今天的需求碰到了一个接口要验证票据,但是这个验证接口每次只能接收一张票据。
也就是说,这个接口要在前端循环调用。
这时需要用到Promise.all!
Promise .all()方法用于将多个 Promise 实例,包装成一个新的 Promise 实例。
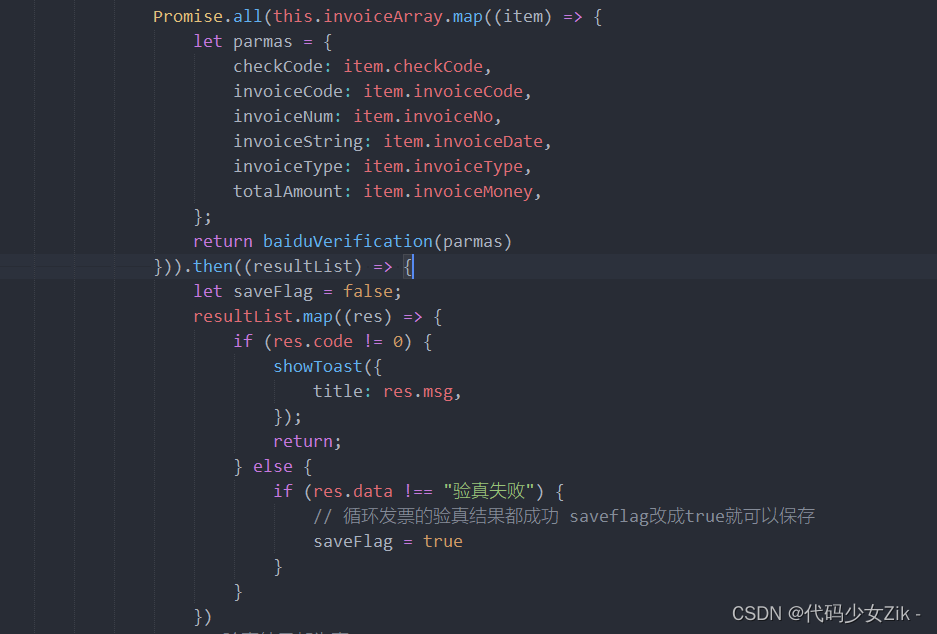
我的用法如下:

Promise .all()方法接受一个数组作为参数,数组内都是 Promise 实例,如果不是,就会先调用 Promise .resolve方法,将参数转为 Promise 实例,再进一步处理。另外,Promise .all()方法的参数可以不是数组,但必须具有 Iterator 接口,且返回的每个成员都是 Promise 实例。
上图中.then() 打印出来的 console.log(resultList)

由此可见如果所有 promise 都成功解析,Promise.all() 会将每个 promise 的已完成值聚合到数组。我们可以按照原来参数中每一个promise的顺序,获取到他们对应的完成值。在处理返回值数组。





















 442
442











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








