插槽
插槽-默认插槽
-
作用:让组件内部的一些结构支持自定义
-
需求:要在页面中显示一个对话框,封装成一个组件(对话框有很多功能是类似的,就可进行封装)
-
问题:组件的内容部分,不希望写死,希望能使用的时候自定义。
-
插槽基本语法:
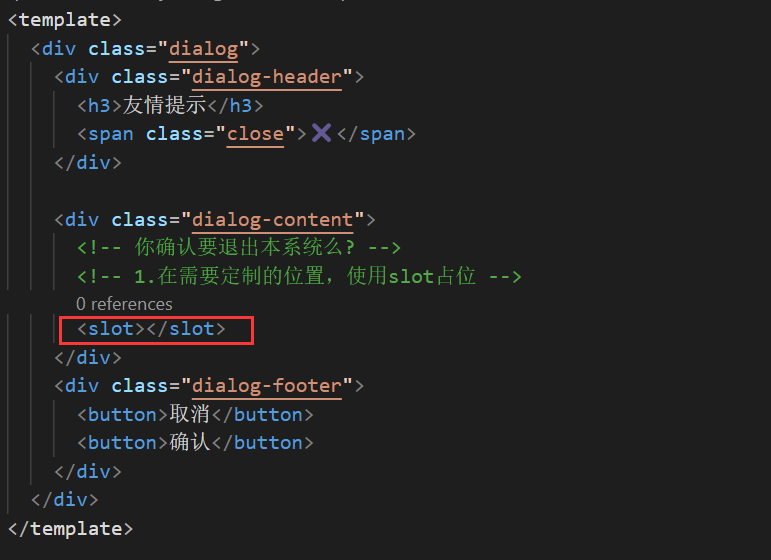
- 组件内需要定制的结构部分,改用
<slot></slot>占位 - 使用组件时,
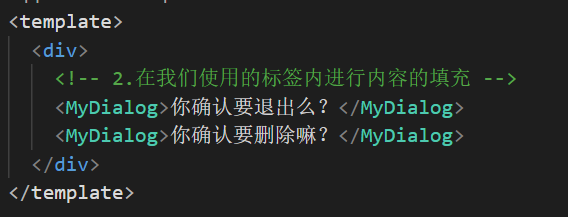
<MyDialog></MyDialog>标签内部,传入结构替换slot
- 组件内需要定制的结构部分,改用
示例:
-
使用slot占位:

-
在标签内部传入结构:

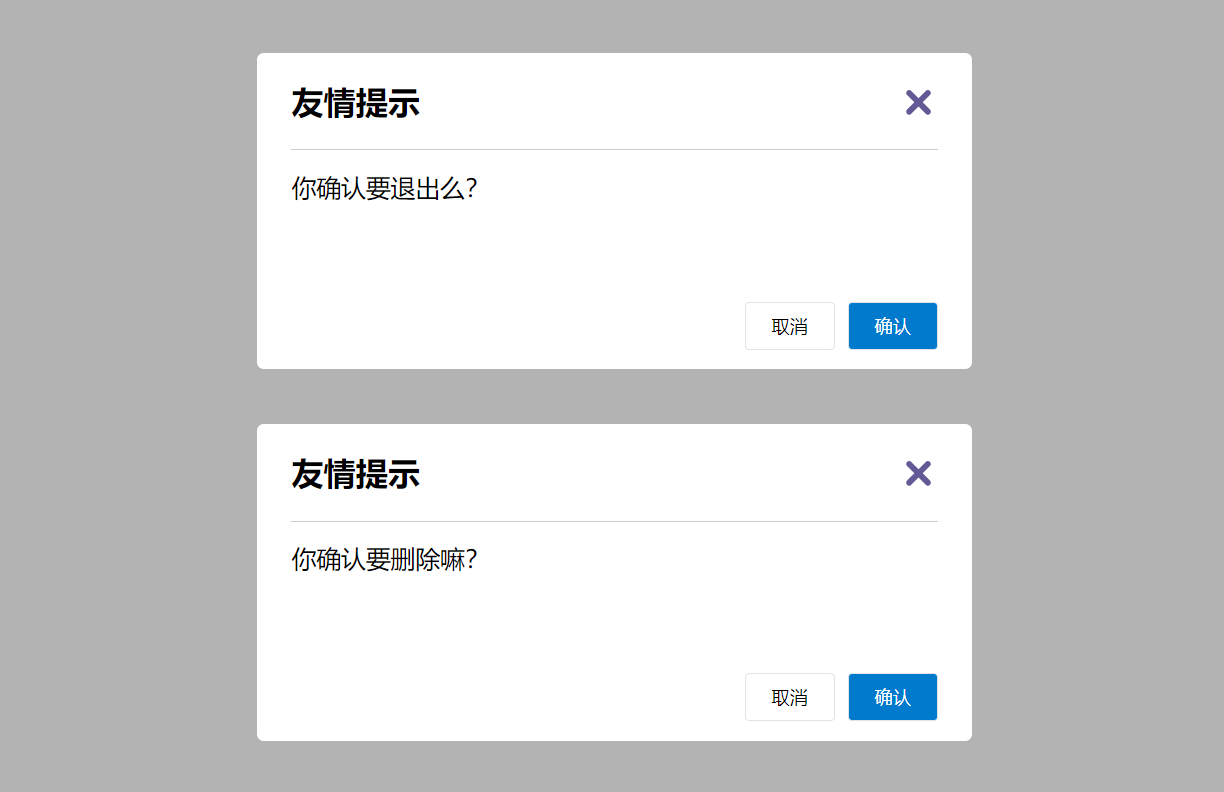
效果:

插槽-后备内容(设置默认值)
-
前言:若是什么内容都不传递,那插槽处就是空白的。
-
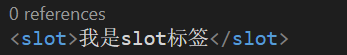
插槽后备内容:封装组件时,可以为预留的
<slot>插槽提供后备内容(默认内容)。 -
语法:在标签内,放置内容,作为默认显示内容(有值传入那就是值,没值传入就是默认值)

插槽-具名插槽
需求:一个组件内有多处结构,需要外部传入标签,进行定制
默认插槽:一个的定制位置
-
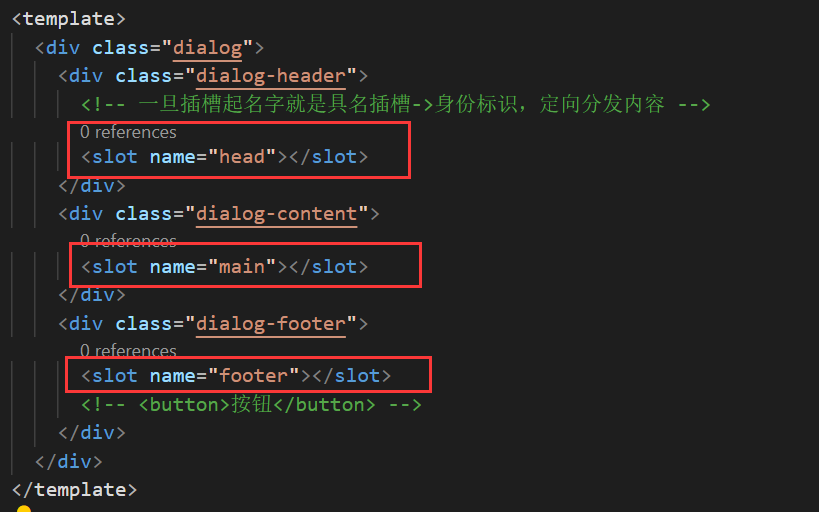
具体语法:
-
多个slot使用name属性区分名字
-
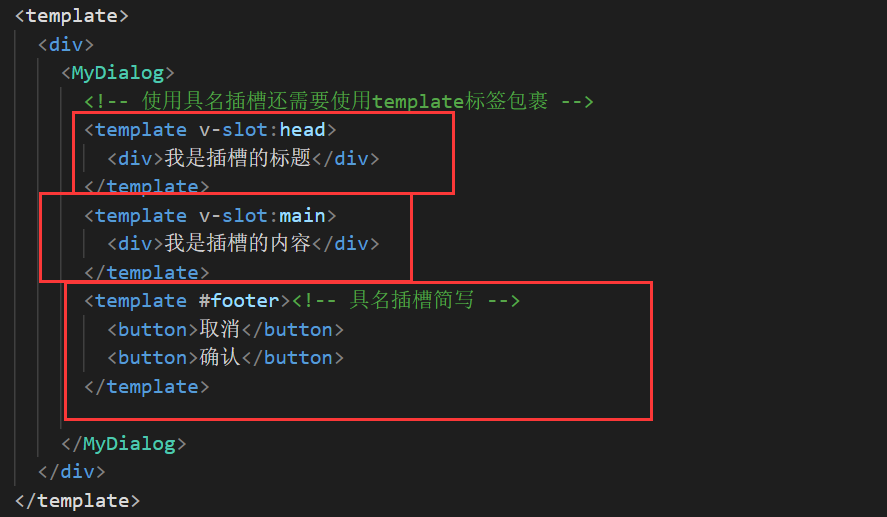
template配合v-slot:名字来分发对应标签
-
v-slot:插槽名可以简化成#插槽名
-
- 起别名:

-
引用:

插槽–作用域插槽
-
作用域插槽:定义slot插槽的同时是可以传值的。给插槽上可以绑定数据,将来使用组件时可以用。
-
例如:表格的渲染
-
父传子,动态渲染表格内容
-
利用默认插槽,定制操作列
-
删除或查看都需要用到当前项的id,属于组件内部的数据
通过作用域插槽传值绑定,进而使用
-
-
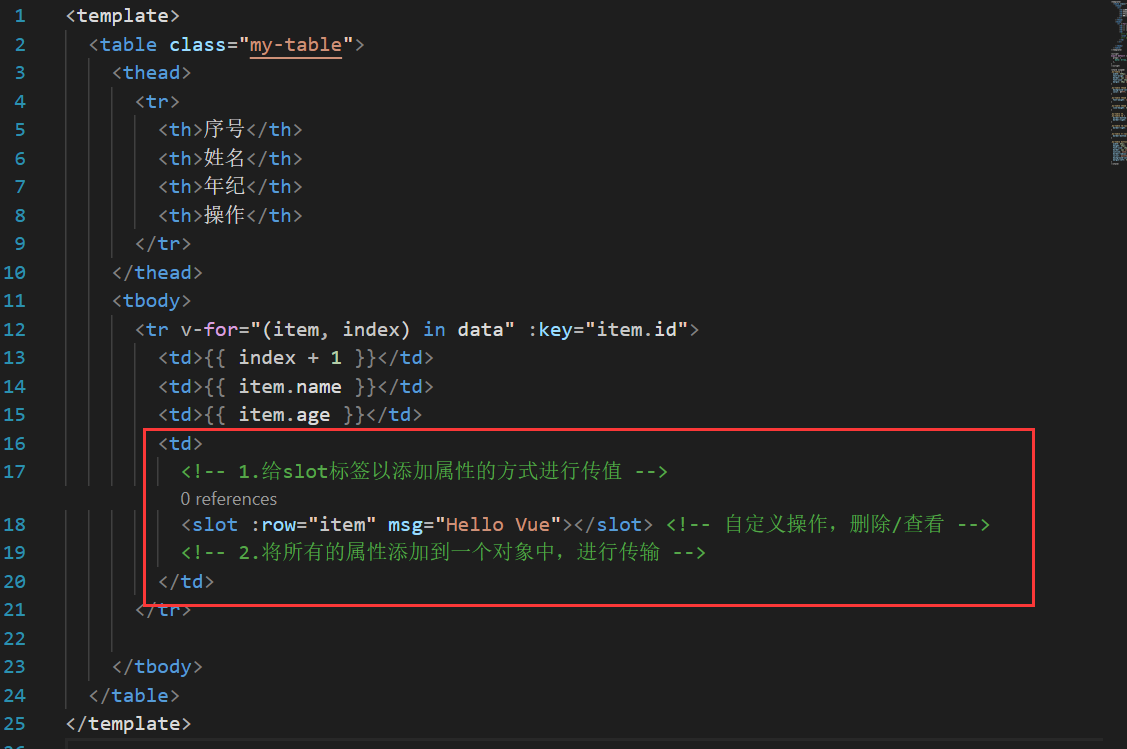
语法:
- 给slot标签,以添加属性的方式传值
- 所有添加的属性,都会被收集到一个对象中
- 在template中,通过
#插槽名="obj"接收,默认插槽名为default
代码示例:


PS:
- 插槽分类:
- 默认插槽(组件内定制一处结构)
- 具名插槽(组件内定制多处结构)
- 作用域插槽:是插槽的一个传参语法























 1838
1838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










