JavaScript的DOM(Document Object Model)是一种接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。DOM是一种将HTML或XML文档表示为对象树的标准方式。
 在JavaScript中,DOM提供了一种方式来操作HTML或XML文档的元素和属性。通过DOM,您可以将元素添加到文档中,修改现有元素的内容和属性,或者从文档中删除元素。DOM还允许您通过事件监听器来响应用户的操作,例如:点击按钮或提交表单。
在JavaScript中,DOM提供了一种方式来操作HTML或XML文档的元素和属性。通过DOM,您可以将元素添加到文档中,修改现有元素的内容和属性,或者从文档中删除元素。DOM还允许您通过事件监听器来响应用户的操作,例如:点击按钮或提交表单。
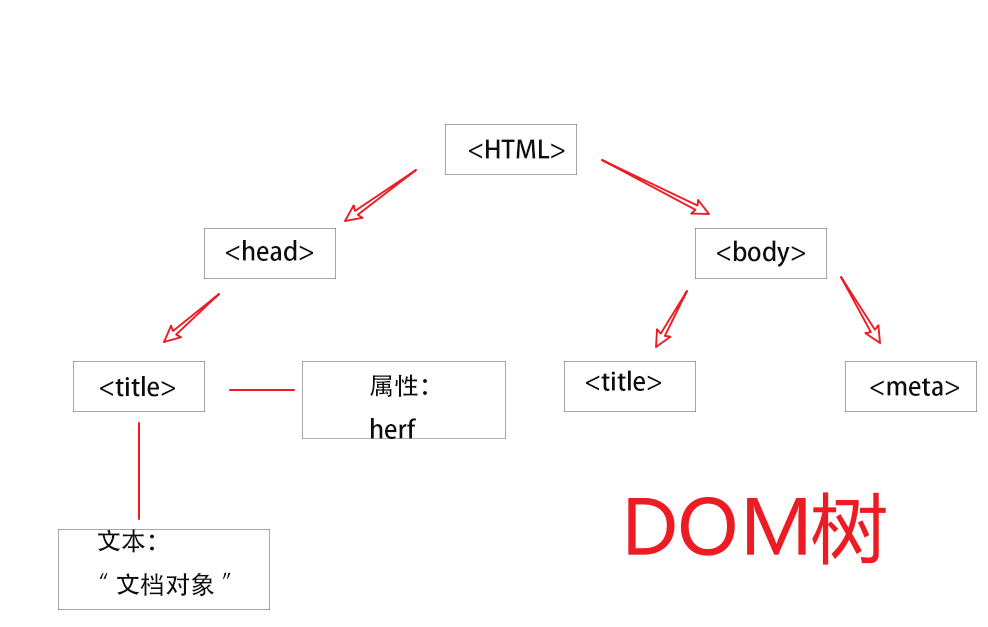
JavaScript的DOM(Document Object Model)更好理解的是作为一个文档对象模型。当网页被加载,浏览器会创建页面的 DOM (文档对象模型)
DOM在客户端的JavaScript中非常重要,因为它允许开发人员动态地修改网页的内容和结构,从而创建交互式的Web应用程序。通过DOM,开发人员可以创建动态页面,响应用户的操作,而不必每次都需要从服务器获取新的页面。
DOM的核心部分包括:
- 节点:HTML或XML文档被表示为节点树。每个节点都是一个对象,具有属性和方法。
- 元素:元素是DOM中的主要组成部分,表示HTML或XML的标记。例如:
<p>表示一个段落元素。 - 属性:属性是元素的特性,它们定义了元素的外观、行为或其他方面的特性。例如:
href属性定义了链接的目标URL。 - 事件:事件是用户在与网页进行交互时发生的事情。例如:点击按钮、提交表单或移动鼠标等都是事件。
- 方法:DOM提供了一系列方法来操作文档的内容和结构。例如:
getElementById()方法可以获取具有指定ID的元素,appendChild()方法可以将新元素添加到指定元素的子元素列表中。
常用节点分类
文档节点
DOM的文档节点代表整个HTML文档,它是网页中所有节点的基础。文档节点包含整个HTML文档的内容、结构和样式信息。
例如: document 是 window 对象的一个属性,它代表了整个HTML文档,并提供了一系列方法和属性来访问和操作文档的内容、结构和样式。我们可以直接使用 document 来访问和操作HTML文档,而无需特别获取。可以使用 document.getElementById() 来获取具有指定ID的元素节点
元素节点
指文档中的各种HTML标签,例如 <p>、<div> 等。
属性节点
指HTML标签中的属性值,例如 href="https://www.example.com"
文本节点
指元素节点之间的文本,例如:元素之间的空格、换行等
文本节点用的比较少!!!





















 271
271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








