参加湖北三新供电服务有限公司第二批招聘考试的小伙伴在本周就已经陆续收到预录取的通知,这意味着2021年湖北三新供电服务有限公司的招聘告一段落,也预示着下一批次的竞争即将开始。俗话说“先计后战”,准备参加2022年考试的小伙伴赶紧看过来!
报名及考试时间

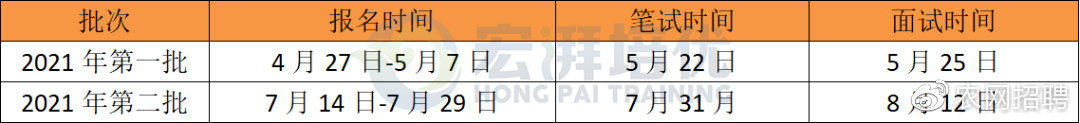
根据今年的考试时间推断出明天第一批考试大概是5月中旬。准备在2022年参加湖北三新供电服务有限公司招聘考试的小伙伴可以暂时按这个时间点来制定复习计划。
第一批面试在笔试结束后没几天就开始了,而第二批面试在笔试结束后近两周后才开始,留给考生准备面试的时间相对多一些,不过谨慎起见,小编建议如果时间比较充足的话还是要提前准备面试。
考试内容
供电服务职工招聘考试,分为笔试、面试和心理测评,笔试成绩占60%,面试成绩占40%,根据笔试、面试综合成绩,按从高分到低分顺序确定拟录用人选。
小贴士:笔试结束后公司会通过短信或电话等方式通知笔试合格人员参加面试,如果笔试不通过的话是没有机会参加面试的,所以前期准备还是要以笔试为主。
01笔试
笔试分电工类、非电工类两类,采用机考的方式,从题库中随机抽取试卷来做,考试总时长为150分钟,总题量为150道,以单选题为主。
电工类和非电类笔试的内容差别很大。
一、电工类笔试
电工类笔试专业部分占60%,行政能力测试和企业文化、电力与能源战略各占20%。
二、非电工类笔试
非电工类以行政能力测试为主,行测占整套试卷的60%,企业文化、电力与能源战略占20%和计算机基础各占20%。
小贴士:企业文化、电力与能源战略 有参考题库,这一部分可以背诵下来。
电工专业部分分为 电工技术基础、电力系统分析、电力系统继电保护、电气设备及主系统和高电压技术 5个科目,不是单纯地背诵所能解决的,需要先把基础知识吃透再通过不断地练习总结才能有所升。
行测部分分为行测文科(言语理解和判断推理)和行测理科为(数理思维和资料分析),这部分提高正确率关键点在于多练和多总结,全面掌握考点和题型,这样在读题过程中就能快速选择准确的做题方法。
注意:笔试后还会有心理测评,不过心理测评一般都很简单,小伙伴们不用过于担心。
02面试
面试时间一般在8分钟左右,主要考察大家的专业能力、综合分析能力、沟通表达能力等,除此之外形象气质也会给考官留下重要的印象,尽量着黑灰色或深棕色的正装参加面试。
第一批面试
采用线下的形式,上午进行完面试下午就要参加体能测试,这对大家的体能也是一种考验。

第二批面试
采用线上腾讯会议录制的形式,考试需要准备2部手机,其中1部手机用于进入腾讯会议,另一部手机用于视频录制。
💡小贴士:建议考生要将自己正式面试的视频至少保留7天,以防止公司没有及时收到面试视频。
明年参加考试的小伙伴要做好线上和线下面试这两种准备。
今年第二批招聘计划是结合上级批复和第一批招聘到岗情况确定的,明年不一定会有第二批的招聘,所以如果有报考意向的话还是要尽早做准备。
























 1101
1101

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








