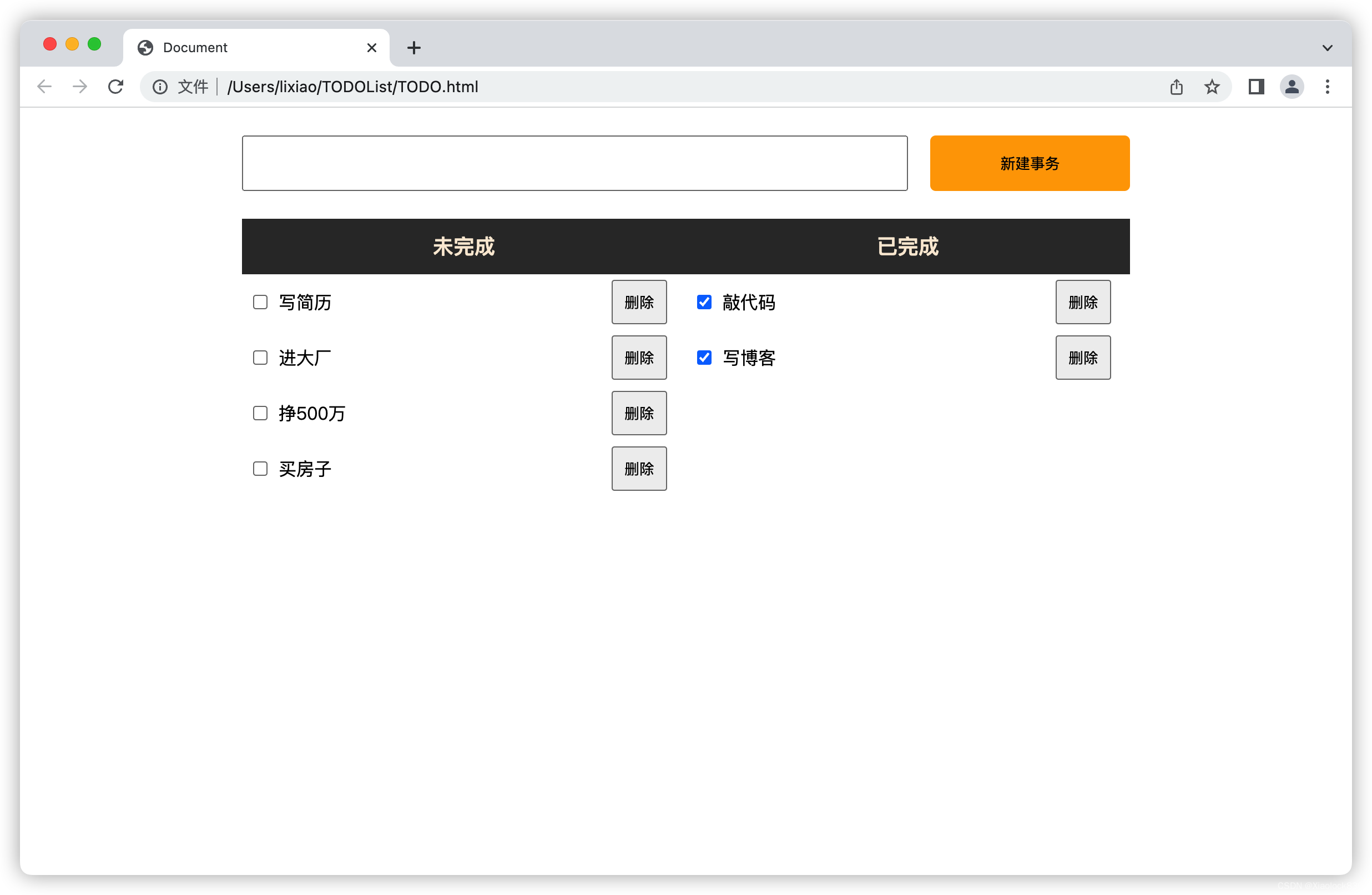
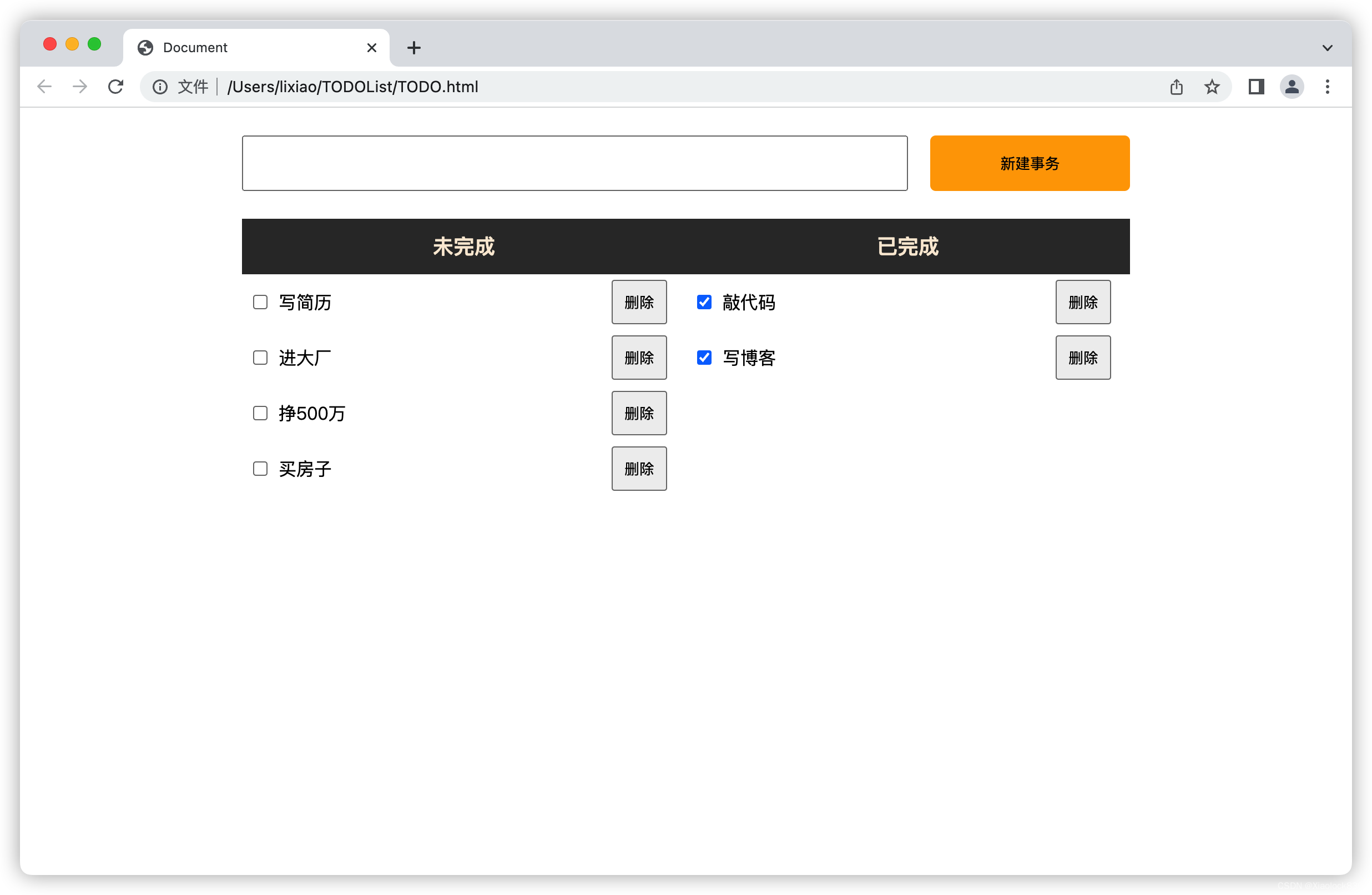
项目样式

项目说明
- 上面的输入框可以输入待办事项
- 左面未完成任务栏中将复选框钩上后会自动进入已完成任务栏
- 后面的删除键点击后任务会自动删除,并给出提示
- 如果新建事物为空,会提示不能提交空的任务
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="newWork">
<input type="text">
<button>新建事务</button>
</div>
<div class="container">
<div class="todo">
<h3>未完成</h3>
</div>
<div class="done">
<h3>已完成</h3>
</div>
</div>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.newWork {
width: 800px;
height: 100px;
margin: 0 auto;
display: flex;
align-items: center;
}
.newWork input {
height: 50px;
width: 600px;
}
.newWork button {
height: 50px;
width: 180px;
background-color: orange;
color: black;
border: none;
margin-left: 20px;
border-radius: 5px;
}
.newWork button:active{
background-color: rgb(226, 86, 11);
}
.container {
width: 800px;
height: 800px;
margin: 0 auto;
display: flex;
}
.container h3 {
height: 50px;
text-align: center;
line-height: 50px;
background-color: #333;
color: antiquewhite;
}
.todo {
width: 50%;
display: 100%;
}
.done {
width: 50%;
height: 50%;
}
.row {
height: 50px;
display: flex;
align-items: center;
}
.row input {
margin: 0 10px;
}
.row span {
width: 300px;
}
.row button {
width: 50px;
height: 40px;
}
</style>
<script>
let addWorkButton = document.querySelector('.newWork button');
addWorkButton.onclick = function(){
let input = document.querySelector('.newWork input');
let inputValue = input.value;
if(inputValue == ''){
alert('不能提交空的内容!');
return;
}
input.value = '';
let row = document.createElement('div');
row.className = 'row';
let checkbox = document.createElement('input');
checkbox.type = 'checkbox';
let span = document.createElement('span');
span.innerHTML = inputValue;
let button = document.createElement('button');
button.innerHTML = '删除';
row.appendChild(checkbox);
row.appendChild(span);
row.appendChild(button);
let todo = document.querySelector('.todo');
todo.appendChild(row);
checkbox.onclick = function(){
if(checkbox.checked) {
let work = document.querySelector('.done');
work.appendChild(row);
} else {
let work = document.querySelector('.todo');
work.appendChild(row);
}
}
button.onclick = function(){
let parent = row.parentNode;
parent.removeChild(row);
alert('删除事物:' + inputValue + ' 成功!')
}
}
</script>
</body>
</html>























 1084
1084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








