js中JSON的使用
什么是JSON?
JSON(JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。
JSON 是用于存储和传输数据的格式。
JSON 通常用于服务端向网页传递数据 。
在javascript中,一切皆是对象。
JSON语法规则:
- 对象都用 大括号 { }
- 数组都用 中括号 [ ]
- 所有的数据,都使用键值对的形式 key:value ,并且以逗号分隔。
js中JSON对象的使用
JSON.stringify() 用于将 JavaScript 值转换为 JSON 字符串。
JSON.parse() 用于将一个 JSON 字符串转换为 JavaScript 对象。
"use strict"
var xiaoming = {
name: '小明',
birth: 2001,
age: 21
};
var jsonStr = JSON.stringify(xiaoming);//将javascript对象转换为json字符串
console.log(jsonStr);// {"name":"小明","birth":2001,"age":21}
var text = '{"name":"张三","birth":1980,"sex":"男"}';
var 张三 = JSON.parse(text);//将json字符串转换为javascript对象
console.log(张三);

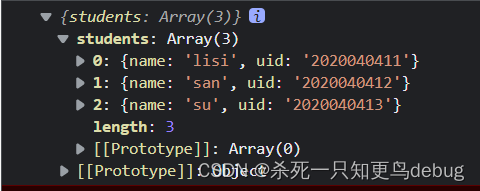
将json数组转换为js对象
//json数组
"students" : [' +
'{ "name":"lisi" , "uid":"2020040411" },' +
'{ "name":"san" , "uid":"2020040412" },' +
'{ "name":"su" , "uid":"2020040413" } ]
"use strict"
var jsonTxt = '{ "students" : [' +
'{ "name":"lisi" , "uid":"2020040411" },' +
'{ "name":"san" , "uid":"2020040412" },' +
'{ "name":"su" , "uid":"2020040413" } ]}';
console.log(JSON.parse(jsonTxt));
























 1279
1279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










