提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
目录
1.子串的识别
ES6 之前判断字符串是否包含子串,用 indexOf 方法,ES6 新增了子串的识别方法
includes():返回布尔值,判断是否找到参数字符串。
startsWith():返回布尔值,判断参数字符串是否在原字符串的头部。
endsWith():返回布尔值,判断参数字符串是否在原字符串的尾部。
(1)includes( )
String.prototype.mytool=function(){
}
var str="hello"
var re=str.fontcolor("red")
var str="hello,华清远见"
console.log(String.prototype)
var re1=str.includes("华清")
var re2=str.includes(" ")
var re3=str.includes("")
console.log(re)运行结果:

(2)startsWith( )、endWith( )
startsWith( 81,1):第二个参数正数表示从前往后第一个
var str="182828323410"
var str2=str.startsWith("81",1)
var str3=str.endsWith("2341",11)
console.log(str2,str3)运行结果:

(3)repeat( )
repeat():返回新的字符串,表示将字符串重复指定次数返回
repeat( ):里面不填任何数字,输出空格
repeat(数字):数字是多少,表示重复几次
例如1:
var str="华清远见"
var str2=str.repeat(2)
console.log(str2)运行结果:

例如2:数字里的元素都用*代替
var str="华清远见666"
var str2="*".repeat(str.length)
console.log(str2)运行结果:

2.padEnd( )、padStart( ):字符串补全
不会改变原数组
padStart:返回新的字符串,表示用参数字符串从头部补全原字符串。
padEnd:返回新的字符串,表示用参数字符串从尾部补全原字符串。
以上两个方法接受两个参数,第一个参数是指定生成的字符串的最小长度,第二个参数是用来补全的字符串。如果没有指定第二个参数,默认用空格填充。
例如:
var str="99"
var str2=str.padEnd(6,"abc")
var str3=str.padStart(6,"abc")
console.log(str2,str3)运行结果:

3.模板字符串
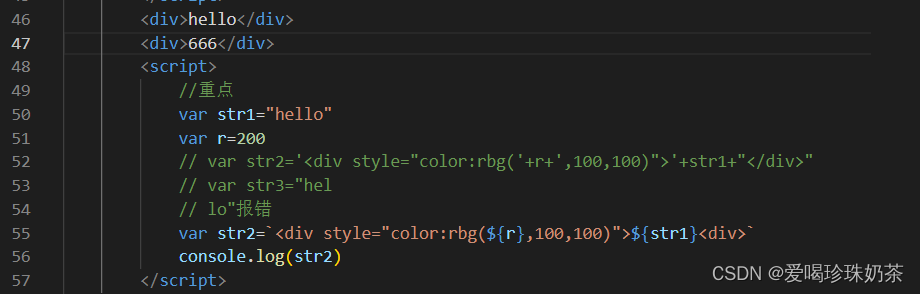
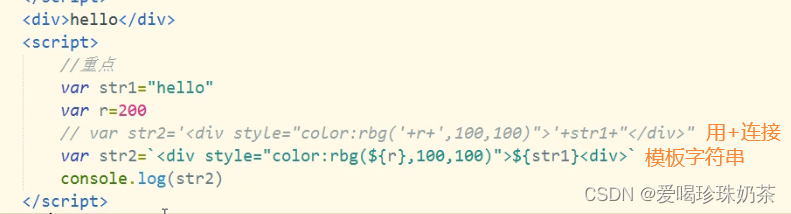
模板字符串相当于加强版的字符串,用反引号 `,除了作为普通字符串,还可以用来定义多行字符串,还可以在字符串中加入变量和表达式


运行结果:























 396
396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








