1. Element-plus的默认语言
Element-plus的默认语言是英语,可修改为其它语言
2. 编辑 main.js 文件
import {createApp} from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import zhCn from 'element-plus/es/locale/lang/zh-cn'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus, {locale: zhCn})
app.mount('#app')
关键代码:
import zhCn from 'element-plus/es/locale/lang/zh-cn'app.use(ElementPlus, {locale: zhCn})
更多语言选项请参考ElementPlus官网:国际化
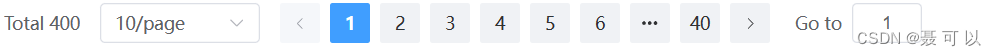
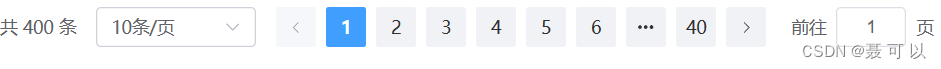
3. 效果(以分页条组件为例)
修改为中文前

修改为中文后



























 910
910











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










