1 v-for 列表渲染
列表渲染
从服务器拿到一组数据,并且需要对其进行渲染
这个时候我们可以使用v-for来完成
v-for类似于Js中的for循环 可以用于遍历一遍数据
v-for基本使用
v-for的基本格式是"item in 数组":
数组通常来自 data或者 prop 也可以是其他方式
item是我们给每项元素起的别名,这个别名可以自定义
遍历数组的时候经常需要拿到数组的索引
需要索引 可以使用格式: "(item,index) in 数组"
注意上面的顺序:数组元素项item是在前面的,索引项index是在后面的
<!-- 1 电影列表进行渲染 -->
<h2>电影列表</h2>
<ul>
<li v-for="movie in movies">{{movie}}</li>
</ul> <!-- 2 电影列表同时有我们的索引 -->
<ul>
<li v-for="(movie,index) in movies">{{index+1}}-{{movie}}</li>
</ul><!-- 3 遍历数组 复杂数据 -->
<h2>商品列表</h2>
<!-- 可以解构 -->
<div class="item" v-for="{id,name,price,desc} in products">
<h3 class="title">{{name}}</h3>
<span>价格:{{price}}</span>
<p>{{desc}}</p>
</div>2 v-for 渲染类型
v-for支持的类型
v-for支持遍历对象,且支持有 一 二 三 个参数
一个参数: "value in object";
两个参数: "(value,key) in object"
三个参数:"(value,key,index) in object"
V-for同时支持数字的遍历 每个item都是一个数字 也可以遍历其他的可迭代对象
<div id="app">
<!-- 1 遍历数组 -->
<!-- 2 遍历对象 -->
<ul>
<li v-for="(item,key,index) in info">{{item}}--{{key}}--{{index}}</li>
</ul>
<!-- 3 遍历字符串 -->
<ul>
<li v-for="item in message">{{item}}</li>
</ul>
<!-- 4 遍历数字 -->
<ul>
<!-- 显示1-10的数字 -->
<li v-for="item in 10">{{item}}</li>
</ul>
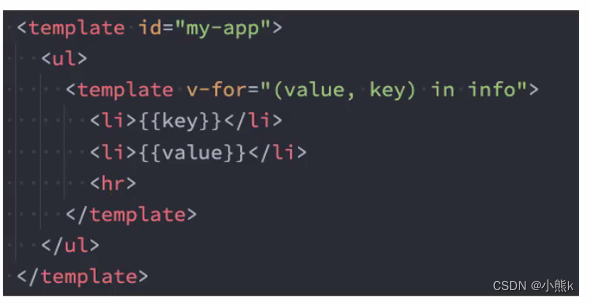
</div>template元素
类似于v-if 你可以使用template元素来循环渲染一段包含多个元素的内容
使用template来对多个元素进行包裹 而不是使用div来完成

3 数组更新的检测
数组更新检测
Vue将被真挺的数组变更方法进行包裹,所以它们将触发视图更新
这些被包裹过的方法包括:
push() => 数组后添加元素
pop() => 从数组后删除元素
shift() => 删除第一个元素
unshift() =>头部添加元素
splice() => 操作数组利器
sort() => 排序
resverse() => 反转数组
4 v-for的key属性
v-for中的key是什么作用?
在使用v-for进行列表渲染时 通常会给元素或者组件绑定一个 key属性
这个key属性有什么作用?官方解释为:
key属性主要用在Vue的虚拟DOM算法,在 新旧nodes对比时辨认VNodes
如果 不使用key Vue会使用一种最大限度减少动态元素并且尽可能的尝试就地 修改/复用相同类型元素的算法
使用key时 它会基于key的变化 重新排列元素顺序 并且 移除/销毁key 不存在的元素
认识VNode
先来解释一下VNode的概念:
目前,先理解HTML元素创建出来VNode
VNode的全称是Virtual Node 也就是 虚拟节点
事实上,无论是组件还是元素 最终在Vue表现出来的都是一个个VNode
VNode的本质就是一个Js对象

5 Vue的虚拟DOM
虚拟DOM
如果我们不只是一个简单的div 而是一大堆的元素 那么它们应该会形成一个VNode Tree























 5065
5065











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








