在lvgl 中也有类似h5一样的静态页面写法,就是把页面全部写好放在内存中,项目初始化时把页面全部初始化,这种写法需要硬件内存空间足够大,对于页面数量不多的项目都可以使用,这样可以让用户更快的看到页面,减少了页面切换时重新渲染的时间。
对于一些使用触摸的硬件来说,这种方式更加灵活。因为触摸屏方式不同于按键模式,满屏所有位置都可以加不同功能的点击事件,能跳转到各个不同的页面,能够把静态页面先初始化,可以使页面切换时更加丝滑。
其页面切换函数如下:
// target 目标页面的根元素指针
// fademode 页面切换时的动画效果
// spd 动画持续时长
// delay 动画延时
// target_init 目标页面的初始化函数
// curTarget 当前页面的根元素指针
void loadPage(lv_obj_t ** target, lv_scr_load_anim_t fademode, int spd, int delay, void (*target_init)(void), lv_obj_t ** curTarget)
{
if(*target == NULL)
target_init();
lv_scr_load_anim(*target, fademode, spd, delay, false);
if(*curTarget== NULL) {
lv_obj_del(*curTarget);
curTarget= NULL;
}
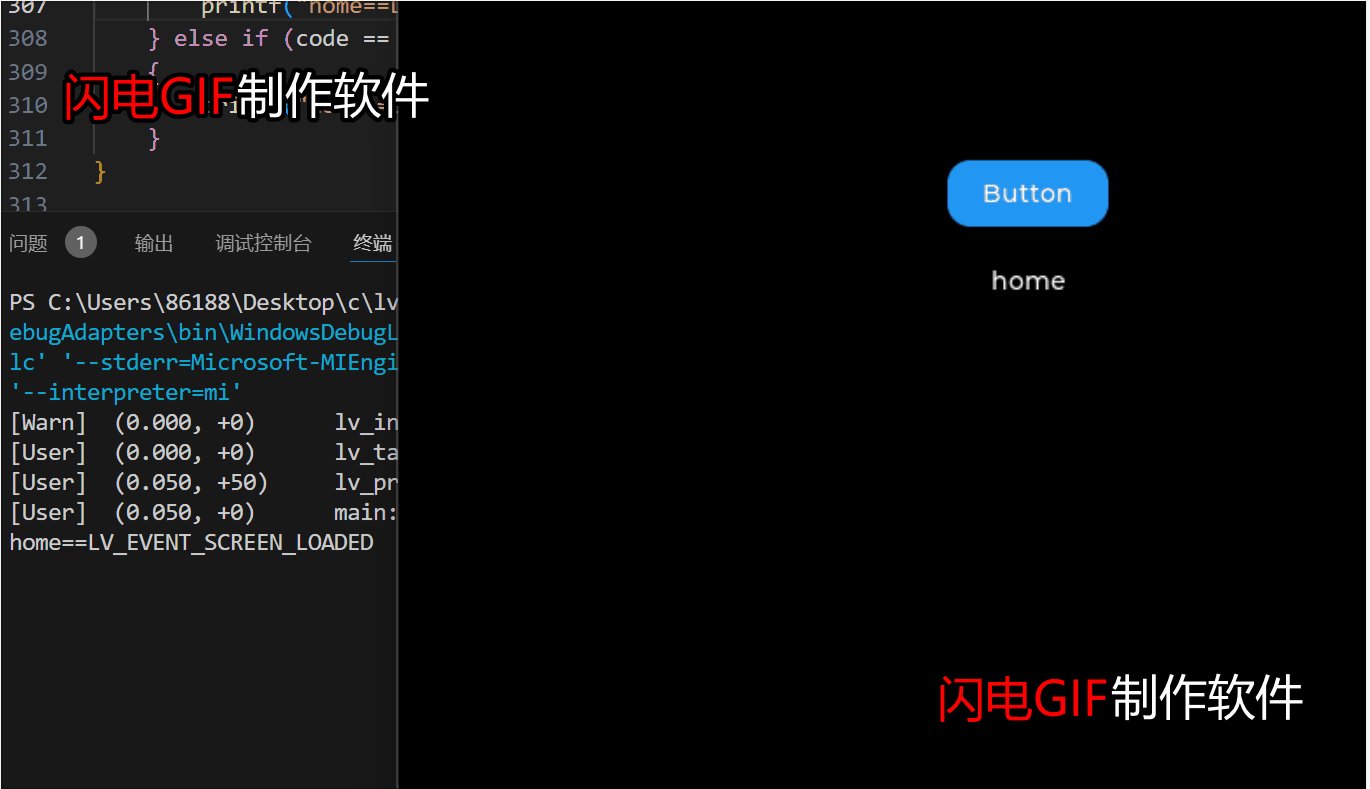
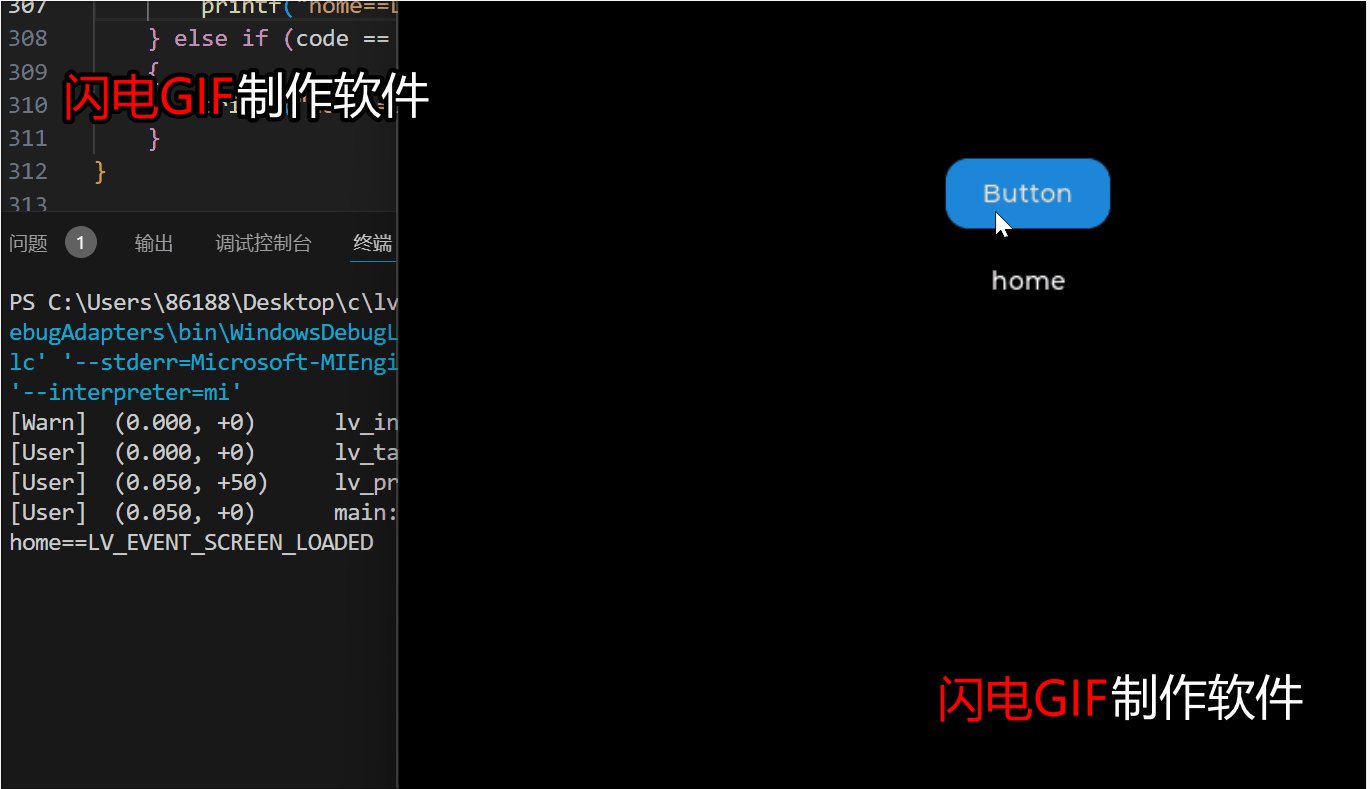
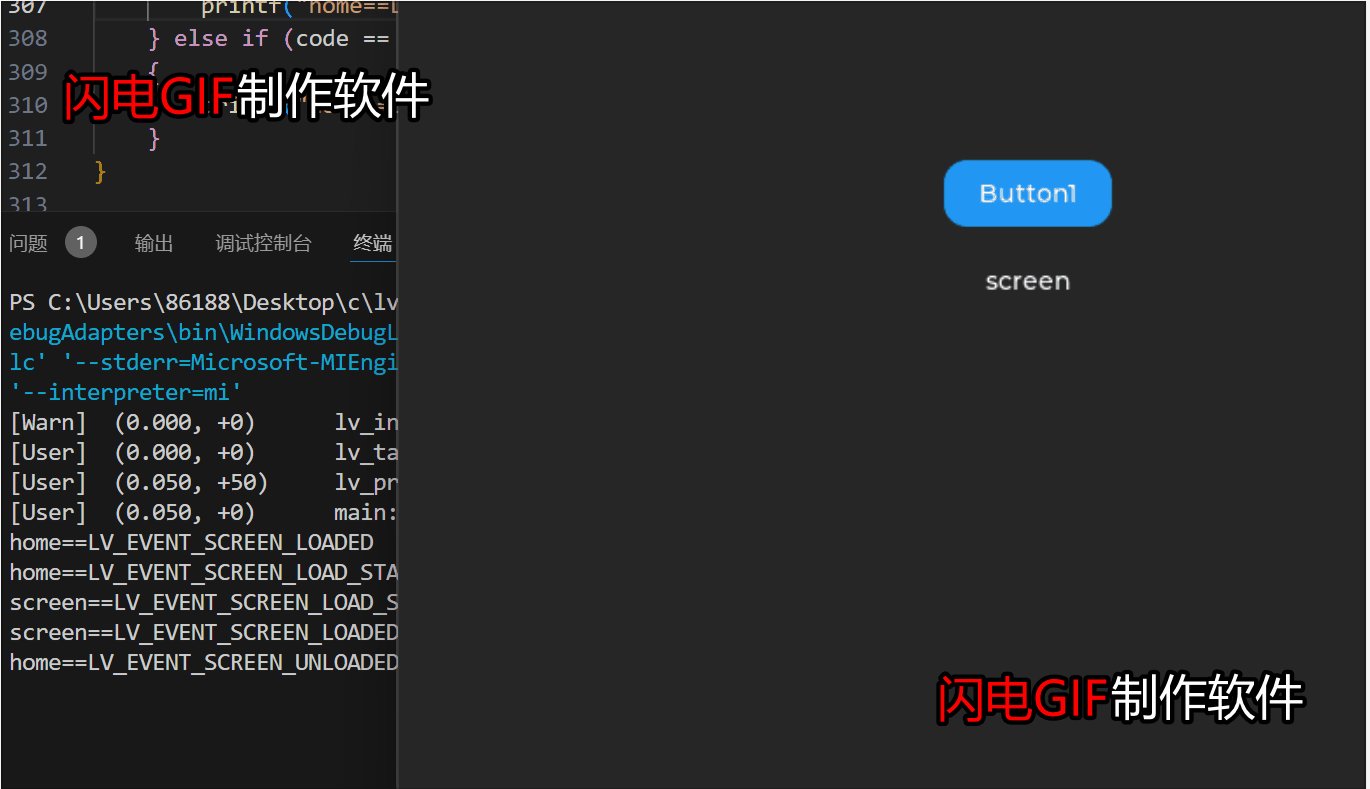
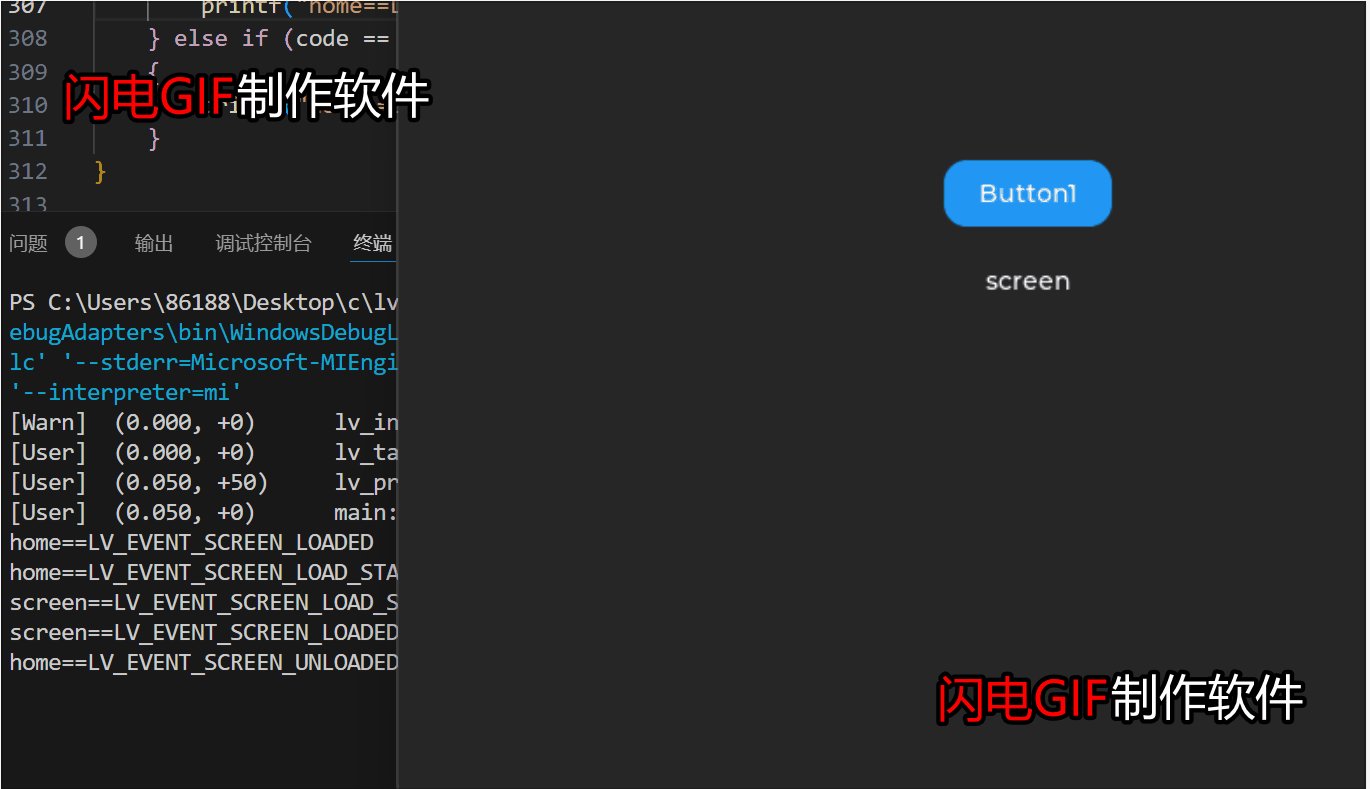
}效果如下:

页面源码:
// home 页面
void changePage(lv_event_t * e)
{
lv_event_code_t code = lv_event_get_code(e);
if(code == LV_EVENT_CLICKED) {
loadPage(&ui_screen, LV_SCR_LOAD_ANIM_FADE_IN, 500, 0, &screen_init, &ui_page);
}
}
void page_init(void)
{
ui_page = lv_obj_create(NULL);
lv_obj_remove_style_all(ui_page);
lv_obj_set_size(ui_page, lv_pct(100), lv_pct(100));
lv_obj_set_style_bg_color(ui_page, lv_color_hex(0x000000), LV_PART_MAIN);
lv_obj_set_style_bg_opa(ui_page, 255, LV_PART_MAIN);
lv_obj_t * ui_main = lv_obj_create(ui_page);
lv_obj_remove_style_all(ui_main);
lv_obj_set_size(ui_main, lv_pct(100), LV_SIZE_CONTENT);
lv_obj_set_y(ui_main, 76);
lv_obj_t * label;
lv_obj_t * btn1 = lv_btn_create(ui_main);
lv_obj_add_event_cb(btn1, changePage, LV_EVENT_ALL, NULL);
lv_obj_center(btn1);
label = lv_label_create(btn1);
lv_label_set_text(label, "Button");
lv_obj_center(label);
label = lv_label_create(ui_main);
lv_label_set_text(label, "home");
lv_obj_set_y(label, 100);
lv_obj_set_style_align(label, LV_ALIGN_TOP_MID, LV_PART_MAIN);
lv_obj_set_style_text_color(label, lv_color_hex(0xFFFFFF), LV_PART_MAIN);
lv_obj_set_style_text_opa(label, 255, LV_PART_MAIN);
}
// screen 页面
void changePage1(lv_event_t * e)
{
lv_event_code_t code = lv_event_get_code(e);
if(code == LV_EVENT_CLICKED) {
loadPage(&ui_page, LV_SCR_LOAD_ANIM_FADE_IN, 500, 0, &page_init, &ui_screen);
}
}
void screen_init()
{
ui_screen = lv_obj_create(NULL);
lv_obj_remove_style_all(ui_screen);
lv_obj_set_size(ui_screen, lv_pct(100), lv_pct(100));
lv_obj_set_style_bg_color(ui_screen, lv_color_hex(0x262626), LV_PART_MAIN);
lv_obj_set_style_bg_opa(ui_screen, 255, LV_PART_MAIN);
lv_obj_t * ui_main = lv_obj_create(ui_screen);
lv_obj_remove_style_all(ui_main);
lv_obj_set_size(ui_main, lv_pct(100), LV_SIZE_CONTENT);
lv_obj_set_y(ui_main, 76);
lv_obj_t * label;
lv_obj_t * btn1 = lv_btn_create(ui_main);
lv_obj_add_event_cb(btn1, changePage1, LV_EVENT_ALL, NULL);
lv_obj_center(btn1);
label = lv_label_create(btn1);
lv_label_set_text(label, "Button1");
lv_obj_center(label);
label = lv_label_create(ui_main);
lv_label_set_text(label, "screen");
lv_obj_set_y(label, 100);
lv_obj_set_style_align(label, LV_ALIGN_TOP_MID, LV_PART_MAIN);
lv_obj_set_style_text_color(label, lv_color_hex(0xFFFFFF), LV_PART_MAIN);
lv_obj_set_style_text_opa(label, 255, LV_PART_MAIN);
}这其中关键的是页面根元素指针和页面初始化函数init,需要放在一个共用的文件中声明,例如ui.c,在ui.h中导出,每个页面引入ui.h文件这样就可以使页面间互相切换了。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








