过渡:
概念:让改变慢慢进行
语法:transition: 变化的属性名 执行时间 延迟时间 执行曲线,变化的属性名 执行时间 延迟时间 执行曲线 ;
注意:》只有属性值是可以数字化的属性才能使用过渡!
数字化的属性:可以设置数值的属性如 width:100px、height:300px
》过渡不能主动执行,必须要有触发!触发:如鼠标悬停、鼠标点击等
》执行曲线:linear 匀速执行
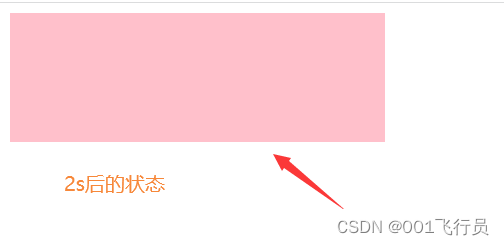
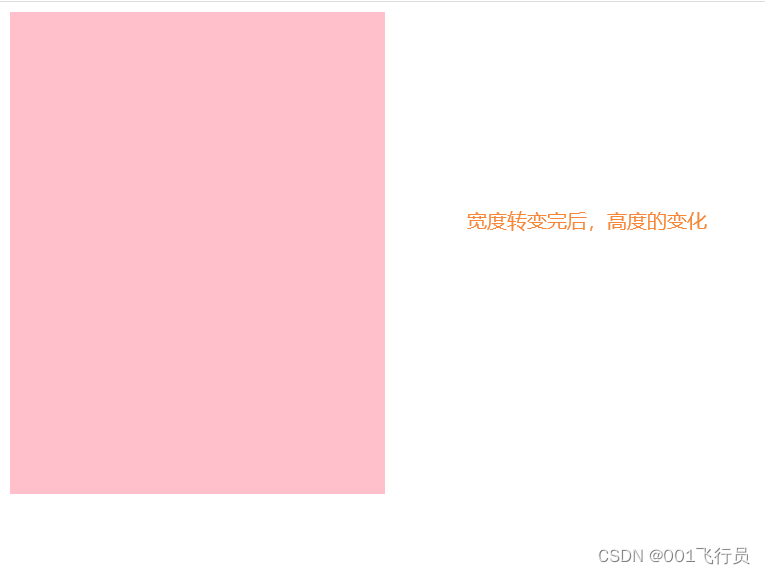
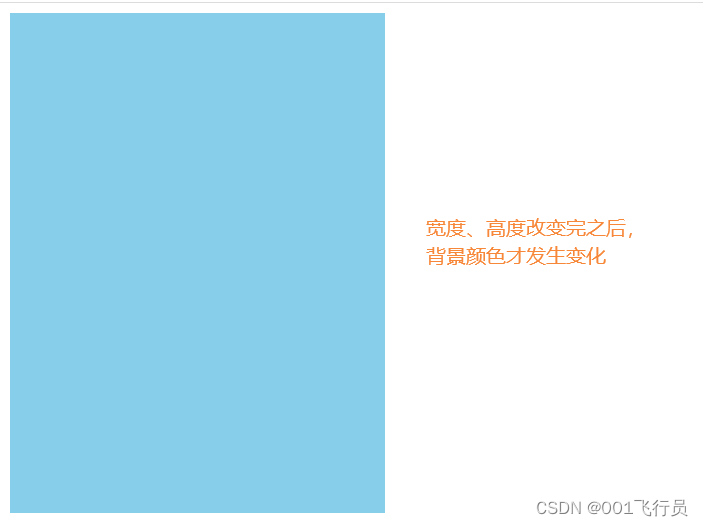
例题:有1个100*100 的粉色红盒子,鼠标悬停的时候,变为300*400的skyblue天蓝色。
要求:先用2s改变宽度,再用4s改变高度,再用1s改变背景颜色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>transition</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: pink;
transition: width 2s 0s,height 4s 2s,background-color 1s 6s;
}
.box:hover{
width: 300px;
height: 400px;
background-color:skyblue;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>效果展示:

























 3688
3688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








