
@作者 : SYFStrive
@博客首页 : HomePage
📜: 微信小程序
📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗
📌:觉得文章不错可以点点关注 👉:专栏连接🔗
💃:感谢支持,学累了可以先看小段由小胖给大家带来的街舞
👉 微信小程序(🔥)
目录
全局数据共享
1. 什么是全局数据共享
- 全局数据共享(又叫做:全局事件总线)是为了解决组件之间数据共享的问题。
- 开发中常用的全局数据共享方案有:Vuex、Redux、MobX ……。
- 数据管理清晰
2. 小程序中的全局数据共享方案
在小程序中,可使用 mobx-miniprogram@4.13.2 配合 mobx-miniprogram-bindings@1.2.1 实现全局数据共享。
包作用如 👇
- mobx-miniprogram 用来创建 Store 实例对象
- mobx-miniprogram-bindings 用来把 Store 中的共享数据或方法,绑定到组件或页面中使用
安装命令如 👇
npm i --save mobx-miniprogram@4.13.2
npm i --save mobx-miniprogram-bindings@1.2.1
安装完成
在这里插入图片描述
3. 全局数据共享 - MobX
- 安装 MobX 相关的包
- 在项目中运行如下的命令,安装 MobX 相关的包
npm i -save mobx-miniprogram@4.13.2 (指定包的版本)
npm i -save mobx-miniprogram-bindings@1.2.1 (指定包的版本)
命令: 👉MobX 相关的包安装完毕之后,记得删除 miniprogram_npm 目录后,重新构建 npm。
4. 小程序中的全局数据共享方案
创建 MobX 的 Store 实例

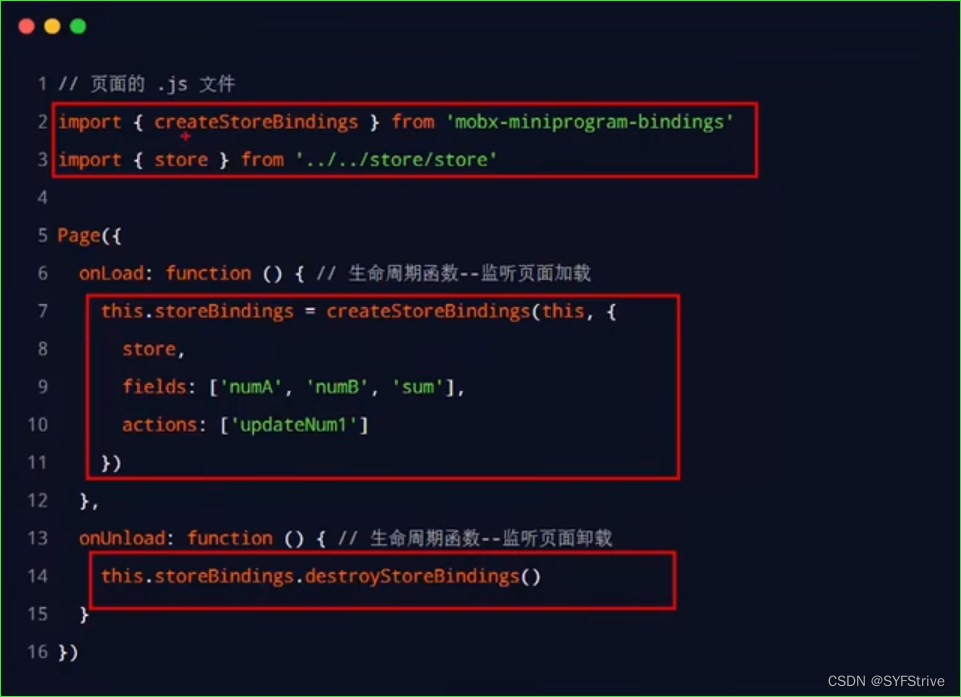
将 Store 中的成员绑定到页面中

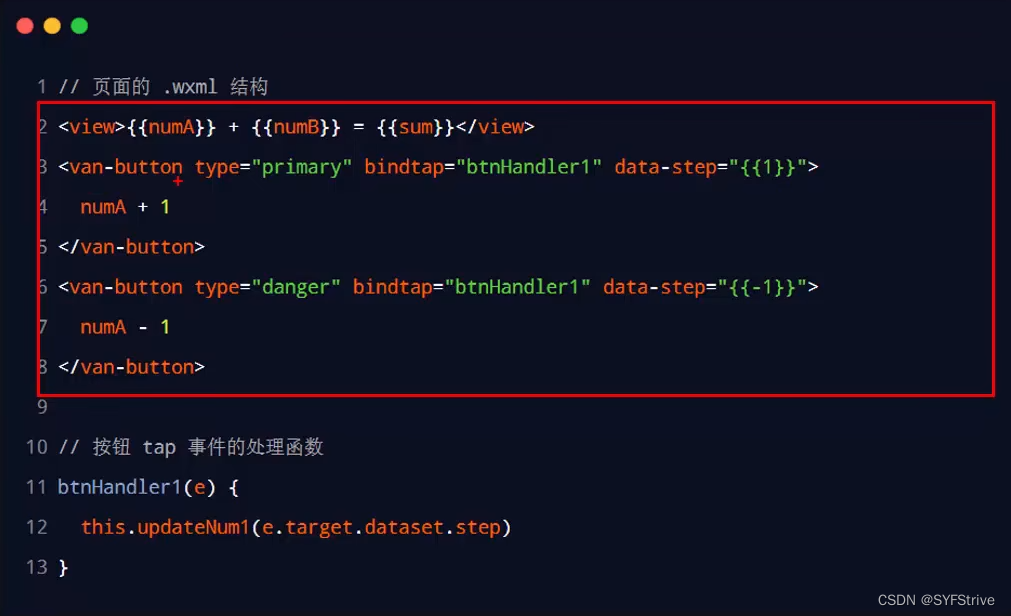
在页面上使用 Store 中的成员

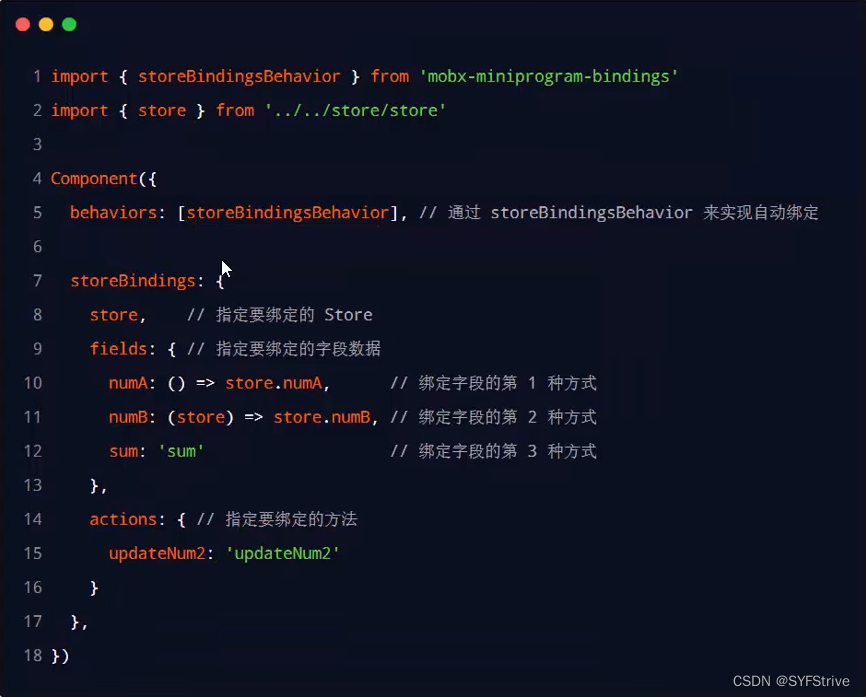
将 Store 中的成员绑定到组件中

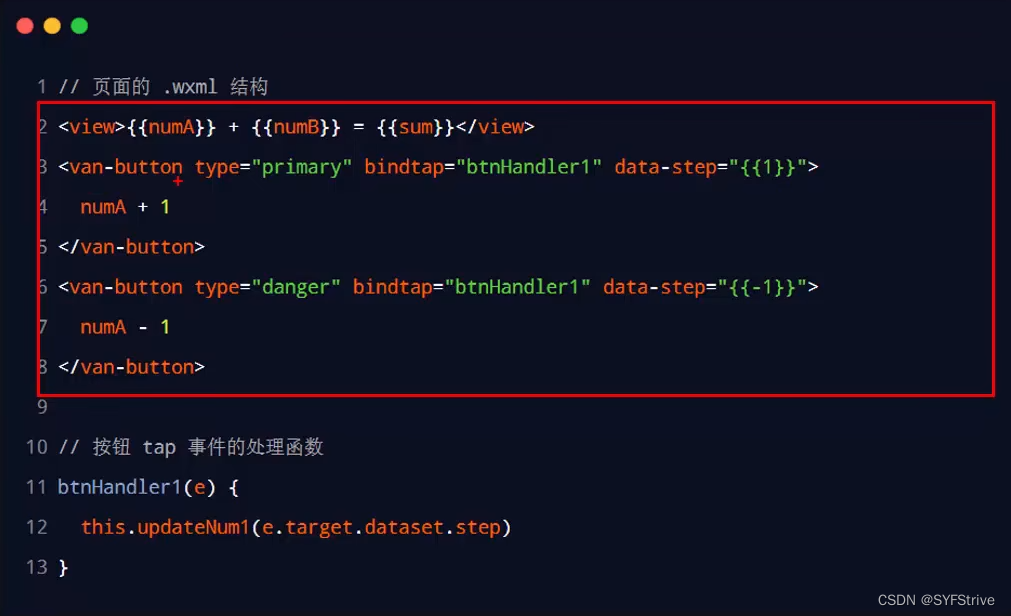
在组件中使用 Store 中的成员

最后
本文到这里就结束了,大佬们的支持是我持续更新的最大动力,希望这篇文章能帮到大家💪

下篇文章再见ヾ( ̄▽ ̄)ByeBye





























 685
685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










