提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
1.什么是闭包?(面试题)
闭包是可访问上一层函数作用域里变量的函数,即便上一层函数已经关闭。
官方对闭包的解释是:一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
具有作用域的代码块就是闭包
2.闭包的特点
1.作为一个函数变量的一个引用,当函数返回时,其处于激活状态。
2.一个闭包就是当一个函数返回时,一个没有释放资源的栈区。
优点:可以访问局部变量。
缺点:局部变量一直占用内存,内存占用严重,还容易造成内存泄漏(内存被占用,剩余的内存变少,程序加载、处理速度变慢)。
5
3.闭包这个技术的好处是什么?
通过业务点对闭包做区分
(1) 闭包1.函数内部的变量外部是无法访问的 但是可以通过返回一个闭包 外部操作闭包来间接访问函数内部的变量,闭包可以决定这个变量的操作方式 (利用了函数的作用域和运行时作用域)
function alipay() { money=1000 } alipay() console.log(money)运行结果:

(2) 闭包2.利用了函数每次调用时生成的独立调用栈,利用函数的形参保存临时变量的值
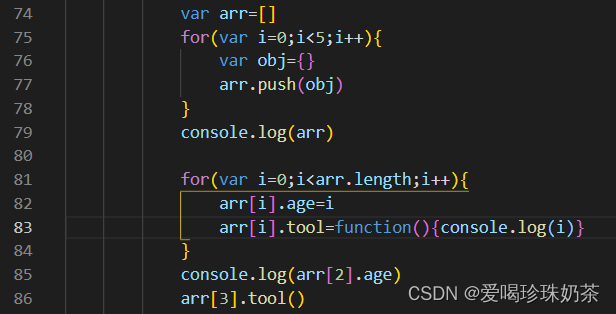
运行结果:

(1)闭包1. 一个函数返回函数内部的工具函数,外部通过工具函数间接访问函数局部变量的过程
(2)闭包2. 利用函数自调用,每次调用内部的局部变量或者形参都是独立的 来保存一些临时数据
(3)闭包3.利用函数的独立作用域 来生成业务代码块 内部的变量相互不冲突污染全局变量
(function (){ var a="张三" var b=52 function fn () { b=b+1 } fn() function look () { console.log(b) } look() fn() fn() console.log(a) look() function look3 () { console.log(a) } look3() })();运行结果:
(4)闭包4. 回调函数 利用函数复用的功能,制作复用工具,参数返回值
function fn (arg1) { var data="hello" arg1(data) } fn(function(a){ console.log(a,123) })运行结果:

























 110
110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








