项目样式
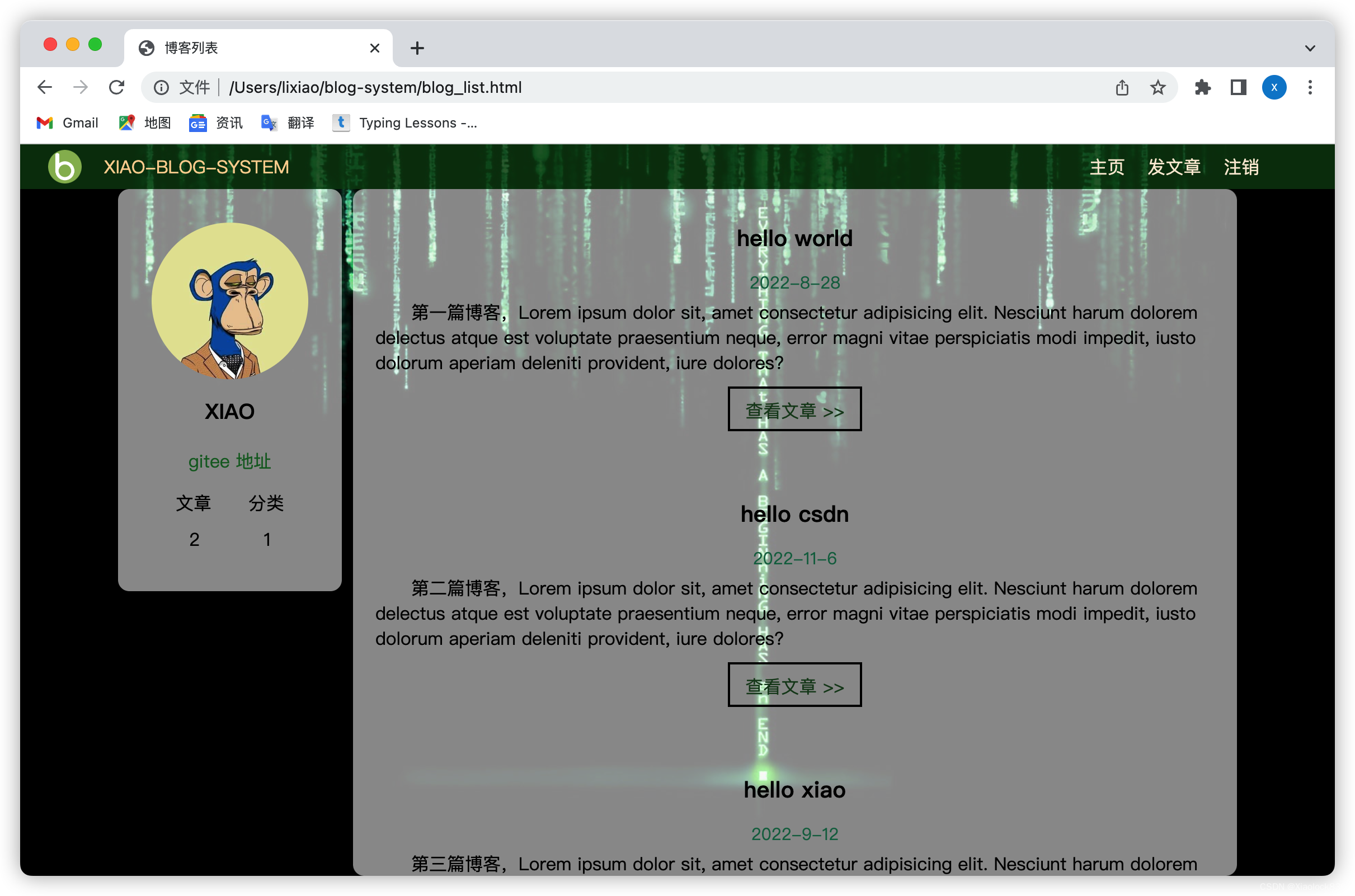
博客列表页

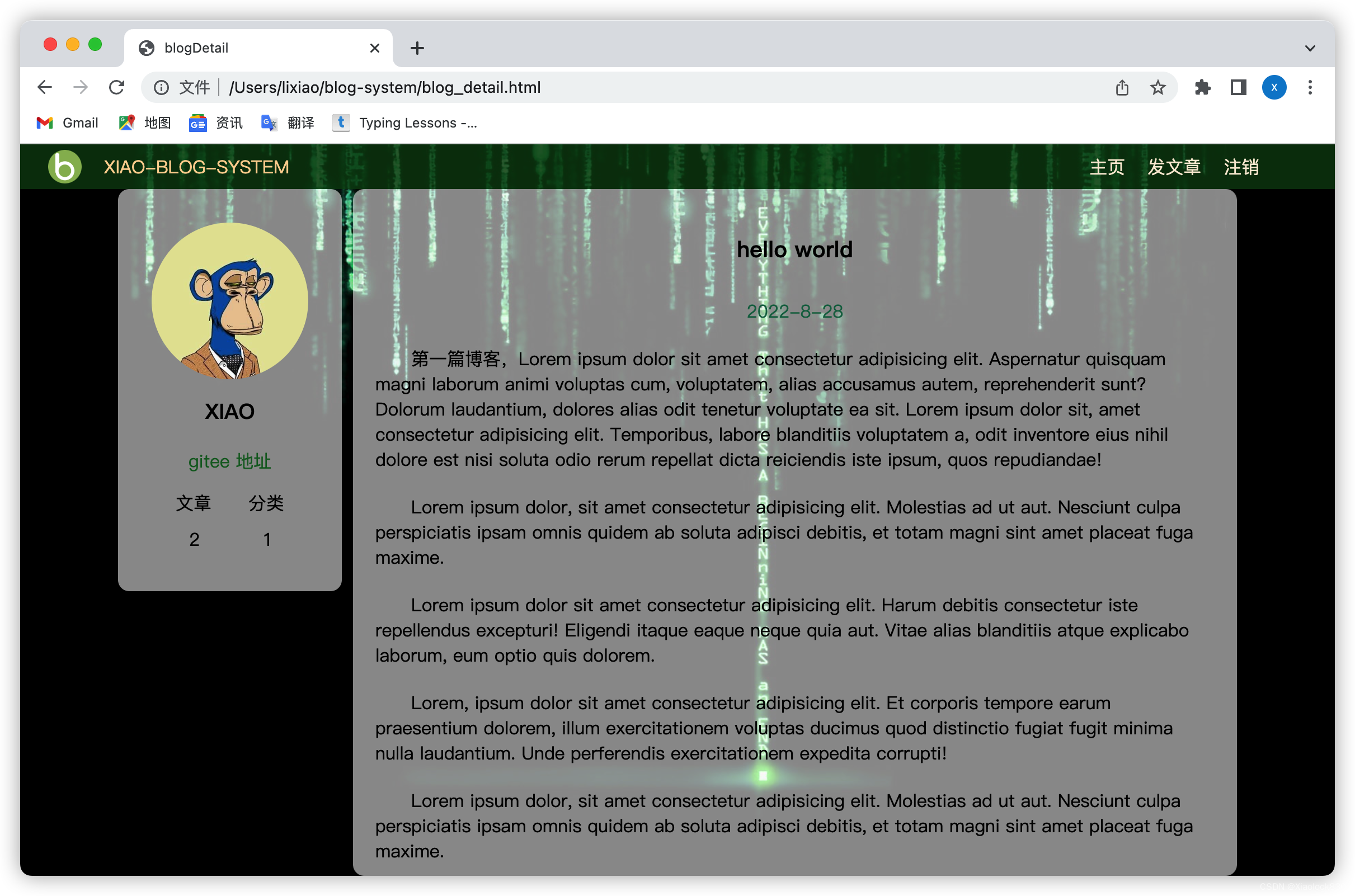
博客详情页

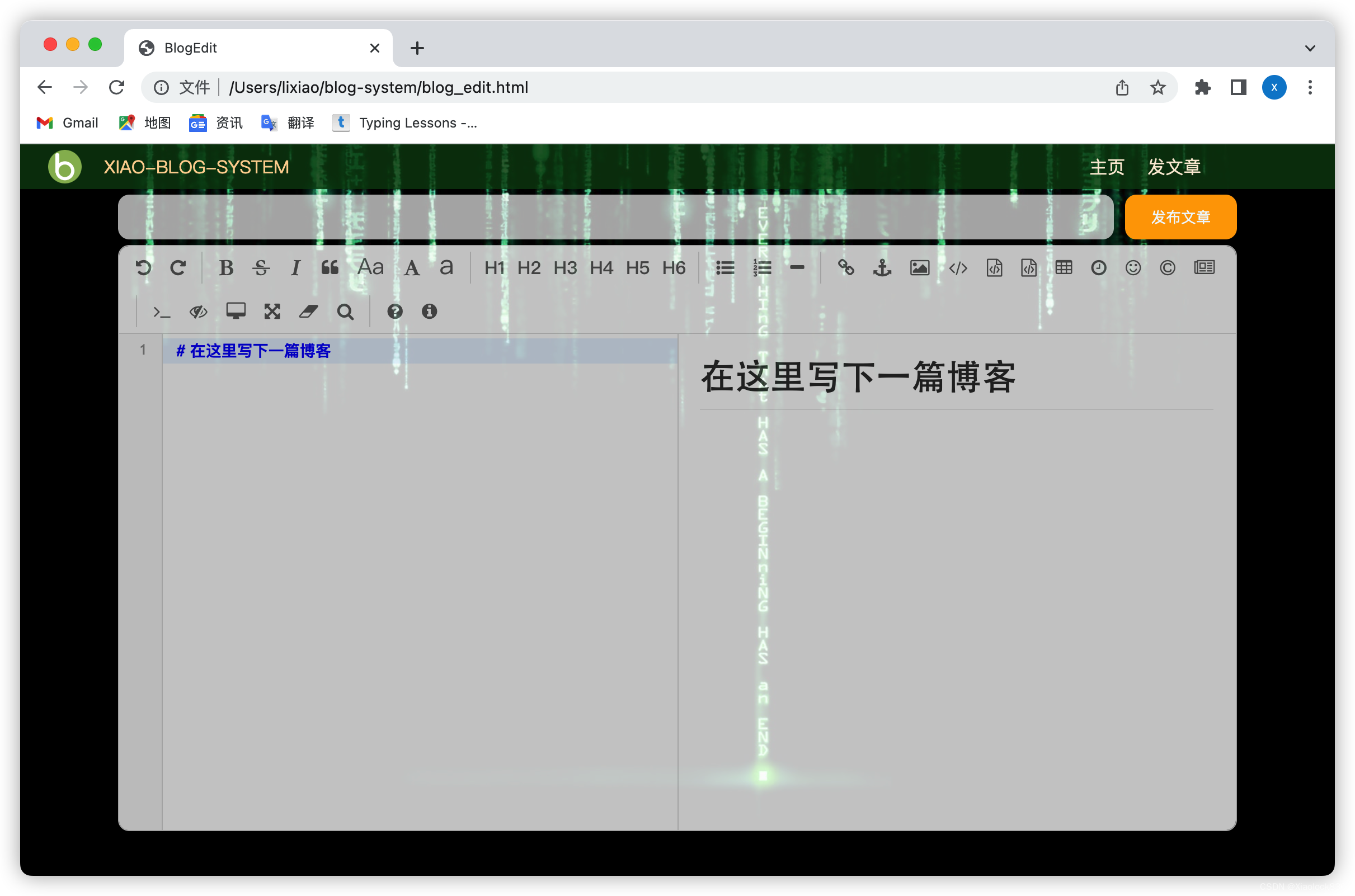
博客撰写页

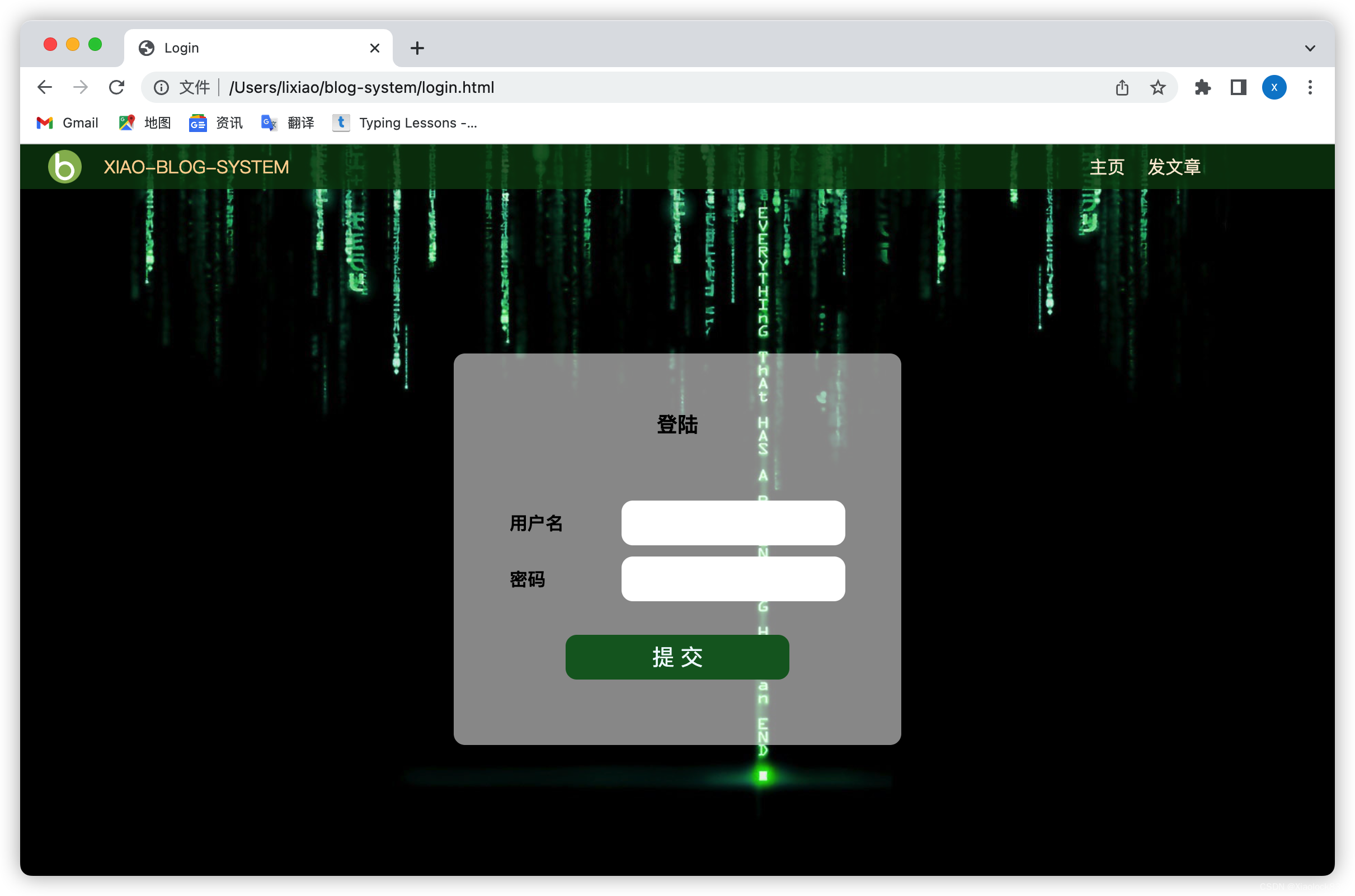
登陆页面

项目功能介绍
这篇博客只是把博客系统的前端的页面部分进行了编写,blog_edit的页面中的markdown编辑器采用的是editor.md,项目中几个页面的串联关系并没有完整的写出来,并且用户的登录页面并不能登陆,博客撰写页面并不能进行撰写,导航栏上面的按钮也不能使用。在之后的博客中,将先讲述后端与前端如何结合,并对博客系统这个项目进行进一步的完善,大家可以直接移步看javaEE项目——博客系统
代码
HTML代码
blog_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客列表</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_list.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<!-- logo图片 -->
<img src="./img/ego-blog.png" alt="">
<!-- 标题 -->
<span class = 'title'>XIAO-BLOG-SYSTEM</span>
<!-- 占位符 -->
<span class = 'spacer'></span>
<!-- 链接 -->
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">发文章</a>
<a href="logout">注销</a>
</div>
<!-- 版心 -->
<div class="container">
<!-- 左侧区域 -->
<div class="left">
<!-- 个人信息 -->
<div class="card">
<!-- 头像 -->
<img src=".//img/IMG_4577.JPG" alt="">
<h3>XIAO</h3>
<a href="https://gitee.com/xiaolock" target="_blank">gitee 地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<!-- 博客概览 -->
<div class="right">
<div class="blog">
<div class="title">
hello world
</div>
<div class="date">
2022-8-28
</div>
<div class="desc">
第一篇博客,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nesciunt harum dolorem delectus atque est voluptate praesentium neque, error magni vitae perspiciatis modi impedit, iusto dolorum aperiam deleniti provident, iure dolores?
</div>
<a href="./blogDetail.html" class="detail" target="_blank">查看文章 >></a>
</div>
<div class="blog">
<div class="title">
hello csdn
</div>
<div class="date">
2022-11-6
</div>
<div class="desc">
第二篇博客,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nesciunt harum dolorem delectus atque est voluptate praesentium neque, error magni vitae perspiciatis modi impedit, iusto dolorum aperiam deleniti provident, iure dolores?
</div>
<a href="./blogDetail.html" class="detail" target="_blank">查看文章 >></a>
</div>
<div class="blog">
<div class="title">
hello xiao
</div>
<div class="date">
2022-9-12
</div>
<div class="desc">
第三篇博客,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nesciunt harum dolorem delectus atque est voluptate praesentium neque, error magni vitae perspiciatis modi impedit, iusto dolorum aperiam deleniti provident, iure dolores?
</div>
<a href="./blogDetail.html" class="detail" target="_blank">查看文章 >></a>
</div>
<div class="blog">
<div class="title">
hi
</div>
<div class="date">
2022-7-5
</div>
<div class="desc">
第四篇博客,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nesciunt harum dolorem delectus atque est voluptate praesentium neque, error magni vitae perspiciatis modi impedit, iusto dolorum aperiam deleniti provident, iure dolores?
</div>
<a href="./blogDetail.html" class="detail" target="_blank">查看文章 >></a>
<!-- >代表大于号 -->
</div>
</div>
</div>
</body>
</html>
blog_detail.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>blogDetail</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_detail.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<!-- logo图片 -->
<img src="./img/ego-blog.png" alt="">
<!-- 标题 -->
<span class = 'title'>XIAO-BLOG-SYSTEM</span>
<!-- 占位符 -->
<span class = 'spacer'></span>
<!-- 链接 -->
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">发文章</a>
<a href="logout">注销</a>
</div>
<div class="container">
<!-- 左侧区域 -->
<div class="left">
<!-- 个人信息 -->
<div class="card">
<!-- 头像 -->
<img src=".//img/IMG_4577.JPG" alt="">
<h3>XIAO</h3>
<a href="https://gitee.com/xiaolock" target="_blank">gitee 地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<!-- 右侧区域 -->
<div class="right">
<div class="blogContainer">
<h3>hello world</h3>
<div class="date">2022-8-28</div>
<p>
第一篇博客,Lorem ipsum dolor sit amet consectetur adipisicing elit. Aspernatur quisquam magni laborum animi voluptas cum, voluptatem, alias accusamus autem, reprehenderit sunt? Dolorum laudantium, dolores alias odit tenetur voluptate ea sit.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Temporibus, labore blanditiis voluptatem a, odit inventore eius nihil dolore est nisi soluta odio rerum repellat dicta reiciendis iste ipsum, quos repudiandae!
</p>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Et corporis tempore earum praesentium dolorem, illum exercitationem voluptas ducimus quod distinctio fugiat fugit minima nulla laudantium. Unde perferendis exercitationem expedita corrupti!
</p>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias ad ut aut. Nesciunt culpa perspiciatis ipsam omnis quidem ab soluta adipisci debitis, et totam magni sint amet placeat fuga maxime.
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Harum debitis consectetur iste repellendus excepturi! Eligendi itaque eaque neque quia aut. Vitae alias blanditiis atque explicabo laborum, eum optio quis dolorem.
</p>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Et corporis tempore earum praesentium dolorem, illum exercitationem voluptas ducimus quod distinctio fugiat fugit minima nulla laudantium. Unde perferendis exercitationem expedita corrupti!
</p>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Et corporis tempore earum praesentium dolorem, illum exercitationem voluptas ducimus quod distinctio fugiat fugit minima nulla laudantium. Unde perferendis exercitationem expedita corrupti!
</p>
</div>
</div>
</div>
</body>
</html>
blog_edit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BlogEdit</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_edit.css">
<link rel="stylesheet" href="editor.md/css/editormd.min.css">
<script src="js/jquery.min.js"></script>
<script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<!-- logo图片 -->
<img src="./img/ego-blog.png" alt="">
<!-- 标题 -->
<span class = 'title'>XIAO-BLOG-SYSTEM</span>
<!-- 占位符 -->
<span class = 'spacer'></span>
<!-- 链接 -->
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">发文章</a>
<a href="logout" style="display: none;">注销</a>
</div>
<div class="blogEditContainer">
<div class="title">
<input type="text" id = 'title'>
<button id = 'submit'>发布文章</button>
</div>
<div id="editor"></div>
</div>
<script>
var editor = editormd("editor", {
width:"100%",
height:"calc(100% - 80px)",
markdown:"# 在这里写下一篇博客",
path:"editor.md/lib/"
});
</script>
</body>
</html>
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/login.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<!-- logo图片 -->
<img src="./img/ego-blog.png" alt="">
<!-- 标题 -->
<span class = 'title'>XIAO-BLOG-SYSTEM</span>
<!-- 占位符 -->
<span class = 'spacer'></span>
<!-- 链接 -->
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">发文章</a>
<a href="logout" style="display: none;">注销</a>
</div>
<div class="loginContainer">
<div class="loginDialog">
<h3>登陆</h3>
<div class="row">
<span>用户名</span>
<input type="text" id = 'username'>
</div>
<div class="row">
<span>密码</span>
<input type="password" id = 'password'>
</div>
<div class="row submitRow">
<button id = 'submit'>提 交</button>
</div>
</div>
</div>
</body>
</html>
CSS
common.css
/* 清除浏览器默认样式 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 设置整体页面 */
html, body {
height: 100%;
background-image: url(../img/IMG_2307.JPG);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
}
/* 设置导航栏 */
.nav {
height: 40px;
width: 100%;
background-color: rgba(4, 71, 16, 0.8);
color: rgb(254, 212, 157);
display: flex;
/* 垂直居中 */
align-items: center;
/* 水平靠左 */
justify-content: flex-start;
}
/* 设置导航栏图片 */
.nav img {
height: 30px;
width: 30px;
background-color: rgb(148, 184, 94);
border-radius: 50%;
margin-left: 25px;
margin-right: 20px;
}
/* 设置中间空格大小 */
.nav .spacer {
width: 60%;
}
/* 设置超链接 */
.nav a {
color: antiquewhite;
text-decoration: none;
padding: 0 10px;
}
/* 设置版心 */
.container {
width: 1000px;
height: calc(100% - 40px);
margin: 0 auto;
display: flex;
justify-content: space-between;
align-items: center;
}
/* 设置左侧区域 */
.container .left {
height: 100%;
width: 200px;
}
/* 设置个人资料 */
.card {
background-color: rgba(255,255,255,0.6);
border-radius: 10px;
padding: 30px;
}
.card img {
width: 140px;
height: 140px;
border-radius: 50%;
}
.card h3 {
text-align: center;
padding: 10px;
}
.card a {
display: block;
text-align: center;
color: rgb(18, 104, 42);
text-decoration: none;
padding: 10px;
}
.card .counter {
display: flex;
justify-content: space-around;
padding: 5px;
}
/* 设置右侧区域 */
.container .right {
height: 100%;
width: 790px;
background-color: rgba(255,255,255,0.6);
border-radius: 10px;
overflow: auto;
}
blog_list.css
/* 博客概览 */
.blog {
width: 100%;
padding: 20px;
}
.blog .title {
color: black;
font-size: 20px;
font-weight: 700;
text-align: center;
padding: 10px 0;
}
.blog .date {
color: rgb(15, 110, 78);
padding: 5px 0;
text-align: center;
font-size: 15px;
}
.blog .desc {
text-indent: 2em;
}
.blog .detail {
display: block;
width: 120px;
height: 40px;
text-align: center;
color: rgb(23, 68, 31);
line-height: 40px;
margin: 0 auto;
border: 2px solid rgb(0, 0, 0);
text-decoration: none;
margin: 10px auto;
transition: all 0.5s;
}
.blog .detail:hover {
background-color: rgb(93, 90, 90);
color: rgb(204, 204, 204);
}
blog_detail.css
/* 博客详情 */
.blogContainer {
padding: 20px;
/* overflow: auto; */
}
.blogContainer h3 {
text-align: center;
padding: 20px 0;
font-size: 20px;
}
.blogContainer .date {
text-align: center;
color: rgb(15, 110, 78);
padding: 10px 0;
}
.blogContainer p {
text-indent: 2em;
padding: 10px 0;
}
blog_edit.css
/* 博客编辑 */
.blogEditContainer {
width: 1000px;
height: calc(100% - 50px);
margin: 0 auto;
/* overflow: auto; */
}
.blogEditContainer .title {
width: 100%;
height: 50px;
display: flex;
justify-content: space-between;
align-items: center;
}
.blogEditContainer #title {
height: 40px;
width: 890px;
font-size: 22px;
text-indent: 10px;
border: none;
border-radius: 10px;
outline: none;
background-color: rgba(253, 253, 253,0.7);
}
.blogEditContainer #submit {
height: 40px;
width: 100px;
border: none;
border-radius: 10px;
background-color: orange;
color: aliceblue;
}
.blogEditContainer #submit:active {
background-color: rgb(101, 103, 100);
}
.blogEditContainer #editor {
border-radius: 10px;
opacity: 80%;
}
JS
jQuery.min
这个代码太大了,大家可以从网上找一下
图片
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








