单个动态路由,props对象模式
{
path: "/turbinesId",
name: "Turbines",
props: { turbinesId: data.turbinesId, turbinesName: data.turbinesName, other: 'welcome'},
components: () => import("../views/turbines.vue"),
}接收页面
export default {
name: "Turbines",
props: ["turbinesId", "turbinesName", "other"],//props也可以写成对象的形式
mounted() {
console.log("Info", this.$props);
console.log("Info-----", this.turbinesId, this.turbinesName, this.other);
},
};二、循环增加动态路由
代码如下:
const addRoute = {
path: '/components',
component: Layout,
name: 'ComponentDemo',
meta: {
title: '导航',
icon: 'component'
},
children: []
}
for (let i = 0; i < 33; i++) {
const children = {
path: `tinymce/${i + 1}/menu${i + 1}`,
component: () => import('@/views/components-demo/tinymce'),
name: `tinymce${i + 1}`,
meta: {title: `menu${i + 1}`, noCache: true},
props: {turbinesId: i + 1, turbinesName: `menu${i + 1}`},
}
addRoute.children.push(children)
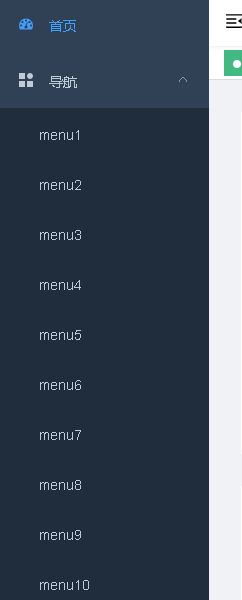
}效果就是下面这样子























 3029
3029











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










