目录
html基础知识:
<!+TAB/enter 补齐代码>
<ctrl + /> 快捷注释
p*5快捷创建5个p标签
CSS写在<head>或<放在外部文件中,在head中调用>
HTML写在<body>
1.块属性标签
(1)特点:
<1>上下排列,独占一行;
<2>可以设置宽高,如果不设置宽高,宽度自动充满父容器,高度由内容决定;
(2)包含的标签:
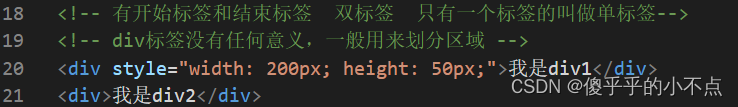
<1>div标签:没有任何意义,一般用来划分区域;
代码:

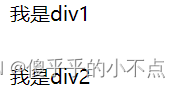
运行结果:

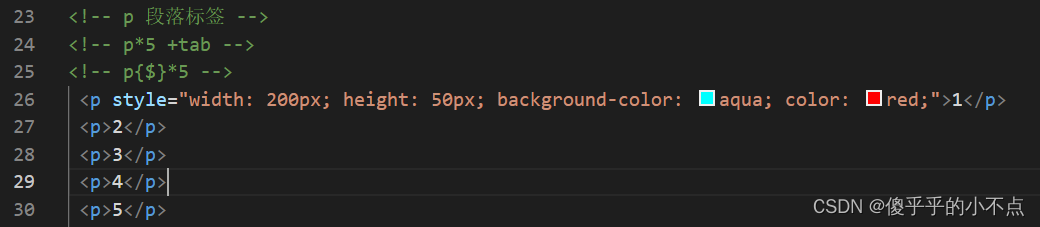
<2>p标签:段落标签 例:p*5:批量创建段落标签 p{$}*5:给创建的段落标记序号
代码:

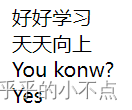
运行结果:

<3>h1-h6标签:标题标签 (注意:h1标签一般在一个网页只有一个)
代码:

运行结果:

<4>ul>li标签:无序列表
代码:

运行结果:

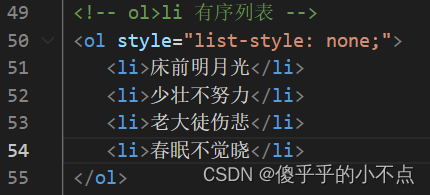
<5>ol>li标签:有序列表 <ol style = "list-style:none">:取消标签样式
代码:

运行结果:

2.行属性标签
(1)特点:
<1>左右排列;
<2>不支持设置宽高;
<3>不支持上下的margin(外边距)和padding(内边距);
(2)包含的标签:
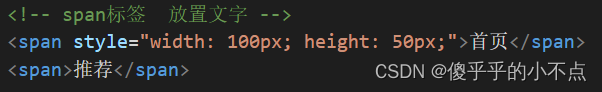
<1>span标签:用来放置文字;
代码:

运行结果:
![]()
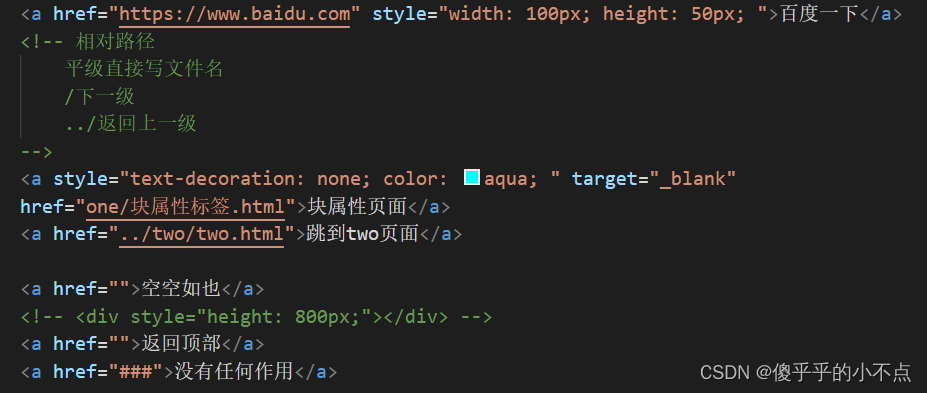
<2>a标签:超链接标签,用来跳转网页;
a标签的属性:
1)href: 用来放置网页地址(相对路径、网络路径、绝对路径);
可以为空,为空为刷新页面;
"#"返回顶部;
"###"无效链接;
2)target(跳转方式):
_self(默认在本窗口打开);
_blank(在新的窗口打开页面);
注意: 相对路径: 平级直接写文件名;
/下一级;
../返回上一级;
代码:

运行结果:
![]()
3.行块属性标签
(1)特点:
<1>左右排列;
<2>支持设置宽高;
(2)包含的标签:
<1>src:用来放置图片的地址(相对地址,网络地址,绝对地址);
<2>alt:图片加载失败提示信息;
<3>title:鼠标移入提示信息;
代码:

运行结果:






















 653
653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








