Bootstrap 排版

Bootstrap 使用 Helvetica Neue、 Helvetica、 Arial 和 sans-serif 作为其默认的字体栈。
使用 Bootstrap 的排版特性,您可以创建标题、段落、列表及其他内联元素。
标题
Bootstrap 中定义了所有的 HTML 标题(h1 到 h6)的样式。请看下面的实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 标题</title>
<link rel="stylesheet" href="../css/bootstrap.css">
<script src="../js/jquery.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
</head>
<body>
<h1>我是标题1 h1</h1>
<h2>我是标题2 h2</h2>
<h3>我是标题3 h3</h3>
<h4>我是标题4 h4</h4>
<h5>我是标题5 h5</h5>
<h6>我是标题6 h6</h6>
</body>
</html>
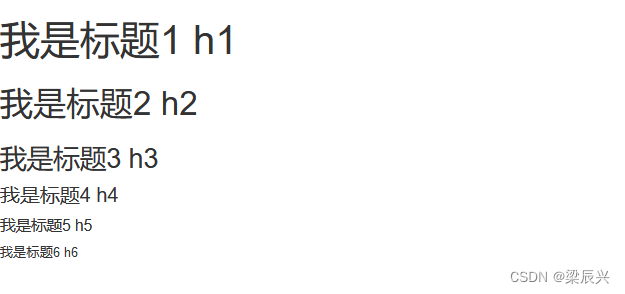
运行效果:

内联子标题
如果需要向任何标题添加一个内联子标题,只需要简单地在元素两旁添加 <small>,或者添加 .small class,这样子您就能得到一个字号更小的颜色更浅的文本,如下面实例所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 内联子标题</title>
<link rel="stylesheet" href="../css/bootstrap.css">
<script src="../js/jquery.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
</head>
<body>
<h1>我是标题1 h1. <small>我是副标题1 h1</small></h1>
<h2>我是标题2 h2. <small>我是副标题2 h2</small></h2>
<h3>我是标题3 h3. <small>我是副标题3 h3</small></h3>
<h4>我是标题4 h4. <small>我是副标题4 h4</small></h4>
<h5>我是标题5 h5. <small>我是副标题5 h5</small></h5>
<h6>我是标题6 h6. <small>我是副标题6 h6</small></h6>
</body>
</html>
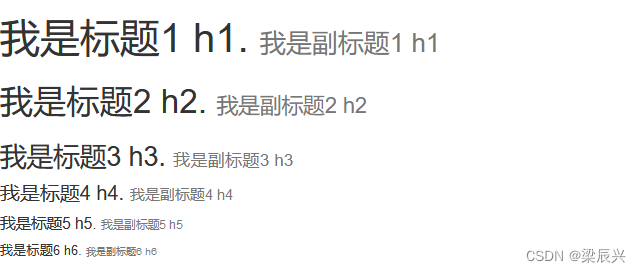
运行效果:

引导主体副本
为了给段落添加强调文本,则可以添加 class="lead",这将得到更大更粗、行高更高的文本,如下面实例所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 引导主体副本</title>
<link rel="stylesheet" href="../css/bootstrap.css">
<script src="../js/jquery.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
</head>
<body>
<h2>引导主体副本</h2>
<p class="lead">这是一个演示引导主体副本用法的实例。
这是一个演示引导主体副本用法的实例。
这是一个演示引导主体副本用法的实例。
这是一个演示引导主体副本用法的实例。
这是一个演示引导主体副本用法的实例。
这是一个演示引导主体副本用法的实例。
这是一个演示引导主体副本用法的实例。
这是一个演示引导主体副本用法的实例。</p>
</body>
</html>
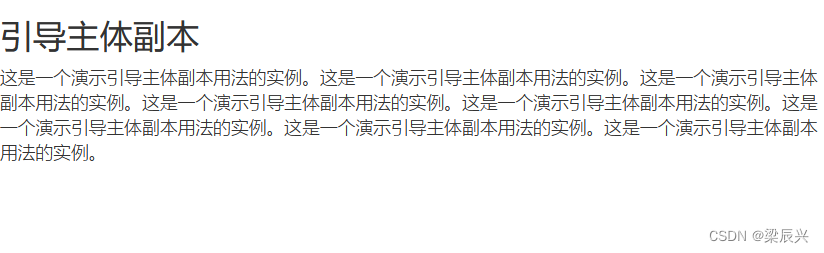
运行效果:

强调
HTML 的默认强调标签 <small>(设置文本为父文本大小的 85%)、<strong>(设置文本为更粗的文本)、<em>(设置文本为斜体)。
Bootstrap 提供了一些用于强调文本的类,如下面实例所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 强调</title>
<link rel="stylesheet" href="../css/bootstrap.css">
<script src="../js/jquery.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
</head>
<body>
<small>本行内容是在标签内</small><br>
<strong>本行内容是在标签内</strong><br>
<em>本行内容是在标签内,并呈现为斜体</em><br>
<p class="text-left">向左对齐文本</p>
<p class="text-center">居中对齐文本</p>
<p class="text-right">向右对齐文本</p>
<p class="text-muted">本行内容是减弱的</p>
<p class="text-primary">本行内容带有一个 primary class</p>
<p class="text-success">本行内容带有一个 success class</p>
<p class="text-info">本行内容带有一个 info class</p>
<p class="text-warning">本行内容带有一个 warning class</p>
<p class="text-danger">本行内容带有一个 danger class</p>
</body>
</html>
运行效果:

缩写
HTML 元素提供了用于缩写的标记,比如 WWW 或 HTTP。Bootstrap 定义 <abbr> 元素的样式为显示在文本底部的一条虚线边框,当鼠标悬停在上面时会显示完整的文本(只要您为 <abbr> title 属性添加了文本)。为了得到一个更小字体的文本,请添加 .initialism 到 <abbr>。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 缩写</title>
<link rel="stylesheet" href="../css/bootstrap.css">
<script src="../js/jquery.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
</head>
<body>
<abbr title="World Wide Web">WWW</abbr><br>
<abbr title="Real Simple Syndication" class="initialism">RSS</abbr>
</body>
</html>
运行效果:

地址(Address)
使用 <address> 标签,您可以在网页上显示联系信息。由于 <address> 默认为 display:block;,您需要使用标签来为封闭的地址文本添加换行。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 地址</title>
<link rel="stylesheet" href="../css/bootstrap.css">
<script src="../js/jquery.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
</head>
<body>
<address>
<strong>Some Company, Inc.</strong><br>
007 street<br>
Some City, State XXXXX<br>
<abbr title="Phone">P:</abbr> (123) 456-7890
</address>
<address>
<strong>Full Name</strong><br>
<a href="mailto:#">mailto@somedomain.com</a>
</address>
</body>
</html>
运行效果:

























 548
548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










