在页面设计中,对悬浮在顶层的按钮和背景之间通常可以通过给按钮添加一个阴影效果来区分。
在前端h5中添加阴影效果的css是:
box-shadow: h-shadow v-shadow blur spread color inset;这其中的前两个属性分别对应lvgl的
lv_obj_set_style_shadow_ofs_x 水平偏转量,可以为负值;
lv_obj_set_style_shadow_ofs_y 垂直偏转量,可以为负值。
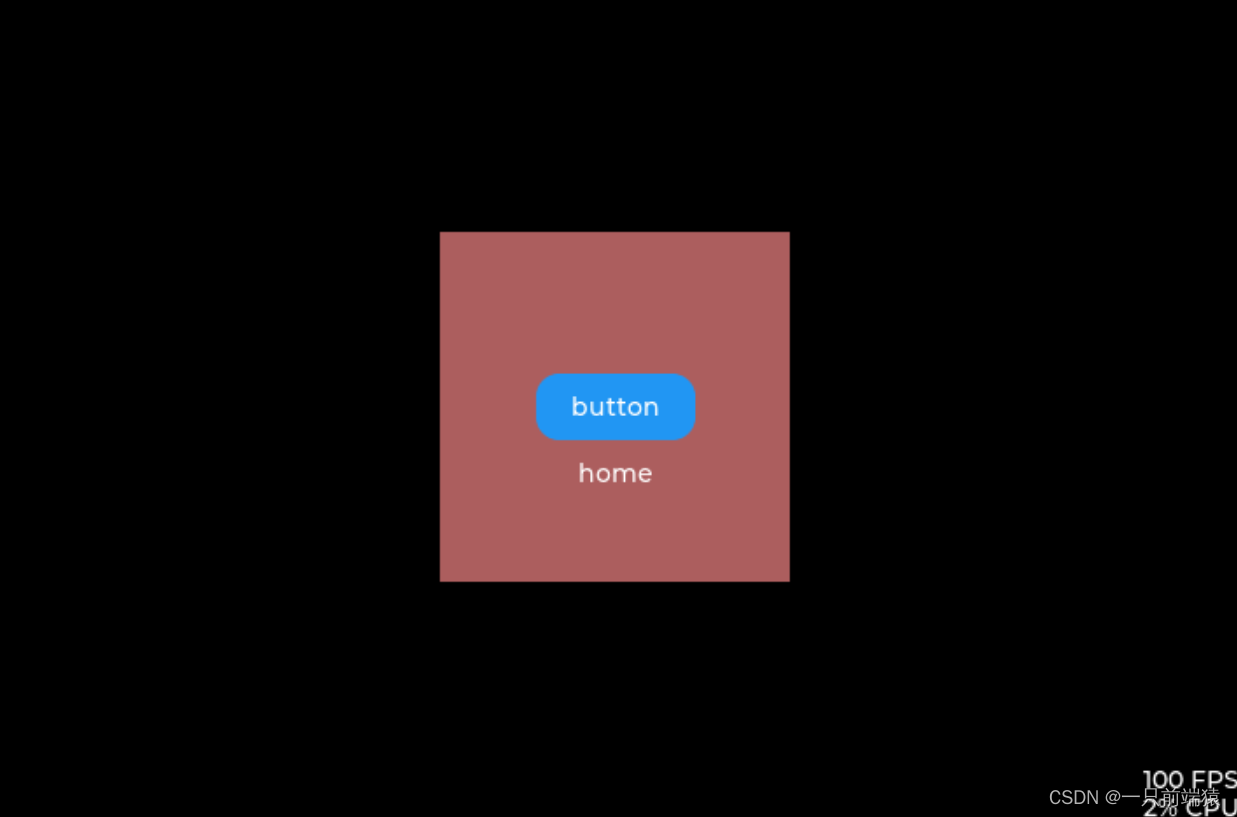
添加阴影前的按钮,没有立体感:

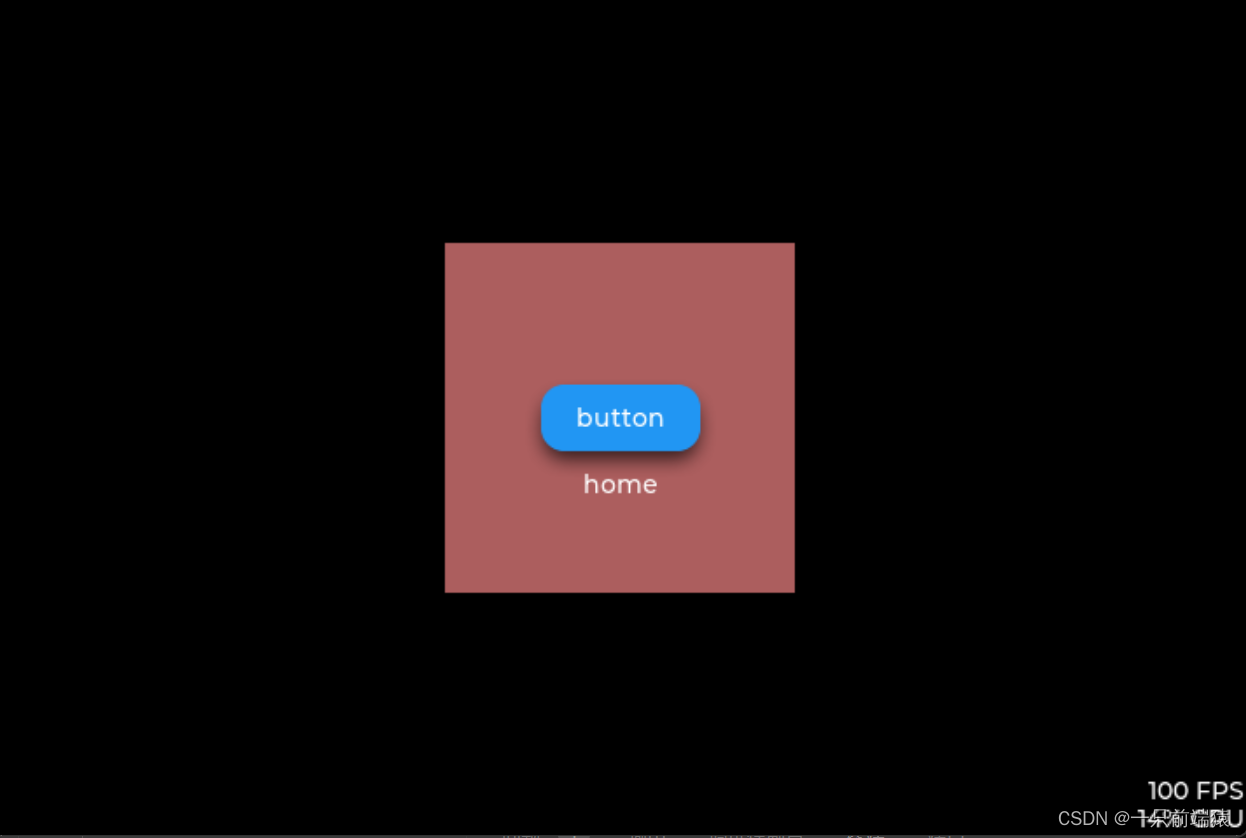
添加阴影后效果:

源码为:
lv_obj_set_style_shadow_width(btn1, 24, LV_PART_MAIN);
lv_obj_set_style_shadow_ofs_x(btn1, 0, LV_PART_MAIN);
lv_obj_set_style_shadow_ofs_y(btn1, 6, LV_PART_MAIN);
lv_obj_set_style_shadow_color(btn1, lv_color_hex(0x000000), LV_PART_MAIN);
lv_obj_set_style_shadow_opa(btn1, 177, LV_PART_MAIN);





















 2601
2601

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








