网址:
文件配置如下:


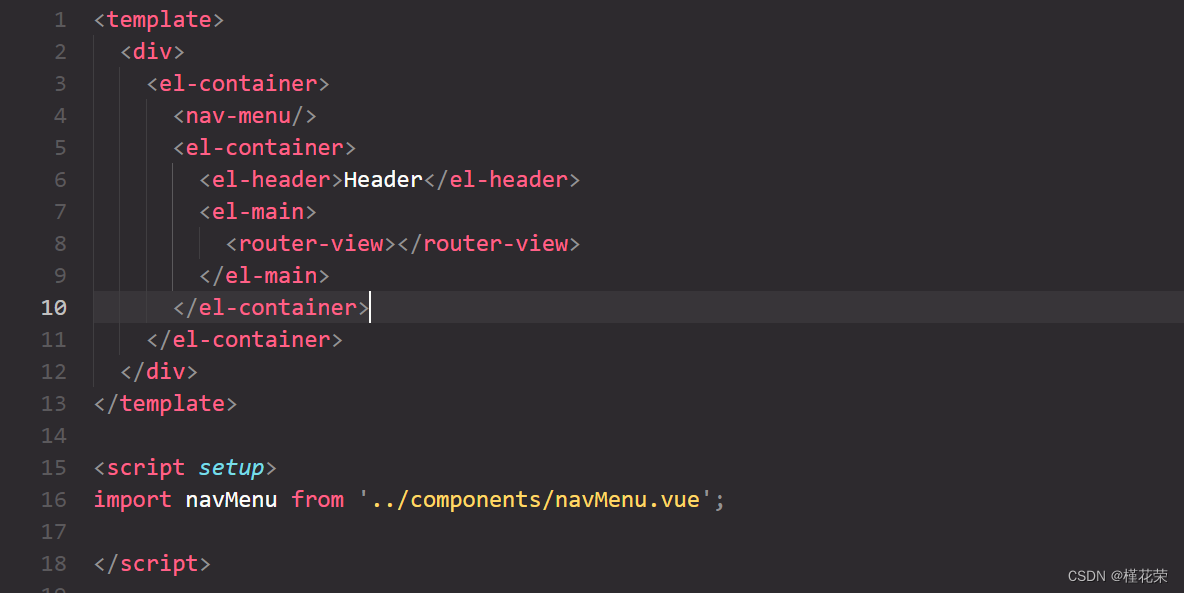
组件代码如下所示:
<template>
<div>
<el-aside>
<el-menu :default-active="$route.path" exact
class="el-menu-vertical-demo" router>
<!-- 有子级 -->
<el-sub-menu v-for="item in menuList" :key="item.url" :index="item.url+''">
<template #title>{{ item.name }}</template>
<!-- 二级路由渲染 -->
<el-menu-item v-for="sub in item.children" :index="item.children.url+''">{{ sub.name }}</el-menu-item>
</el-sub-menu>
</el-menu>
</el-aside>
</div>
</template>
<script>
export default{
data(){
return{
// 数据结构 循环遍历
menuList: [
{ name: '首页', url: '/home',
children:[
{name:'每日质检',url:'/home'}
]}
]
}
}
}
</script>
<style>
</style>





















 7375
7375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








