先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
-
CSS Pre-processors 支持css预处理器 (一般都会选择)
-
Linter / Formatter 支持代码风格检查和格式化 (选上)
-
Unit Testing 单元测试
-
E2E Testing E2E测试



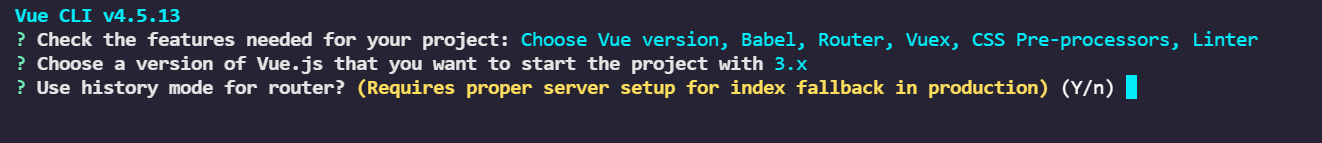
这里的意思是问你本次项目是否采用history模式,如果选择Y,需要后台配置具体看vueRouter官网解释,这里我门选择 n

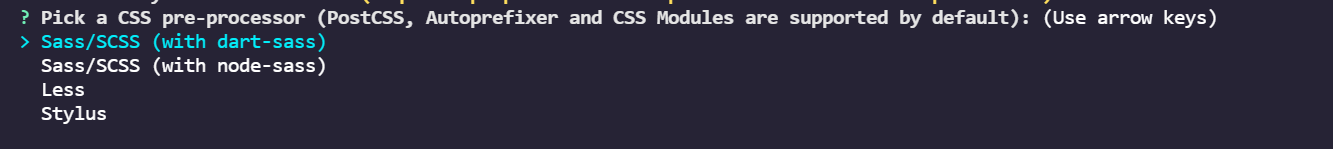
这里的意思是问你选择哪一种CSS预处理语言,我的项目中一般使用的是SCSS我选择第一个

这里的意思是选择一种格式化代码方式:我一般选择 ESLint + Prettier

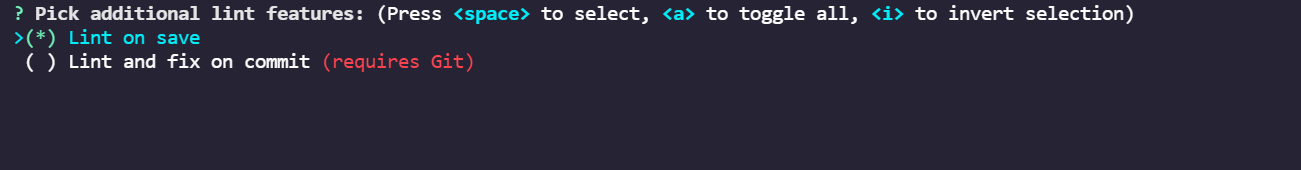
这里的意思是问你什么时候进行代码规则检测,我一般会选择保存就检测,也就是Lint on Save

这里的意思是将Babel,PostCSS,ESLint这些配置文件放哪,通常我们会选择放到独立位置,让package.json文件干净点,所以选择第一个

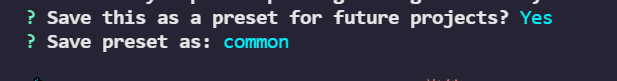
这里是问你是否记录这次配置选择,选择之后会让你为这次配置起一个名字,这样下次可以直接快速配置选择,最后回车后就会初始化项目了,完成后如下图:

根据指令提示 我们先执行cd code,然后执行npm run serve


十三、当我们需要自定义webpack相关配置的时候需要在项目根目录中创建vue.config.js文件,它会被@vue/cli-server自动加载,相关配置内容官网将的很详细,大家可以自己去官网看
好了,今天的内容就到这里了,本期结束 我们下期见!!!
===========================
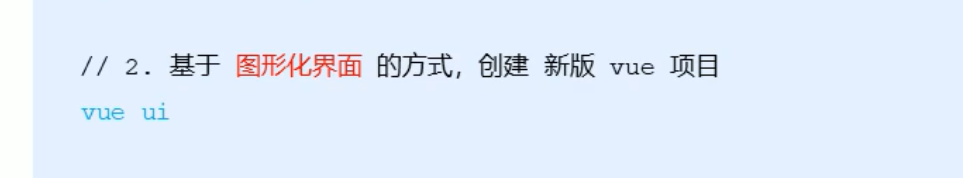
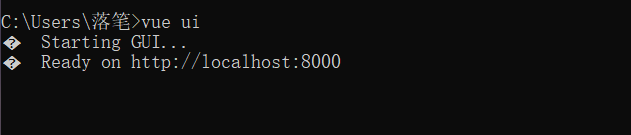
方法一:基于交互式命令行的方式,创建vue项目

详细步骤请参考上文

第一步:Windows+R打开面板—输入cmd命令—回车















总结
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-fh61RDwj-1713227346806)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 2929
2929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








