20);
path1.addRoundRect(rect1,17);
for(i=0;359;3){
p.clear();
p.setClipPath(path/*path*/,0/*_GdipCombineModeReplace区域相交模式*/);
p.setClipPath(path1/*path*/,4/*_CombineModeExclude*/);
p.rotateRect(rect,i/*旋转角度*/);
p.drawImage(::RECT(1,1,100,100).inflate(20,20),"C:\Users\Administrator\Desktop\Stroke_animation.png"/*图片*/);
p.setClip();
p.resetTransform();
p.drawRoundRect(rect,20/*圆角半径*/,0xFFFFFFFF,1);
p.drawRoundRect(rect1,17/*圆角半径*/,0xFFFFFFFF,1);
p.drawImage(::RECT(1,1,100,80).inflate(-25,-15),"C:\Users\Administrator\Desktop\icon_detect_system.png"/*图片*/);
p.drawText(::RECT(1,60,100,100),"系统设置"/*文本*/,::LOGFONT(name="宋体";point=10;color=0xFF55AA55),{0},1/*水平对齐0左1中2右*/,1/*垂直对齐0顶1中2底*/);
table.push(pngs,p.getImage("*.png",100/*JPG质量*/,/*截取区域RECT或RECTF*/));
}
path.delete();
path1.delete();
p.close();
//显示动画
winform.plus.index=0;
winform.plus.setInterval(
function(){
winform.plus.index++;
if winform.plus.index>#pngs winform.plus.index=1;
if winform.plus.foreground winform.plus.foreground.dispose();
winform.plus.foreground = pngs[winform.plus.index];
},30
)
win.loopMessage();
代码2(鼠标移入时显示动画)
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=759;bottom=469)
winform.add(
plus={cls="plus";left=182;top=52;right=282;bottom=152;bgcolor=15793151;foreRepeat="center";foreground="\icon_detect_system.png";notify=1;z=1}
)
/*}}*/
winform.show();
//预生成动画序列,避免重复生成占用CPU资源
var pngs = {};
import godking.paint
var p = godking.paint(100,100,0xFFFFFFFF);
var rect = ::RECT(1,1,100,100);
var rect1 = ::RECT(1,1,100,100).inflate(-3,-3);
var path = ..gdip.path(1/*_FillModeWinding*/);
var path1 = ..gdip.path(1/*_FillModeWinding*/);
path.addRoundRect(rect,20);
path1.addRoundRect(rect1,17);
for(i=0;359;3){
p.clear();
p.setClipPath(path/*path*/,0/*_GdipCombineModeReplace区域相交模式*/);
p.setClipPath(path1/*path*/,4/*_CombineModeExclude*/); //删除此行则为雷达效果
p.rotateRect(rect,i/*旋转角度*/);
p.drawImage(::RECT(1,1,100,100).inflate(20,20),"C:\Users\Administrator\Desktop\Stroke_animation.png"/*图片*/);
p.setClip();
p.resetTransform();
p.drawRoundRect(rect,20/*圆角半径*/,0xFFFFFFFF,1);
p.drawRoundRect(rect1,17/*圆角半径*/,0xFFFFFFFF,1);
p.drawImage(::RECT(1,1,100,80).inflate(-25,-15),"C:\Users\Administrator\Desktop\icon_detect_system.png"/*图片*/);
p.drawText(::RECT(1,60,100,100),"系统设置"/*文本*/,::LOGFONT(name="宋体";point=10;color=0xFF55AA55),{0},1/*水平对齐0左1中2右*/,1/*垂直对齐0顶1中2底*/);
table.push(pngs,p.getImage("*.png",100/*JPG质量*/,/*截取区域RECT或RECTF*/));
}
path.delete();
path1.delete();
p.close();
//鼠标移入时显示动画
winform.plus.onMouseEnter = function(wParam,lParam){
winform.plus.index=0;
winform.plus.timerID = winform.plus.setInterval(
function(){
winform.plus.index++;
if winform.plus.index>#pngs winform.plus.index=1;
if winform.plus.foreground winform.plus.foreground.dispose();
winform.plus.foreground = pngs[winform.plus.index];
},30
)
}
//鼠标移出时停止动画
winform.plus.onMouseLeave = function(wParam,lParam){
if winform.plus.timerID winform.plus.clearInterval(winform.plus.timerID);
if winform.plus.foreground winform.plus.foreground.dispose();
winform.plus.foreground="C:\Users\Administrator\Desktop\icon_detect_system.png"
}
win.loopMessage();
本例使用的图片:点此下载

























 999
999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










