每日一句:读数、学习 去更远的地方,才能摆脱那些你不屑一顾的圈子
目录
InputFiled输入框
Text Component 输入文本组件
Text输入内容
Character Limit 输入字符限制,0不限制
Content Type输入文本内容类型
{Standard 允许所有输入
Autocorrected
Integer Number十进制
Alphanumeric字母A-Z,a-z,0-9
Name 强制每个单词首字母大写
Email Address
Password所有输入将其显示为星号
Pin允许整数将其显示为星号
}
Placeholder提示本文组件
Caret Blink Rate光标闪烁频率
Caret Width光标宽度
Custom Caret Color是否自定义光标颜色
Selection Color选中文本的颜色
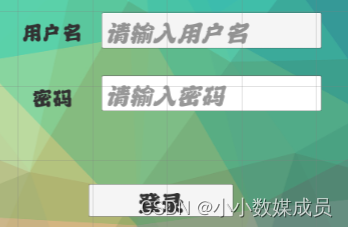
例:用户名和密码
public class Loading : MonoBehaviour
{
public InputField username;
public InputField passward;
public GameObject tip;
public GameObject message;
public void LoadNext()
{
string user = username.text;
string pass = passward.text;
if(user=="gloriously"&&pass=="20030126")
{
SceneManager.LoadScene(1);
message.SetActive(true);
}
else
{
tip.SetActive(true);
//若输入错误提示信息,两分钟后消失
StartCoroutine(Hidetip());
}
}
IEnumerator Hidetip()
{
yield return new WaitForSeconds(2);
tip.SetActive(false);
}
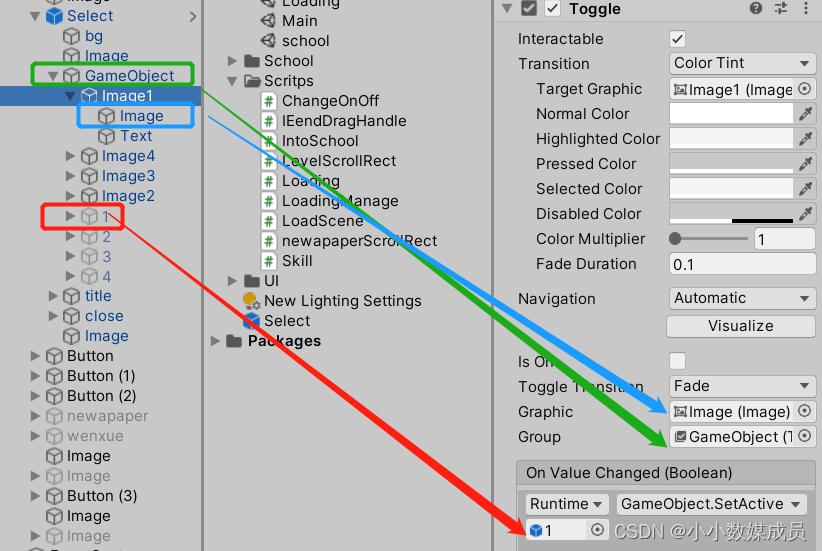
}Toggle组件
切换按钮
把两个Toggle放在一个空物体里,在空物体上加Toggle Group组件


Slider——Image Type
{Simple 会等比例被拉伸
slider 边框不会被拉伸(先将图片变为九宫格切片,有边框才会受影响)
Tiled平铺
Filled填充[主要是形式]}
Outline组件 ——边框
Shadow组件——给字体添加阴影
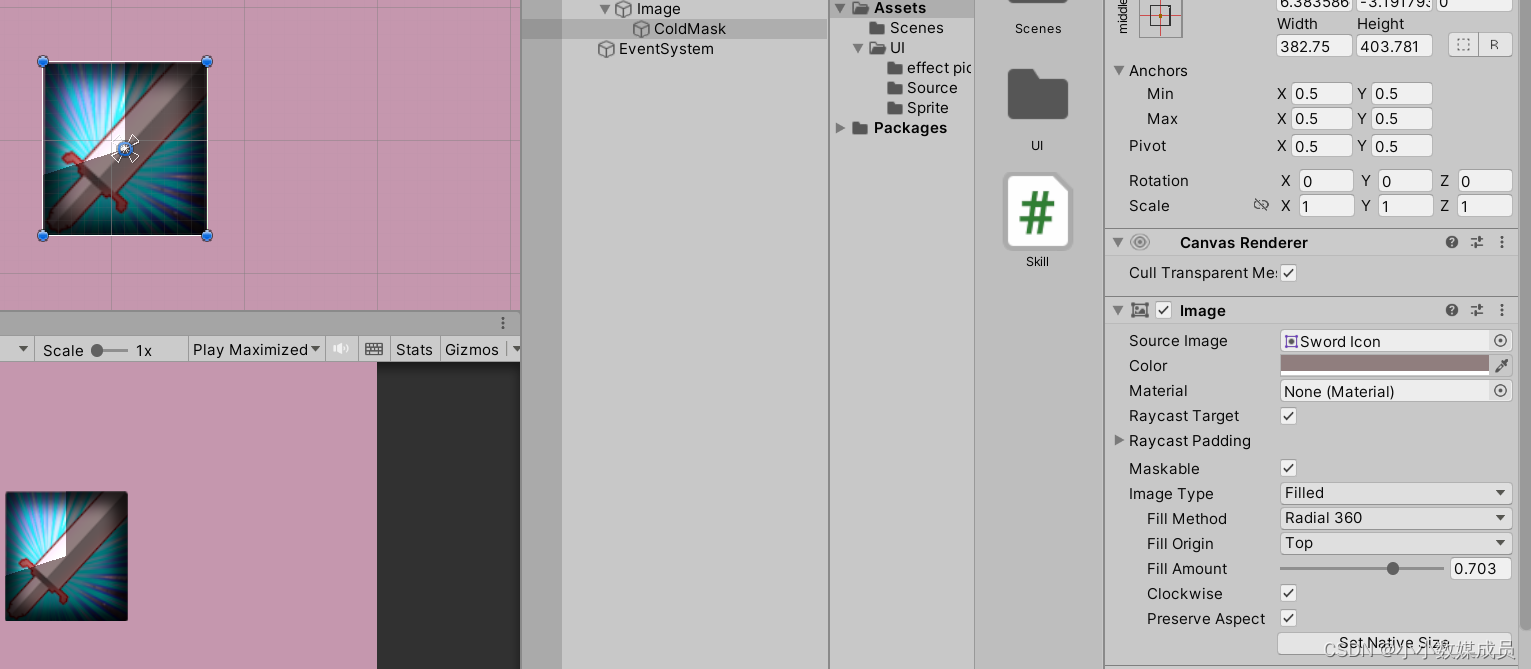
案例:冷却效果
public class Skill : MonoBehaviour
{
float coldTime = 2;//冷却时间
private float timer = 0;
private bool isCold = false;
private Image coldMask;
// Start is called before the first frame update
//两张图片形成父子物体,子物体:攻击冷却图片,父物体挂载button
void Start()
{
coldMask = transform.Find("ColdMask").GetComponent<Image>();
}
// Update is called once per frame
void Update()
{
if(isCold)
{
timer += Time.deltaTime;
coldMask.fillAmount = (coldTime - timer) / coldTime;
}
if(timer>coldTime)
{
isCold = false;
coldMask.fillAmount = 0;
timer = 0;
}
}
public void OnSkillClick()
{
if(isCold==false)//点击按钮开始攻击,开始缓解冷却,
{
isCold = true;
timer = 0;
coldMask.fillAmount = 1;//完全冷却
}
}
}Mask遮罩 需要框的Image有颜色,想要不显示背景,show Mask Graphic不勾
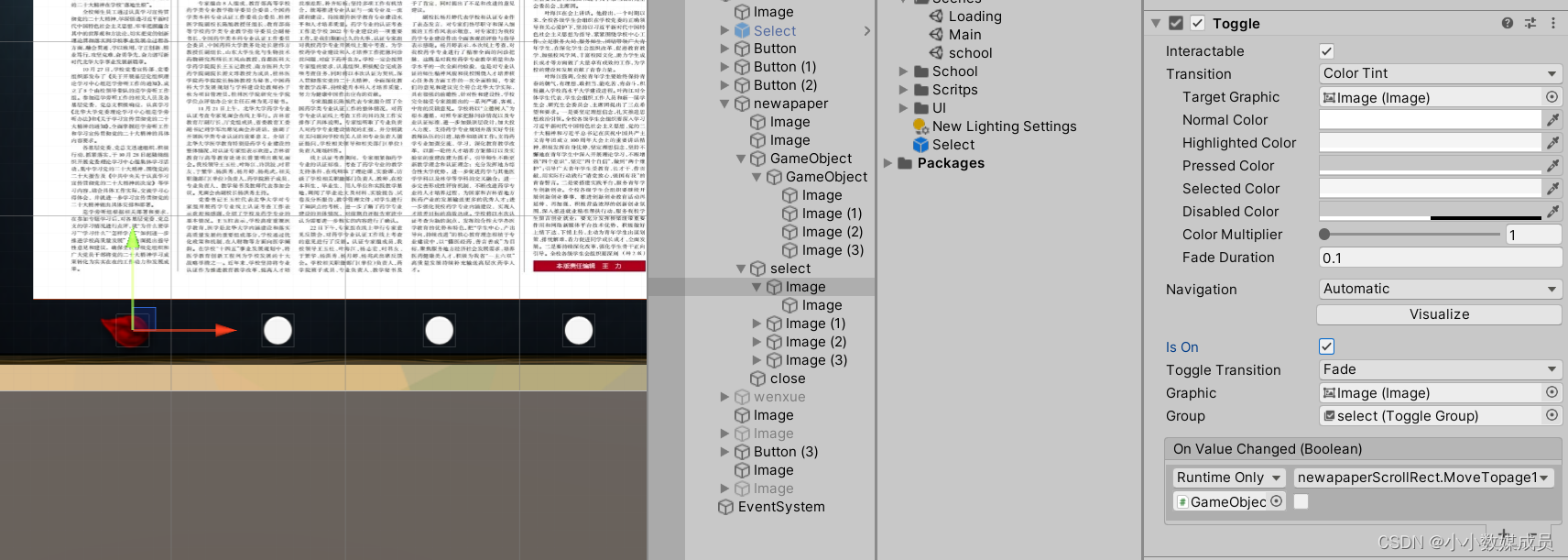
控制滑动列表到最近的页面,当拖拽结束那一刻,检测位置离那个页面近

private ScrollRect scroll;
private float[] pagePosition = new float[4] { 0, 0.33f, 0.66f, 1 };
void Start()
{
scroll = GetComponent<ScrollRect>();
}
private float targetPosition = 0;
private bool isMove = false;
public Toggle[] toggleArray;
public void EndDragDemo()
{
float currentPosition = scroll.horizontalNormalizedPosition;
int index = 0;
float offset = currentPosition - pagePosition[0];
for (int i = 1; i < 4; i++)
{
if (Mathf.Abs(currentPosition - pagePosition[i]) < offset)
{
index = i;
offset = Mathf.Abs(currentPosition - pagePosition[i]);
}
}
Debug.Log("aaa");
targetPosition = pagePosition[index];
isMove = true;
toggleArray[index].isOn = true;
//scroll.horizontalNormalizedPosition = pagePosition[index];
}
void Update()
{
if (isMove)
{
scroll.horizontalNormalizedPosition = Mathf.Lerp(scroll.horizontalNormalizedPosition, targetPosition, Time.deltaTime * 6);
if (Mathf.Abs(scroll.horizontalNormalizedPosition - targetPosition) < 0.001f)
{
isMove = false;
scroll.horizontalNormalizedPosition = targetPosition;
}
}
}
public void MoveTopage1(bool isOn)
{
if (isOn)
{
isMove = true;
targetPosition = pagePosition[0];
}
}
public void MoveTopage2(bool isOn)
{
if (isOn)
{
isMove = true;
targetPosition = pagePosition[1];
}
}
public void MoveTopage3(bool isOn)
{
if (isOn)
{
isMove = true;
targetPosition = pagePosition[2];
}
}
public void MoveTopage4(bool isOn)
{
if (isOn)
{
isMove = true;
targetPosition = pagePosition[3];
}
}
通过页面按钮控制滚动列表跳转


























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








