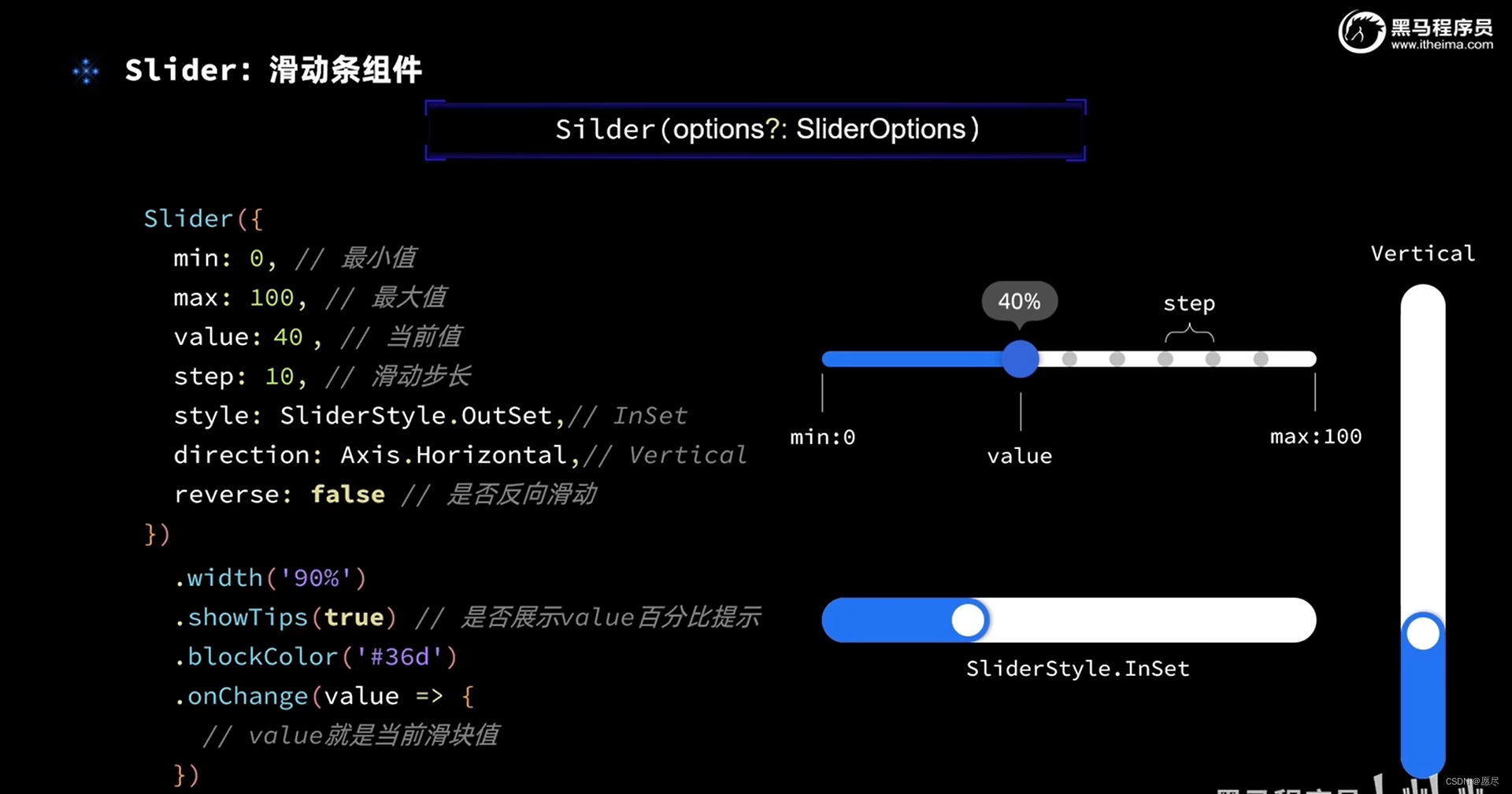
1.Slider基本使用方法
2.通过滑动条改变图片大小
①关键代码
②完整代码
import font from '@ohos.font' @Entry @Component struct Index { @State imageWidth:number= 30 build() { Row() { Column() { Image($r('app.media.app_icon')) .width(this.imageWidth) .interpolation(ImageInterpolation.High) Text($r('app.string.width_label')) .fontSize(20) .fontWeight(FontWeight.Bold) TextInput({text:this.imageWidth.toFixed(0)}) .width(150) .backgroundColor('#36D') .type(InputType.Number) .onChange(value => { this.imageWidth=parseInt(value) }) Button('缩小') .width(80) .fontSize(20) .onClick(()=>{ if(this.imageWidth>=10){ this.imageWidth-=10 } }) Button('放大') .width(80) .fontSize(20) .onClick(()=>{ if(this.imageWidth<300){ this.imageWidth+=10 } }) Slider({ min:100, max:300, value:this.imageWidth, step:10 }) .width('90%') .blockColor('#36D') .trackThickness(7) .showTips(true) .onChange(value=>{ this.imageWidth=value }) } .width('100%') } .height('100%') } }
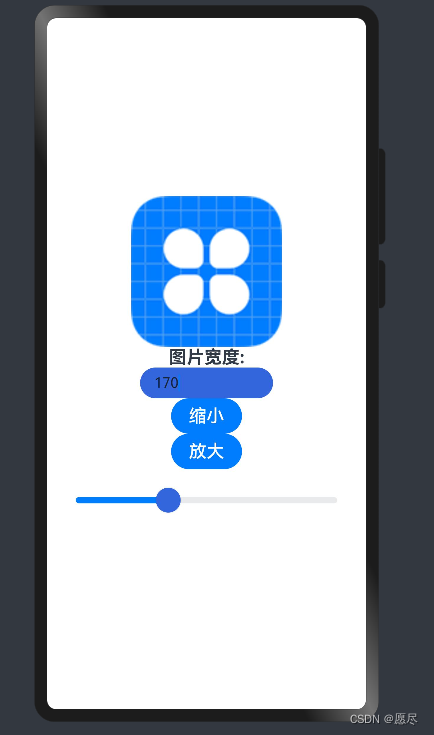
③效果如下:
关于博客有任何问题欢迎咨询 ,看见就回😊


























 1985
1985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








