jQuery学习----表单对象属性过滤选择器
-
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../js/jquery-3.6.4.min.js"></script>
<script>
$(function () {
$("#bt1").click(function () {
$("#div1").html("性别获取的结果为:" + $(":radio:checked").val());
$("#div2").html("爱好的选择结果为:");
$.each($(":checkbox:checked"), function () {
$("#div2").html($("#div2").html() + $(this).val() + " ");
})
$("#div3").html("专业选择结果为:" + $(":selected").text());
})
})
</script>
</head>
<body>
<form action="#" id="form1">
性别: 男<input type="radio" value="男" name="sex" checked>
女<input type="radio" value="女" name="sex"> <br>
爱好: 音乐<input type="checkbox" name="hobby" value="音乐">
读书<input type="checkbox" name="hobby" value="读书">
运动<input type="checkbox" name="hobby" value="运动"> <br>
专业: <select>
<option>
计算机
</option>
<option>
网络工程
</option>
<option>
物联网
</option>
</select>
</form>
<br>
<input type="button" value="获取的结果" id="bt1">
<br>
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
</body>
</html>-
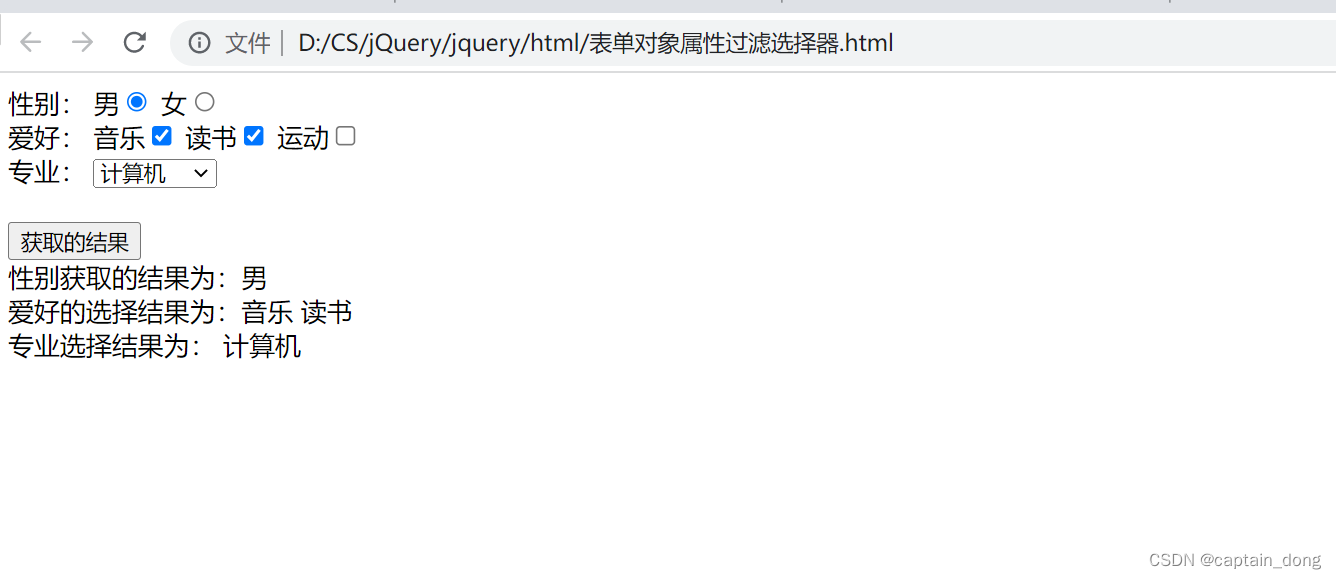
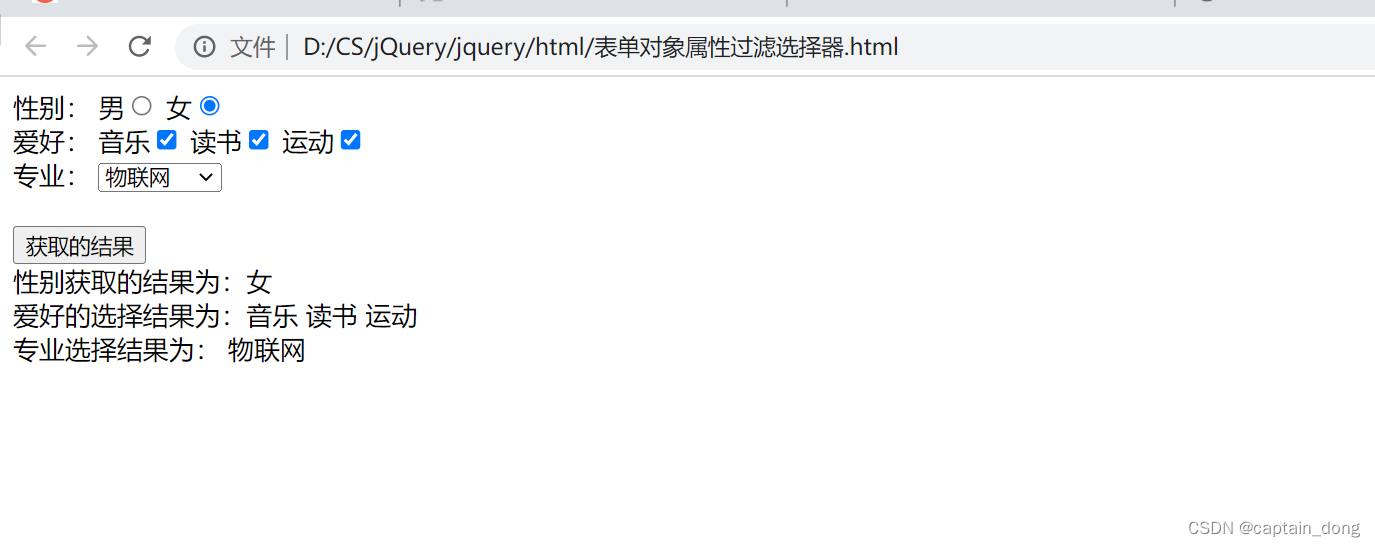
效果:




























 3638
3638











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










