概述
本示例通过eTS来展示电话服务中网络搜索功能,包含无线接入技术、网络状态、选网模式、ISO国家码、信号强度信息列表及Radio是否打开。
样例展示

涉及OpenHarmony技术特性
网络通信
基础信息

网络搜索
介绍
本示例通过[@ohos.telephony.sim][@ohos.telephony.radio]等接口来展示电话服务中网络搜索功能,包含无线接入技术、网络状态、选网模式、ISO国家码、信号强度信息列表及Radio是否打开
效果预览
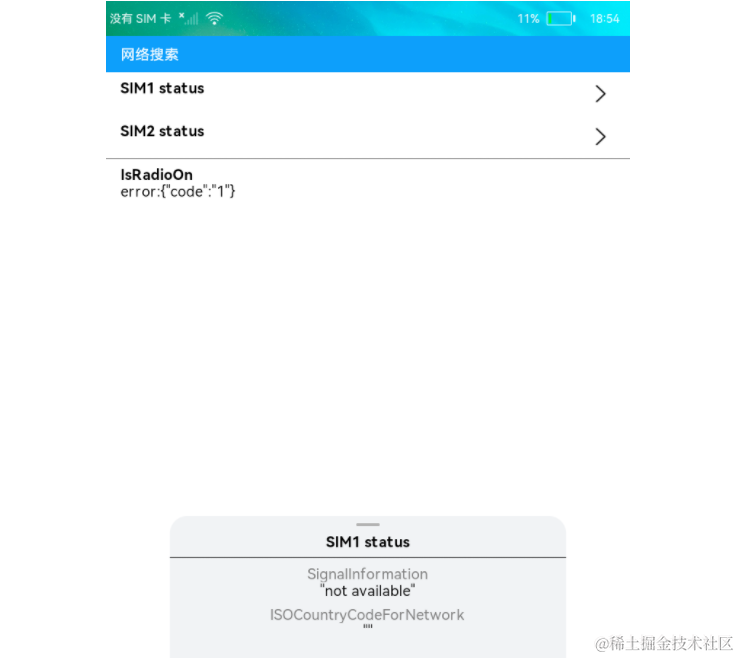
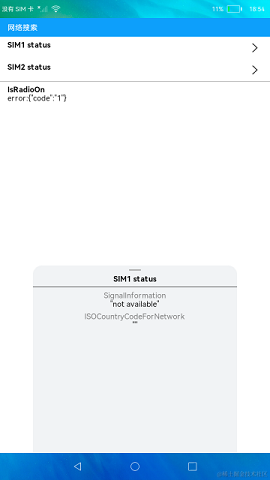
| 主页 |
|---|
|
|
使用说明
1.点击SIM1 status,弹出面板显示卡1的无线接入技术、注册网络信号强度信息列表、选网模式、ISO国家码, 再次点击面板消失, 点击SIM2 status显示同理;
2.NetworkState显示网络状态相关信息;
3.IsRadioOn显示Radio是否打开,true为打开,false为关闭。
工程目录
entry/src/main/ets/
|---common
| |---InfoView.ets // sim卡信息组件
| |---PanelView.ets // 网络信息组件
|---entryAbility
|---model
| |---Logger.ts // 日志工具
| |---RadioStatus.ts // 封装网络状态方法
| |---ResultModel.ts // 声明数据类型
|---pages
| |---Index.ets // 首页具体实现
- 网络搜索功能的实现主要封装在RadioStatus,源码参考:
[RadioStatus.ts]
/*
* Copyright (c) 2022-2023 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import Logger from '../model/Logger'
import sim from '@ohos.telephony.sim'
import radio from '@ohos.telephony.radio'
const TAG = '[RadioStatus]'
export class RadioStatus {
constructor() {
}
async getSimSpn(slotId: number) {
const simSpn = await sim.getSimSpn(slotId)
Logger.info(`${TAG}, getSimSpn radioTech = ${simSpn}`)
return simSpn
}
async getRadioTech(slotId: number) {
const radioTech = await radio.getRadioTech(slotId)
Logger.info(`${TAG}, getRadioTech radioTech = ${JSON.stringify(radioTech)}`)
return radioTech
}
async getSignalInformation(slotId: number) {
const signalInformation = await radio.getSignalInformation(slotId)
Logger.info(`${TAG}, getSignalInformation signalInformation = ${JSON.stringify(signalInformation)}`)
if (signalInformation.length === 0) {
return 'not available'
} else {
return signalInformation
}
}
async getNetworkSelectionMode(slotId: number) {
Logger.info(`${TAG}, getNetworkSelectionMode networkSelectionMode start`)
const networkSelectionMode = await radio.getNetworkSelectionMode(slotId)
Logger.info(`${TAG}, getNetworkSelectionMode networkSelectionMode = ${networkSelectionMode}`)
return networkSelectionMode
}
async getISOCountryCodeForNetwork(slotId: number) {
const iSOCountryCode = await radio.getISOCountryCodeForNetwork(slotId)
Logger.info(`${TAG}, getISOCountryCodeForNetwork iSOCountryCode = ${iSOCountryCode}`)
if (typeof (iSOCountryCode) === `undefined`) {
return 'not available'
} else {
return iSOCountryCode
}
}
async getNetworkState() {
const data = await radio.getNetworkState()
Logger.info(`${TAG}, getNetworkState data = ${JSON.stringify(data)}`)
if (typeof (JSON.stringify(data)) === `undefined`) {
return 'not available'
} else {
const networkState: string = `longOperatorName:${JSON.stringify(data.longOperatorName)}\n` +
`shortOperatorName:${JSON.stringify(data.shortOperatorName)}\n` +
`plmnNumeric:${JSON.stringify(data.plmnNumeric)}\n` +
`isRoaming:${JSON.stringify(data.isRoaming)}\n` +
`regState:${JSON.stringify(data.regState)}\n` +
`nsaState:${JSON.stringify(data.nsaState)}\n` +
`isCaActive:${JSON.stringify(data.isCaActive)}\n` +
`isEmergency:${JSON.stringify(data.isEmergency)}\n`
Logger.info(`${TAG}, getNetworkState networkState = ${JSON.stringify(networkState)}`)
return networkState
}
}
async getRadioOn() {
Logger.info(`${TAG}, getRadioOn radioOn start`)
const radioOn = await radio.isRadioOn()
Logger.info(`${TAG}, getRadioOn radioOn = ${radioOn}`)
return JSON.stringify(radioOn)
}
}具体实现
- 获取网络状态以及服务商名称:打开应用触发RadioStatus中的getNetworkState()函数调用radio.getNetworkState()方法来获取网络状态,getRadioOn()函数调用radio.isRadioOn()方法判断指定卡槽位的Radio是否打开,RadioStatus中的getSimSpn()函数调用sim.getSimSpn(slotId)方法来获取指定卡槽SIM卡的服务提供商名称(Service Provider Name,SPN)。
- 显示SIM卡信息:点击SIM status,弹出面板显示卡1的无线接入技术、注册网络信号强度信息列表、选网模式、ISO国家码。
- 获取无线接入技术:RadioStatus中的getRadioTech(this.slotId)函数来调用radio.getRadioTech(slotId)方法来获取当前接入的CS域和PS域无线接入技术,
- 获取指定SIM卡网络强度信息:getSignalInformation(this.slotId)函数来调用radio.getSignalInformation(slotId)方法来获取指定SIM卡槽对应的注册网络信号强度信息列表。
- 获取选网模式:getNetworkSelectionMode(this.slotId)函数来调用radio.getNetworkSelectionMode(slotId)方法来获取当前选网模式。
- 获取ISO国家码:getISOCountryCodeForNetwork(this.slotId)函数来调用radio.getISOCountryCodeForNetwork(slotId)方法来获取注册网络所在国家的ISO国家码。
最后呢,很多开发朋友不知道需要学习那些鸿蒙技术?鸿蒙开发岗位需要掌握那些核心技术点?为此鸿蒙的开发学习必须要系统性的进行。
而网上有关鸿蒙的开发资料非常的少,假如你想学好鸿蒙的应用开发与系统底层开发。你可以参考这份资料,少走很多弯路,节省没必要的麻烦。由两位前阿里高级研发工程师联合打造的《鸿蒙NEXT星河版OpenHarmony开发文档》里面内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点
如果你是一名Android、Java、前端等等开发人员,想要转入鸿蒙方向发展。可以直接领取这份资料辅助你的学习。下面是鸿蒙开发的学习路线图。

高清完整版请点击→《鸿蒙NEXT星河版开发学习文档》
针对鸿蒙成长路线打造的鸿蒙学习文档。话不多说,我们直接看详细资料鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,帮助大家在技术的道路上更进一步。
《鸿蒙 (OpenHarmony)开发学习视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
获取这份鸿蒙星河版学习资料,请点击→《鸿蒙NEXT星河版开发学习文档》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
-
ArkTS语言
-
安装DevEco Studio
-
运用你的第一个ArkTS应用
-
ArkUI声明式UI开发
-
.……

《鸿蒙开发进阶》
-
Stage模型入门
-
网络管理
-
数据管理
-
电话服务
-
分布式应用开发
-
通知与窗口管理
-
多媒体技术
-
安全技能
-
任务管理
-
WebGL
-
国际化开发
-
应用测试
-
DFX面向未来设计
-
鸿蒙系统移植和裁剪定制
-
……

《鸿蒙开发实战》
-
ArkTS实践
-
UIAbility应用
-
网络案例
-
……

获取这份鸿蒙星河版学习资料,请点击→《鸿蒙NEXT星河版开发学习文档》
总结
鸿蒙—作为国家主力推送的国产操作系统。部分的高校已经取消了安卓课程,从而开设鸿蒙课程;企业纷纷跟进启动了鸿蒙研发。
并且鸿蒙是完全具备无与伦比的机遇和潜力的;预计到年底将有 5,000 款的应用完成原生鸿蒙开发,未来将会支持 50 万款的应用。那么这么多的应用需要开发,也就意味着需要有更多的鸿蒙人才。鸿蒙开发工程师也将会迎来爆发式的增长,学习鸿蒙势在必行!
























 1212
1212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








