前端所有内容包括

springMVC流程


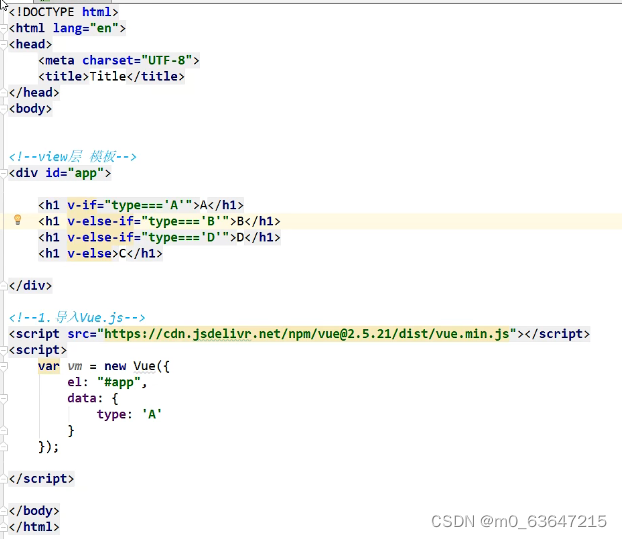
v-if

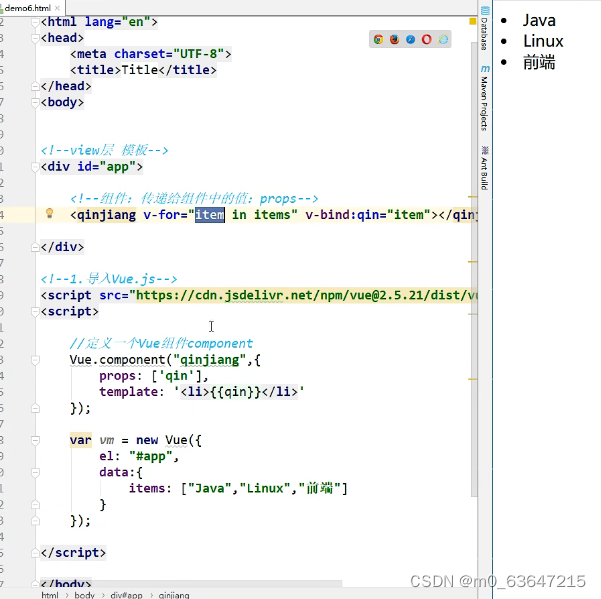
v-for

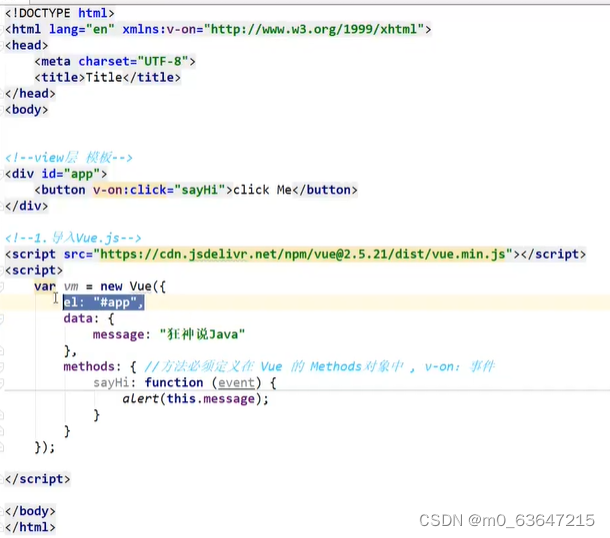
v-on
在前段的事件中绑定VUE中的方法

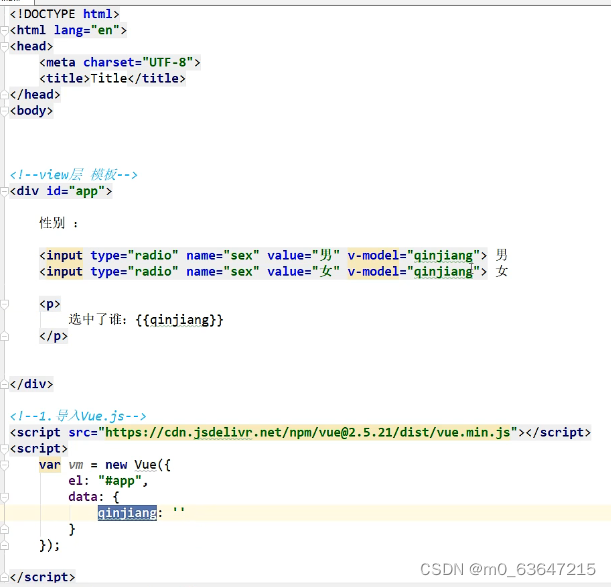
v-model(双向绑定)

组件

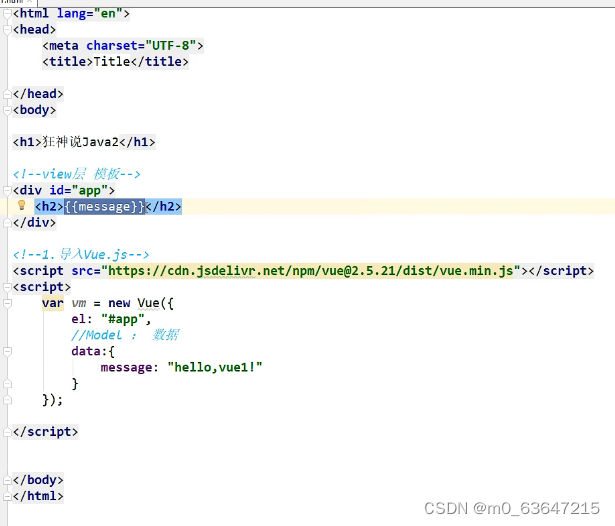
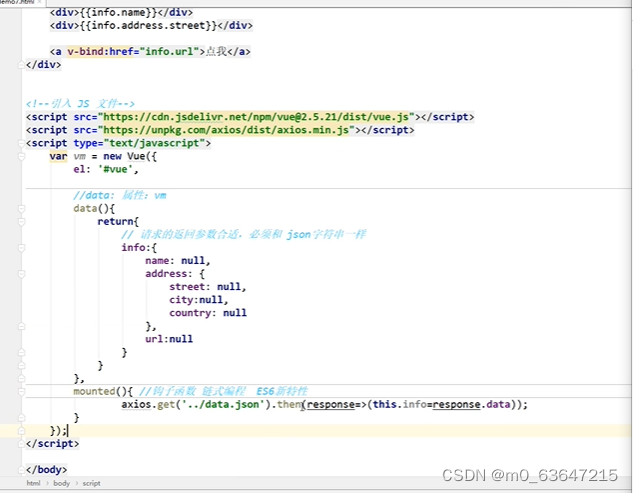
VUE返回数据实例

缓存和计算属性
使用computed计算属性缓存到内存到客户端内存中,减少服务器压力,适用于高并发,
注意属性不带括号

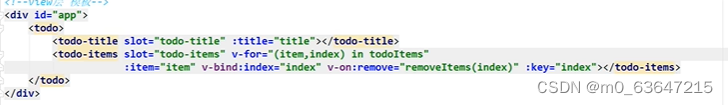
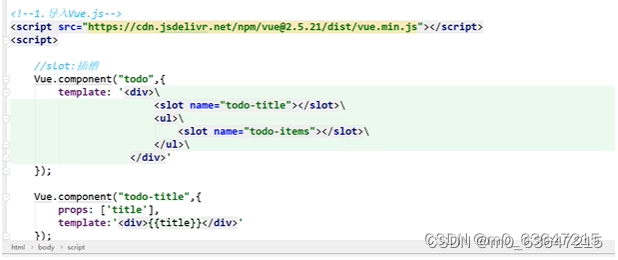
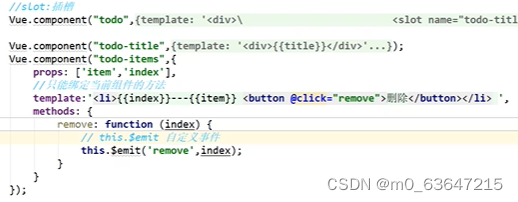
插槽

在插槽中绑定事件




前端app里用到todo组件,todo组件中有两个插槽,其中第二个插槽todo-tiems中的按钮绑定点击事件remove,讲前端todo-items标签中的remove使用v-on绑定removeItems(index)(注:因为v-for循环,index可以在标签中直接用,index参数由v-bind绑定到todo-items组件中的props属性中的index,再用$emit自定义事件,参数是方法名和参数,把参数绑定到key)总结:v-xx其实就是从VUE中取数据或者方法绑定给现有标签,

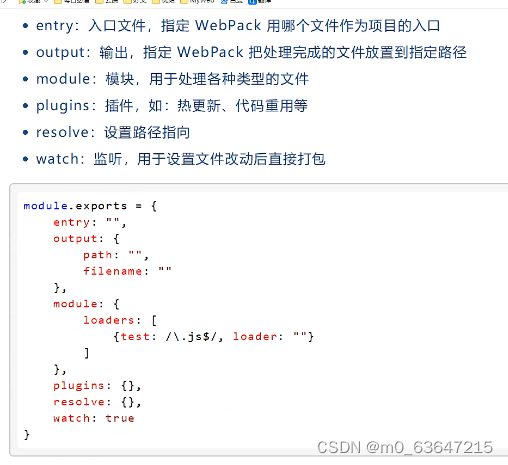
webpack的打包及使用
1.创建一个js文件 暴露方法

2.创建main.js(入口,首页面)

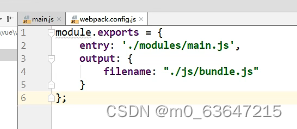
3.创建webpack的配置文件


4.在HTML中使用打包完的文件即可

路由的使用
1.创建组件

2.定义路由

3.在main.js中配置路由

4.在app.vue中可以使用路由























 1499
1499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








