


-
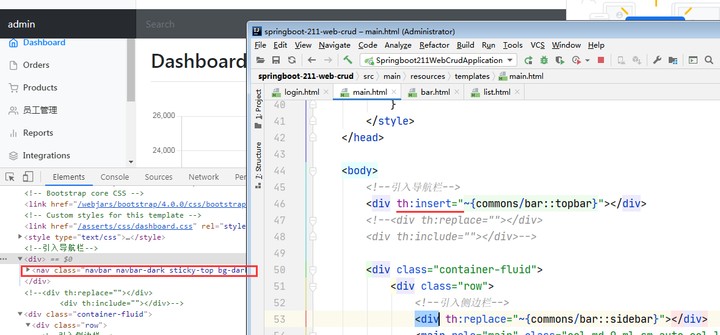
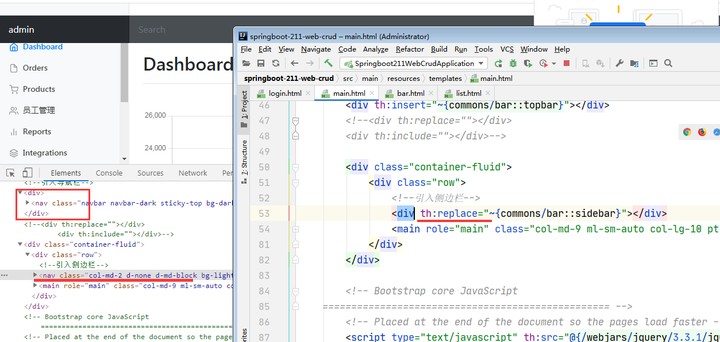
- 使用Thymeleaf抽取公共片段,在后台主页面中使用th:insert,th:replace,th:include引入片段。
-

-

-
-

-

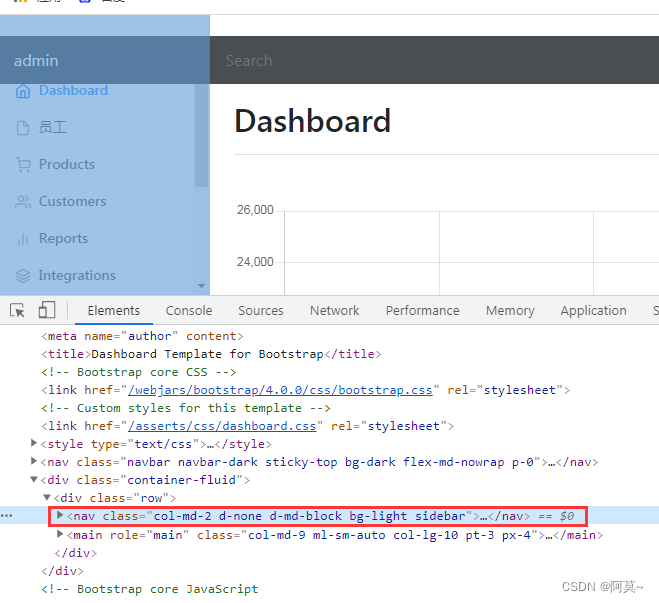
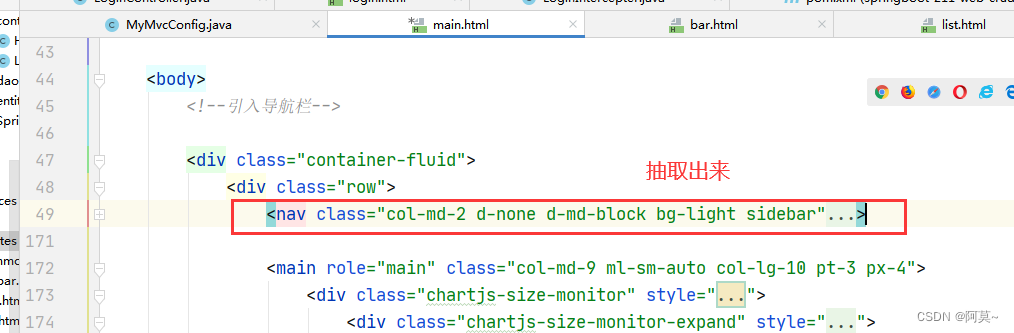
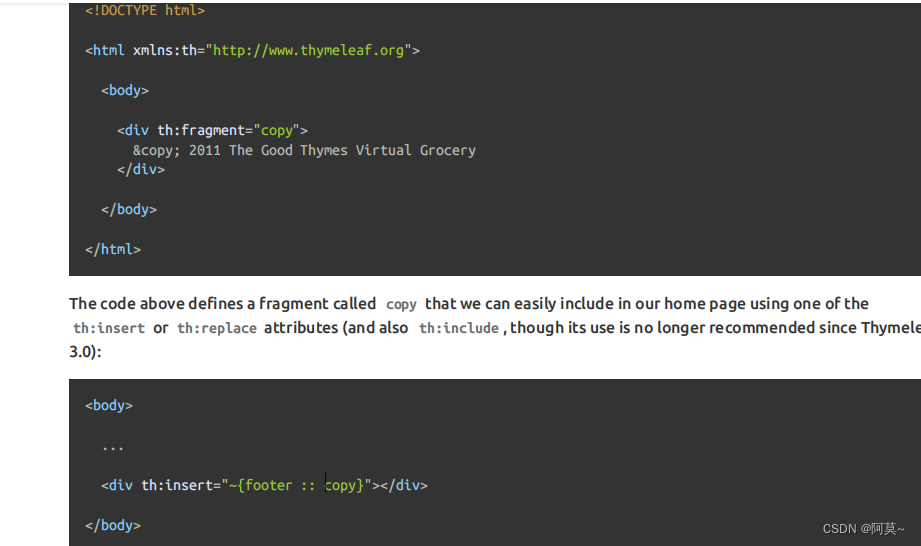
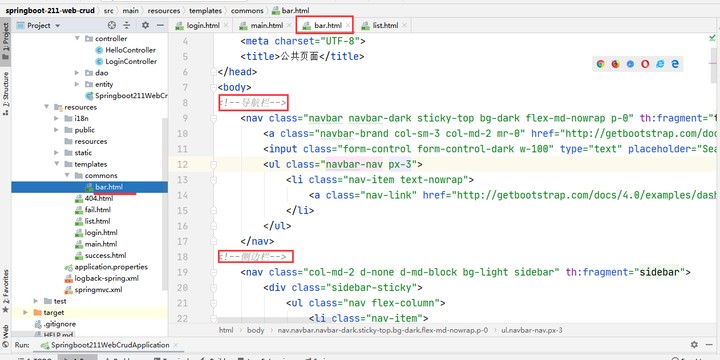
- 抽取公共片段
<div th:fragment="copy">
© 2011 The Good Thymes Virtual Grocery
</div>
2、引入公共片段
<div th:insert="~{footer :: copy}"></div>
~{templatename::selector}:模板名::选择器
~{templatename::fragmentname}:模板名::片段名
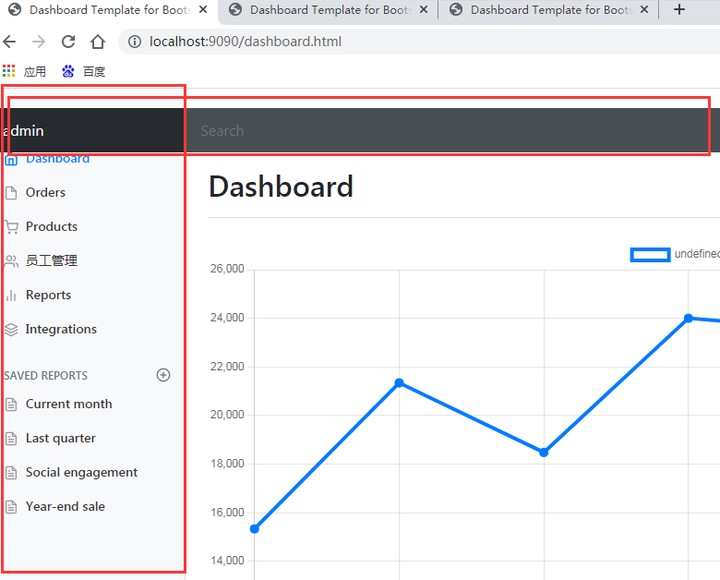
3、默认效果:
insert的公共片段在div标签中
如果使用th:insert等属性进行引入,可以不用写~{}:
行内写法可以加上:[[~{}]];[(~{})]; - 三种引入公共片段的th属性:
**th:insert**:将公共片段整个插入到声明引入的元素中
**th:replace**:将声明引入的元素替换为公共片段
**th:include**:将被引入的片段的内容包含进这个标签中
-
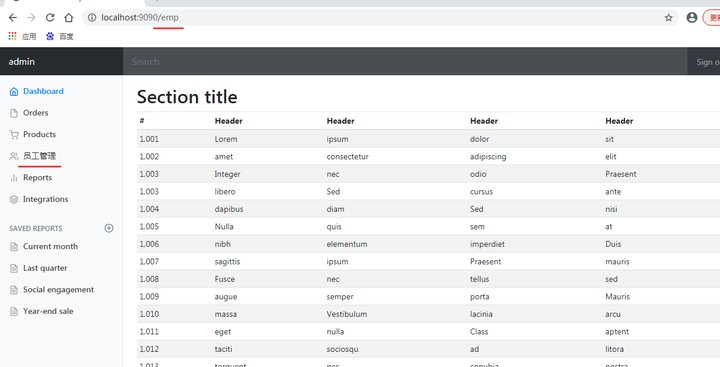
- 在主页面main.html单击 员工管理 跳转list.html
-























 2531
2531

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










