目录
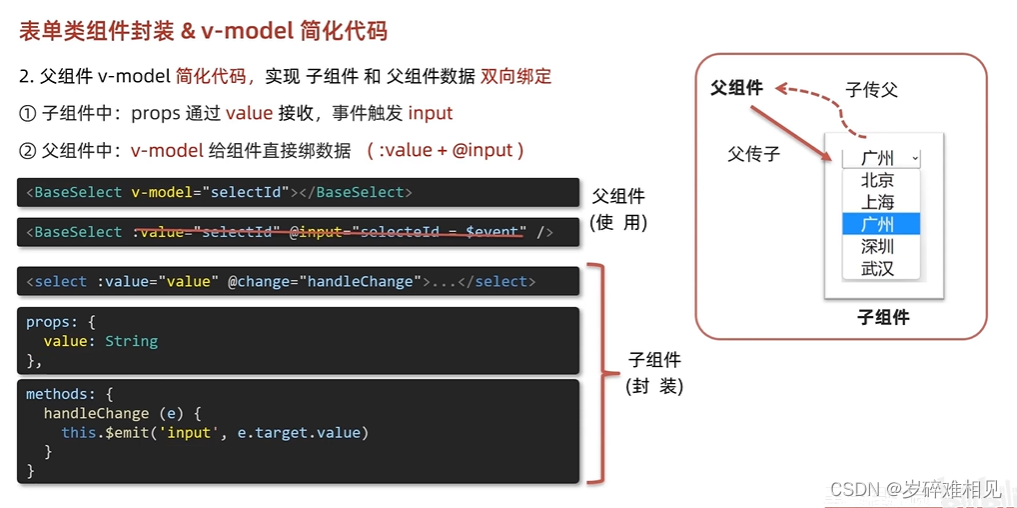
编辑 2.父组件v-model简化代码,实现子组件和父组件数据双向绑定
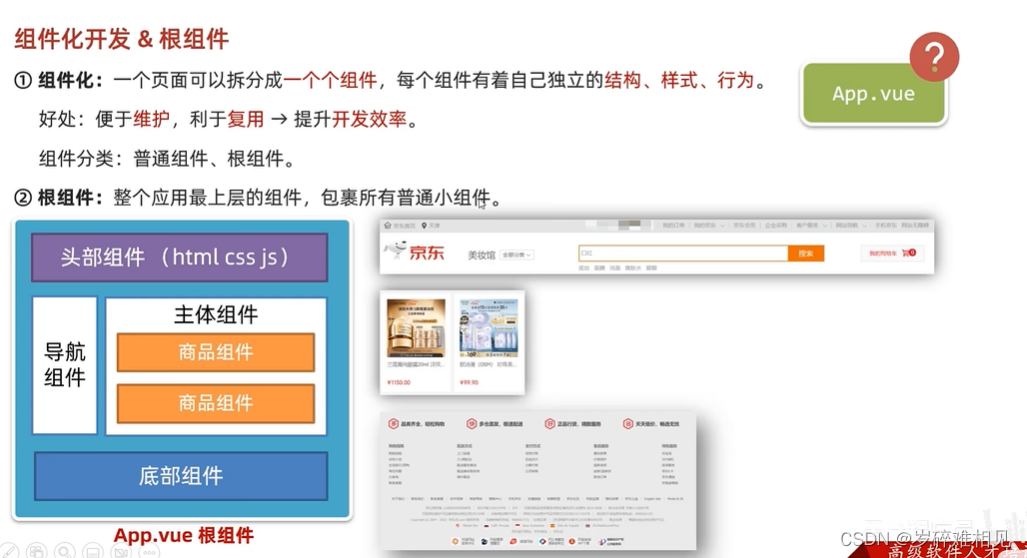
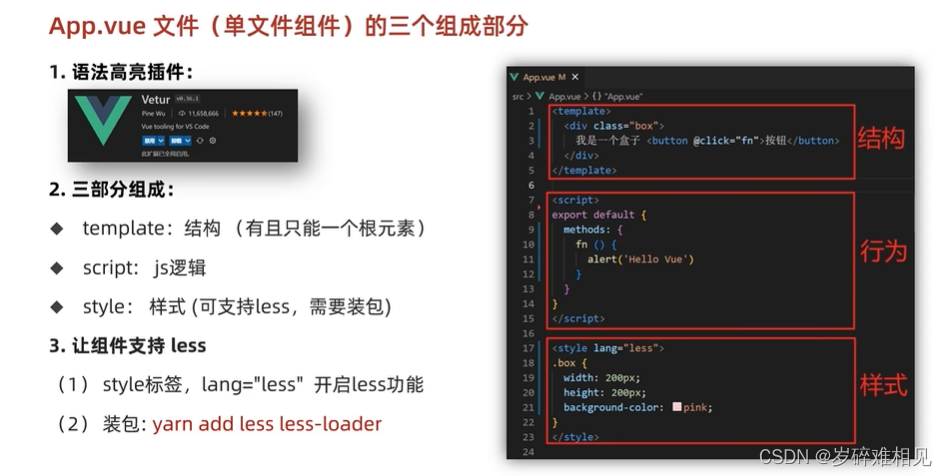
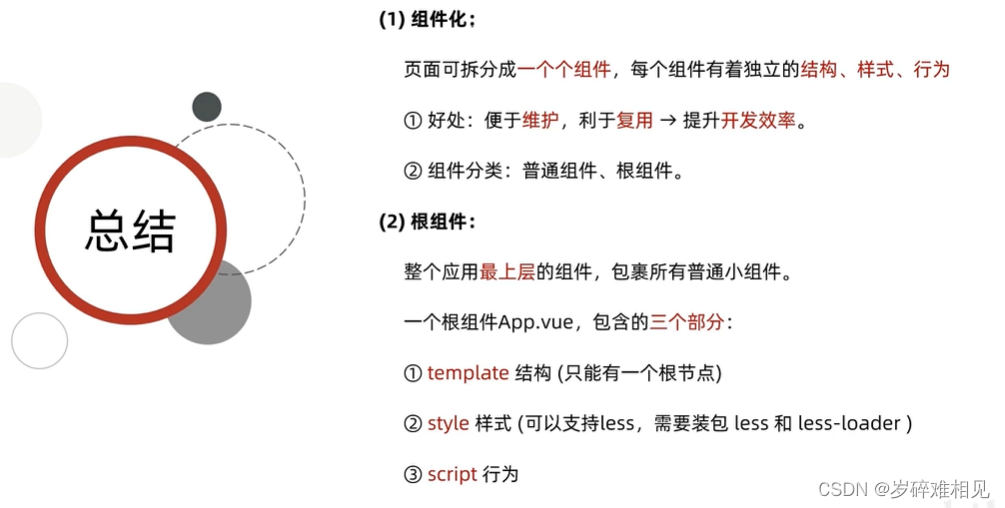
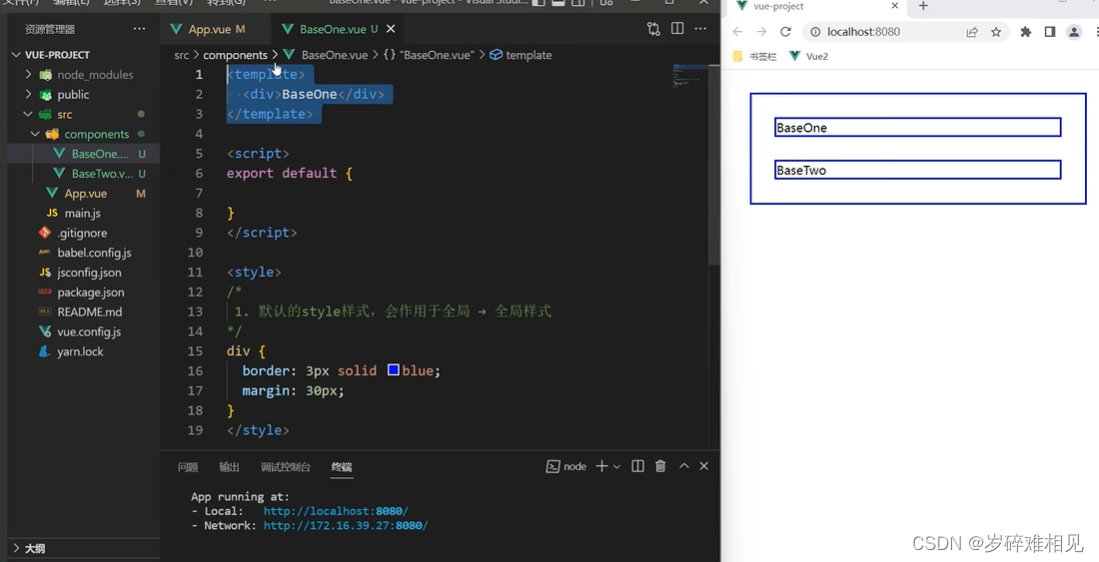
1.组件化开发&根组件




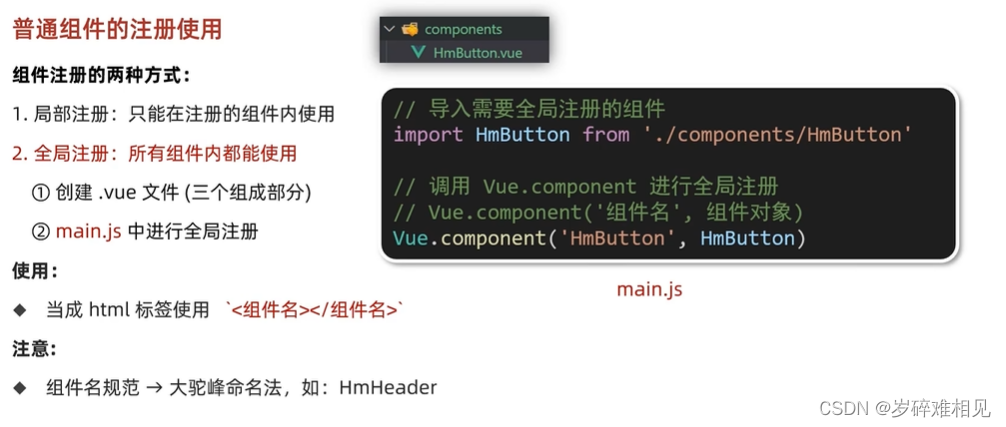
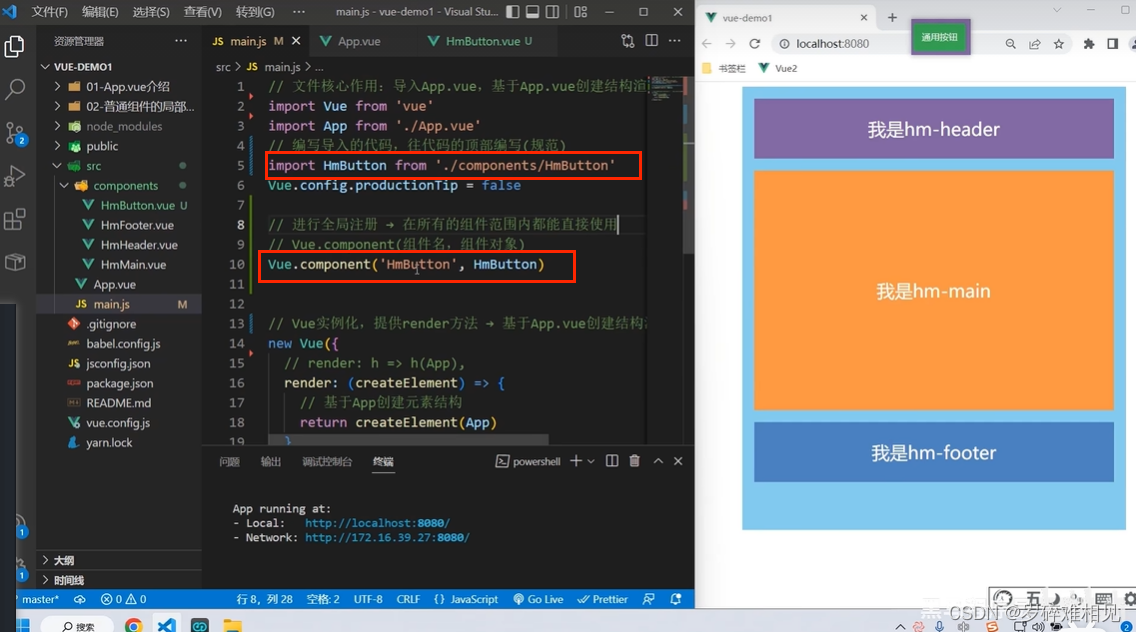
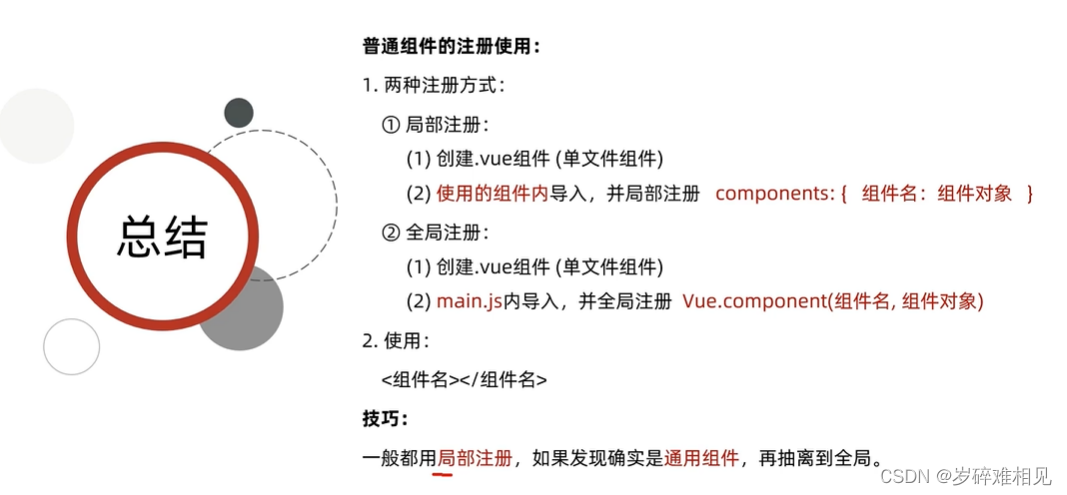
2.全局组件注册




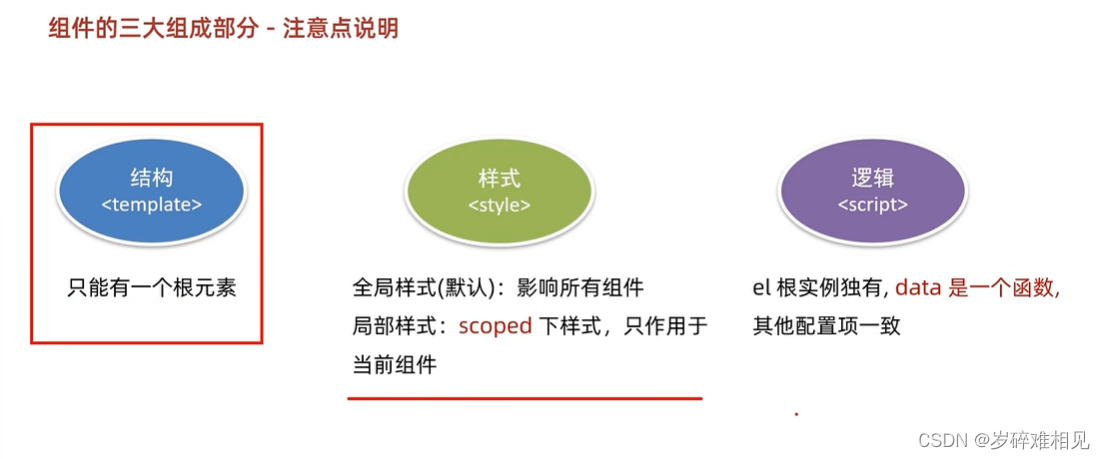
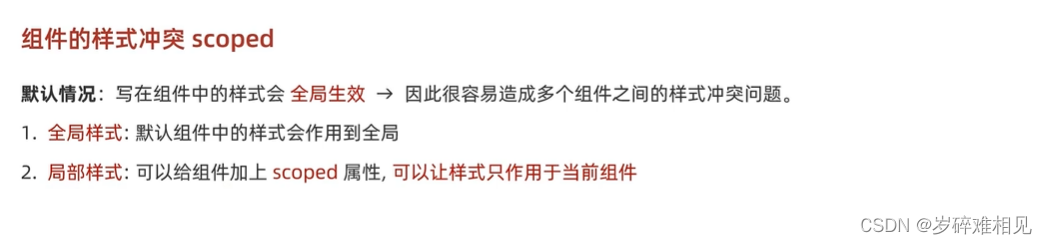
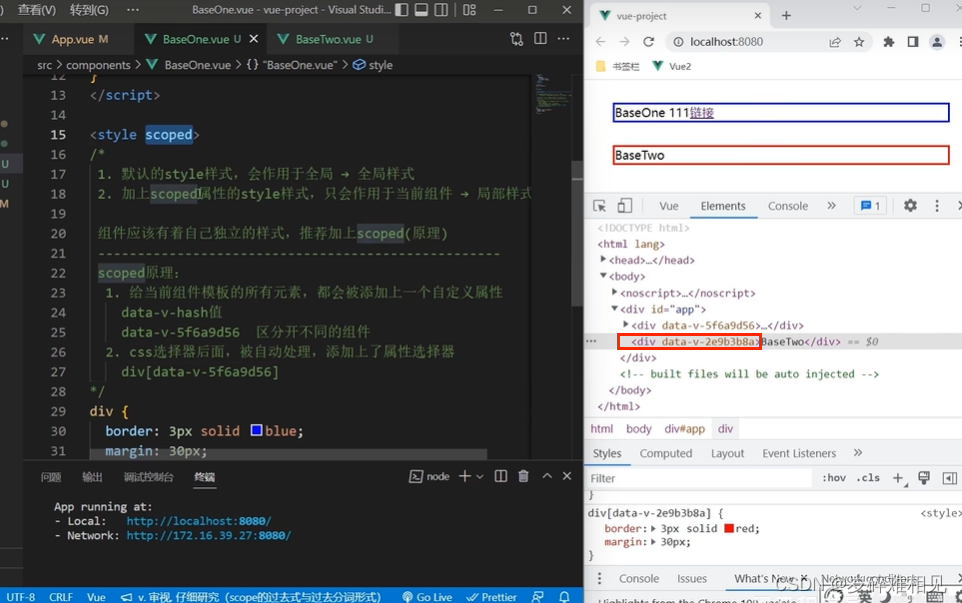
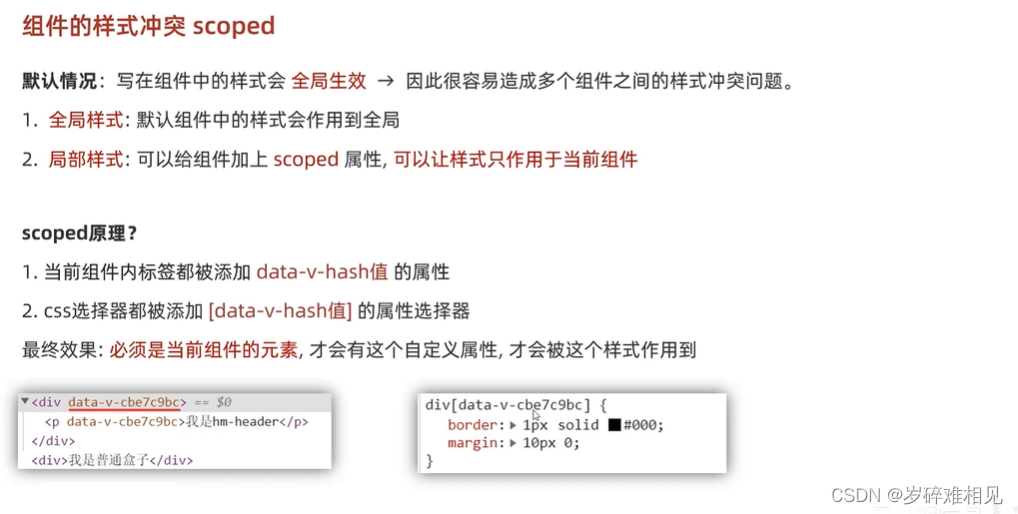
3.scoped样式冲突





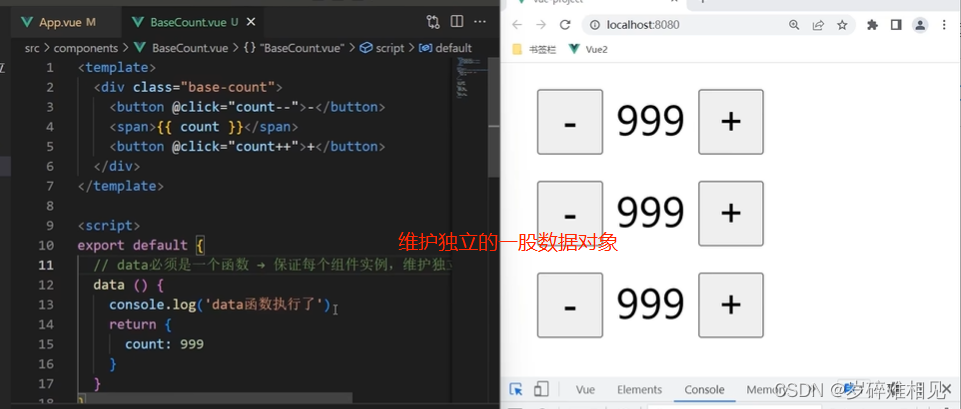
4.data是一个函数

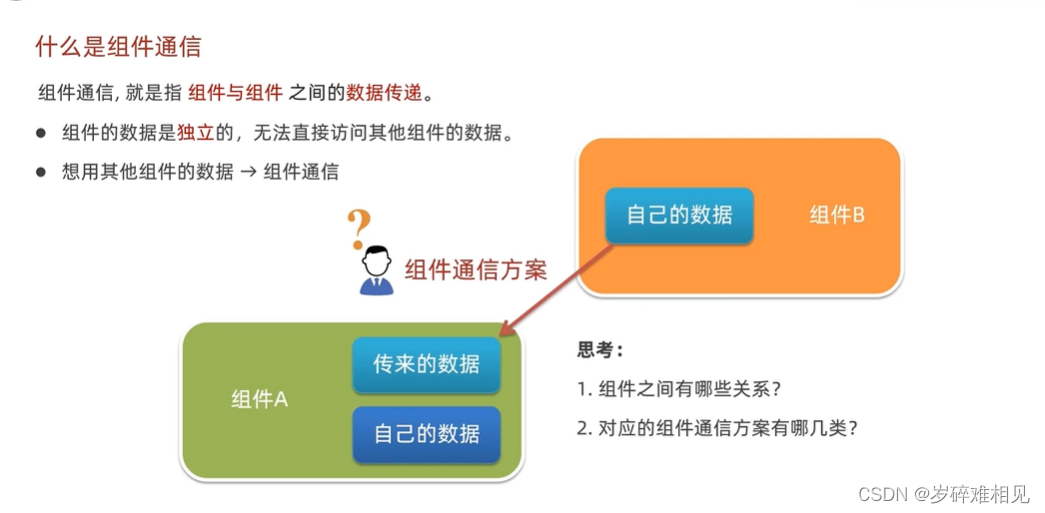
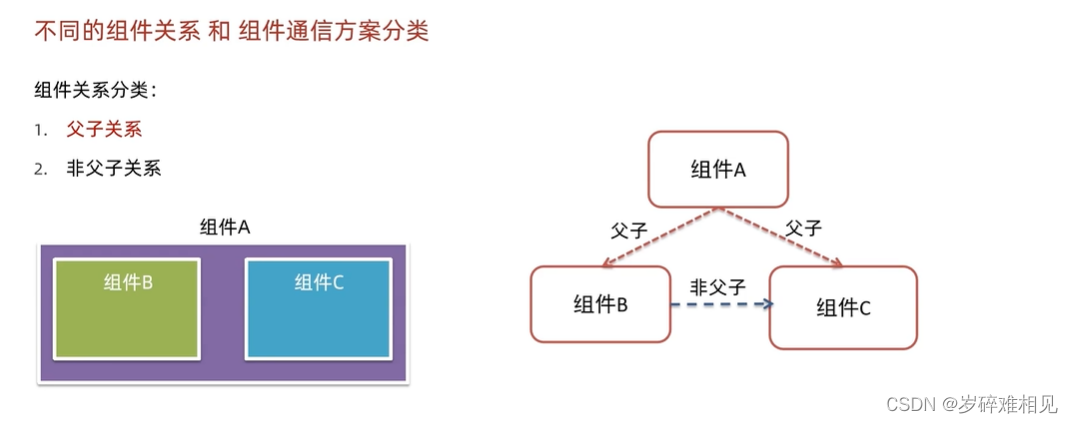
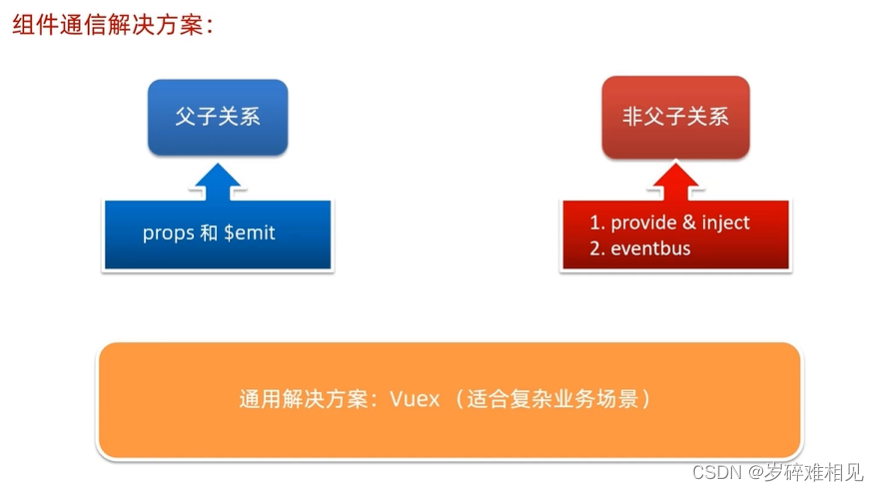
 5.组件通信
5.组件通信



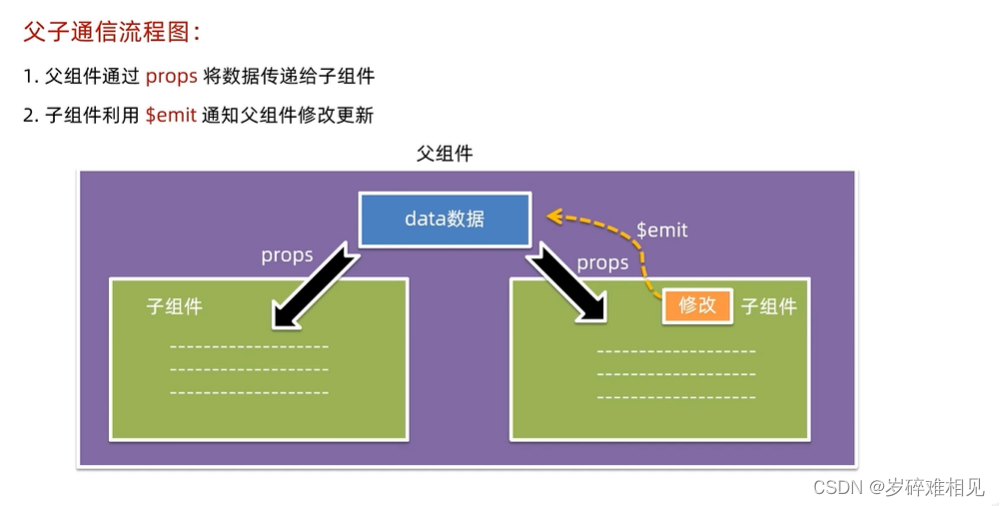
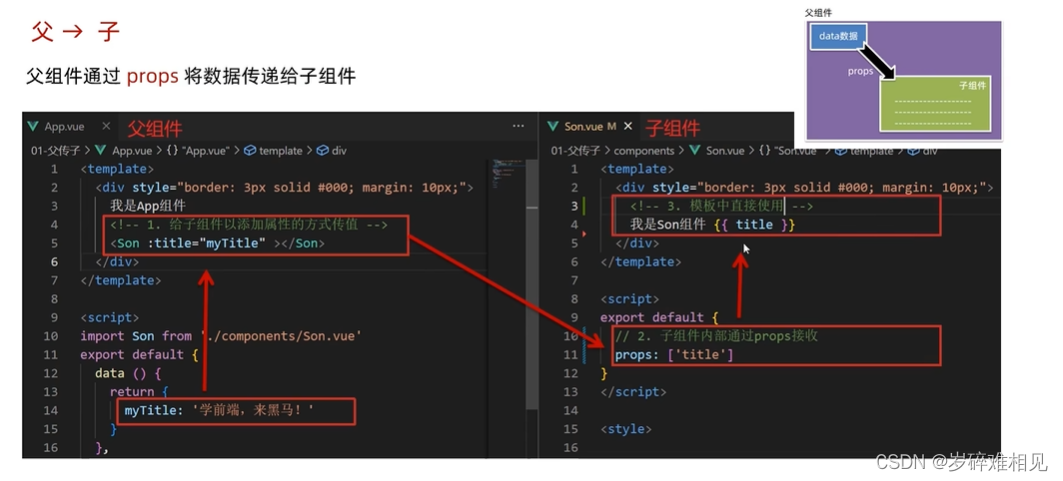
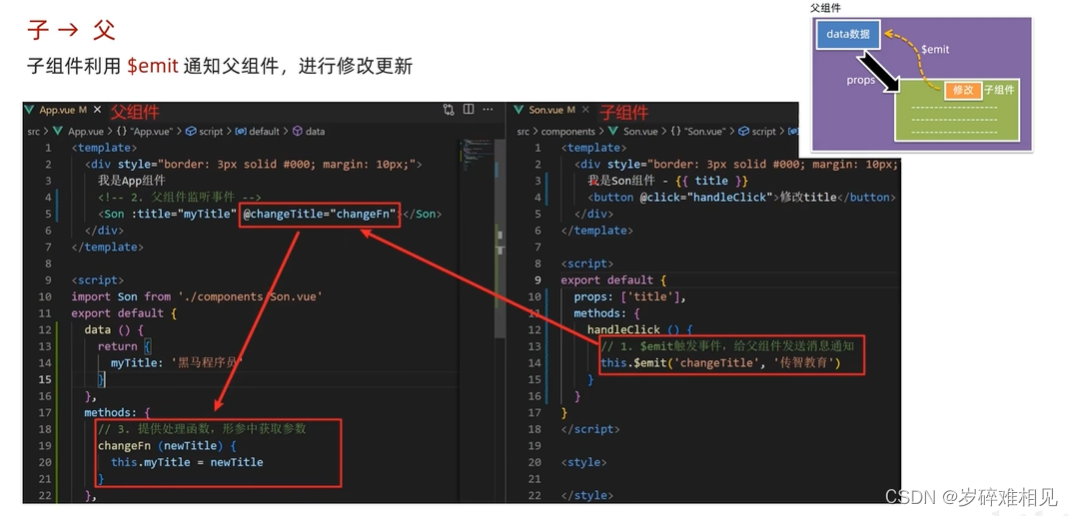
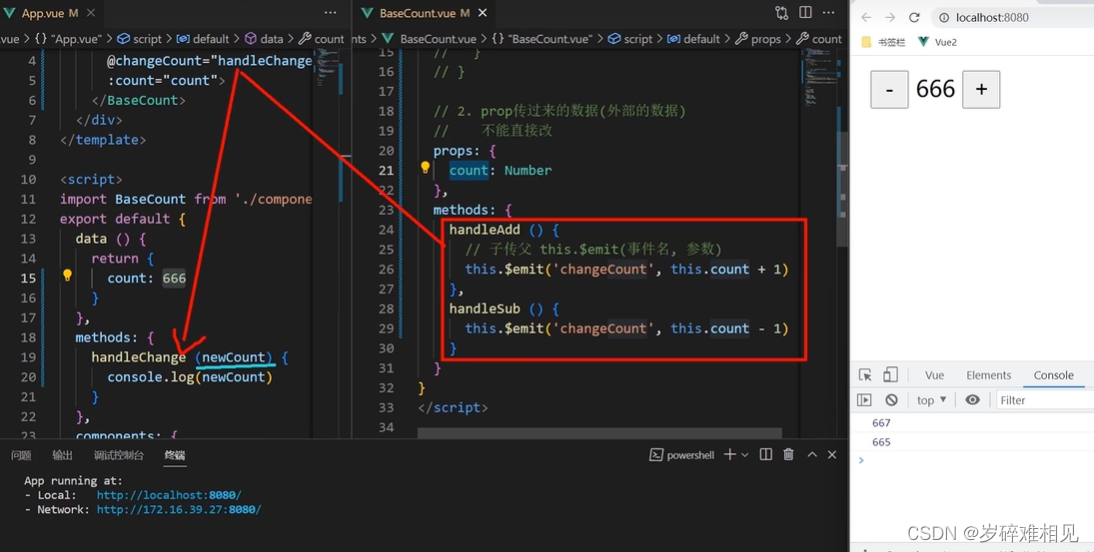
5.1父子通信




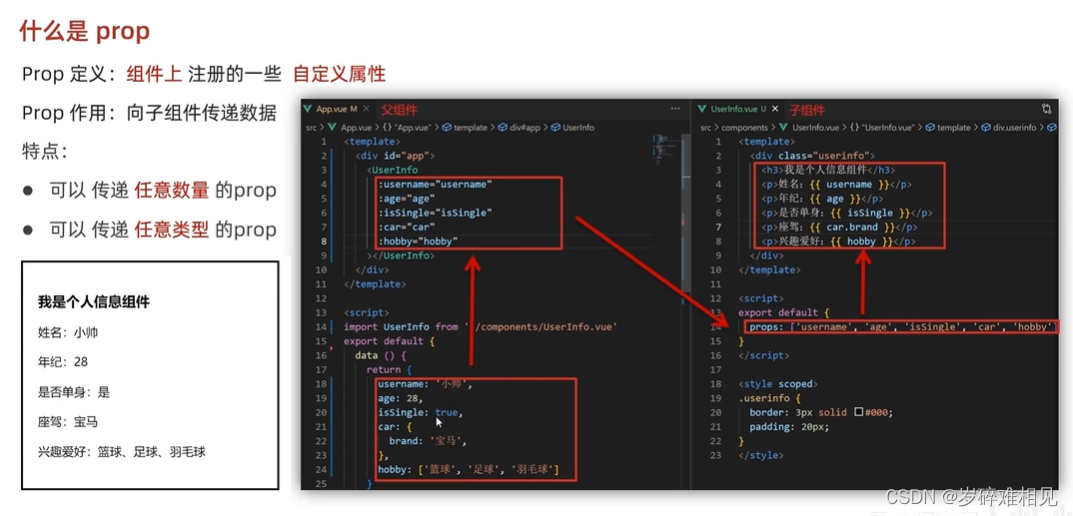
5.2什么是prop

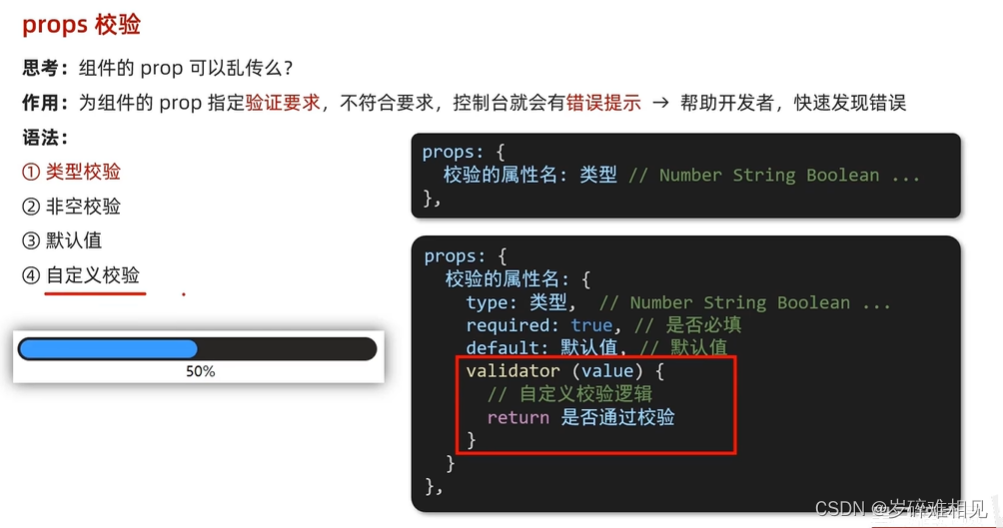
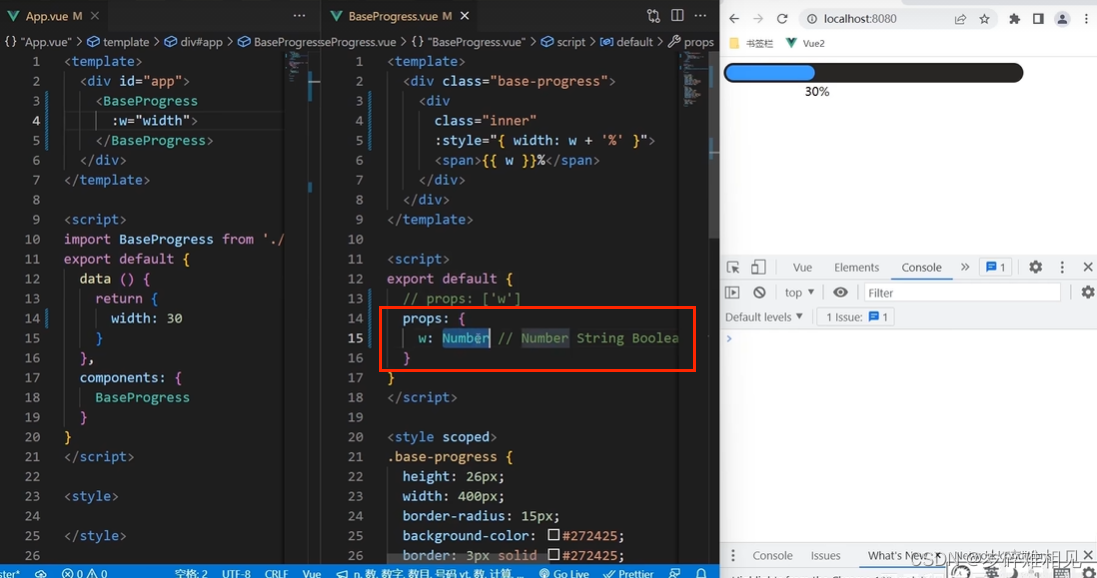
5.3props校验

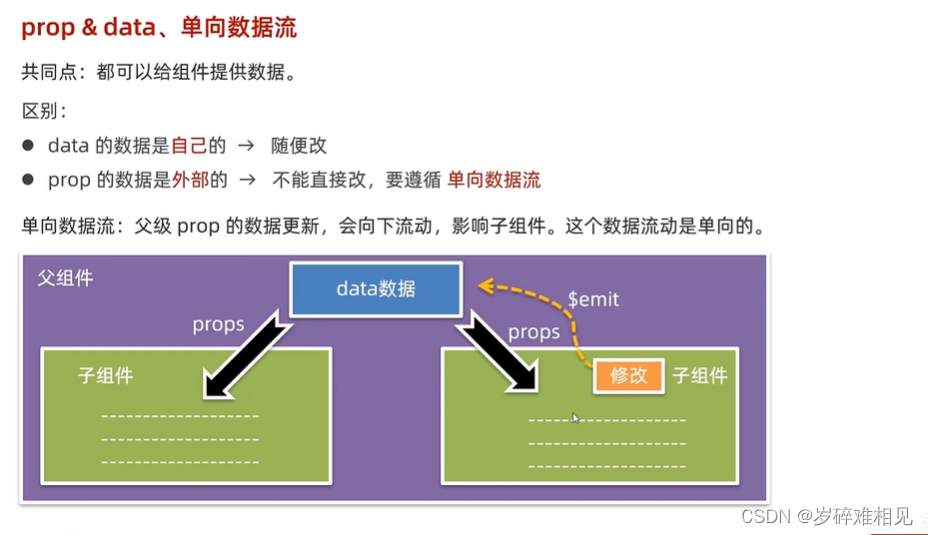
 5.4 prop&data、单向数据流
5.4 prop&data、单向数据流

 6.小黑记事本
6.小黑记事本
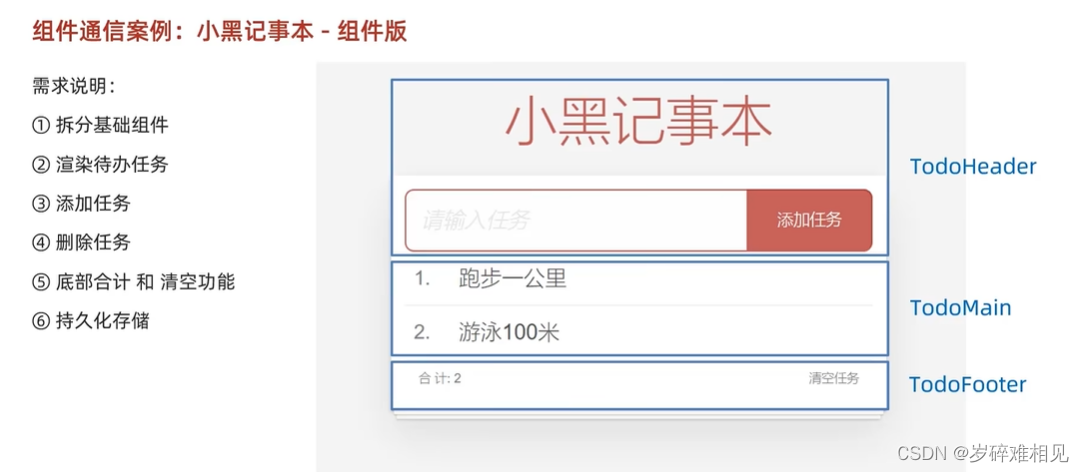
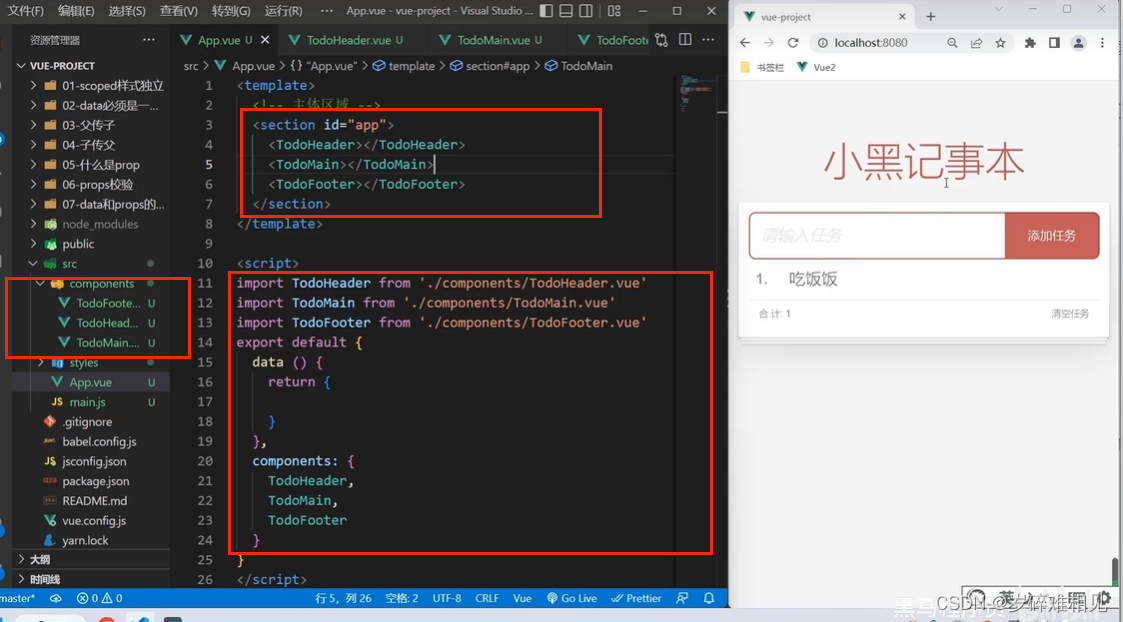
6.1通信案例:小黑记事本-组件版

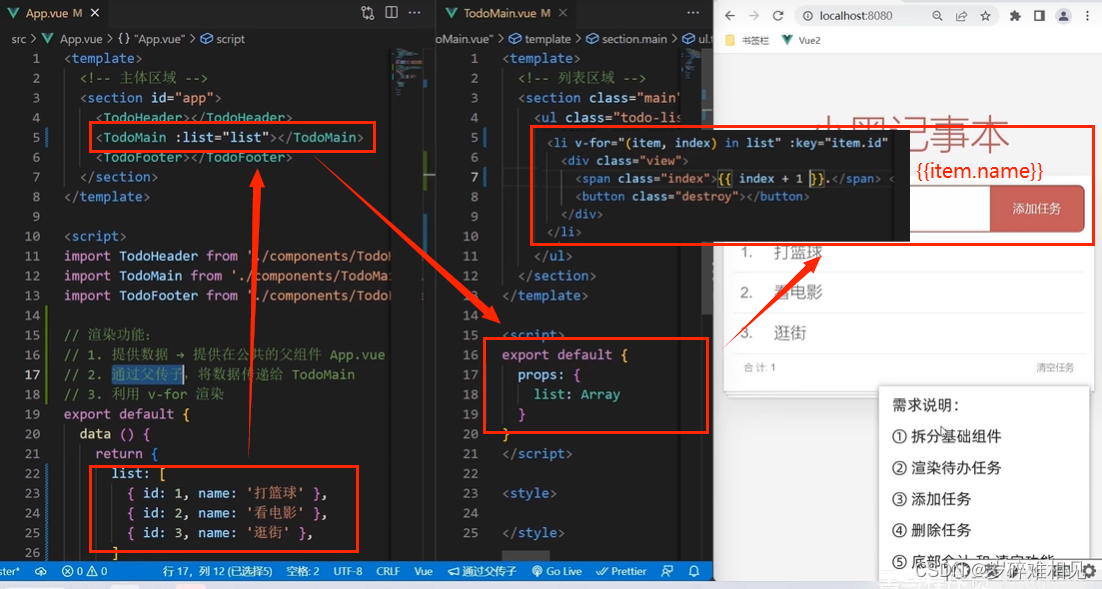
 6.2通信案例:小黑记事本-渲染
6.2通信案例:小黑记事本-渲染
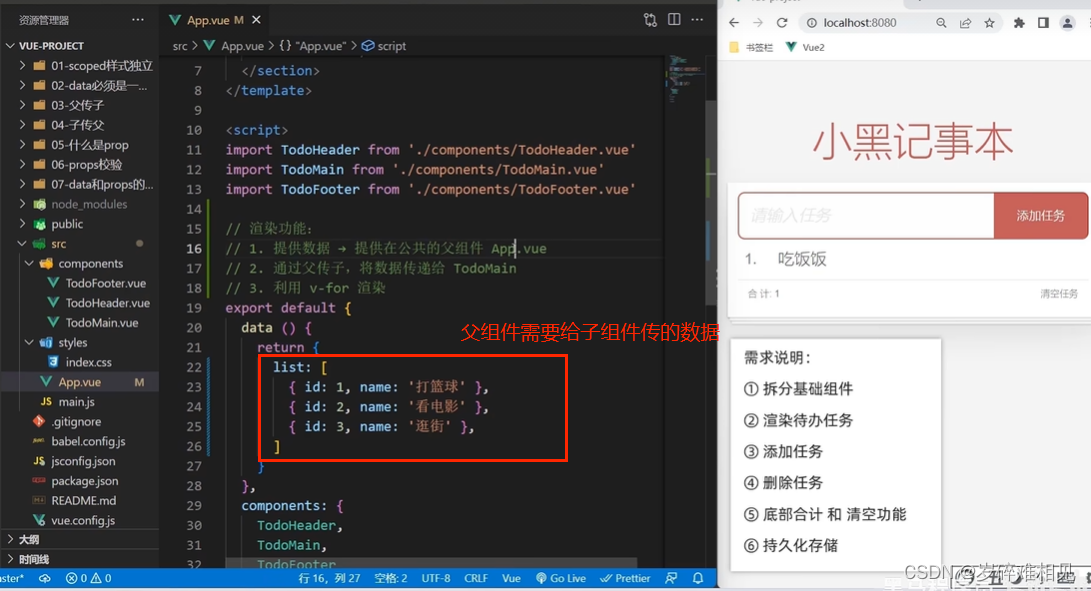
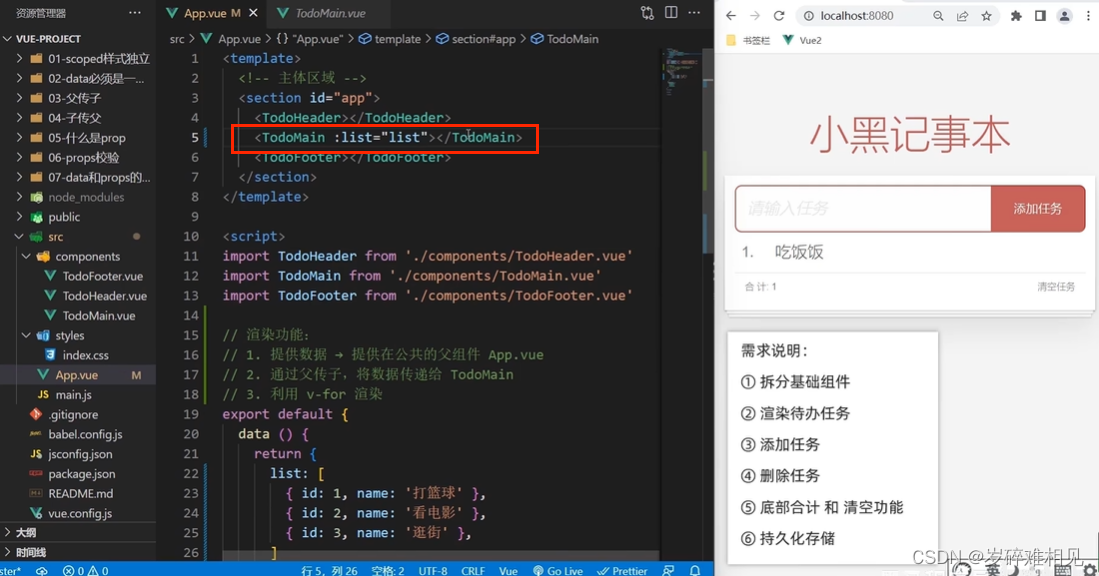
渲染功能:
1.提供数据→提供在公共的父组件App.Vue
2.通过父传子,将数据传递给TodoMain
3.利用v-for渲染

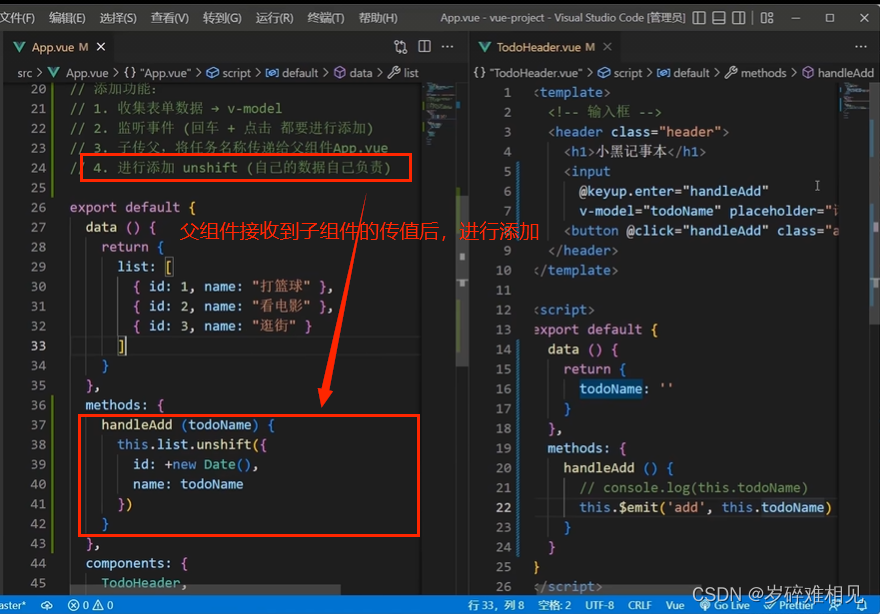
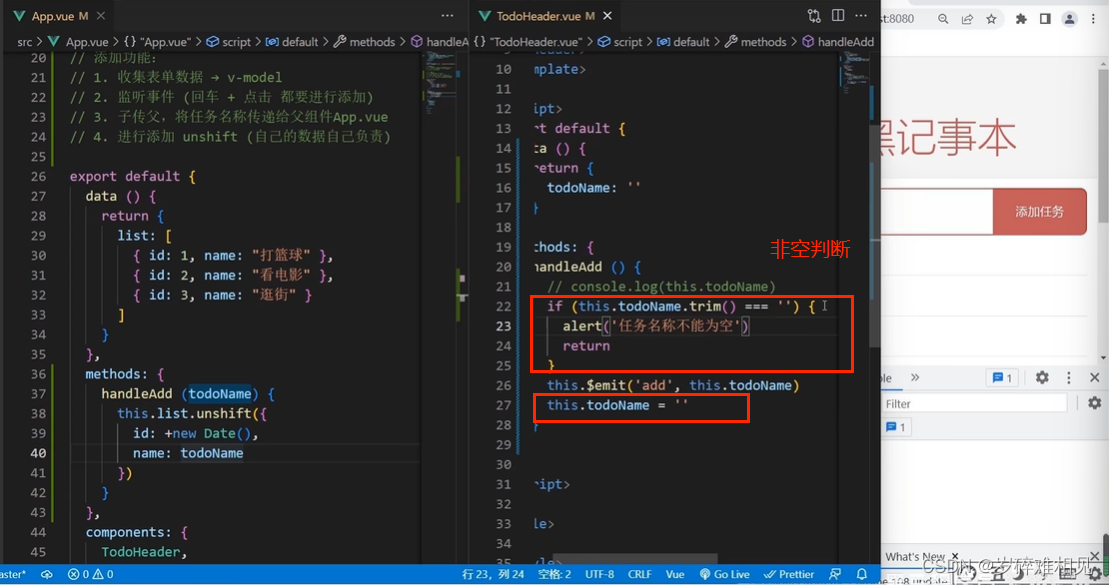
6.3通信案例:小黑记事本-添加
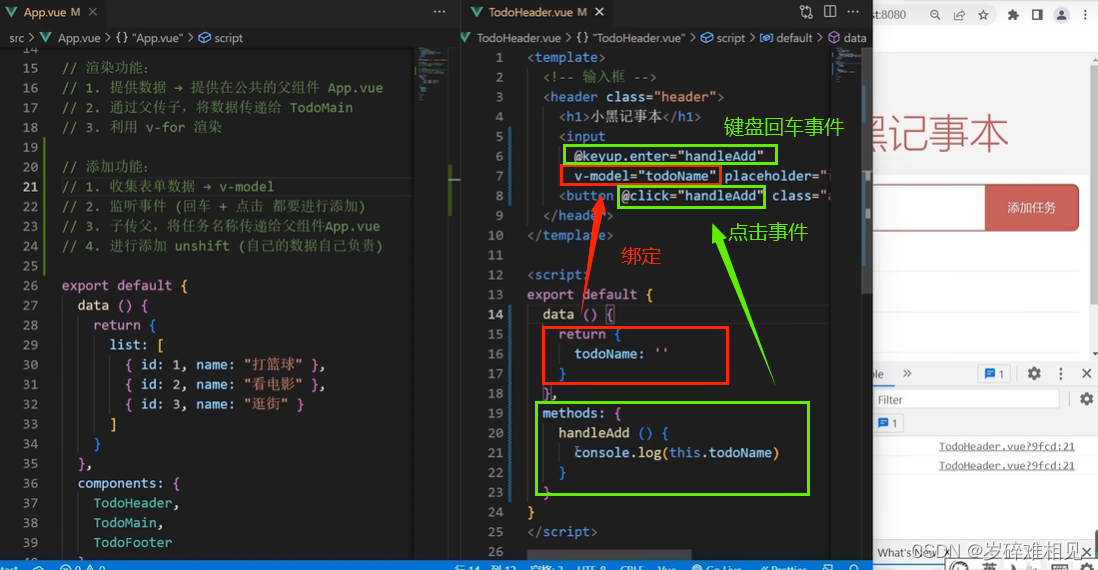
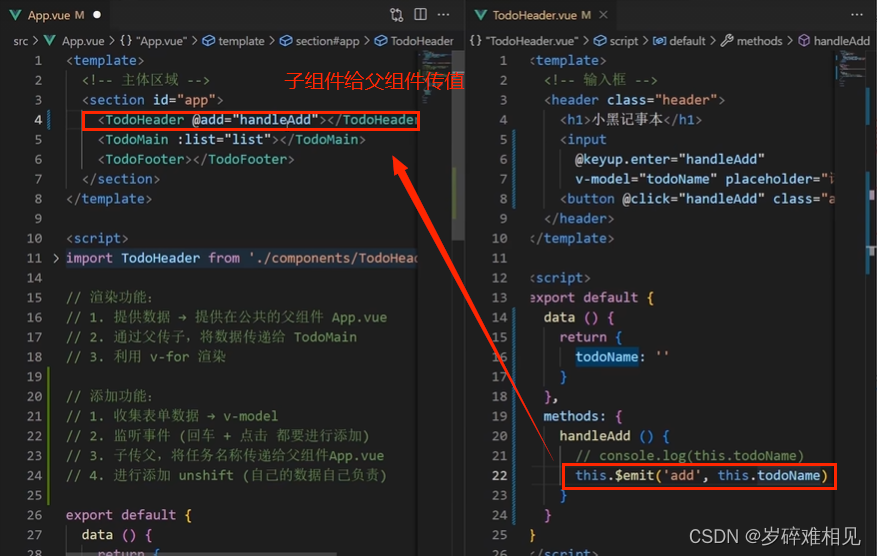
添加功能:
1,收集表单数据→v-model
2,监听事件(回车+点击都要进行添加)
3,子传父,将任务名称传递给父组件App.vue
4,进行添加unshift(自己的数据自己负责)




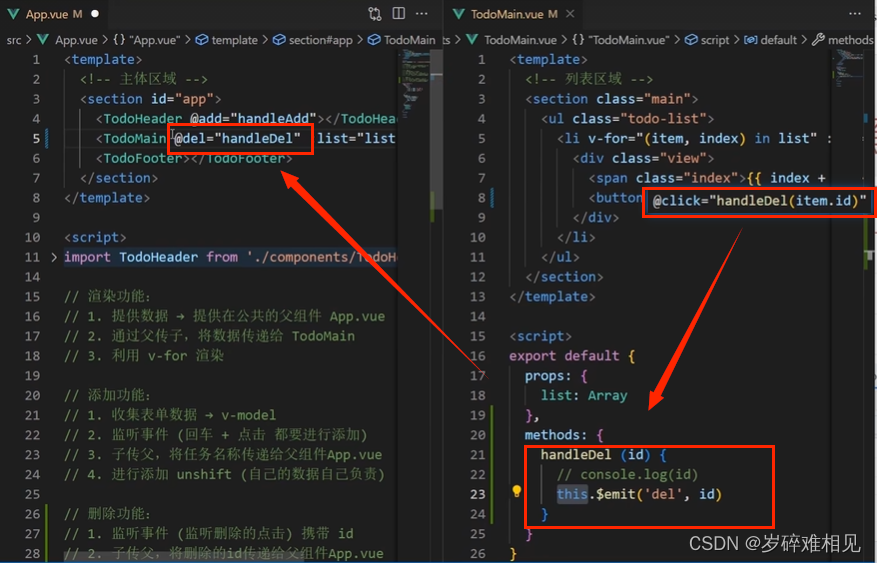
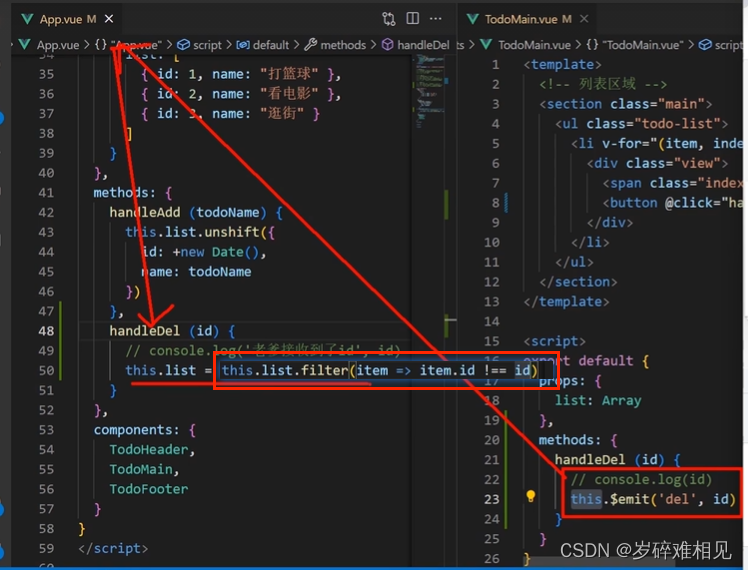
6.4通信案例:小黑记事本-删除
1,监听事件(监听删除的点击)携带id
2,子传父,将删除的id传避铃父组件App,vue
3,进行别除filter(自己的数据自己负责)


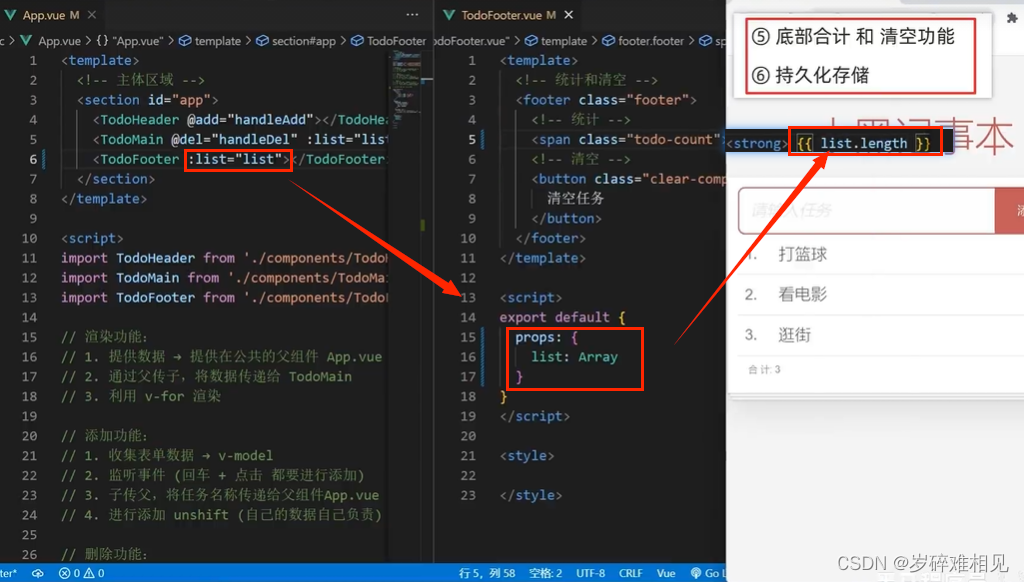
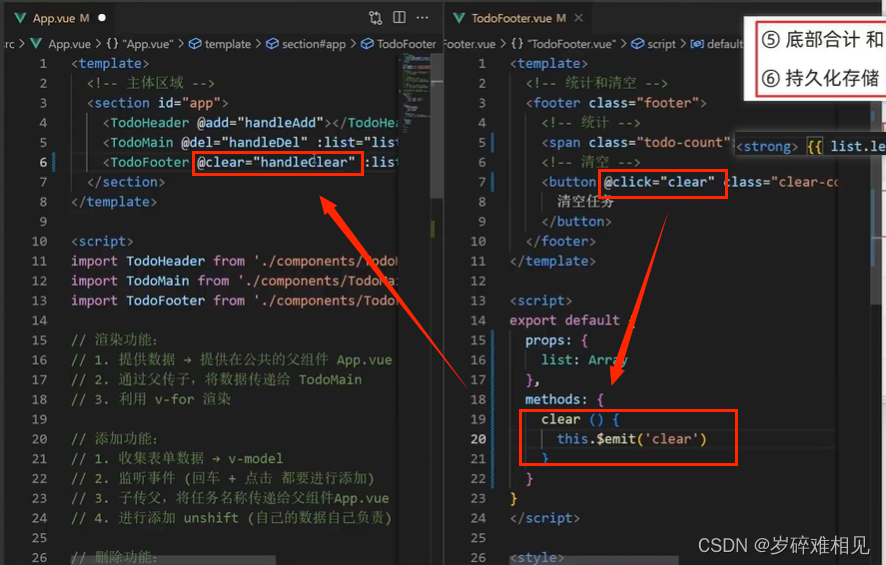
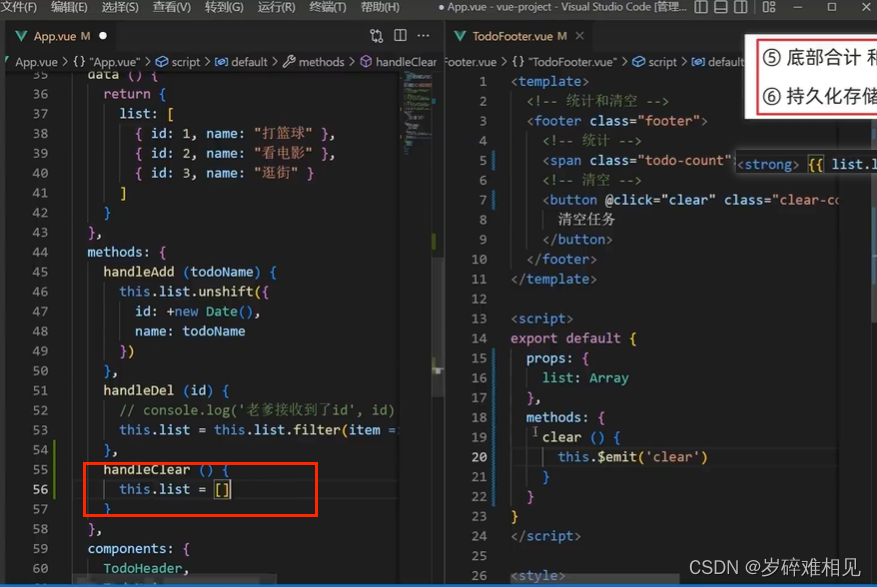
6.5通信案例:小黑记事本-底部合计 &&清空
底部合计:父传子 传list - 渲染

清空功能:子传父 通知到父组件 - 父组件进行清空操作


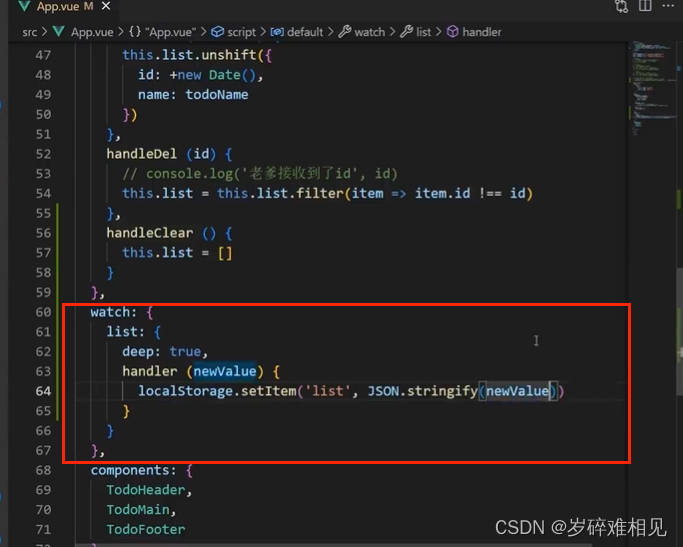
6.5通信案例:小黑记事本-持久化存储
watch深度监视list的变化-往本地存储-一进入页面优先读取本地



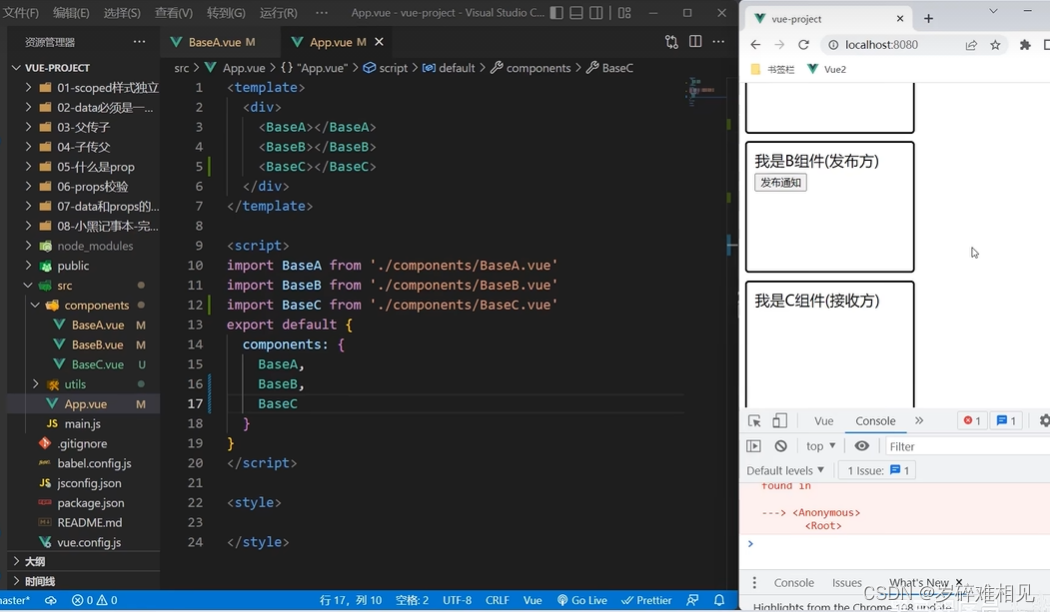
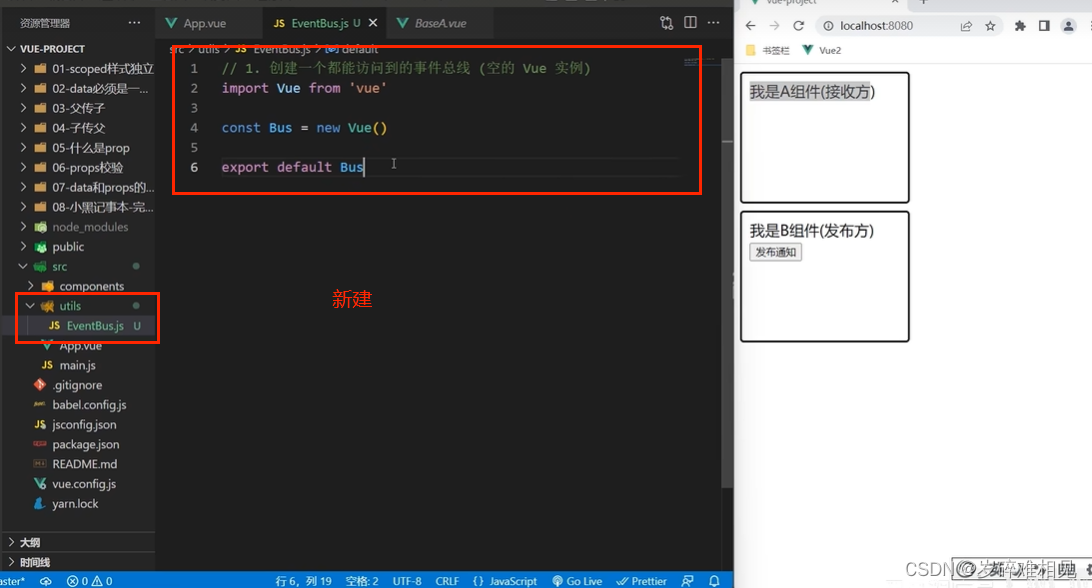
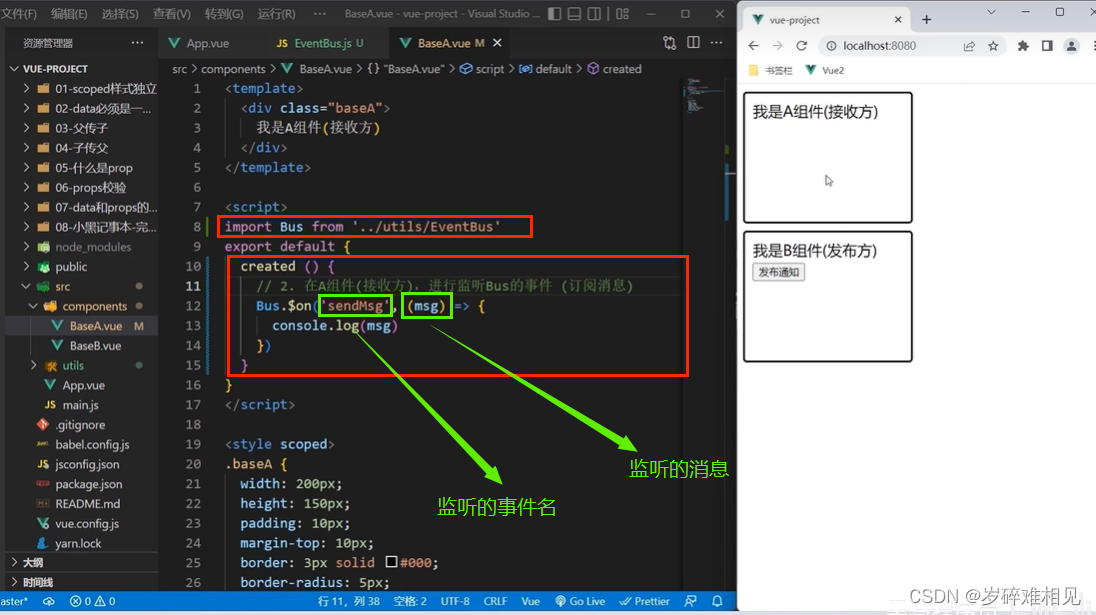
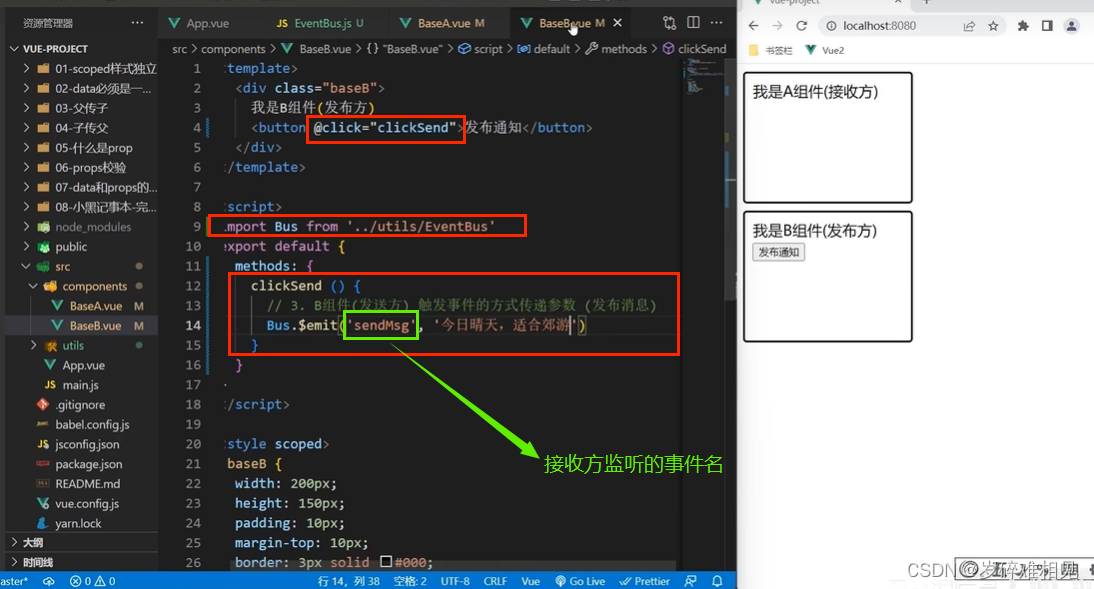
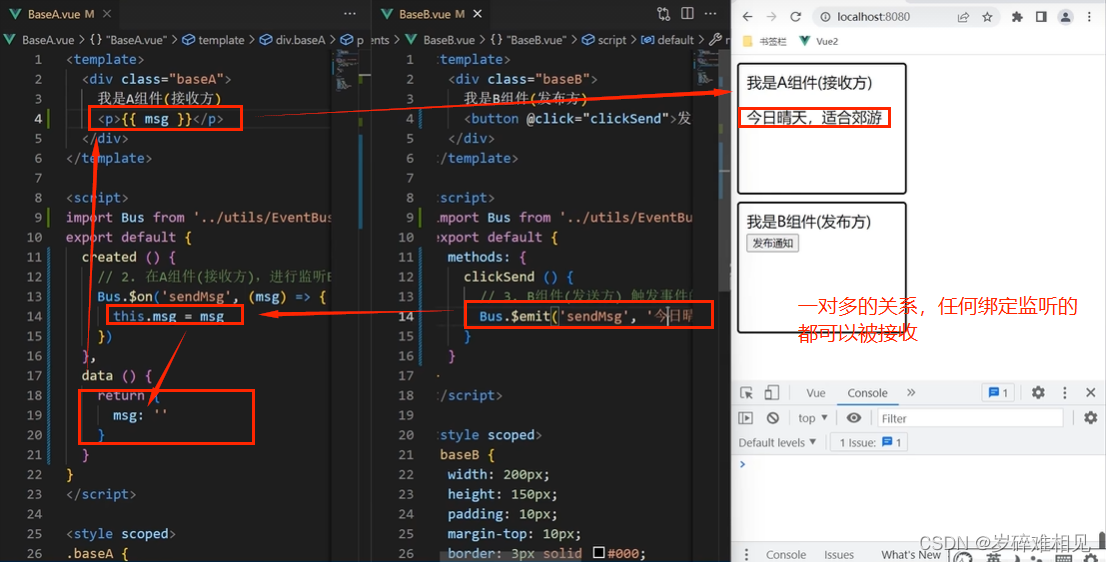
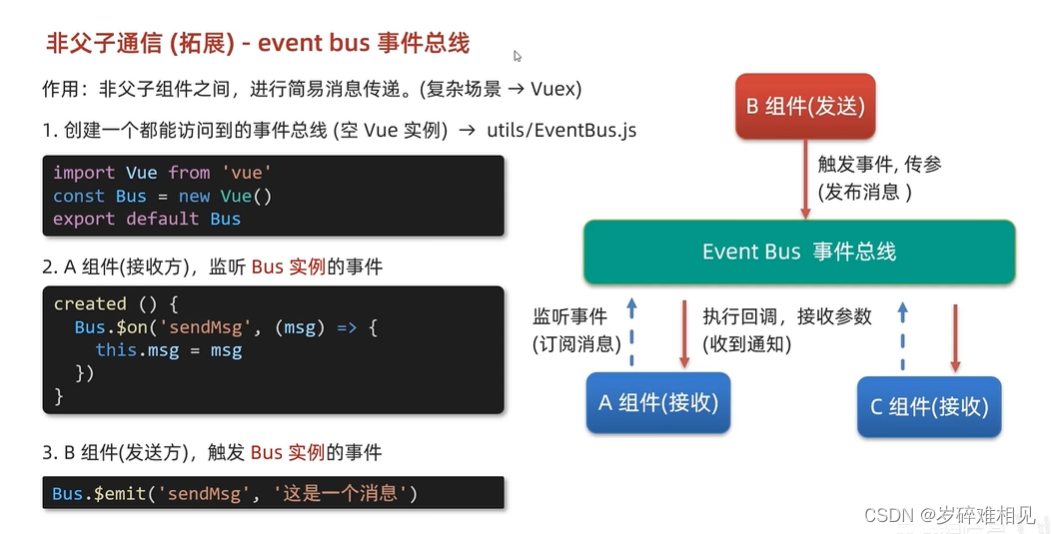
7.非父子通信
7.1event bus 事件总线







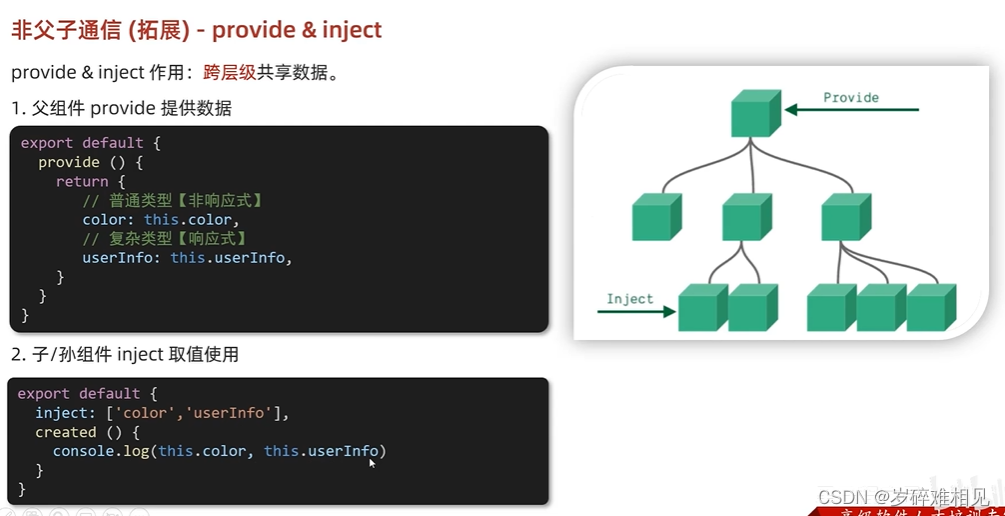
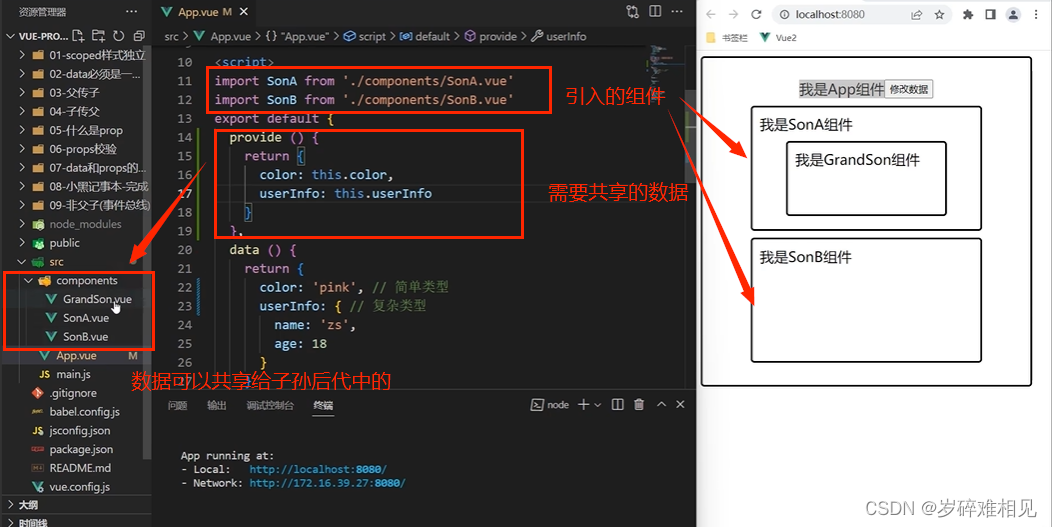
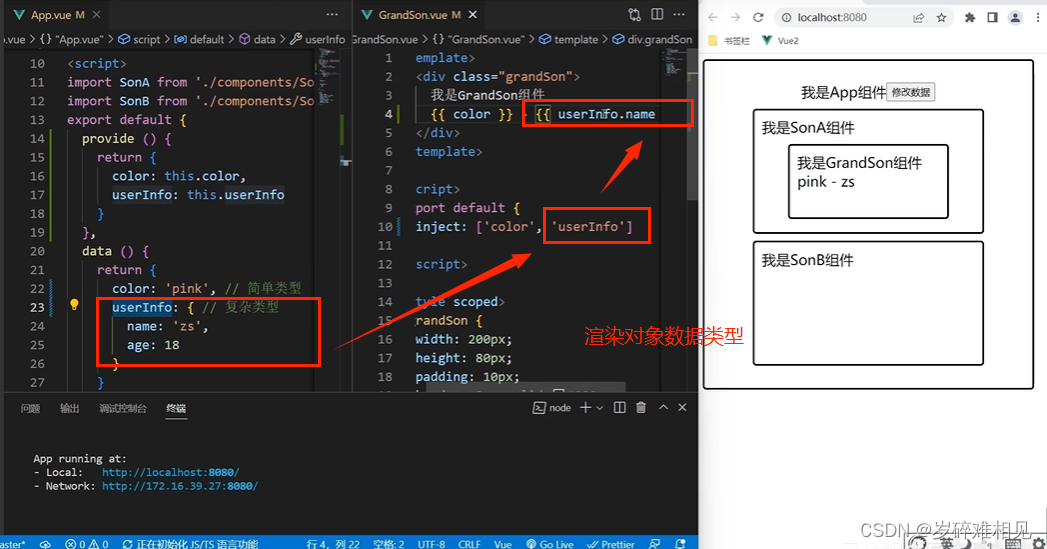
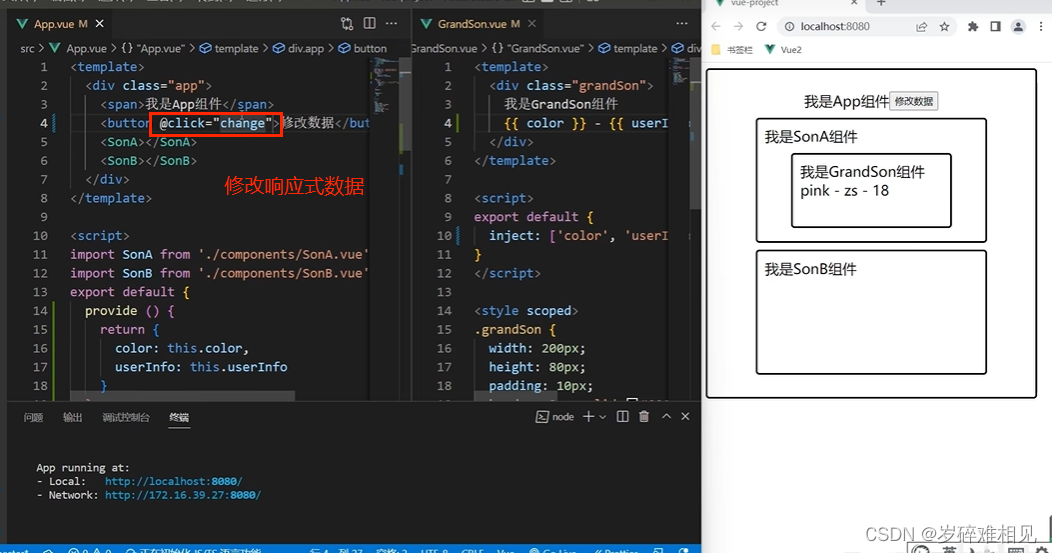
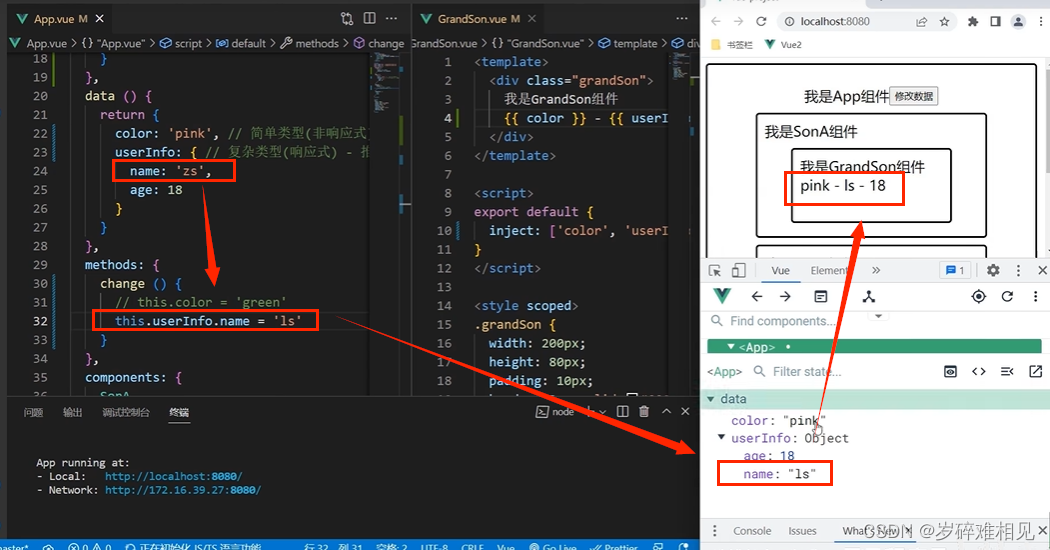
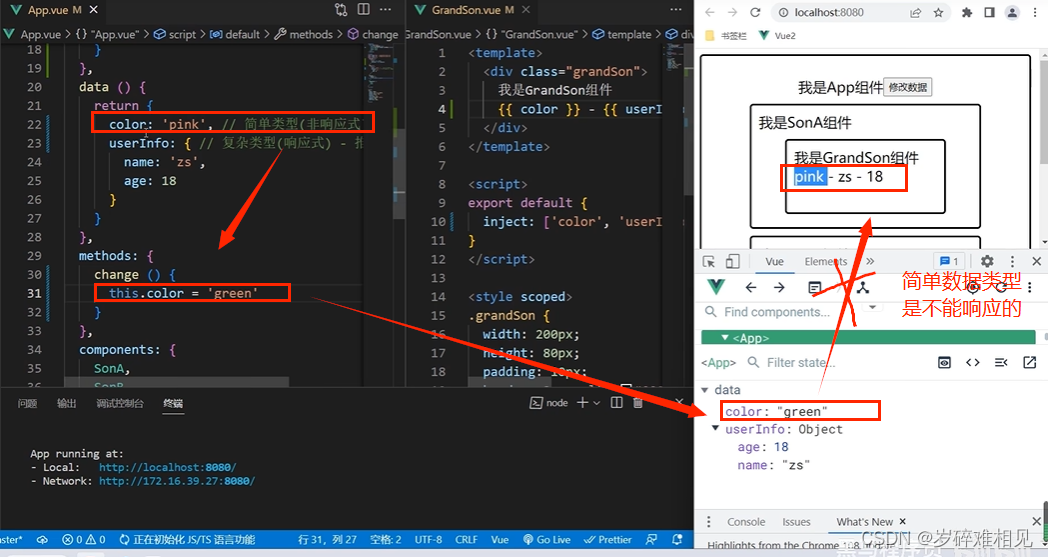
7.2 非父子通信(拓展)-provide&inject



点击修改响应式数据



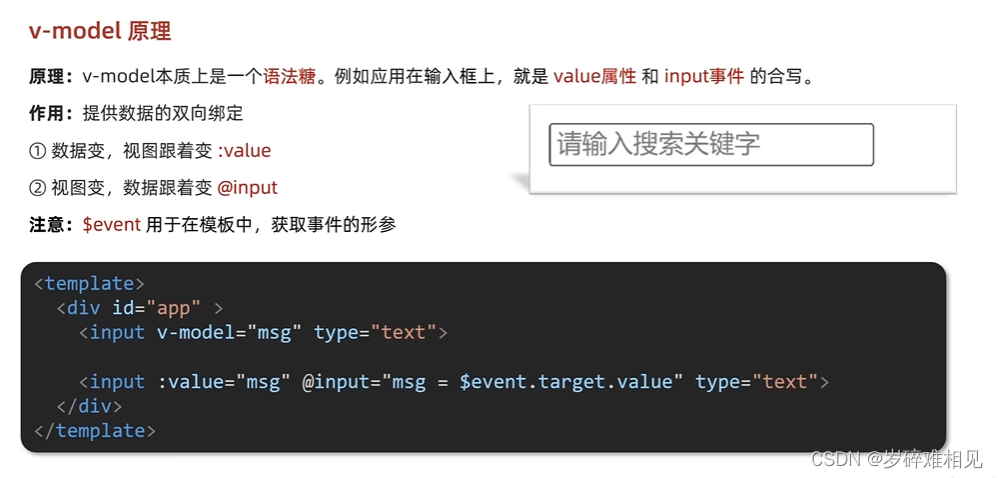
8.v-model原理

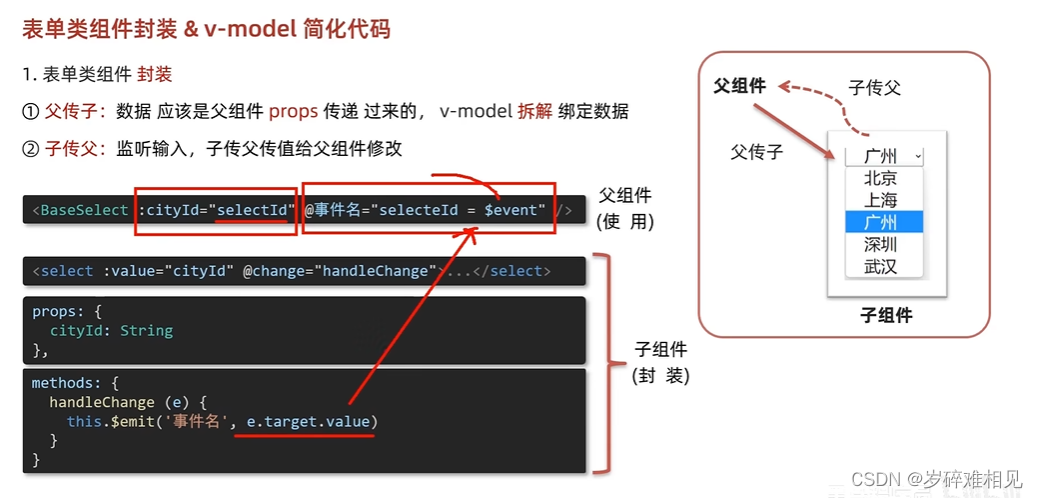
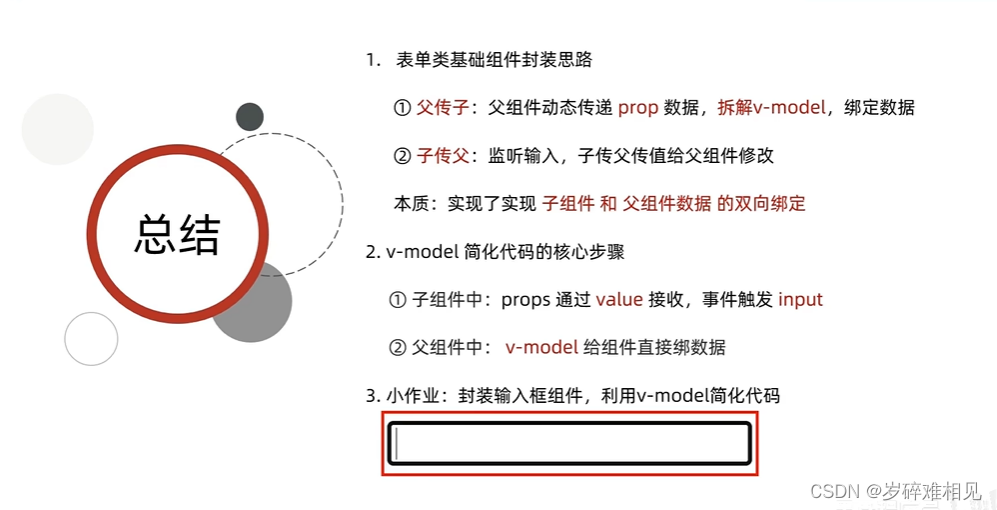
8.1表单类组件封装&v-model简化代码
1.表单类组件封装


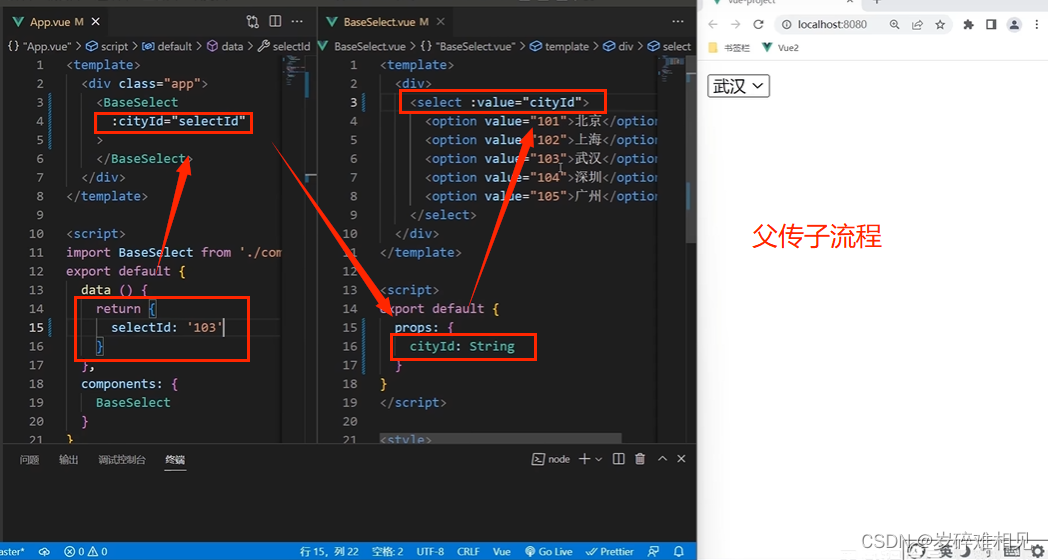
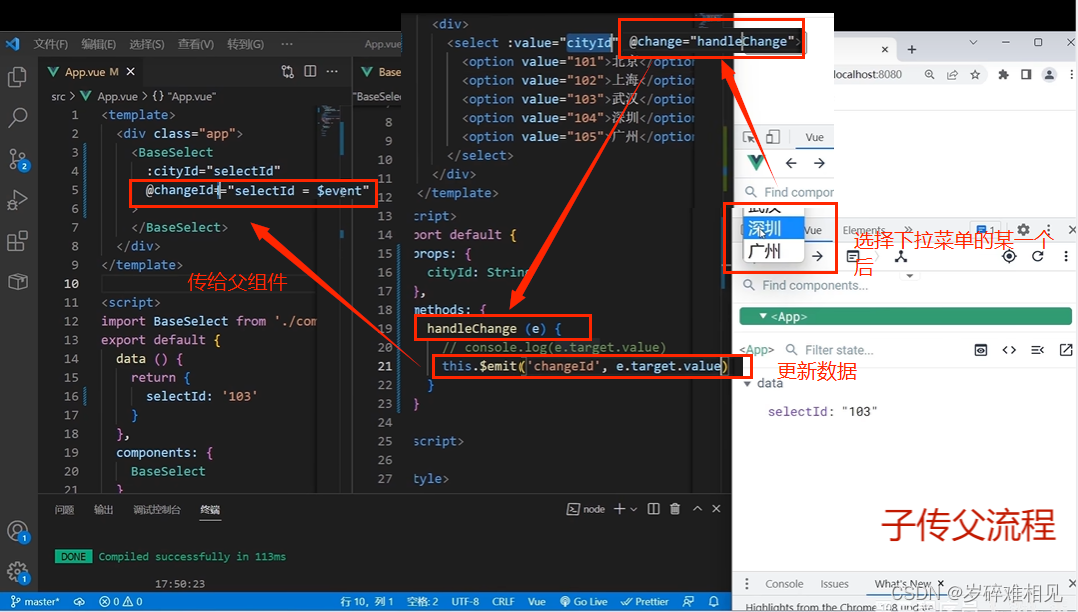
 2.父组件v-model简化代码,实现子组件和父组件数据双向绑定
2.父组件v-model简化代码,实现子组件和父组件数据双向绑定


9.修饰符.sync

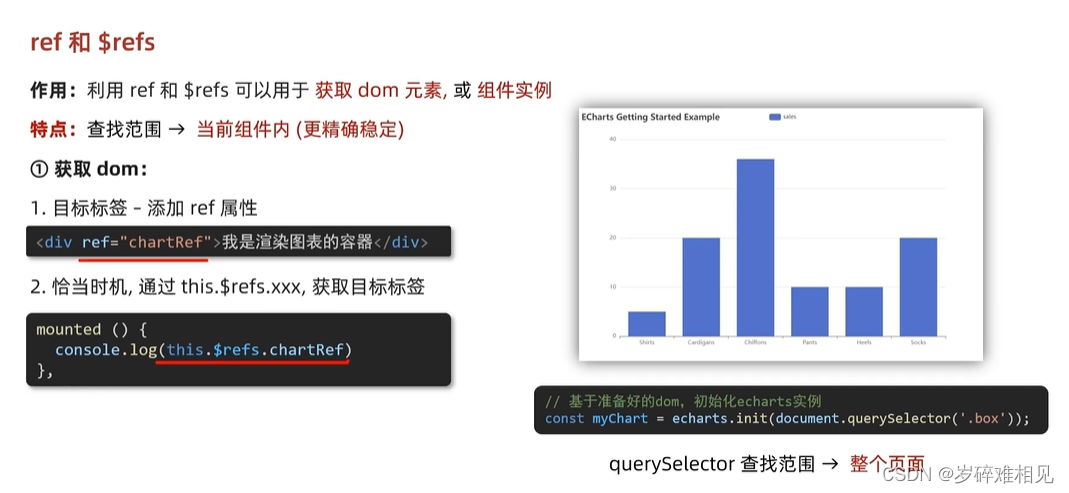
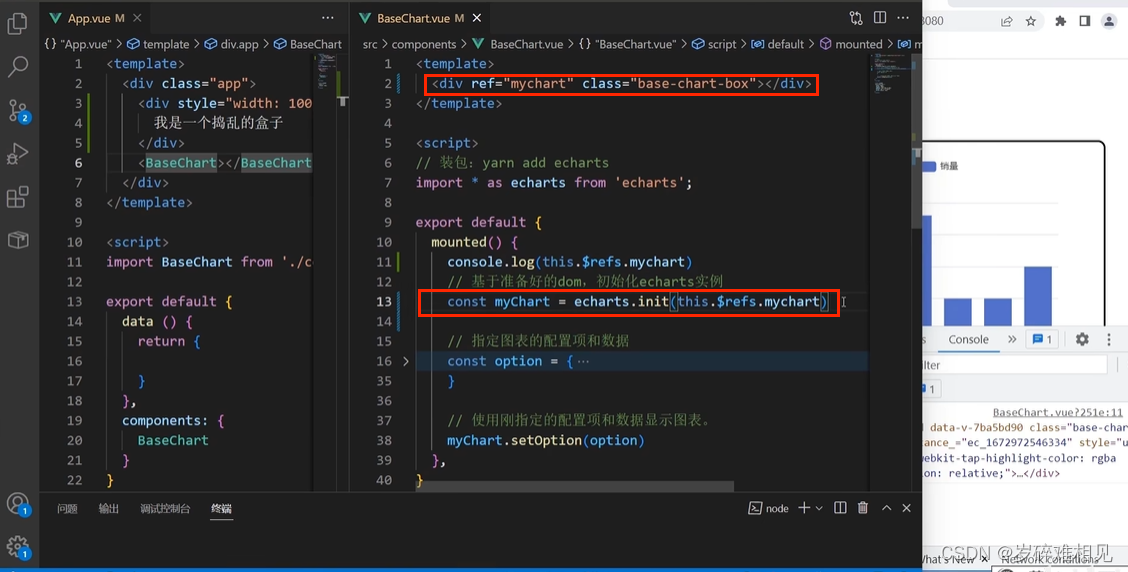
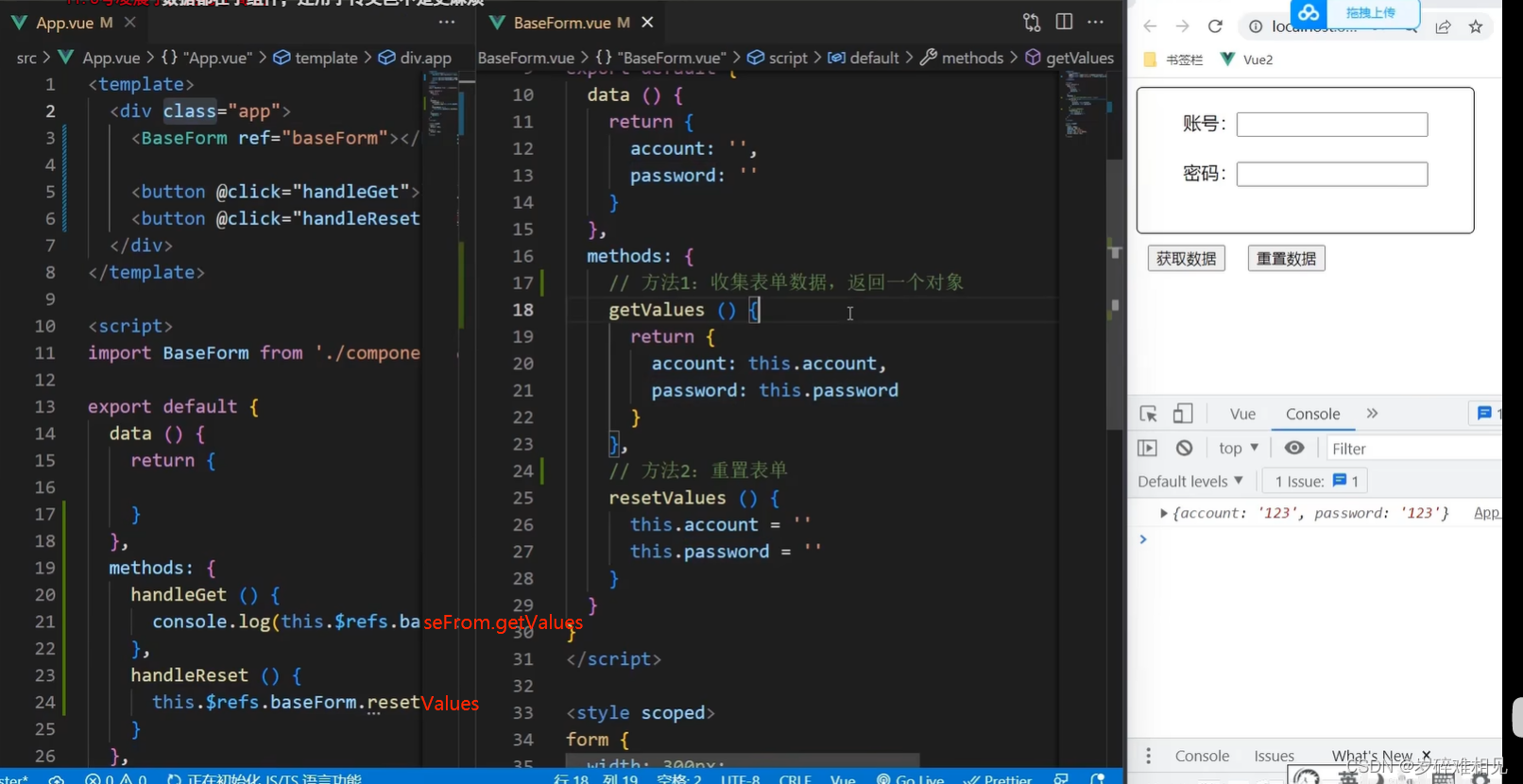
10.ref和$ref


10.1利用ref获取组件实例


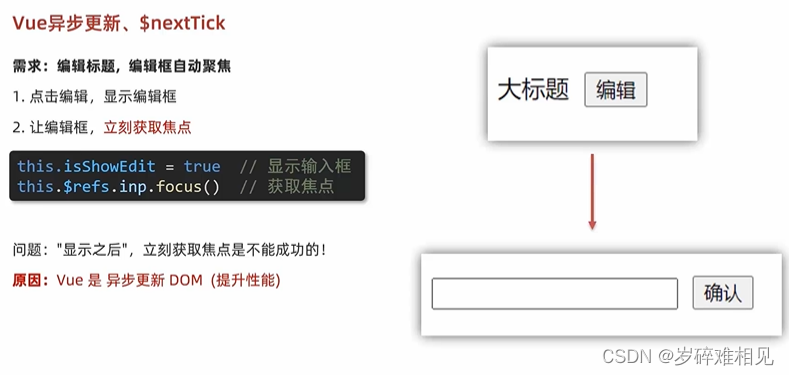
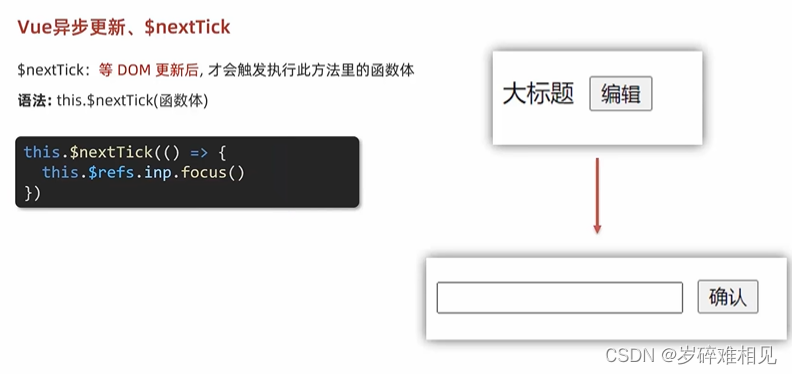
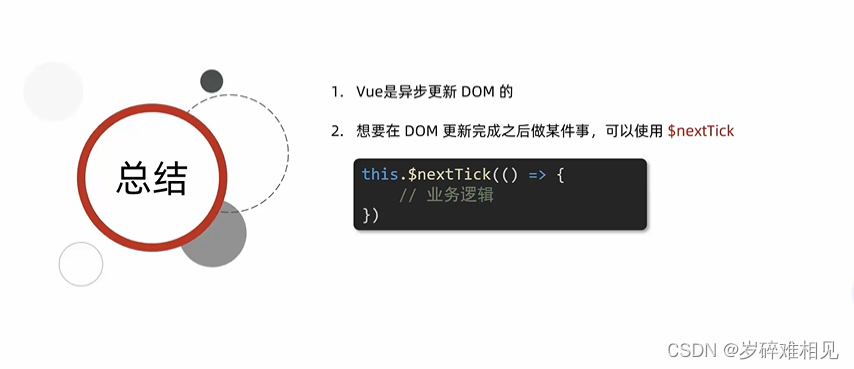
11.Vue异步更新,$nextTick



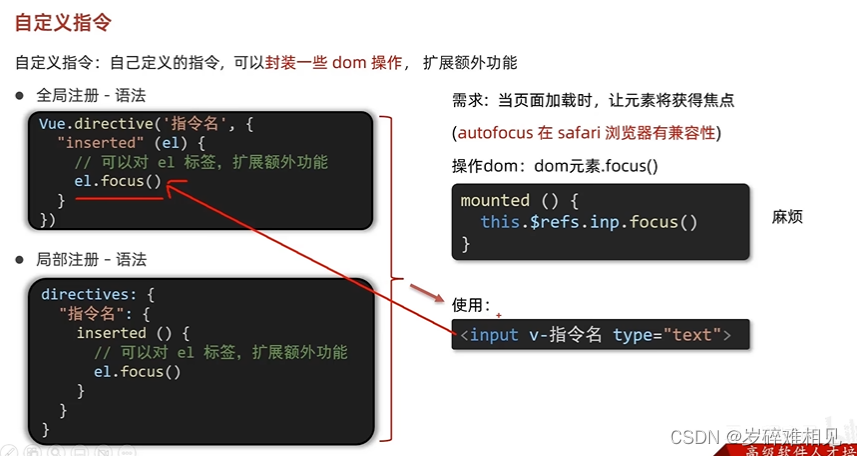
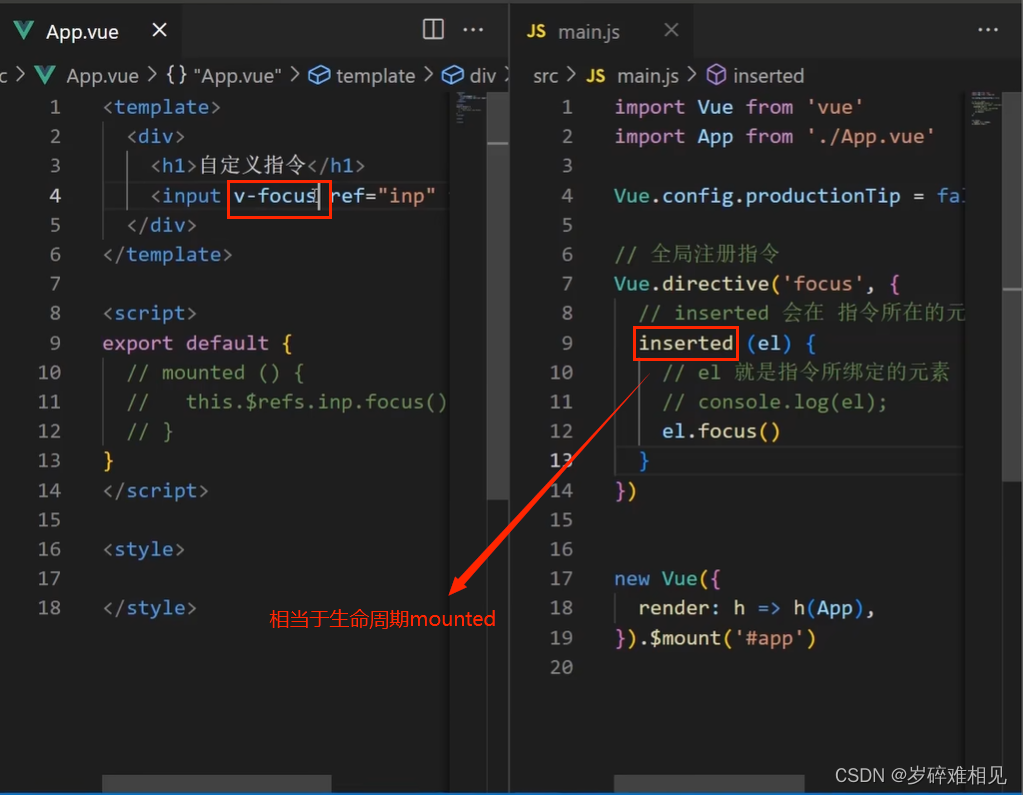
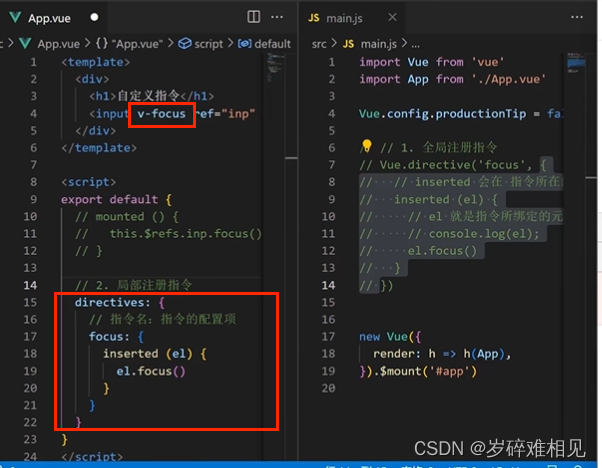
12.自定义指令



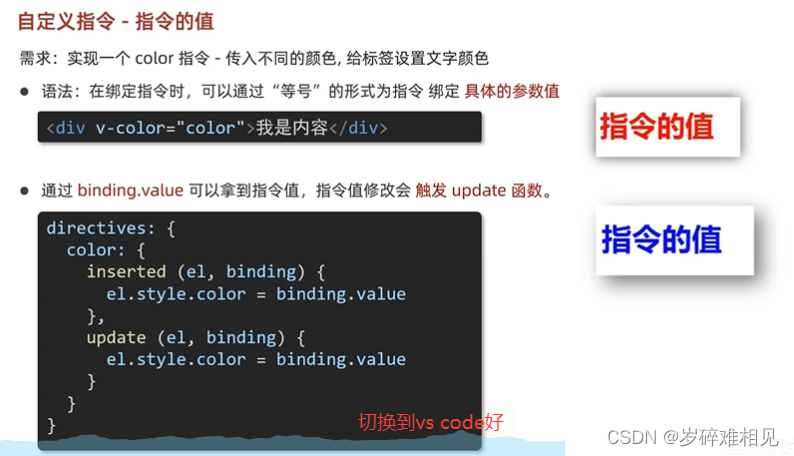
12.1自定义指令-指令的值



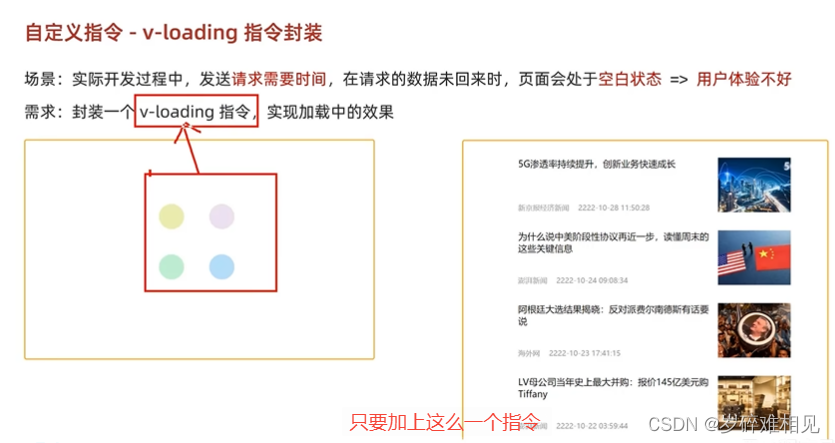
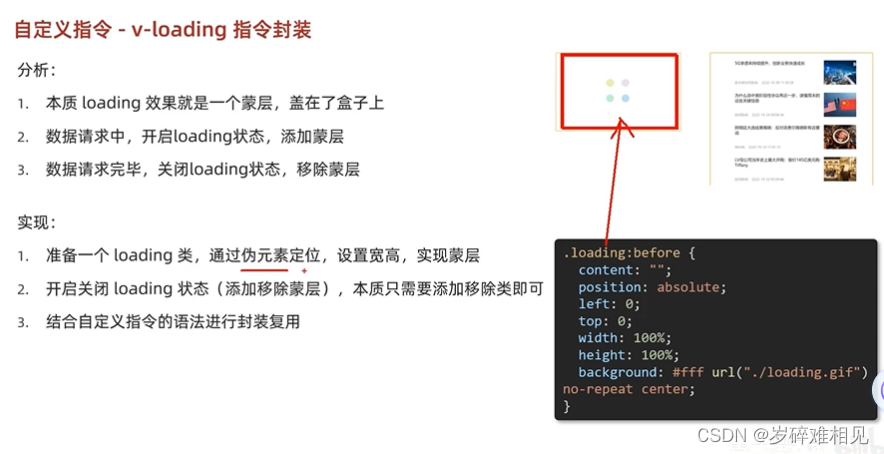
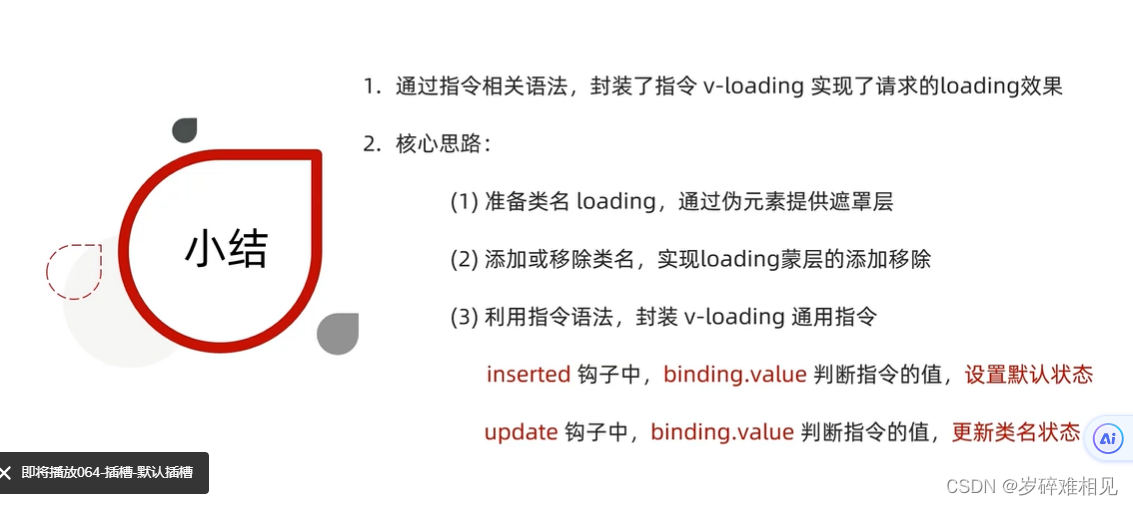
12.2自定义指令-v-loading指令


<template>
<div class="main">
<div class="box" v-loading="isLoading">
<ul>
<li v-for="item in list" :key="item.id" class="news">
<div class="left">
<div class="title">{{ item.title }}</div>
<div class="info">
<span>{{ item.source }}</span>
<span>{{ item.time }}</span>
</div>
</div>
<div class="right">
<img :src="item.img" alt="">
</div>
</li>
</ul>
</div>
<div class="box2" v-loading="isLoading2"></div>
</div>
</template>
<script>
// 安装axios => yarn add axios
import axios from 'axios'
// 接口地址:http://hmajax.itheima.net/api/news
// 请求方式:get
export default {
data () {
return {
list: [],
isLoading: true,
isLoading2: true
}
},
async created () {
// 1. 发送请求获取数据
const res = await axios.get('http://hmajax.itheima.net/api/news')
setTimeout(() => {
// 2. 更新到 list 中,用于页面渲染 v-for
this.list = res.data.data
this.isLoading = false
}, 2000)
},
directives: {
loading: {
inserted (el, binding) {
binding.value ? el.classList.add('loading') : el.classList.remove('loading')
},
update (el, binding) {
binding.value ? el.classList.add('loading') : el.classList.remove('loading')
}
}
}
}
</script>
<style>
.loading:before {
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: #fff url('./loading.gif') no-repeat center;
}
.box2 {
width: 400px;
height: 400px;
border: 2px solid #000;
position: relative;
}
.box {
width: 800px;
min-height: 500px;
border: 3px solid orange;
border-radius: 5px;
position: relative;
}
.news {
display: flex;
height: 120px;
width: 600px;
margin: 0 auto;
padding: 20px 0;
cursor: pointer;
}
.news .left {
flex: 1;
display: flex;
flex-direction: column;
justify-content: space-between;
padding-right: 10px;
}
.news .left .title {
font-size: 20px;
}
.news .left .info {
color: #999999;
}
.news .left .info span {
margin-right: 20px;
}
.news .right {
width: 160px;
height: 120px;
}
.news .right img {
width: 100%;
height: 100%;
object-fit: cover;
}
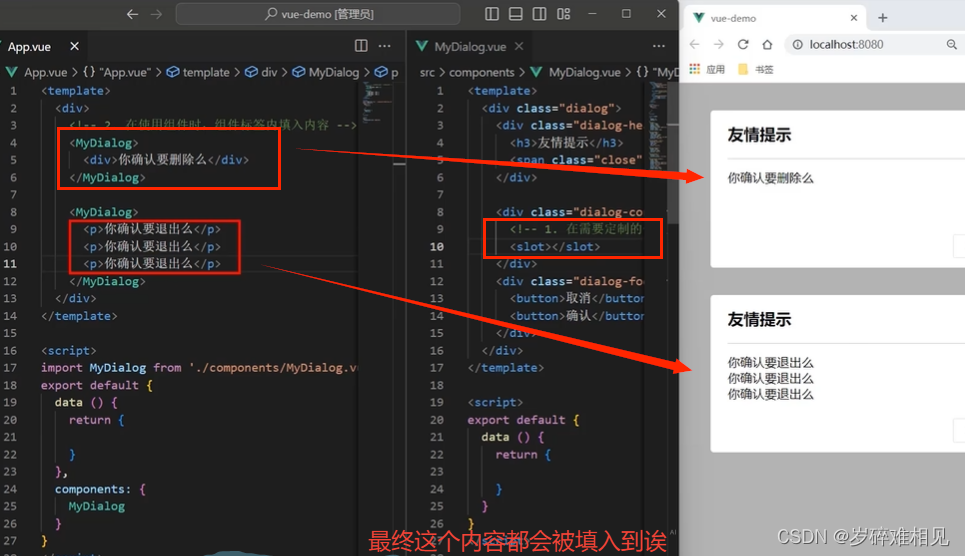
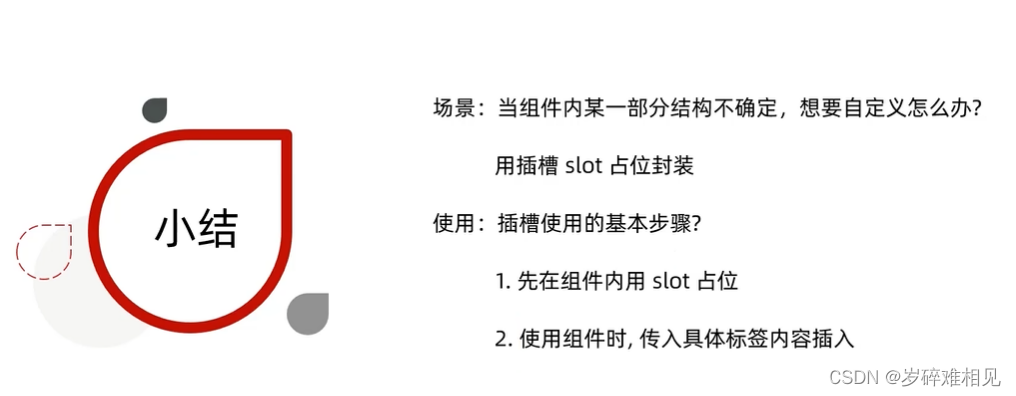
</style> 13.插槽
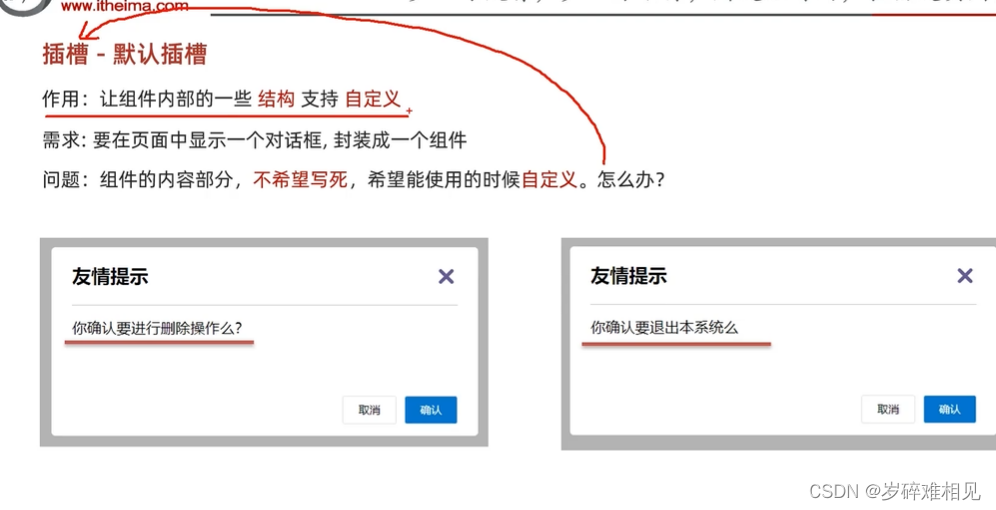
13.插槽




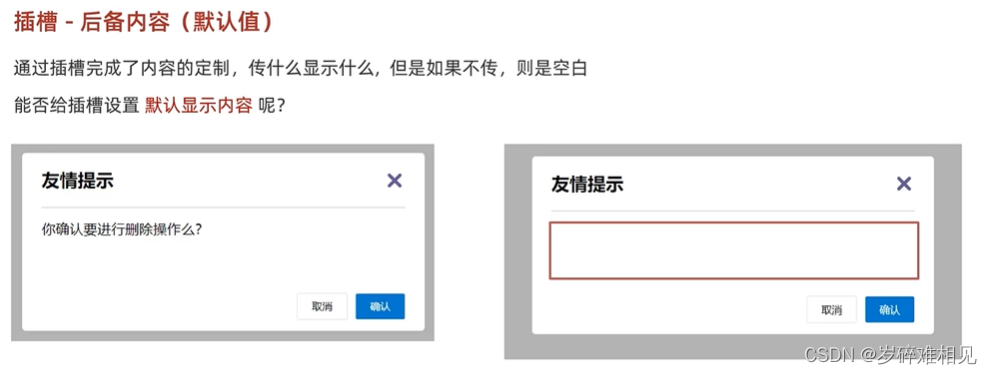
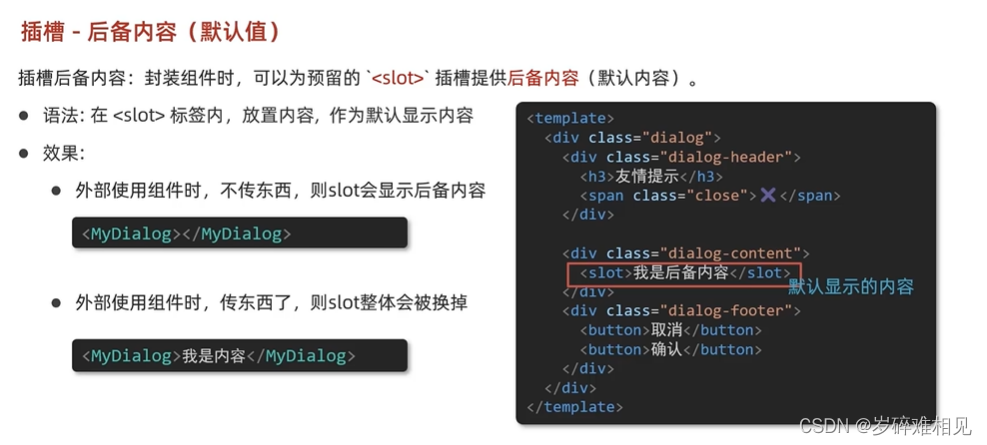
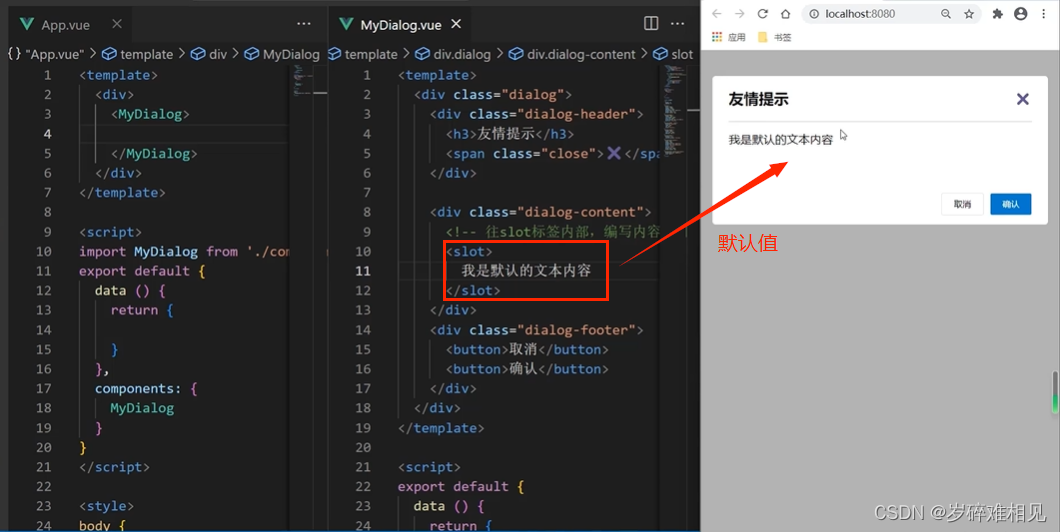
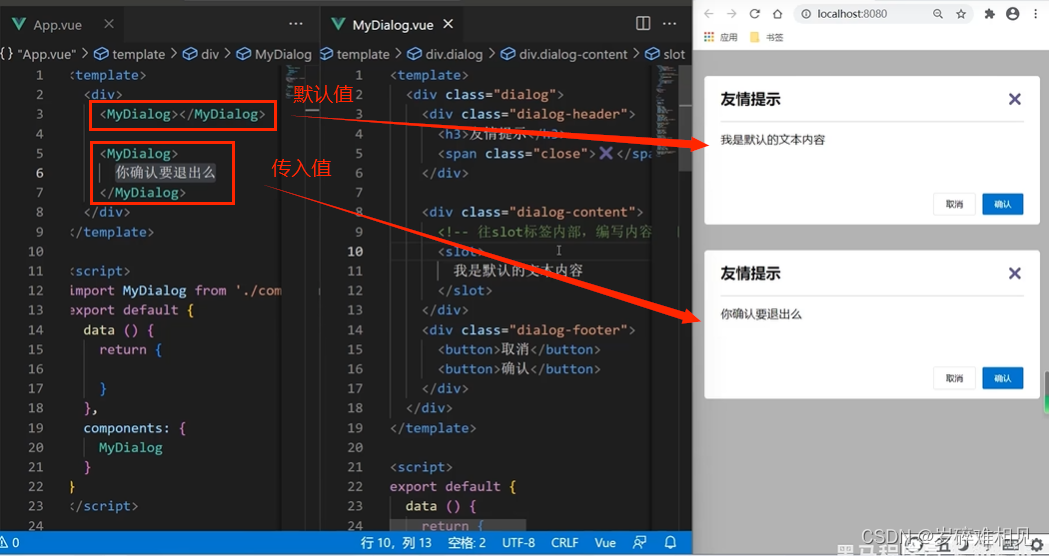
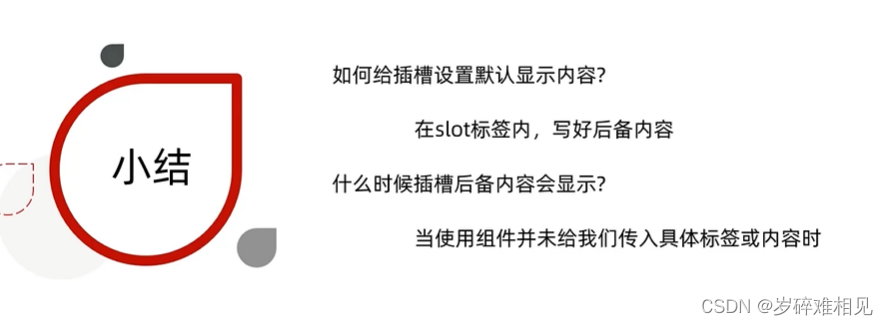
13.1插槽-后备内容(默认值)





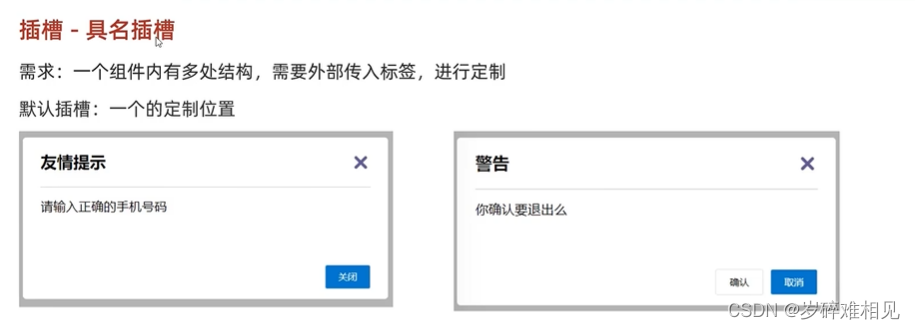
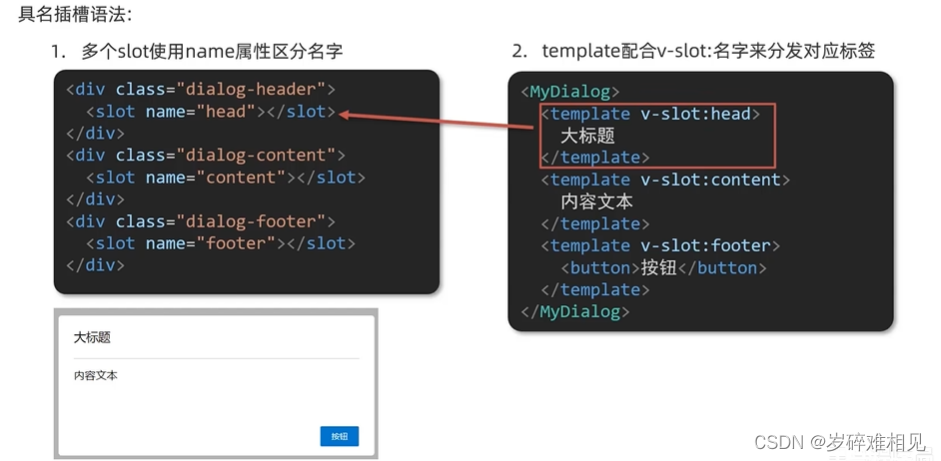
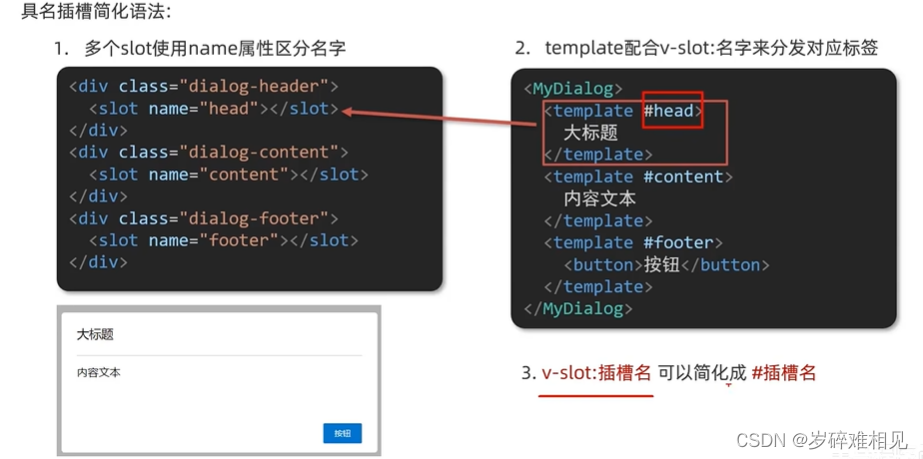
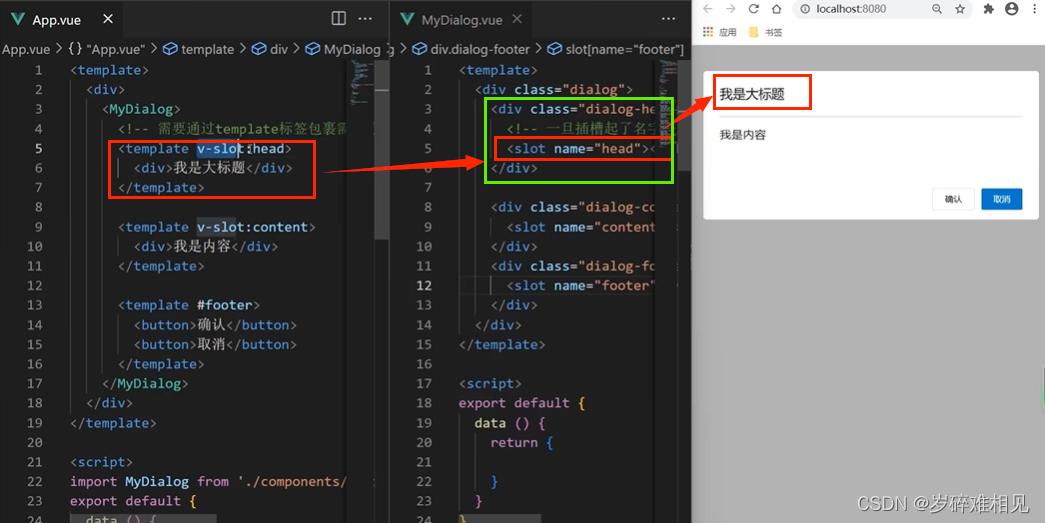
13.2插槽-具名插槽





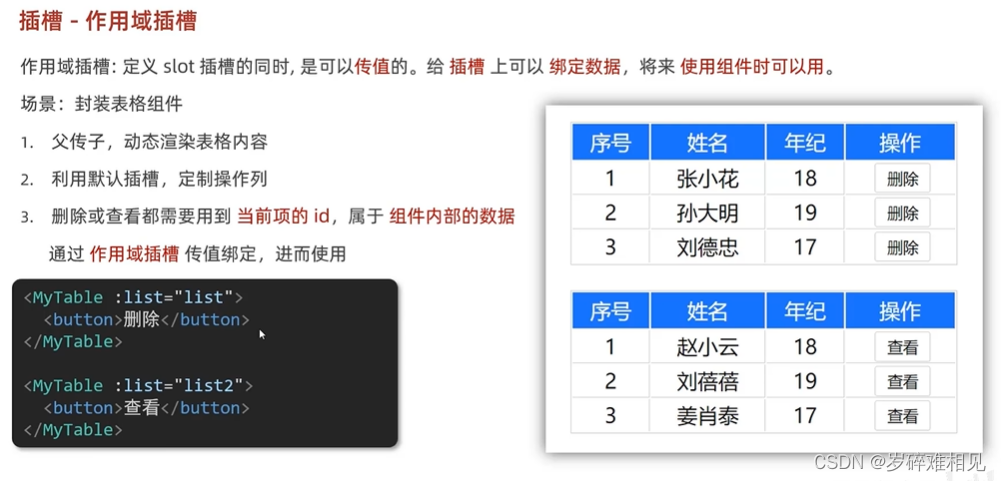
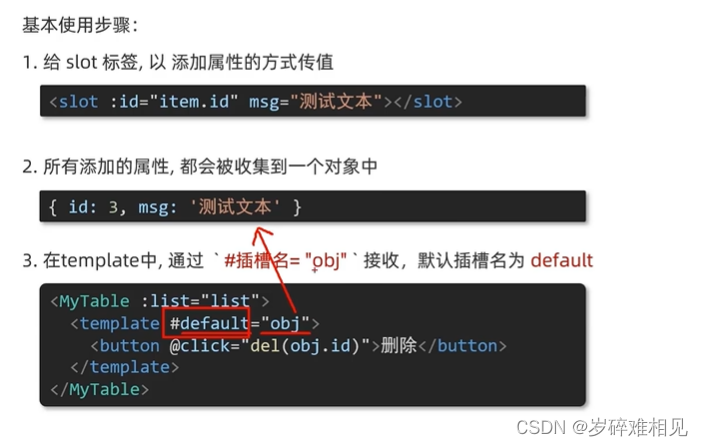
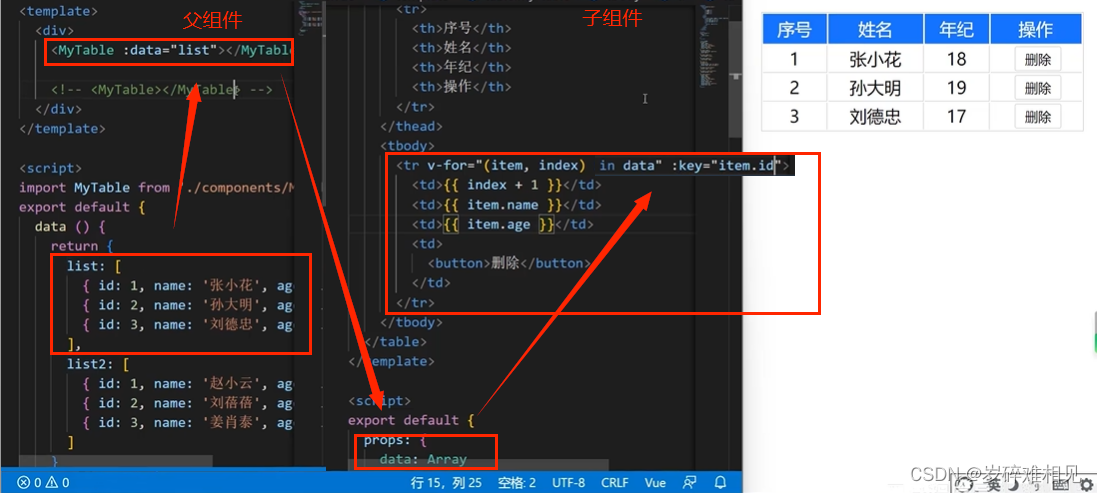
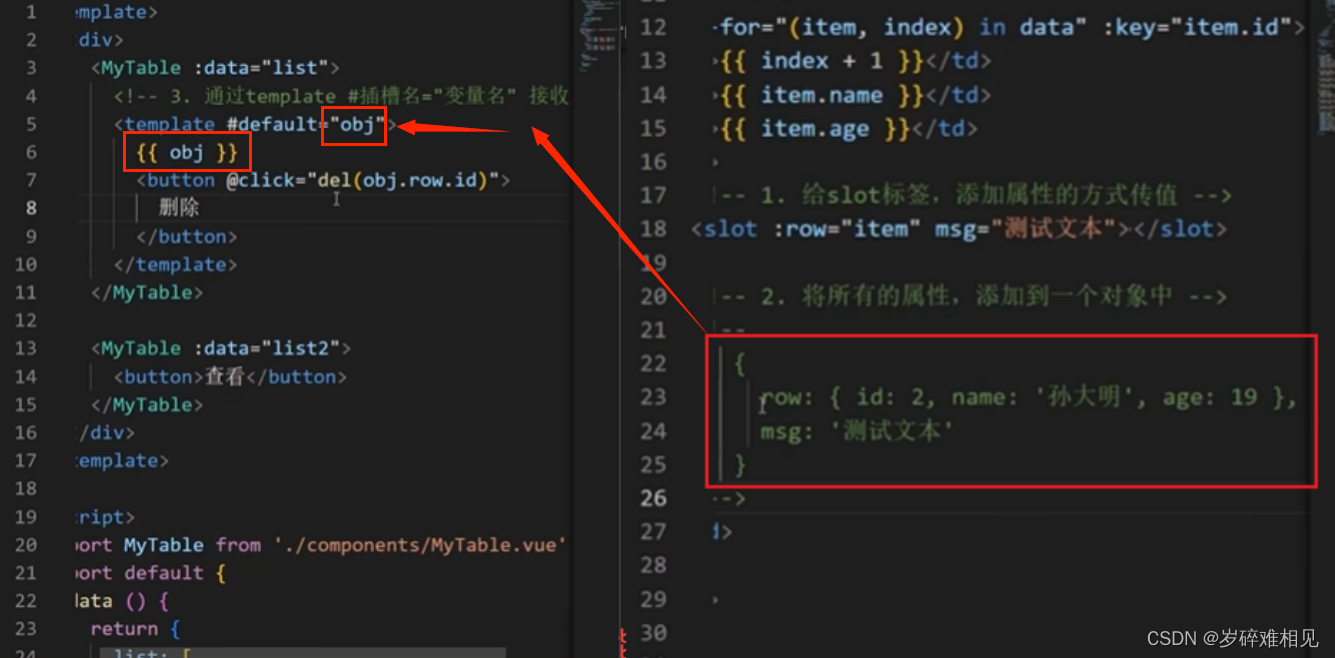
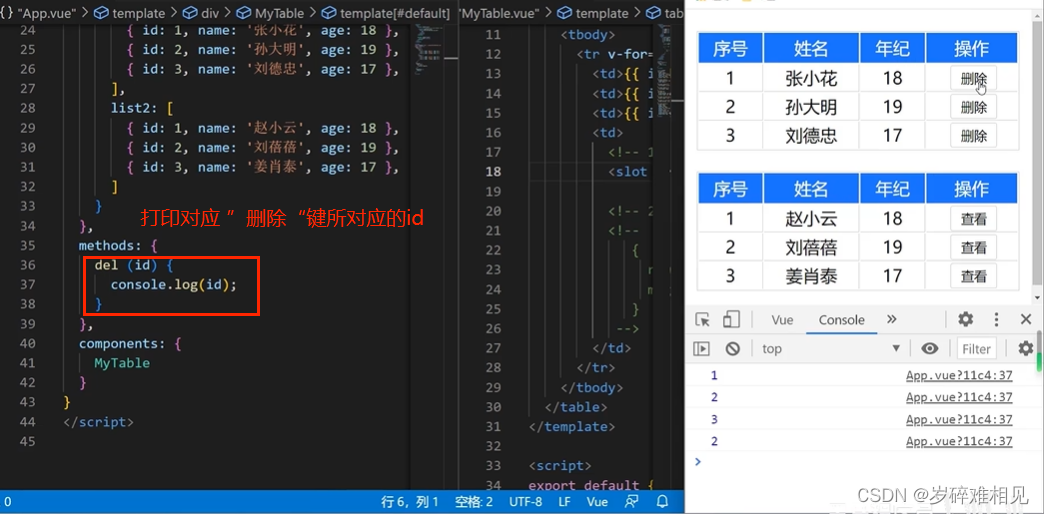
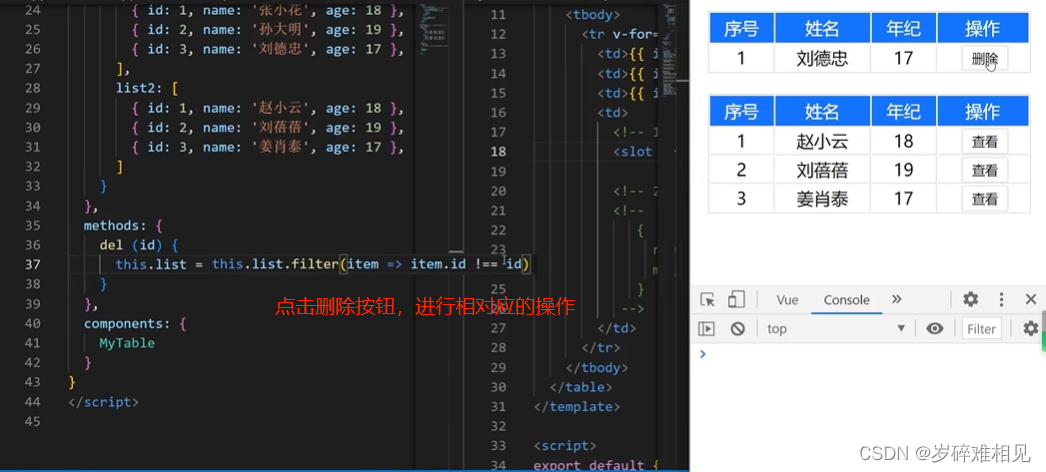
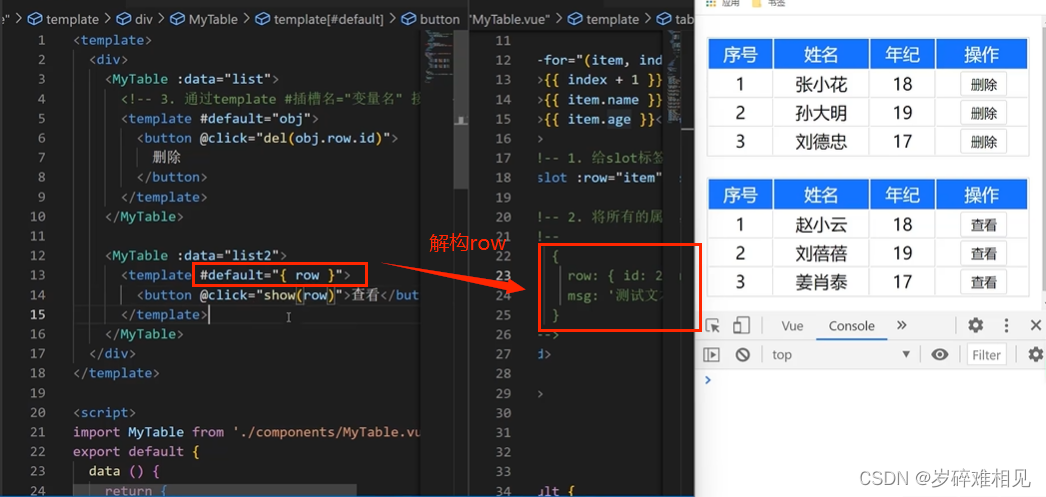
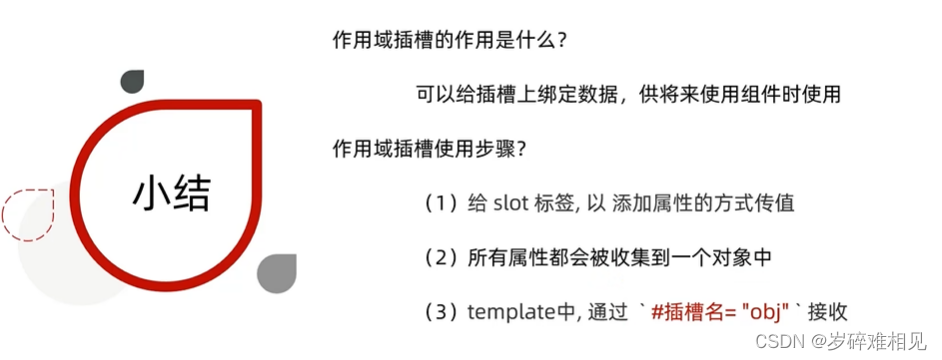
13.3插槽-作用域插槽









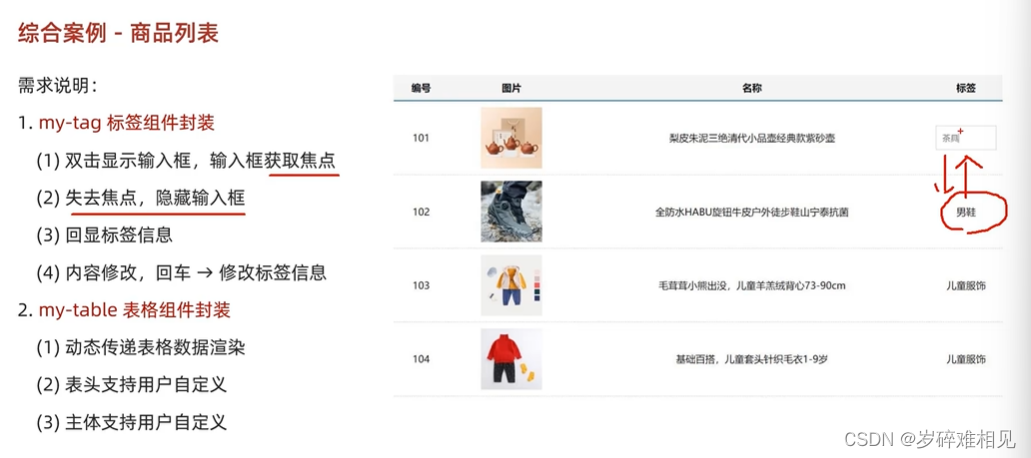
14.综合案例-商品列表
























 256
256

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








