只有对象、复杂数据类型才有属性和方法。
1.将简单数据类型(string,number,boolean,null,undefined)包装为复杂数据类型
var temp = new String('haha');
str = temp;//临时变量赋值给str
temp = null;//销毁临时变量 */注意:字符串不可变,给字符串重新赋值或者拼接时,会开辟新空间,让指针指向不同的空间,而原本的空间和里面的内容不变
2.根据字符返回位置indexOf
var str = '改革春风吹,春天来了';
console.log(str.indexOf('春'));//从前面开始的第一个匹配的下标
console.log(str.indexOf('春', 3));//从索引3开始往后查找匹配
console.log(str.lastIndexOf('春'));//从后往前匹配 
例子1:案例1:查找字符串'abcoefoxyozzopp'中o出现的位置以及次数。
indexOf如果查不到目标就会返回-1,查到o之后不断改变新的索引+1,count用来计数
var str = 'abcoefoxyozzopp';
var index = str.indexOf('o');
var count = 0;
while (index !== -1) {
console.log(index);
count++;
index = str.indexOf('o', index + 1);
}
console.log('o出现次数:' + count);
类似的将数组中的red出现的位置和次数查找出来:
var arr = ['red', 'blue', 'green', 'pink', 'red'];
var count = 0;
var index = arr.indexOf('red');
while (index !== -1) {
console.log(index);
count++;
index = arr.indexOf('red', index + 1);
}
console.log('red出现次数:' + count); 
3.根据位置返回字符charAt,有下列4种用法包括charCodeAt
var str = 'andy';
console.log(str.charAt(3));//y
//遍历字符串
for (var i = 0; i < str.length; i++) {
console.log(str.charAt(i));
}
//charCodeAt(index) 返回相应索引的字符ASCII码,判断用户按下了哪个键
console.log(str.charCodeAt(0));//97
// 3.H5新增特性
console.log(str[0]);
判断对象是否有该属性,对象['属性名']
例子2:统计字符串'abcoefoxyozzopp'中出现次数最多的字符,并统计其数
方法:chaAt()遍历,将每个字符都存储给对象,对象有该属性为1,如果存在了+1
var str = 'abcoefoxyozzopp';
var o = {};
for (var i = 0; i < str.length; i++) {
var chars = str.charAt(i);
if (o[chars]) {//这里是对象访问,对象['属性名'],不过chars对应的是对象变量,所以不加引号
o[chars]++;
}
else {
o[chars] = 1;
}
}
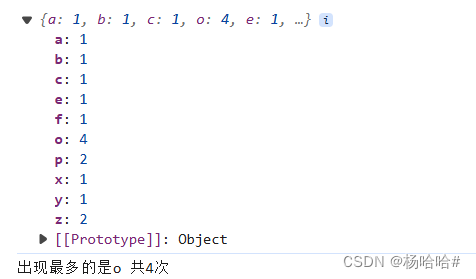
console.log(o);
//遍历对象
var max = 0;//存放出现最多的次数
var ch = '';//存放出现次数最多的字符
for (var k in o) {
if (o[k] > max) {
max = o[k];
ch = k;
}
}
console.log('出现最多的是' + ch + ' 共' + max + '次');
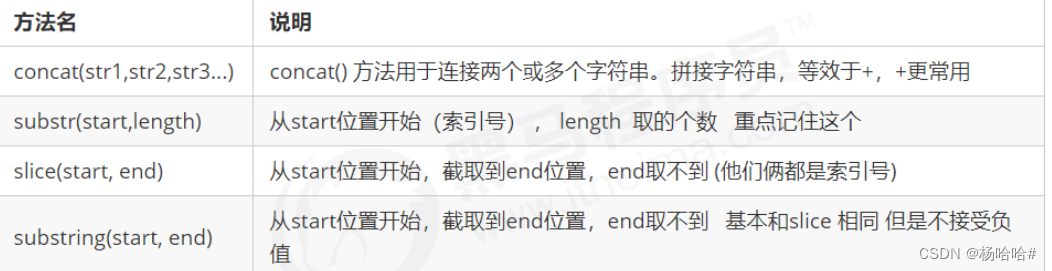
4.字符串操作方法

var str = 'haha';
console.log(str.concat('pink'));//该方法等效于+
// str.substr(start, length);//从start位置开始,取length个数
//ppt
str1 = 'andya';
//replace
console.log(str.replace('a', 'b'));//用b替换a,只会替换第一个
如果想要替换所有的,用while循环,str.indexOf('o') !== -1,就进行替换。
spilt分隔符,根据分隔符划分为数组
var str2 = 'red,pink,blue';
console.log(str2.split(','));
var str2 = 'red&pink&blue';
console.log(str2.split('&'));
例子3:
var str = 'abaasdffggghhjjkkgfddsssss3444343';
//1、 字符串的长度
console.log(str.length);
//2、 取出指定位置的字符,如:0,3,5,9等
console.log(str.charAt(0));//不存在返回-1
console.log(str.charAt(3));
//3、查找指定字符是否在以上字符串中存在,如:i,c ,b等
console.log(str.indexOf('i'));
console.log(str.indexOf('j'));
//4、 替换指定的字符,如:g替换为22,ss替换为b等操作方法
console.log(str.replace('g', '22'));
console.log(str.replace('ss', 'b'));
//5、 截取指定开始位置到结束位置的字符串,如:取得1-5的字符串
console.log(str.substr(1, 5));//从1开始取5个长度
//6、 找出以上字符串中出现次数最多的字符和出现的次数
var count = 0;
var o = {};
for (var i = 0; i < str.length; i++) {
var chars = str.charAt(i);
if (o[chars]) {//对象中有
o[chars]++;
}
else {
o[chars] = 1;
}
}
console.log(o);
var max = 0;
var ch = '';
for (var k in o) {
if (o[k] > max) {
max = o[k];
ch = k;//k是存放字符的变量
}
}
console.log('出现最多的是:' + ch + '共:' + max + '次'); */
























 4391
4391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








