所需头文件:
#include <iostream>
#include <graphics.h>
#include <conio.h>
#include<windows.h>不多说直接放代码
#include <iostream>
#include <graphics.h>
#include <conio.h>
#include<windows.h>
void button() {
line(0, 53, 640, 53);
line(160, 0, 160, 53);
line(430, 0, 430, 53);
line(600, 53, 600, 480);
outtextxy(50, 20, L"red");
outtextxy(220, 20, L"blue");
outtextxy(500, 20, L"green");
outtextxy(602, 80, L"clean");//打印一个绘图界面
}
void love(MOUSEMSG m) {
setfillcolor(RED);
setlinecolor(RED);
fillcircle(m.x,m.y,25);
fillcircle(m.x+25, m.y, 25);
POINT pts[] = {{m.x-25, m.y+2}, {m.x+50, m.y+2}, {m.x+12, m.y+70} };
setlinecolor(RED);
fillpolygon(pts, 3);
}//实现画爱心
void click(MOUSEMSG m){
if (m.x >= 0 && m.x <= 160 && m.y >= 0 && m.y <= 53) {
if (m.uMsg == WM_LBUTTONUP) {
setlinecolor(RED);
}
}
if (m.x >= 161 && m.x <= 430 && m.y >= 0 && m.y <= 53) {
if (m.uMsg == WM_LBUTTONUP) {
setlinecolor(BLUE);
}
}
if (m.x > 430 && m.x <= 640 && m.y>=0 && m.y <= 53) {
if (m.uMsg == WM_LBUTTONUP) {
setlinecolor(GREEN);
}
}
if (m.x >= 600 && m.x <= 640 && m.y > 53 && m.y <= 480) {
if (m.uMsg == WM_LBUTTONUP) {
cleardevice();
setlinecolor(WHITE);
buttom();
}
}
}//实现按钮操作
int main()
{
initgraph(640,480);
MOUSEMSG m,m1;
buttom();
while (1) {
m1 = GetMouseMsg();//点一下开始绘图
if (m1.uMsg == WM_LBUTTONDOWN) {
while (1) {
m = GetMouseMsg();
line(m.x, m.y, m.x + 1, m.y);
if (m.uMsg == WM_LBUTTONDOWN) {
break;
}//左键按下时
if (m.uMsg == WM_RBUTTONDOWN) {
love(m);
}//右键按下时
click(m);
}
}
}
_getch();
closegraph();
return 0;
}
以下是函数详解
void button():
void buttom() {
line(0, 53, 640, 53);
line(160, 0, 160, 53);
line(430, 0, 430, 53);
line(600, 53, 600, 480);
outtextxy(50, 20, L"red");
outtextxy(220, 20, L"blue");
outtextxy(500, 20, L"green");
outtextxy(602, 80, L"clean");//打印一个绘图界面
}实际上就是画几条线划分区域
注:outtexttxy();是显示文字,具体用法详见EasyX 文档 - outtextxy
void love():
void love(MOUSEMSG m) {
setfillcolor(RED);//设置填充颜色
setlinecolor(RED);设置边框颜色(线)
fillcircle(m.x,m.y,25);
fillcircle(m.x+25, m.y, 25);
POINT pts[] = {{m.x-25, m.y+2}, {m.x+50, m.y+2}, {m.x+12, m.y+70} };
setlinecolor(RED);
fillpolygon(pts, 3);
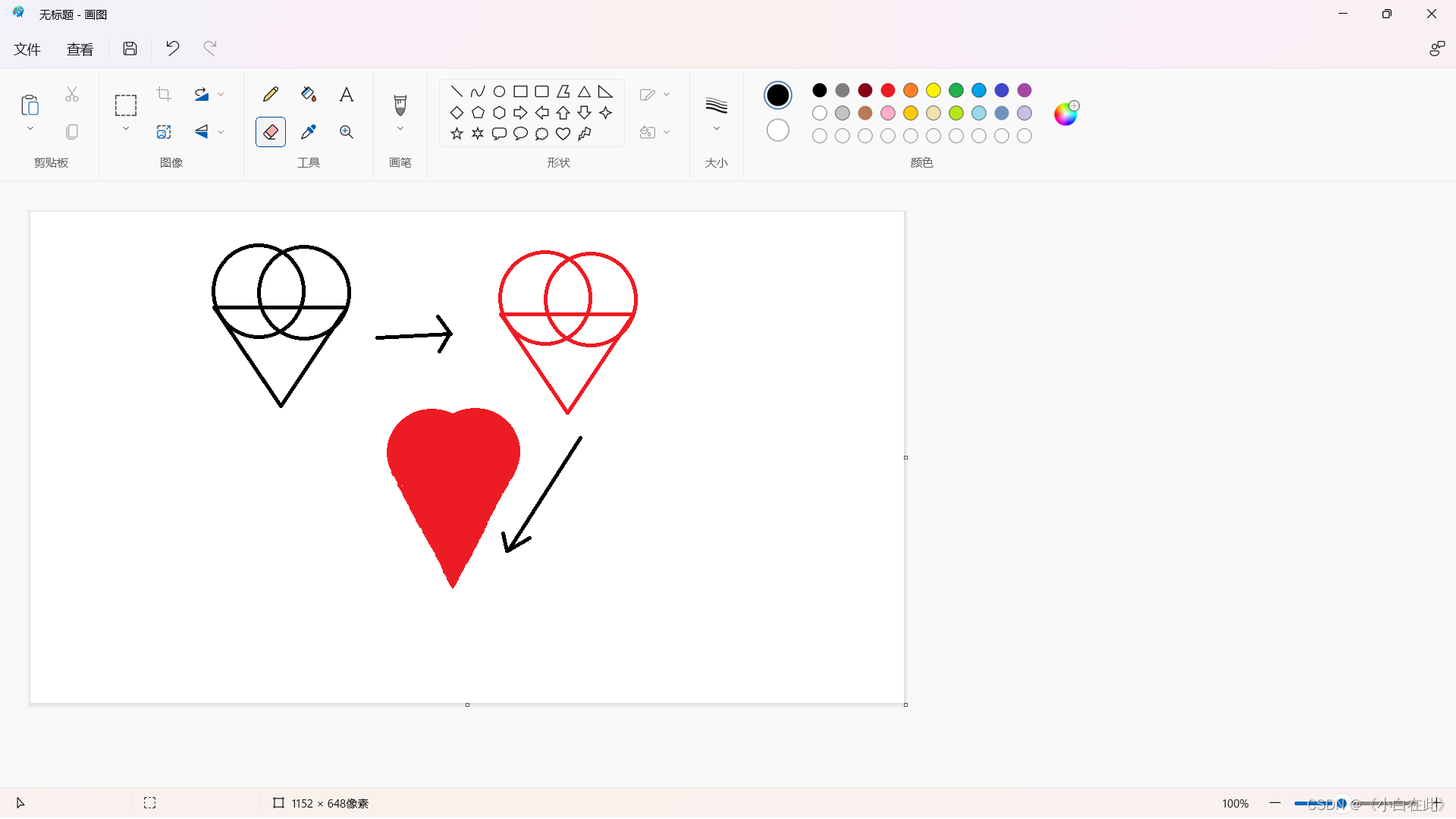
}//实现画爱心我的想法是画两个圆再用一个三角形连接起来(如下图)

注:fillpolygon()是画填充多边形,用法详见EasyX 文档 - fillpolygon
void click():
void click(MOUSEMSG m){
if (m.x >= 0 && m.x <= 160 && m.y >= 0 && m.y <= 53) {
if (m.uMsg == WM_LBUTTONUP) {
setlinecolor(RED);//将画笔颜色调为红色
}
}
if (m.x >= 161 && m.x <= 430 && m.y >= 0 && m.y <= 53) {
if (m.uMsg == WM_LBUTTONUP) {
setlinecolor(BLUE);//将画笔颜色调为蓝色
}
}
if (m.x > 430 && m.x <= 640 && m.y>=0 && m.y <= 53) {
if (m.uMsg == WM_LBUTTONUP) {
setlinecolor(GREEN);//将画笔颜色调为绿色
}
}
if (m.x >= 600 && m.x <= 640 && m.y > 53 && m.y <= 480) {
if (m.uMsg == WM_LBUTTONUP) {
cleardevice();//清屏
setlinecolor(WHITE);将画笔颜色调为白色
buttom();//重新绘制画图界面
}
}
}//实现按钮操作可以看一下我另外一篇文章EasyX中的按钮操作(已改进)_《小白在此》的博客-CSDN博客
实在是简单
接下来是主函数
int main()
{
initgraph(640,480);
MOUSEMSG m,m1;
buttom();
while (1) {
m1 = GetMouseMsg();//点一下开始绘图
if (m1.uMsg == WM_LBUTTONDOWN) {
while (1) {
m = GetMouseMsg();
line(m.x, m.y, m.x + 1, m.y);
if (m.uMsg == WM_LBUTTONDOWN) {
break;
}//左键按下时
if (m.uMsg == WM_RBUTTONDOWN) {
love(m);
}//右键按下时
click(m);
}
}
}
_getch();
closegraph();
return 0;
}
看注释就好了,简单
bye!






















 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








