数组
- 数组也是一个对象
- 它和我们普通对象的功能类似,也是用来存储一些数值的
- 不同的是普通对象是使用字符串作为属性名而数组时使用数字来作为索引操作元素
- 索引: 从0开始的整数
- 数组的存储性能比普通对象好,在开发中我们经常使用数组来存储一些数据
一、创建数组
1.使用对象字面量创建数组
使用字面量创建数组时,可以在创建时就指定数组中的元素
var arr=[1,2,3,4,5,10];
2.使用构造函数方法创建数组
使用构造函数创建数组时,也可以同时添加元素,将要添加的元素作为构造函数的参数传递
var arr=new Array(1,2,3,4,5);
二、数组长度
1.获取数组长度
- 可以使用length属性来获取数组长度
- 语法:数组.length
- 对于连续的数组,使用length可以获取到数组的长度(元素)
- 对于非连续的数组,使用length可以获取到最大索引加1的长度
- 尽量不要创建非连续的数组
var arr=[1,2,3,4,5,10];
console.log(arr);
console.log(arr.length);
 2.修改数组长度length
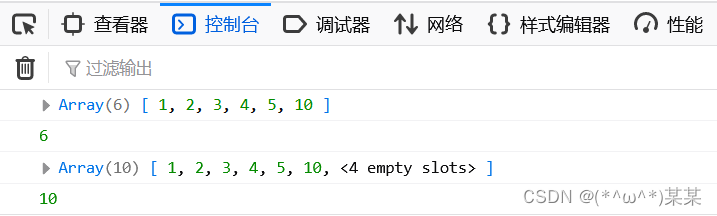
2.修改数组长度length
如果修改的length大于原长度,则多出部分会空出来 如果修改的length小于原长度,则多出部分会被删除
arr1.length=10;
console.log(arr1);
console.log(arr1.length);
arr1.length=2;
console.log(arr1);
console.log(arr1.length);


3.向数组末尾添加元素
语法:数组[数组的长度]
arr[arr.length]=70;
arr[arr.length]=80;
arr[arr.length]=90;
 三、数组中的元素可以是任意数据类型
三、数组中的元素可以是任意数据类型
1.任意基本数据类型
var arr5=["hello",1,true,null,undefined];
console.log(arr5);
2.对象
var arr6=[{name:"孙悟空"},{name:"猪八戒"},{name:"沙和尚"}];
console.log(arr6);
3.函数
var arr7=[function(){alert(1)},function(){alert(2)}];
console.log(arr7);
4.数组
数组中放数组,则这种数组我们称为二维数组
var arr8=[[1,2,3],[4,5,6],[7,8,9]];
console.log(arr8);





















 298
298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








