1.创建项目
vue create vue-project2.安装electron
vue add electron-builder
会自动安装相关依赖

安装成功后会在src下自动生成一个background.js文件就是相应的electron的配置信息

'use strict'
import { app, protocol, BrowserWindow } from 'electron'
import { createProtocol } from 'vue-cli-plugin-electron-builder/lib'
import installExtension, { VUEJS_DEVTOOLS } from 'electron-devtools-installer'
const isDevelopment = process.env.NODE_ENV !== 'production'
// 在应用程序准备就绪之前,必须注册方案
protocol.registerSchemesAsPrivileged([
{ scheme: 'app', privileges: { secure: true, standard: true } }
])
async function createWindow() {
// 创建浏览器窗口。
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION,
contextIsolation: !process.env.ELECTRON_NODE_INTEGRATION//是否隔离渲染进程和主进程
}
})
if (process.env.WEBPACK_DEV_SERVER_URL) {
// 如果处于开发模式,则加载开发服务器的url
await win.loadURL(process.env.WEBPACK_DEV_SERVER_URL)
if (!process.env.IS_TEST) win.webContents.openDevTools()
} else {
createProtocol('app')
//未开发时加载index.html
win.loadURL('app://./index.html')
}
}
// 关闭所有窗口后退出。
app.on('window-all-closed', () => {
//在macOS上,应用程序及其菜单栏很常见
// 保持活动状态,直到用户使用Cmd+Q明确退出
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
// 此方法将在Electron完成后调用
// 初始化,并准备创建浏览器窗口。
// 某些API只能在此事件发生后使用。
app.on('ready', async () => {
if (isDevelopment && !process.env.IS_TEST) {
// 安装 DevTools
try {
await installExtension(VUEJS_DEVTOOLS)
} catch (e) {
console.error('Vue Devtools failed to install:', e.toString())
}
}
createWindow()
})
// 在开发模式下,应父进程的请求干净地退出。
if (isDevelopment) {
if (process.platform === 'win32') {
process.on('message', (data) => {
if (data === 'graceful-exit') {
app.quit()
}
})
} else {
process.on('SIGTERM', () => {
app.quit()
})
}
}
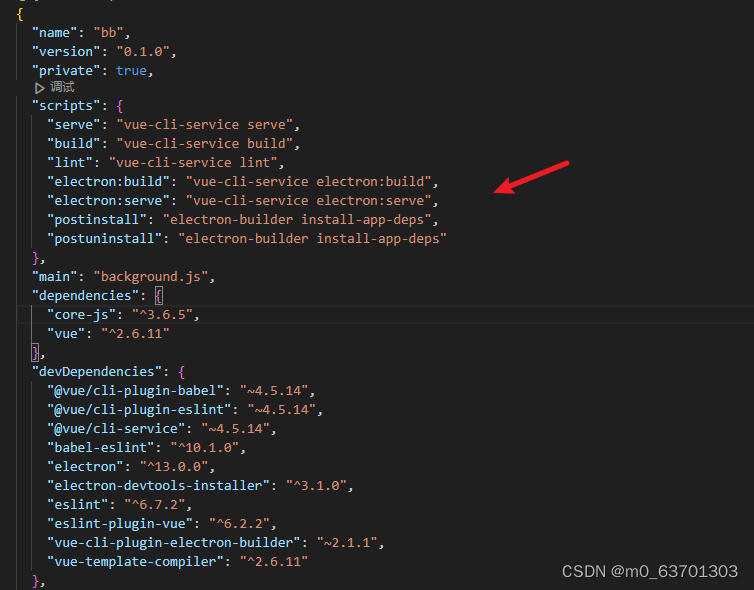
以及package.json中的scripts中也会多出了几种运行或打包的命令

运行项目:
npm run electron:serve此时运行项目没有报错但是启的很慢

将background.js中的这段代码注释掉就可解决启动慢的问题

以上是创建项目以及最基本配置
下面讲讲常用配置以及打包相关配置
background.js里设置常用配置:通信、系统图标.......更多相关api可参考之前文章https://blog.csdn.net/m0_63701303/article/details/128683563
'use strict'
// app:控制应用程序的事件生命周期
// protocol:注册自定义协议并拦截基于现有协议的请求。
// BrowserWindow:创建和控制浏览器窗口(应用程序窗口)
// Tray:添加图标和上下文菜单到系统通知区
// Menu:创建原生应用菜单和上下文菜单。
//screen: 检索有关屏幕大小、显示器、光标位置等的信息
// ipcMain:从主进程到渲染进程的异步通信。
import { app, protocol, BrowserWindow, Tray, Menu, screen, ipcMain } from 'electron'
import { createProtocol } from 'vue-cli-plugin-electron-builder/lib'
const isDevelopment = process.env.NODE_ENV !== 'production'
// 在应用程序准备就绪之前,必须注册方案
protocol.registerSchemesAsPrivileged([
{ scheme: 'app', privileges: { secure: true, standard: true } }
])
//程序主窗口
let mainWindow = null;
async function createWindow() {
let {
width,
height
} = screen.getPrimaryDisplay().workArea;//自定义最大化窗口
// 创建浏览器窗口。
mainWindow = new BrowserWindow({
width: width,
height: height,
webPreferences: {
nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION,
contextIsolation: !process.env.ELECTRON_NODE_INTEGRATION//是否隔离渲染进程和主进程
}
})
if (process.env.WEBPACK_DEV_SERVER_URL) {
// 如果处于开发模式,则加载开发服务器的url
await mainWindow.loadURL(process.env.WEBPACK_DEV_SERVER_URL)
if (!process.env.IS_TEST) mainWindow.webContents.openDevTools()
} else {
createProtocol('app')
//未开发时加载index.html
mainWindow.loadURL('app://./index.html')
}
}
let path = require('path')
var iconPath = path.join(__dirname, '../public/favicon.ico');
if (!isDevelopment) { //如果是生产环境
iconPath = path.join(__dirname, './favicon.ico');
}
// 设置托盘区菜单
var appTray = null
function setTray() {
//设置菜单内容
let trayMenu = [{
label: '退出', //菜单名称
click: function () { //点击事件
app.quit();
}
}];
// s
//设置托盘区图标
// let trayIcon = path.join(__dirname, '../public/favicon.ico');
appTray = new Tray(iconPath);
//设置菜单
const contextMenu = Menu.buildFromTemplate(trayMenu);
//设置悬浮提示
appTray.setToolTip('xxxx系统');
//设置
appTray.setContextMenu(contextMenu);
//点击图标
appTray.on('click', function () {
//显示主程序
mainWindow.show();
});
}
// on注册事件 send触发
//ipcMain 通信模块
function addIpc() {
}
// 关闭所有窗口后退出。
app.on('window-all-closed', () => {
//在macOS上,应用程序及其菜单栏很常见
// 保持活动状态,直到用户使用Cmd+Q明确退出
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
// 此方法将在Electron完成后调用
// 初始化,并准备创建浏览器窗口。
// 某些API只能在此事件发生后使用。
app.on('ready', async () => {
// if (isDevelopment && !process.env.IS_TEST) {
// // 安装 DevTools
// try {
// await installExtension(VUEJS_DEVTOOLS)
// } catch (e) {
// console.error('Vue Devtools failed to install:', e.toString())
// }
// }
createWindow()
setTray() //系统图表
addIpc() //通信
})
// 在开发模式下,应父进程的请求干净地退出。
if (isDevelopment) {
if (process.platform === 'win32') {
process.on('message', (data) => {
if (data === 'graceful-exit') {
app.quit()
}
})
} else {
process.on('SIGTERM', () => {
app.quit()
})
}
}
打包配置:创建vue.config.js
module.exports = {
publicPath: process.env.NODE_ENV === 'production' ? './' : '/',
pages: {
index: {
// page 的入口
entry: 'src/main.js',
// 模板来源就是在public里面创建的入口文件名
template: 'public/index.html',
// 编译后在 dist文件夹中的输出文件名,可选项,省略时默认与模块名一致
filename: 'index.html',
// 当使用 title 选项时,
// template 中的 title 标签需要时 <title><%= htmlWebpackPlugin.options.title %></title>
title: '主窗口',
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ['chunk-vendors', 'chunk-common', 'index']
},
},
pluginOptions: {
electronBuilder: {
builderOptions: {
"appId": "com.swpe.template",
// "asarUnpack": [
// "./node_modules/java",
// "./node_modules/async",
// ],
"asar": "false",
"productName": "template", //项目名,也是生成的安装文件名,即aDemo.exe
"copyright": "Copyright © 2020", //版权信息
"directories": {
"output": "./dist" //输出文件路径
},
"win": { //win相关配置
"icon": "./public/favicon.ico", //图标,当前图标在根目录下,注意这里有两个坑
"target": [{
"target": "nsis", //利用nsis制作安装程序
"arch": [
"x64", //64位
"ia32" //32位
]
}]
},
"mac": {
"target": [
"dmg",
"zip"
]
},
// "linux": {
// "icon": "./public/favicon.ico"
// },
"nsis": {
"oneClick": false, // 是否一键安装
"allowElevation": true, // 允许请求提升。 如果为false,则用户必须使用提升的权限重新启动安装程序。
"allowToChangeInstallationDirectory": true, // 允许修改安装目录
"installerIcon": "./public/favicon.ico", // 安装图标
"uninstallerIcon": "./public/favicon.ico", //卸载图标
"installerHeaderIcon": "./public/favicon.ico", // 安装时头部图标
"createDesktopShortcut": true, // 创建桌面图标
"createStartMenuShortcut": true, // 创建开始菜单图标
"shortcutName": "demo", // 图标名称
},
}
}
}
}
运行npm run electron:build








 本文介绍了如何使用Vue和Electron创建项目,包括使用vuecreate和electron-builder进行安装配置,以及如何处理开发和生产环境下的不同需求,如WebpackDevServerURL、Node集成、背景脚本和打包配置。
本文介绍了如何使用Vue和Electron创建项目,包括使用vuecreate和electron-builder进行安装配置,以及如何处理开发和生产环境下的不同需求,如WebpackDevServerURL、Node集成、背景脚本和打包配置。















 1281
1281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










