JavaScript 类知识点概览
js中的类知识概览
js中的类是什么?
在js中类是对象的模板,类似java中的javabean。那么它也肯定具备构造器和get,set方法,同时它应该也会有自己特定的方法。
类的实现
首先需要使用class关键字来声明一个类,类体是大括号 { } 中的内容.然后每个类中都有一个特殊的方法,constructor() 构造器,用于创建和初始化一个由 class 创建的对象。
当我们创建了一个类,就可以使用new关键字来实例化一个对象。(是不是一下子熟悉了!)
//类的基本格式以及对象的创建
class className {
constructor(参数列表) {
this.参数列表 = 参数列表
}
}
var obj = new className(参数列表);
创建一个学生类,并且初始化st1对象
"use strict"
class student {
constructor(name,age,sex) {
this.name = name;
this.age = age;
this.sex = sex;
}
}
var st1 = new student("张三",21,"男");
console.log(st1);

在学生类中添加其他方法
"use strict"
class student {
constructor(name,age,sex) {
this.name = name;
this.age = age;
this.sex = sex;
}
getGrade(){
//假设18读大学,
let grade = this.age-18;
console.log("你现在是大"+grade+"年级");
}
}
var st1 = new student("张三",21,"男");
console.log(st1);
st1.getGrade();//你现在是大三年级
在学生类中添加get,set方法
类中我们可以使用 getter 和 setter 来获取和设置值,getter 和 setter 都需要在严格模式下执行。类中添加 getter 和 setter 需要使用的 get 和 set 关键字。
添加name属性的getter和setter方法
"use strict"
class student {
constructor(name,age,sex) {
this.name = name;
this.age = age;
this.sex = sex;
}
getGrade(){
//假设18读大学,
let grade = this.age-18;
console.log("你现在是大"+grade+"年级");
}
set setName(x){
this.name = x;
}
get getName(){
return this.name;
}
}
var st1 = new student("张三",21,"男");
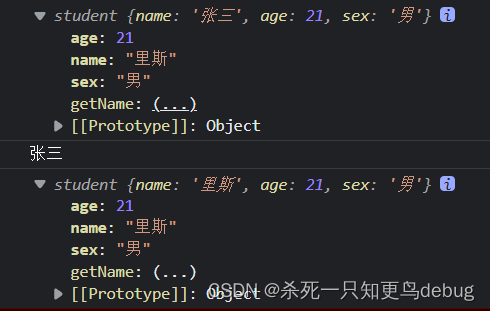
console.log(st1);
console.log(st1.getName);//打印st1的name ,张三
st1.setName="里斯";// 通过setName修改st1的name,
console.log(st1);//打印里斯

getter 是一种获得属性值的方法,setter是一种设置属性值的方法。所以getter方法只需要返回值即可(不需要形参),而setter方法需要形参来完成新的值设定。
类的继承
JavaScript 类继承使用 extends 关键字。
继承允许我们依据另一个类来定义一个类,当创建一个类时,不需要重新编写新的数据成员和成员函数,只需指定新建的类继承了一个已有的类的成员即可。这个已有的类称为基类(父类),新建的类称为派生类(子类)。
创建一个父类People类和一个子类Student类
"use strict"
class People {
constructor(name) {
this.name = name;
}
ptr(){
return "我的名字"+this.name;
}
}
class Student extends People{
constructor(name,sid,age,gender) {
super(name);//调用父类的构造器
this.sid = sid;
this.age = age;
this.gender = gender;
}
}
var st1 = new Student("张三",20001,21,"男");//
//子类可以调用父类的方法
st1.ptr();//'我的名字张三'
console.log(st1);//Student {name: '张三', sid: 20001, age: 21, gender: '男'}

studnet的原型链为people,即所谓的继承。
注意:类的声明不会提升,即类必须先声明定义,然后再使用。否则会抛出异常ReferenceError。
如下所示:
"use strict"
class People {
constructor(name) {
this.name = name;
}
ptr(){
return "我的名字"+this.name;
}
}
var st1 = new Student("张三",20001,21,"男");//还未曾声明,就使用
class Student extends People{
constructor(name,sid,age,gender) {
super(name);//调用父类的构造器
this.sid = sid;
this.age = age;
this.gender = gender;
}
}

类中静态方法
静态方法是使用 static 关键字修饰的方法,又叫类方法,属于类的,不属于对象。
在实例化对象之前可以通过 类名.方法名 调用静态方法。
静态方法不能在对象上调用,只能在类中调用。
"use strict"
class People {
constructor(name,sex) {
this.name = name;
this.sex =sex;
}
static day(){
var today = new Date().toString();//获取当前时间字符串
return today;
}
}
var p1 = new People("东野圭吾","男");
People.day();//Sun Oct 02 2022 21:42:00 GMT+0800 (中国标准时间)
p1.day();//报错
























 893
893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










