lvgl 自身参考了类似前端vue、react等框架的页面生命周期函数,只是没有通过不同函数监听,而是通过监听同一事件,通过不同的事件状态来实现。
在lvgl的事件添加中,lv_obj_add_event_cb(lv_obj_t * obj, lv_event_cb_t event_cb, lv_event_code_t filter, void * user_data);结构体lv_event_code_t中包含了四个页面生命周期状态。分别是:
LV_EVENT_SCREEN_LOAD_START, /**< A screen load started, fired when the screen change delay is expired
LV_EVENT_SCREEN_LOADED, /**< A screen was loaded
LV_EVENT_SCREEN_UNLOAD_START, /**< A screen unload started, fired immediately when scr_load is called
LV_EVENT_SCREEN_UNLOADED, /**< A screen was unloaded分别表示的是:页面开始渲染前,页面渲染完成时,页面开始销毁前,页面销毁成功后。跟vue2中的:beforeCreate、created、beforeDestroy、destroyed十分相似。
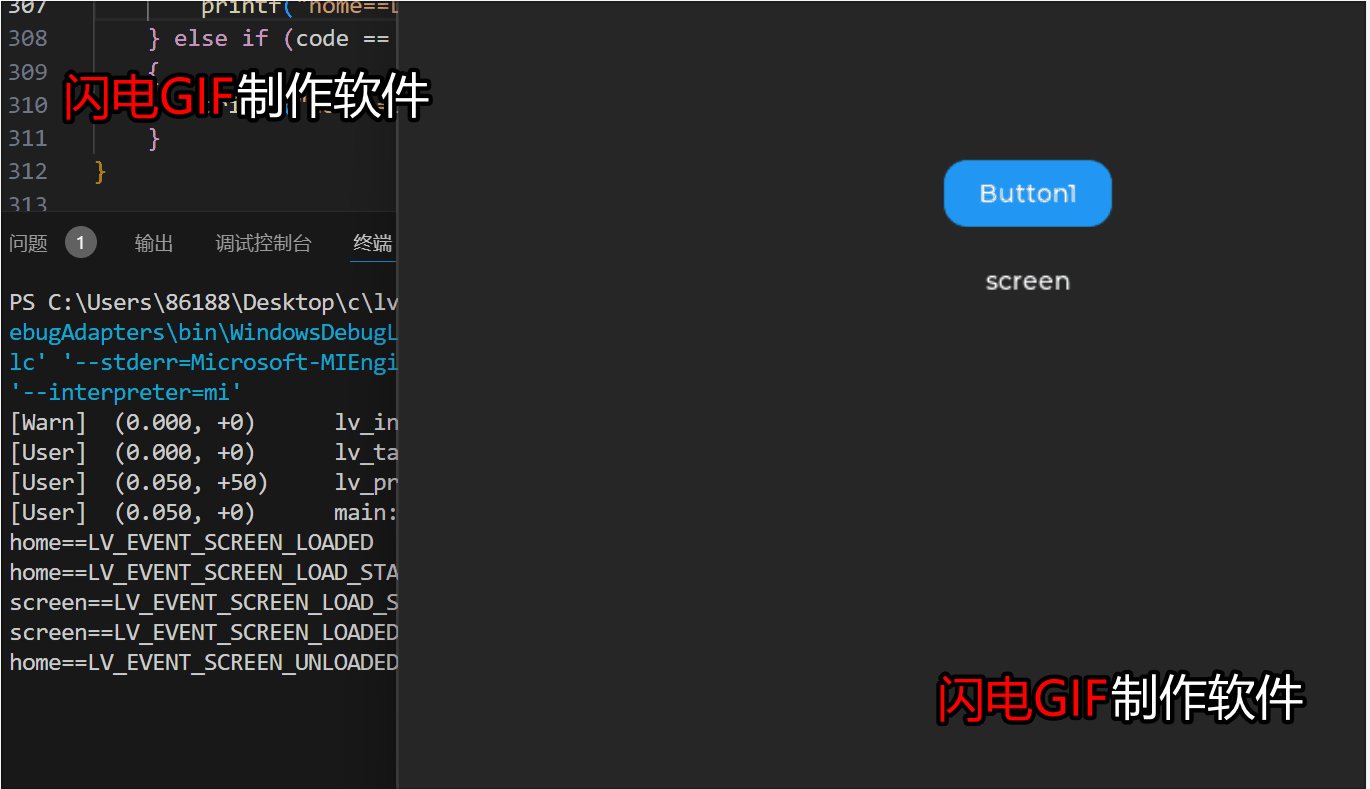
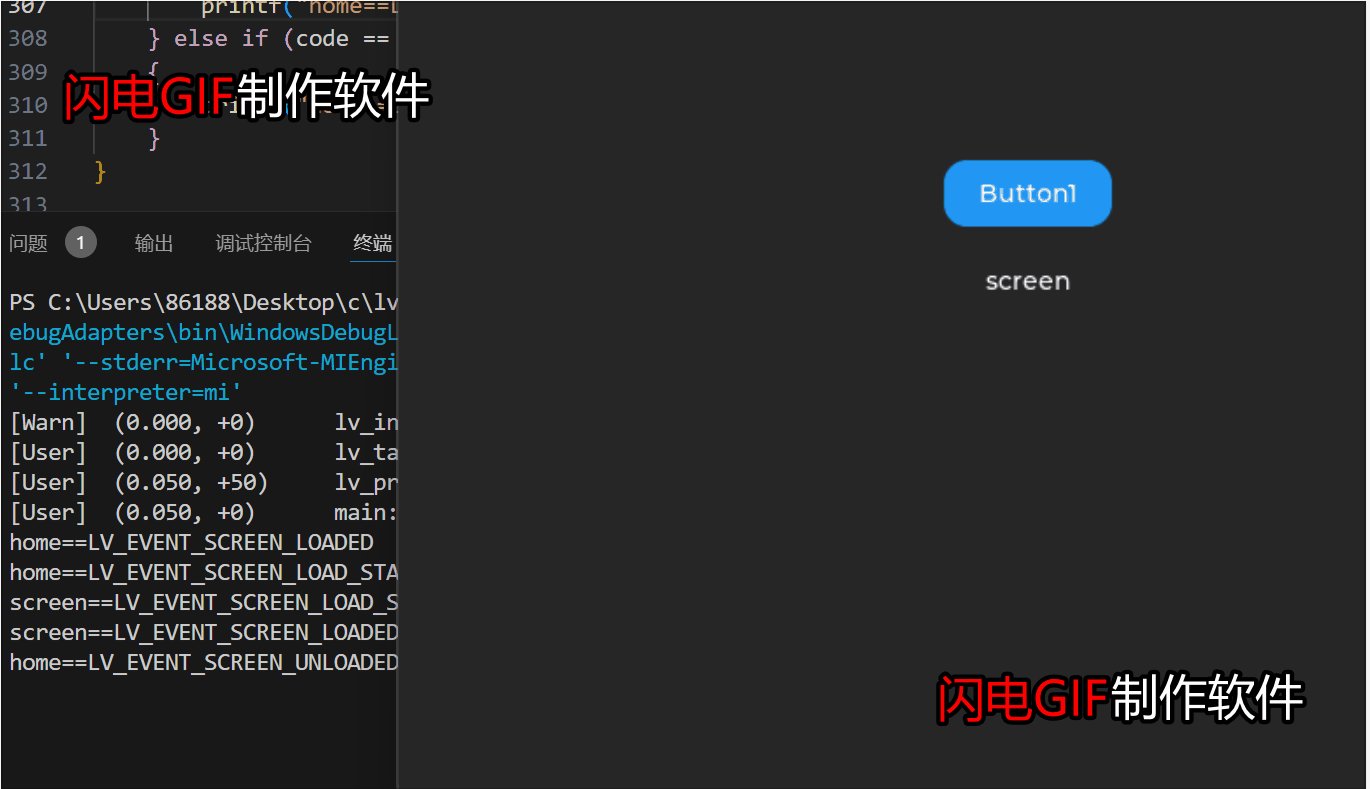
其运行结果也是类似:

所以在页面请求数据时可以在LV_EVENT_SCREEN_LOADED中实现,页面清除某些内容时,可以在LV_EVENT_SCREEN_UNLOAD_START中实现。
对于页面实现动态创建内容也可以轻松实现,例如不同页面进入同个页面时根据id创建不同的页面内容。






















 1463
1463

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








