android:id=“@+id/pop_layout2”
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:layout_alignParentRight=“true”
android:layout_alignParentTop=“true”
android:background=“@drawable/abc_ab_bottom_solid_dark_holo”
android:gravity=“center_horizontal”
android:orientation=“vertical” >
<LinearLayout
android:id=“@+id/add_task_layout”
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:orientation=“horizontal”
android:padding=“8dp” >
<ImageView
android:layout_width=“35dp”
android:layout_height=“35dp”
android:scaleType=“fitCenter”
android:src=“@drawable/ofm_add_icon” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“fill_parent”
android:layout_marginLeft=“10dp”
android:gravity=“center”
android:text=“添加任务”
android:textColor=“@color/white”
android:textSize=“15dip” />
<TextView
android:layout_width=“fill_parent”
android:layout_height=“0.2dp”
android:background=“@color/black” />
<LinearLayout
android:id=“@+id/team_member_layout”
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:orientation=“horizontal”
android:padding=“8dp” >
<ImageView
android:layout_width=“35dp”
android:layout_height=“35dp”
android:scaleType=“fitCenter”
android:src=“@drawable/ofm_profile_icon” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“fill_parent”
android:layout_marginLeft=“10dp”
android:gravity=“center”
android:text=“团队成员”
android:textColor=“@color/white”
android:textSize=“15dip” />
/14_CustomPopupWindow/res/layout/more_popup_dialog.xml
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:gravity=“center_horizontal”
android:orientation=“vertical” >
<LinearLayout
android:id=“@+id/pop_layout”
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:layout_alignParentRight=“true”
android:layout_alignParentTop=“true”
android:background=“@drawable/abc_ab_bottom_solid_dark_holo”
android:gravity=“center_horizontal”
android:orientation=“vertical” >
<LinearLayout
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:orientation=“horizontal”
android:padding=“8dp” >
<ImageView
android:layout_width=“50dp”
android:layout_height=“50dp”
android:src=“@drawable/defalt_head” />
<LinearLayout
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:gravity=“left|center_horizontal”
android:orientation=“vertical”
android:padding=“5dp” >
<TextView
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:text=“wwj”
android:textColor=“@color/white”
android:textSize=“15sp” />
<TextView
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:text=“whatswwj”
android:textColor=“@color/green”
android:textSize=“15sp” />
<TextView
android:layout_width=“fill_parent”
android:layout_height=“0.2dp”
android:background=“@color/black” />
<LinearLayout
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:orientation=“horizontal”
android:padding=“8dp” >
<ImageView
android:layout_width=“35dp”
android:layout_height=“35dp”
android:scaleType=“fitCenter”
android:src=“@drawable/ofm_photo_icon” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“fill_parent”
android:layout_marginLeft=“10dp”
android:gravity=“center”
android:text=“我的相册”
android:textColor=“@color/white”
android:textSize=“15sp” />
<TextView
android:layout_width=“fill_parent”
android:layout_height=“0.2dp”
android:background=“@color/black” />
<LinearLayout
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:orientation=“horizontal”
android:padding=“8dp”
android:visibility=“gone” >
<ImageView
android:layout_width=“35dp”
android:layout_height=“35dp”
android:scaleType=“fitCenter”
android:src=“@drawable/ofm_collect_icon” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“fill_parent”
android:layout_marginLeft=“10dp”
android:gravity=“center”
android:text=“我的收藏”
android:textColor=“@color/white”
android:textSize=“15sp” />
<TextView
android:layout_width=“fill_parent”
android:layout_height=“0.2dp”
android:background=“@color/black” />
<LinearLayout
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:orientation=“horizontal”
android:padding=“8dp”
android:visibility=“gone” >
<ImageView
android:layout_width=“35dp”
android:layout_height=“35dp”
android:scaleType=“fitCenter”
android:src=“@drawable/ofm_card_icon” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“fill_parent”
android:layout_marginLeft=“10dp”
android:gravity=“center”
android:text=“我的银行卡”
android:textColor=“@color/white”
android:textSize=“15sp” />
<TextView
android:layout_width=“fill_parent”
android:layout_height=“0.2dp”
android:background=“@color/black”
android:visibility=“gone” />
<LinearLayout
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:orientation=“horizontal”
android:padding=“8dp” >
<ImageView
android:layout_width=“35dp”
android:layout_height=“35dp”
android:scaleType=“fitCenter”
android:src=“@drawable/ofm_setting_icon” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“fill_parent”
android:layout_marginLeft=“10dp”
android:gravity=“center”
android:text=“设置”
android:textColor=“@color/white”
android:textSize=“15sp” />
<TextView
android:layout_width=“fill_parent”
android:layout_height=“0.2dp”
android:background=“@color/black” />
<LinearLayout
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:orientation=“horizontal”
android:padding=“8dp” >
<ImageView
android:layout_width=“35dp”
android:layout_height=“35dp”
android:scaleType=“fitCenter”
android:src=“@drawable/ofm_blacklist_icon” />
<Button
android:id=“@+id/btn_cancel”
android:layout_width=“wrap_content”
android:layout_height=“fill_parent”
android:layout_marginLeft=“10dp”
android:background=“@null”
android:gravity=“center”
android:text=“退出登录”
android:textColor=“@color/white”
android:textSize=“15sp” />
以上分别是主页面和两个popupWindow布局
下面自定义两个PopupWindow,自己封装自己想要的PopuoWindow,这里只是给出示例
/14_CustomPopupWindow/src/com/wwj/popupwindow/AddPopWindow.java
package com.wwj.popupwindow;
import android.app.Activity;
import android.content.Context;
import android.graphics.drawable.ColorDrawable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup.LayoutParams;
import android.widget.LinearLayout;
import android.widget.PopupWindow;
/**
-
自定义popupWindow
-
@author wwj
*/
public class AddPopWindow extends PopupWindow {
private View conentView;
public AddPopWindow(final Activity context) {
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
conentView = inflater.inflate(R.layout.add_popup_dialog, null);
int h = context.getWindowManager().getDefaultDisplay().getHeight();
int w = context.getWindowManager().getDefaultDisplay().getWidth();
// 设置SelectPicPopupWindow的View
this.setContentView(conentView);
// 设置SelectPicPopupWindow弹出窗体的宽
this.setWidth(w / 2 + 50);
// 设置SelectPicPopupWindow弹出窗体的高
this.setHeight(LayoutParams.WRAP_CONTENT);
// 设置SelectPicPopupWindow弹出窗体可点击
this.setFocusable(true);
this.setOutsideTouchable(true);
// 刷新状态
this.update();
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!


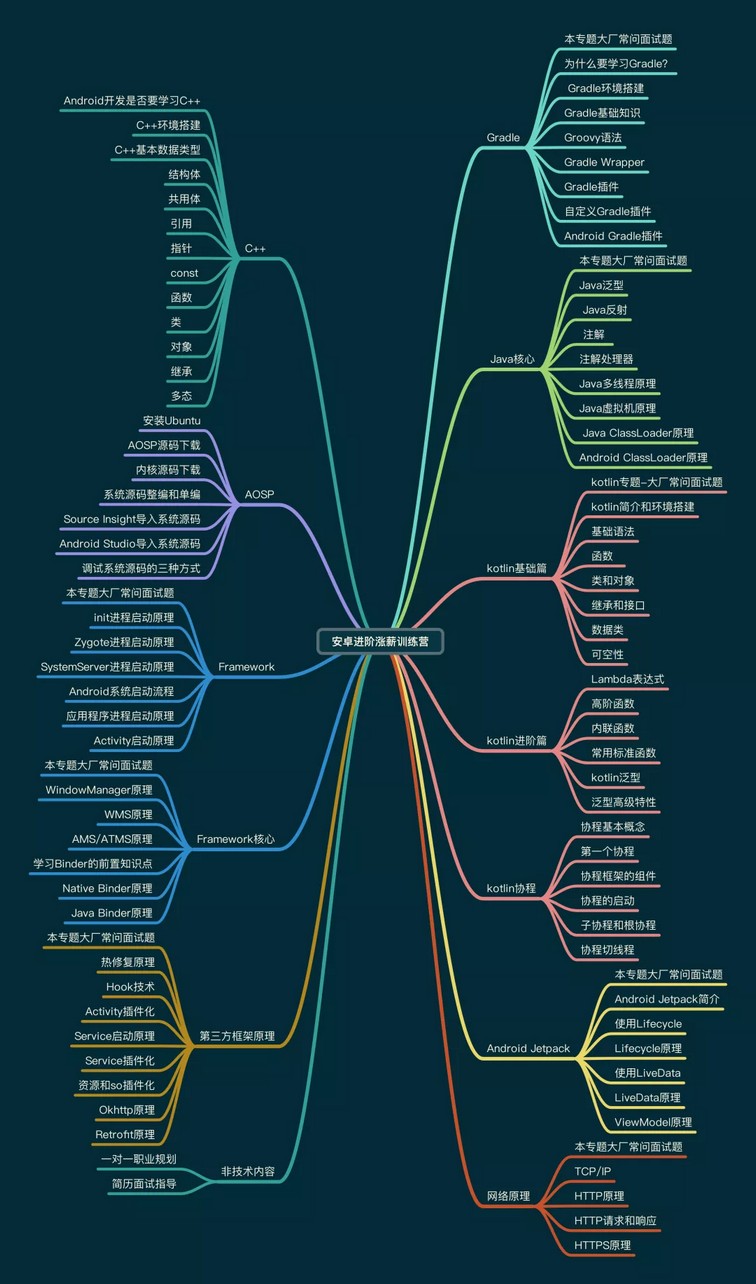
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V:vip204888 备注Android获取(资料价值较高,非无偿)

如何做好面试突击,规划学习方向?
面试题集可以帮助你查漏补缺,有方向有针对性的学习,为之后进大厂做准备。但是如果你仅仅是看一遍,而不去学习和深究。那么这份面试题对你的帮助会很有限。最终还是要靠资深技术水平说话。
网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。建议先制定学习计划,根据学习计划把知识点关联起来,形成一个系统化的知识体系。
学习方向很容易规划,但是如果只通过碎片化的学习,对自己的提升是很慢的。
我们搜集整理过这几年字节跳动,以及腾讯,阿里,华为,小米等公司的面试题,把面试的要求和技术点梳理成一份大而全的“ Android架构师”面试 Xmind(实际上比预期多花了不少精力),包含知识脉络 + 分支细节。

我们在搭建这些技术框架的时候,还整理了系统的高级进阶教程,会比自己碎片化学习效果强太多
img-PIEBTjgt-1711546556372)]
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V:vip204888 备注Android获取(资料价值较高,非无偿)
[外链图片转存中…(img-9qvYBJkw-1711546556373)]
如何做好面试突击,规划学习方向?
面试题集可以帮助你查漏补缺,有方向有针对性的学习,为之后进大厂做准备。但是如果你仅仅是看一遍,而不去学习和深究。那么这份面试题对你的帮助会很有限。最终还是要靠资深技术水平说话。
网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。建议先制定学习计划,根据学习计划把知识点关联起来,形成一个系统化的知识体系。
学习方向很容易规划,但是如果只通过碎片化的学习,对自己的提升是很慢的。
我们搜集整理过这几年字节跳动,以及腾讯,阿里,华为,小米等公司的面试题,把面试的要求和技术点梳理成一份大而全的“ Android架构师”面试 Xmind(实际上比预期多花了不少精力),包含知识脉络 + 分支细节。
[外链图片转存中…(img-TZt4Mtqy-1711546556374)]
我们在搭建这些技术框架的时候,还整理了系统的高级进阶教程,会比自己碎片化学习效果强太多





















 1558
1558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








