使用npm,快速构建第一个vue项目
前提条件:确保安装了node.js,且对应的环境变量正确配置
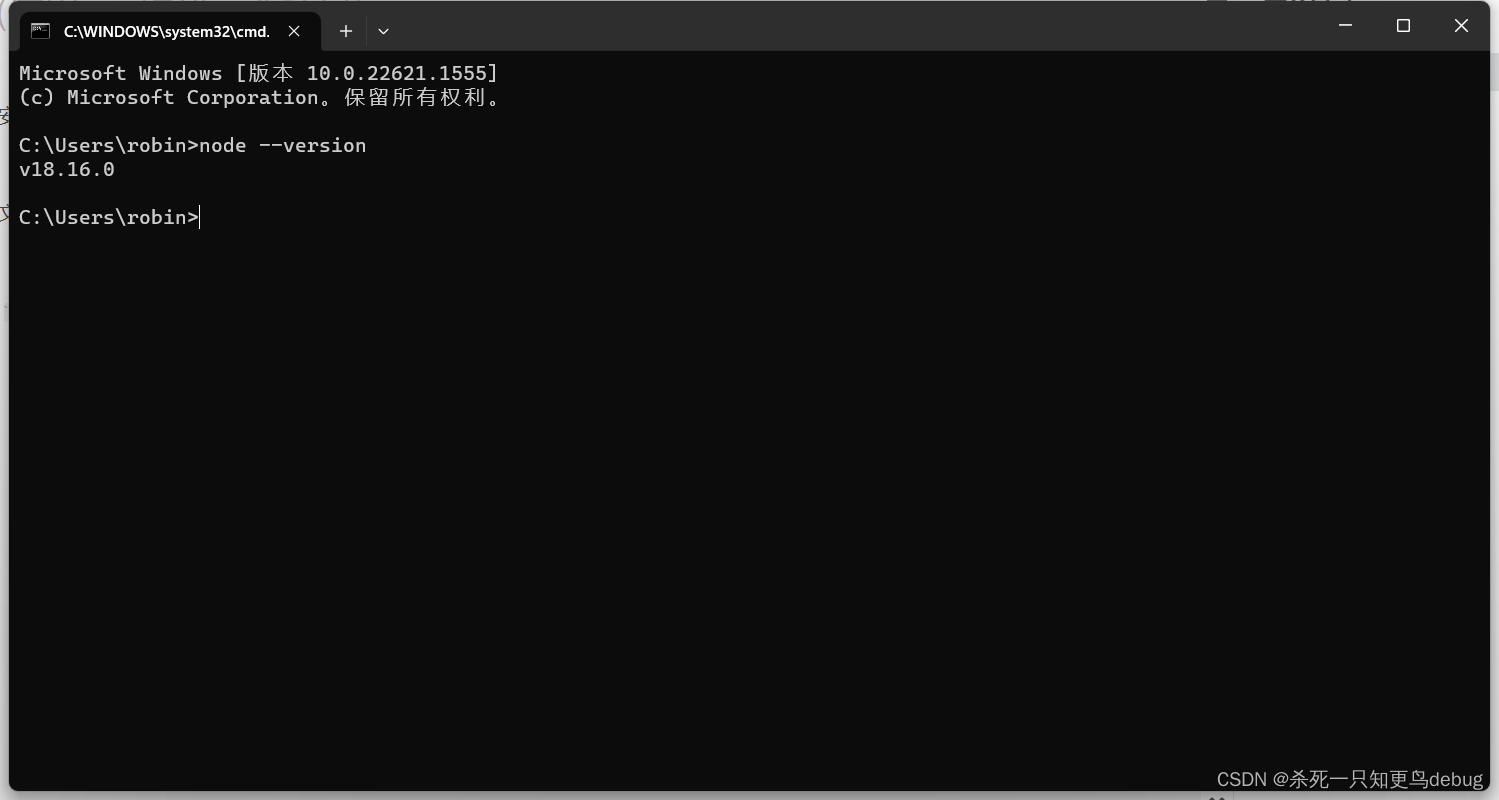
输入 node --version,查看是否能出现对应的版本号信息

首先创建一个空文件夹,然后使用vscode打开

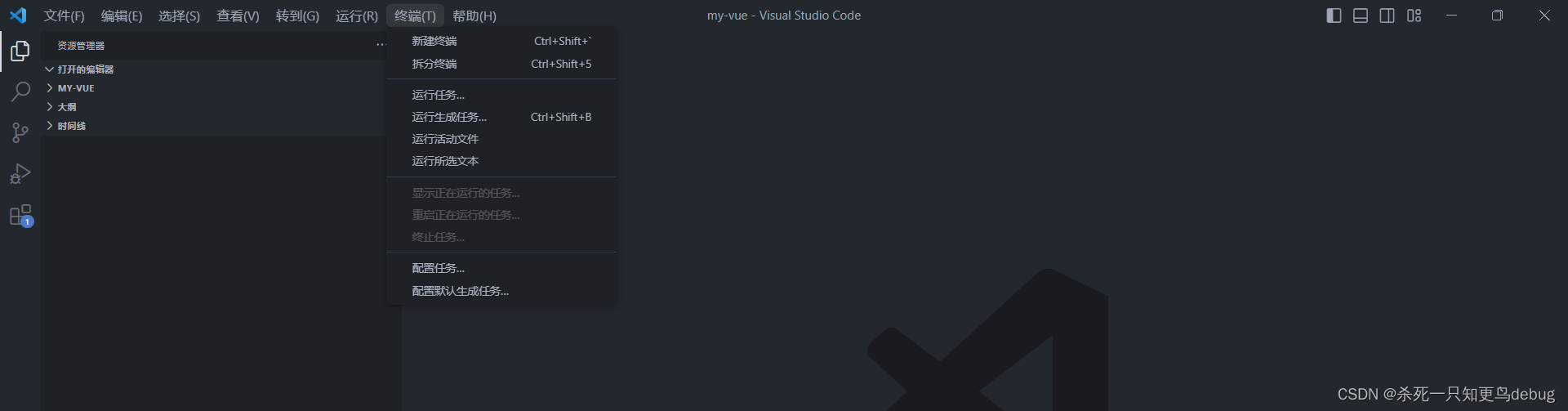
新建终端(在 vscode 顶部栏中,选择终端,然后下拉选择新建终端),输入 npm init vue@latest,然后默认配置即可


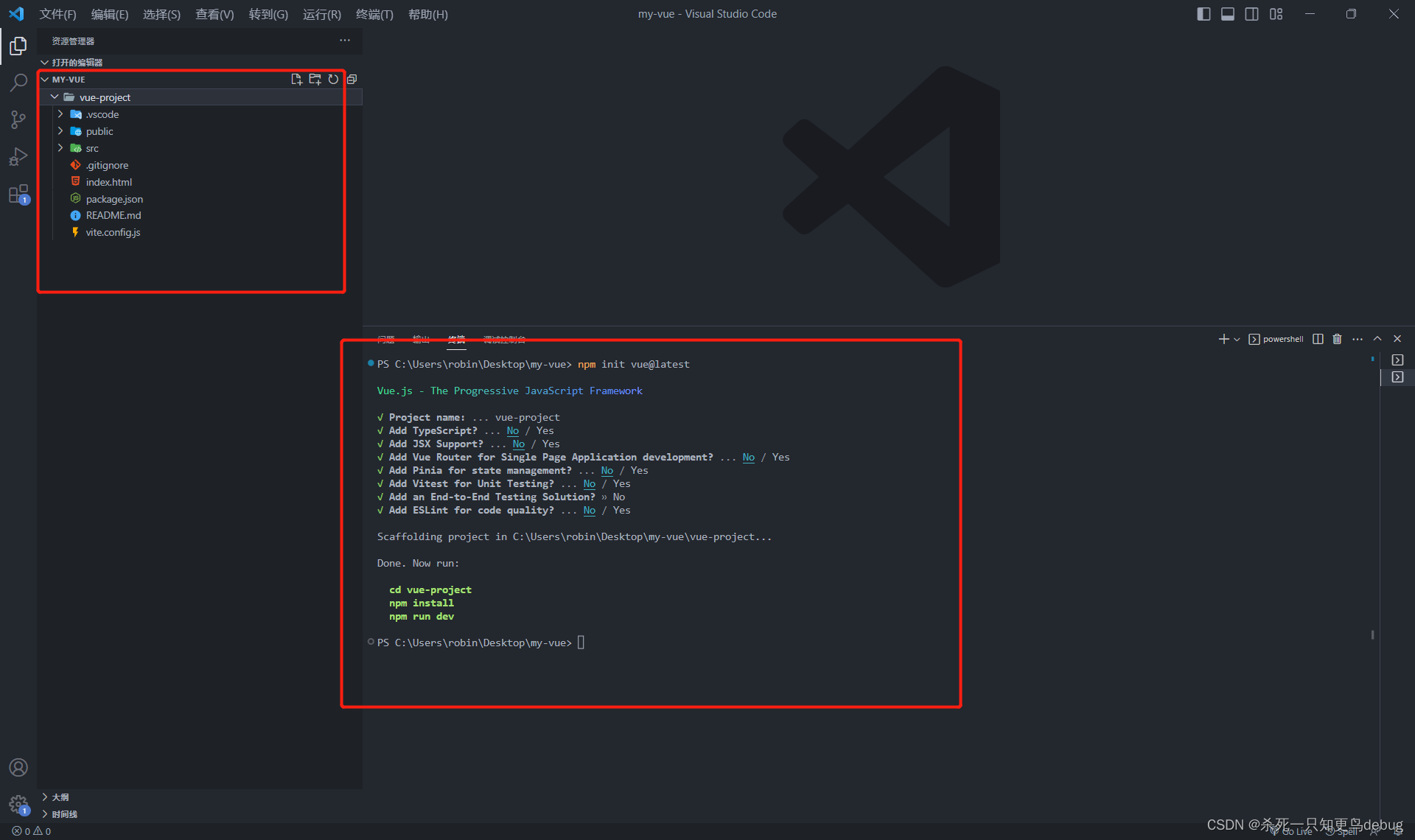
npm init vue@latest
✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit testing? … No / Yes
✔ Add Cypress for both Unit and End-to-End testing? … No / Yes
✔ Add ESLint for code quality? … No / Yes
✔ Add Prettier for code formatting? … No / Yes
Scaffolding project in ./<your-project-name>...
Done.
安装依赖并启动开发服务器:
cd vue-project # 自己的项目名
npm install
npm run dev

从浏览器端进行访问 (http://localhost:5173)

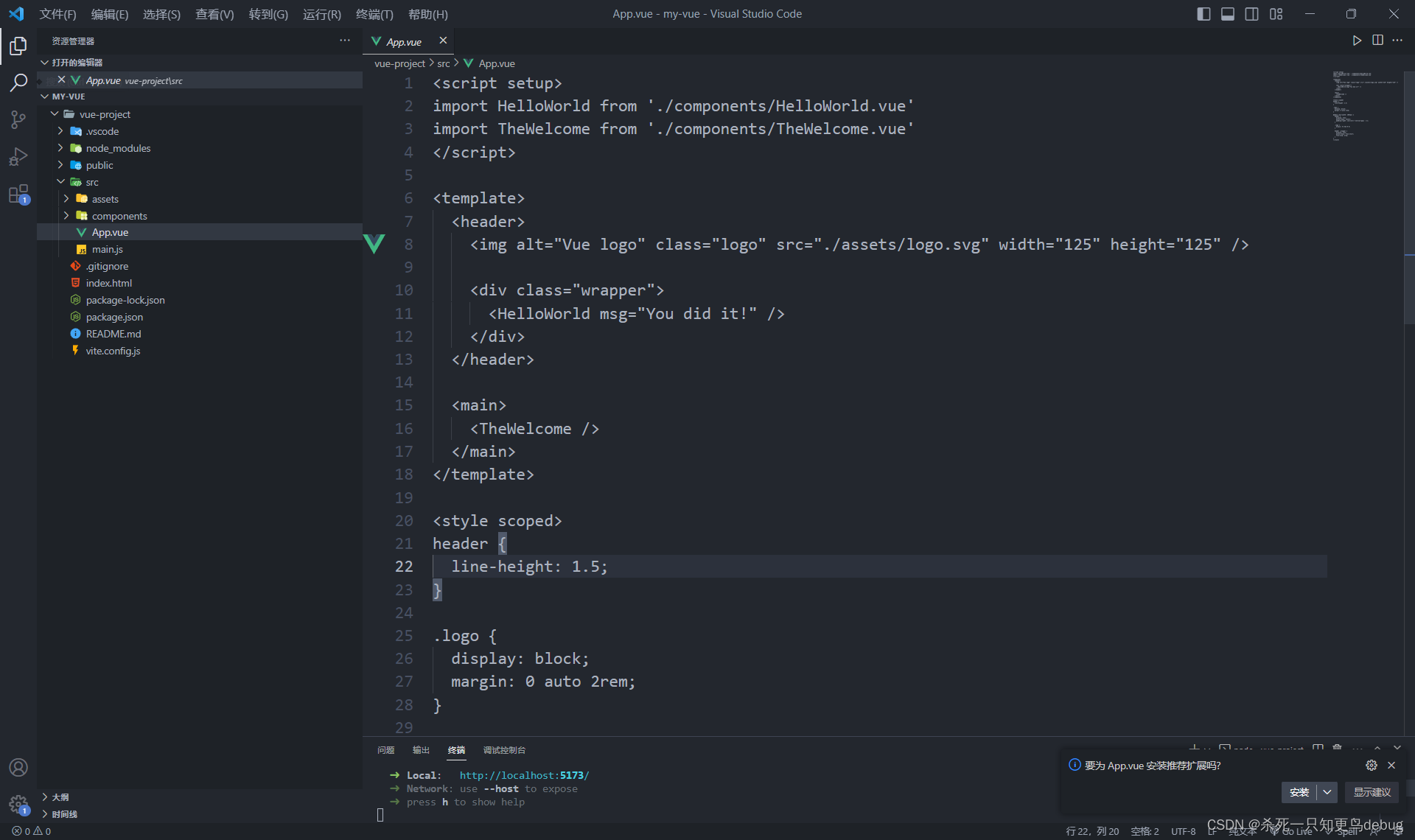
相关代码:

第一个vue项目构建完毕























 1660
1660

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










