目录
一、前端
1、前期准备
(1)安装好Nodejs并配置好相关环境
这里附上16.14.0版本的Nodejs安装包
(2)连接好MySQL和数据库
这里可以看看我之前的博客有介绍:MySQL的连接
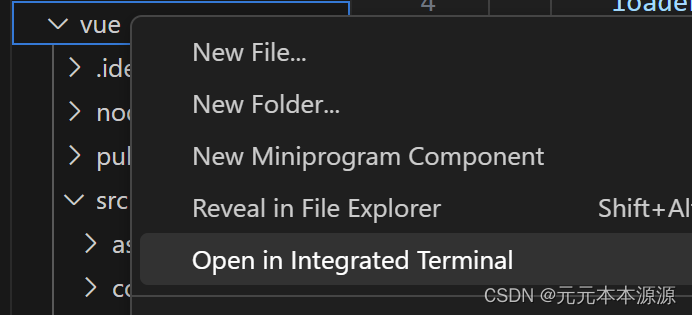
2、在vscode中打开文件夹
选中该子文件夹路径并右键在命令行打开
如果还没有安装npm依赖包的先安装,输入如下代码
npm install安装成功后 ,输入
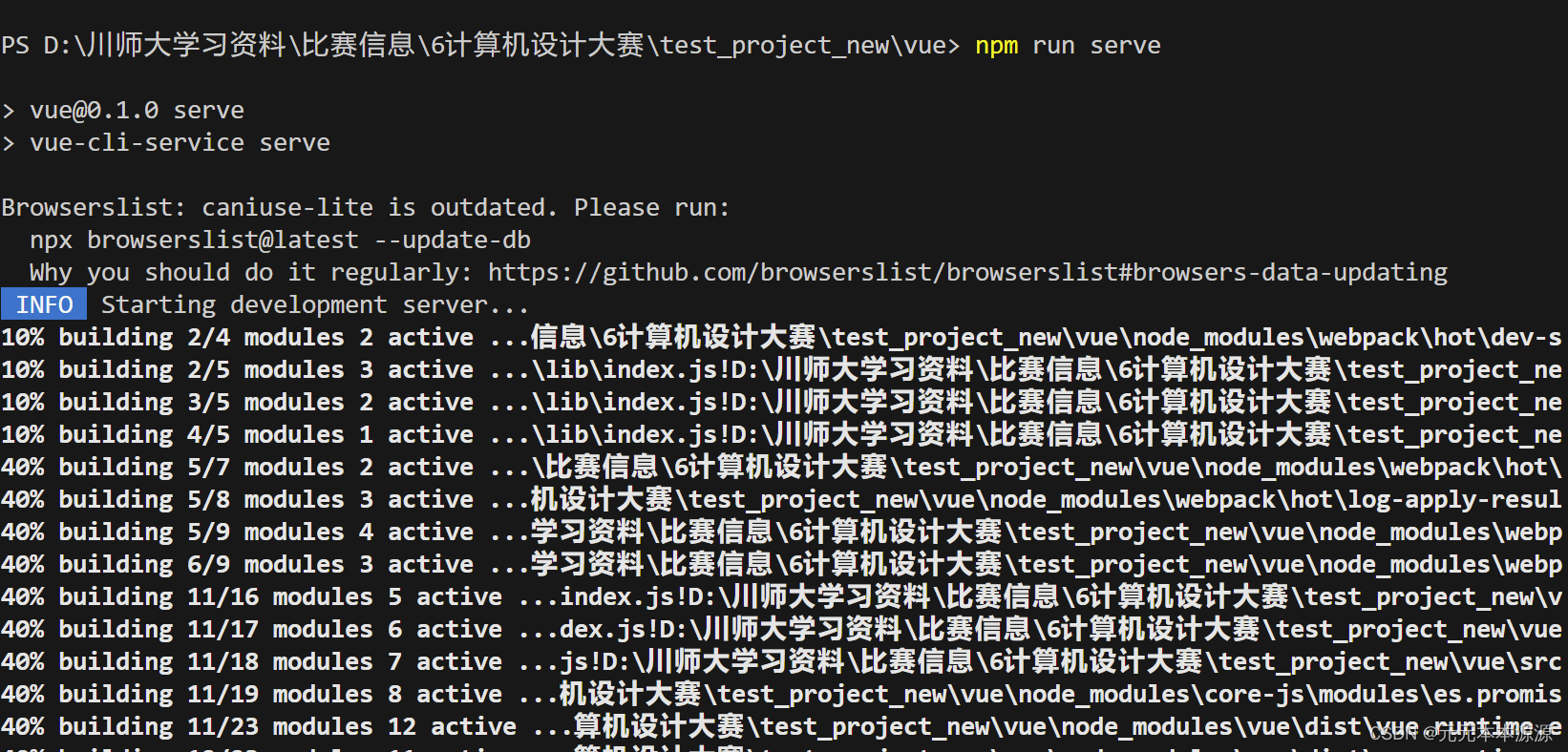
npm run serve得出如下结果:

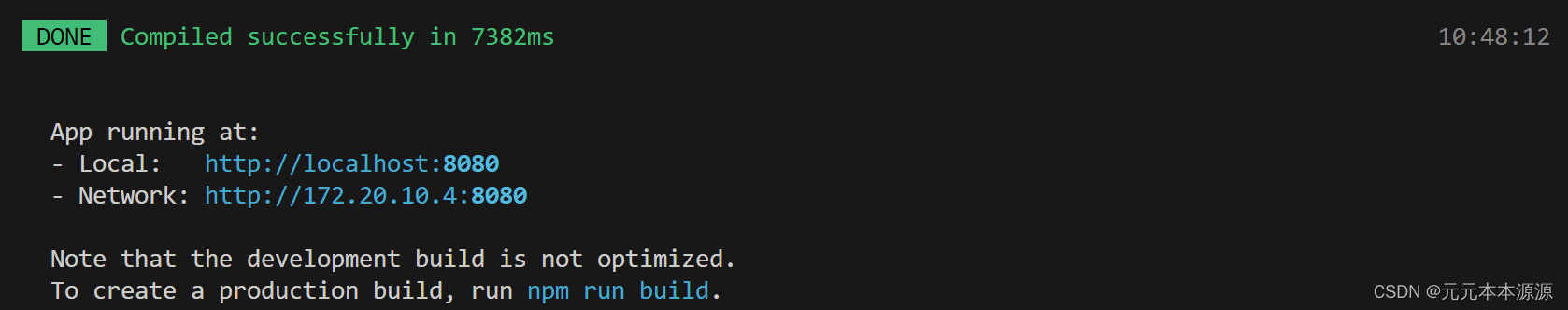
 命令行提示编译成功
命令行提示编译成功
在本地浏览器用第一个网址打开 http://localhost:8080![]() http://localhost:8080 则可以看到我们制作的前端画面
http://localhost:8080 则可以看到我们制作的前端画面
第二个网址:http://172.20.10.4:8080 ![]() http://172.20.10.4:8080可以用网络进行访问
http://172.20.10.4:8080可以用网络进行访问
此时我们的前端已成功连接
二、后端
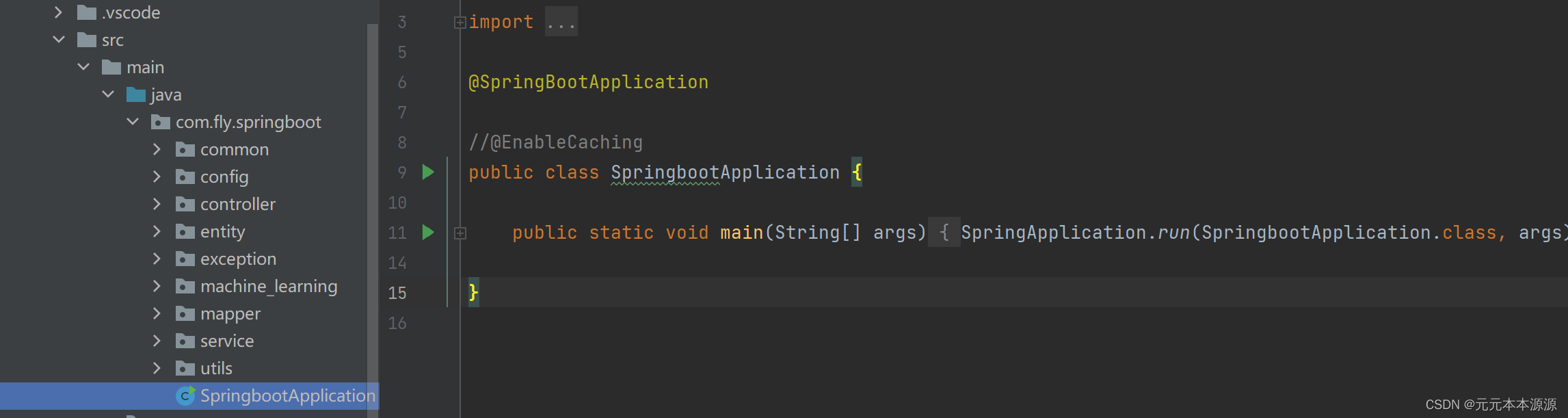
用Idea打开该项目文件夹
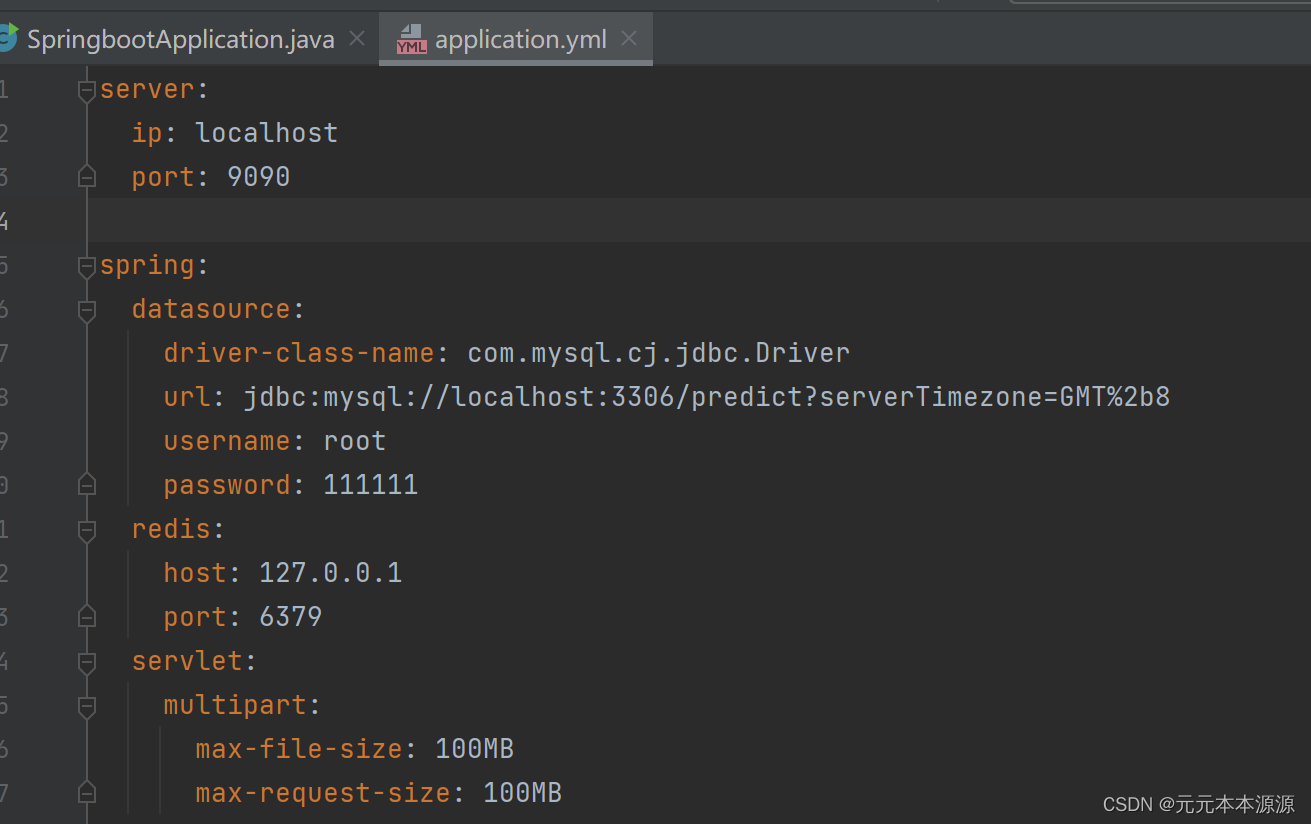
找到项目配置文件
查看数据库连接是否已经修改为自己的数据库的账号密码

运行项目主要函数


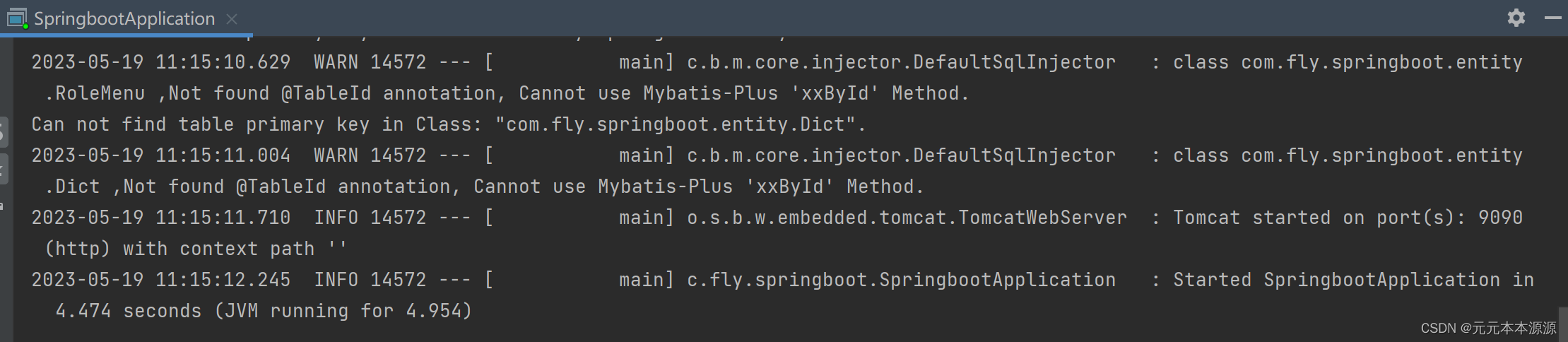
运行窗口出现

Started SpringbootApplication in 4.474 seconds (JVM running for 4.954)说明代码已经成功运行,此时后端已经可以响应前端
至于一些小细节(例如内置功能用到python环境),就要看各项编译环境(如python.exe)路径是否正确。
三、总结
此次项目运行由于前期学习知识的遗忘导致这个过程有些磕磕绊绊,还好最终找到问题并解决,明白记录笔记的重要性,因此写下这篇文章,给自己也给对此有需要的同学。
博客写的不好,若有错误,还请各位大神不吝赐教!





















 6288
6288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








