本文总结了javascript的相关知识点,包括了其特点、语法、事件、及事件注册。
目录
什么是JavaScript?
JavaScript主要是完成页面的数据验证,它运行在客户端,需要使用浏览器来解析JavaScript代码。Java和JavaScript是两个东西,二者没有关系。
JavaScript的特点有什么?
交互性、安全性:不能直接访问本地硬盘、跨平台性:只要有浏览器就能运行改语言。J
avaScript怎么和html结合使用?
通常由两种方式,第一种是在<head>或者<body>中使用<script>标签即可,请看示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
alert("警告!这是一个弹窗警告")
</script>
</head>
<body>
</body>
</html>alert()是一个弹窗警告,里面可以写任何形式的内容,该内容会被显示在弹窗中,效果如下:

第二种是 为了复用javascript,通常单独写一个javascript文件,通过<script标签引入>。请看示例:
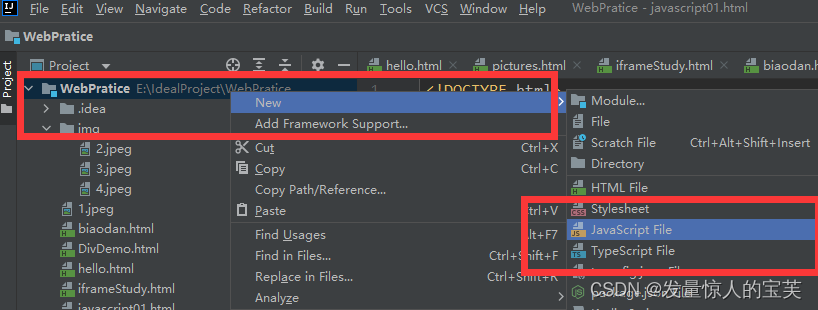
首先第一步创建一个JavaScript文件

在文件中写入内容

通过<script>标签在html文件中引入
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="1.js">
</script>
</head>效果如下

两种方式不能在同一个<script>标签中同时使用。
JavaScript变量类型
| 数值 | number |
| 字符串 | string |
| 布尔类型 | boolean |
| 对象类型 | object |
| 函数类型 | function |
JavaScript特殊值
| not a number非数字 | NAN |
| 空 | null |
| 未定义,没有赋予初值的变量 | undefined |
JavaScript定义变量
| var 变量名 |
| vae 变量名= 值 |
关系运算
| 等于(字面值比较) | == |
| 全等于(字面值比较、数据类型比较) | === |
距离:“12”==12; //true ''12''===12 //false
逻辑运算
| && | 与、当全为真则返回最后一个表达式的值;当有一个为假则返回第一个为假的表达式的值 |
| || | 或、当全为假则返回最后一个表达式的值;当有一个为真则返回第一个为真的表达式的值 |
| ! | 非 |
在JavaScript中任意一种数据类型都可以作为boolean类型去运算,0、null、undefined、""(空串,不能有空格)都为false。
数组
| var 数组名=[]; |
| var 数组名=[1,2,'abc',"22'‘,true] |
可以通过给数组赋值实现扩容。
如果写的js代码有误,在浏览器中按以下F12,可以查错。
函数定义
| function 函数名(参数列表){ 函数体; return 返回值(如果不写就是默认没有返回值); } |
| var 函数名=function(参数列表){ 函数体; return 返回值(可以省略就是默认没有返回值); } |
在js中不允许函数重载,会被覆盖。
隐藏参数arguments
隐藏参数arguments是function函数中的无需定义的隐藏参数,类似于java语言中的可变参数,以数组方式呈现,举个例子,如果我想要得到若干个数相加的结果,请看示例
//定义函数
function fun(){
var result =0;
for (i = 0; i <arguments.length ; i++) {
result = result + arguments[i];
}
alert("结果是:"+result);
}
//调用函数
fun(1,2,3,4,5,6,7,8,9);可以传入任意长度的参数。
JS中的自定义对象
有两种形式,第一种是new Object():
var obj = new Object();//创建对象
alert(typeof(obj));//object
obj.name = "宝芙";//定义一个属性
obj.fun2= function () {
alert("姓名:"+this.name);
}//定义一个函数
obj.fun2();//调用函数效果如下:

第二种是花括号{}:
| var 变量名 = { 属性名:值, 属性名:值, 函数名:function(){} } | 空对象 定义一个属性 定义一个属性 定义一个函数 |
js中的事件
事件是电脑输入设备与html页面进行交互响应
| onload | 加载完成事件 | 页面加载完成后,js代码初始化工作 |
| onclick | 单击事件 | 按钮点击操作 |
| onblur | 失去焦点事件 | 输入框失去焦点后验证输入内容是否合法 |
| onchange | 内容发生改变事件 | 下拉菜单、输入框内容发生改变后的操作 |
| onsubmit | 表单提交 | 表单提交前,验证内容是否合法 |
事件的注册
事件注册就是事件响应后告诉浏览器要执行哪些操作代码。分为静态注册、动态注册。
静态注册:通过html标签的事件属性直接赋于事件响应后的代码
动态注册:首先获取标签的dom对象,然后dom对象.事件名= function(){}赋于事件。
首先是静态注册的情况,在<body>标签中注册onload事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onloadFun(){
alert("onload事件");
}
</script>
</head>
<!--静态注册
onload事件是浏览器解析完html文件后会自动触发的事件。
-->
<body onload = "onloadFun();">
</body>
</html>下面是动态注册的情况,标签对象为window
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onclickFun(){
alert("得到一个小可爱");
}
</script>
</head>
<body>
<button onclick="onclickFun()">按钮</button>
<button onclick="onclickFun()">按钮</button>
</body>
</html>onclick事件
静态注册,配合button标签使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
<!--onload动态注册,固定写法-->
window.onload =function (){
alert("动态注册");
}
</script>
</head>
<body>
</body>
</html> 动态注册,注意doucument.getElementById();是通过标签的id值来获取dom对象,并且因为页面是顺序夹杂,所以应该把<script>标签放在<body>的最后一行。否则会报错!!!!!!!!
动态注册,注意doucument.getElementById();是通过标签的id值来获取dom对象,并且因为页面是顺序夹杂,所以应该把<script>标签放在<body>的最后一行。否则会报错!!!!!!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="btn01">按钮1</button>
<script type="text/javascript">
var elementById = document.getElementById("btn01");
elementById.onclick = function (){
alert("动态注册");
}
</script>
</body>
</html>未完待续..............
欢迎批评指正!






















 122
122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








